
動画編集は0円でも出来る?|第1回-動画編集の基礎の基礎まとめ
どうも、Luxです。こちらのシリーズは動画編集を0から始めるためのやり方をまとめていきます。
前回記事では無料から有料までいろいろな動画編集ソフトを紹介しました。
今回は動画編集の基礎の基礎について説明していこうと思います。
「動画編集を始めたいけどハードルが高そう」
っていう人はぜひ読んでみてください。
基本的には無料で使えるソフトを使用して操作等を説明していきます。

なぜハードルが高いと感じるのか
まず大きいのは、今までに一切教わったことが無いからというのがあるでしょう。
例えば、動画編集と同じく副業としての仕事も多くある「イラスト」「ライティング」。これらは、得意不得意や程度の差はあれど、「国語」「美術」なんかで基礎の基礎は学校で習っているわけです。

しかし、「動画編集」の授業って基礎ですら専門的な学校とかコースじゃないと無いですよね。しいて言えば「情報」とか「技術」とかくらいでしょうか。
人間、一度も触ったことの無いものというのはすごく難しく見えるものです。
次の要因として挙げられるのは、前回記事でも書きましたが「映像制作」との混同です。絵コンテを作ってカット割りを考えて…、という映像制作とは少し毛色が違うということは理解しておきましょう。
文章についての仕事で考えてみると分かりやすいですが、「文章執筆」と「文章校正」って違いますよね。0から1を作る仕事と、1を分かりやすく作り変えて10にしたりする仕事です。
ようするに動画編集は、皆さんがよく見る「PV・MV」「映画」「ドラマ」なんかを、1から企画して作るような映像制作とは違うということです。動画を作るなんて難しそう、という固定概念は一回どこかに捨ててしまいましょう。
そんなわけで、むしろ0から1を作り出すクリエイティブな仕事が好きな人は、動画編集よりも映像制作を目指すといいでしょう。

一番最初に覚えたい概念
まずはソフトに関係なく、動画編集作業をするために覚えておかなければいけないところを今回は説明していきます。
大きく2つの概念として考えていきます。この2つの概念さえ理解しておけば、動画編集の初歩で躓くということは無くなるはずです。
1,時間の概念
「タイムライン」この言葉を学んでいきましょう。基本的にはほとんどのソフトで横軸(左右)として表現されていると思います。
動画というのはパラパラ漫画だ、というのは理解しているでしょうか。絵を何枚も組み合わせて、時間経過によってページをめくっていくことで動いているように見せるわけです。

タイムラインというのは、パラパラ漫画をめくるタイミングを視覚的に分かりやすくしたものです。何秒時点でどの絵が表示されているのか、が分かるようになっていると言い換えてもいいです。
左から右に進むにつれて時間が経過するわけですが、言葉で説明しても分かりづらいので画像を用意しましょう。

動画編集を全く理解していないと下の段をやりがち。カウントダウンの動画を作ろうとして、どうやったら数字が減っていくんだろうと悩むはずです。
タイムラインの概念を理解できていれば、1秒ごとに表示する数字を変えて配置すればいいんだ、と分かるようになりますね。
例えば、動画に字幕を付ける場合、動画で喋っている位置に合わせて字幕を挿入しないと、意味の分からない動画になってしまいます。
この字幕つけというのは動画編集において重要な、というか主要な作業になりますので、ぜひ覚えておきましょう。
2,表示の概念
次に覚えたいのは「レイヤー」という概念です。こちらに関してはイラストなど他ジャンルのソフトでも共通の概念ですので、わかる人は読み流しましょう。(最近はフォトショ使ったことある人も多いですし)
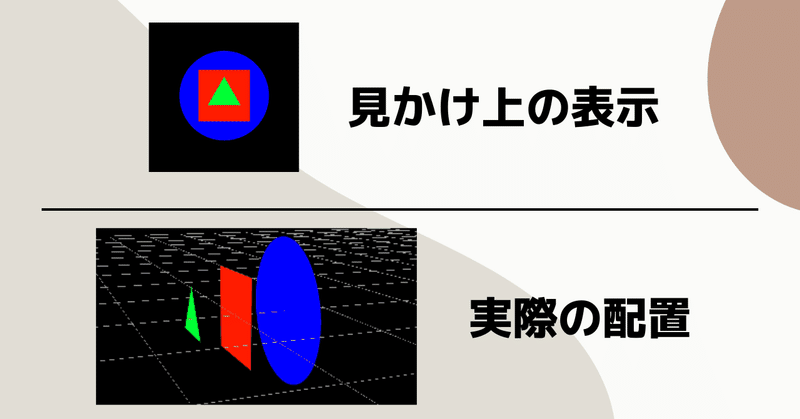
動画というのは、見かけ上はペラペラな2次元として表示されています。しかし、実際には奥行きがあり、手前に表示されている物体(オブジェクト)が奥の物体の上に重なって隠しているだけ、という状態です。
レイヤーに関しても画像を使って説明します。

動画だけでは、大きな丸の中に四角と三角が入っているように見えます。しかし、実際には違うレイヤーに配置された物なので、丸よりも手前にある四角と三角が丸の一部を隠しているという状態ということです。
下の段の画像は、見かけ上重なっていた物を横から見た場合となっています。各オブジェクトはこんな感じに配置されていた、ということです。
(分かりやすいように大げさに離してあります)
では、丸と三角を逆に配置したらどうなるか、考えてみましょう。
見かけ上は、ただの青い丸が表示されるだけになります。三角と四角は、タイムライン上では配置されているにも関わらず、動画に表示されなくなってしまうわけです。

実際に動画を作る場合には
ここまで来ればもう簡単な動画の作り方が理解できているはずです。実際に動画編集をする場合に、どうやってオブジェクトを配置するのか考えていきましょう。
まずは基礎となる動画を配置します。そして、基本的に動画のサイズに合わせて編集をするはず、ということは動画=全体ということ。では、奥側のレイヤーにオブジェクトを配置しても動画で隠れてしまうことになります。
ということで、動画は一番下に置き、その上に配置したいオブジェクトを追加して行きましょう。
動画編集では、動画にテロップをつけたり、画像で動画の補足をしたりしていきます。どんどん動画より上のレイヤーに追加していくだけですね。

たったこれだけ、簡単に動画編集は出来てしまいます。今回覚えたタイムラインとレイヤー、この2つさえ理解していれば、これからもっと複雑な編集を覚えるための準備はバッチリです。

いかがでしょうか。まだハードルは高いですか?
今回説明した基礎の基礎となる2つの要素。これさえ理解していれば簡単な動画編集はすぐにでも出来るはずです。理解してしまえば簡単なのに、見た目が難しいからと食わず嫌いになってしまいがちなのは、もったいないですよね。
タイムラインとレイヤーだけでも動画編集をすることは出来るのですが、次回以降はよく使うテクニックや副業として始めたい場合のアドバイスなどを書いていく予定です。
ご意見ご感想などいただけるとありがたいです。
AVIUTLを使った動画編集の講座に加えて
動画編集を0から始めたい方、副業として仕事にしてみたい方へのアドバイスも行っています。
質問などはお気軽にDM・コメントをどうぞ!
Twitter:@SenLi86gt
e-Sportsコーチング系、動画編集系、音楽系などの記事を書いております。面白かったり、参考になったなと思ったら、ぜひサポートをよろしくお願いします!より一層いい記事が書けるように努力していきます!
