
1枚の画像から、Live2Dで動かす方法
~前半戦~ ClipStudioで準備
1.はじめに
今回やったことは「1枚の画像からLive2Dでヌルヌル動かす」ことです。
Live2Dの技術を用いて、キャラクターに命を吹き込みます。
Live2Dとは、、、
イラストに命を吹き込み
2Dの立体表現を可能にした、
Live2Dという表現技術。 (Live2D HPより引用)
今回は、この「Live2D」を使います。
ちなみに、絵が描けなくてもOKです。今回使用したイラストは、以前のnoteの投稿で制作した、StyleGANを使ってAIに生成させた画像を使用しています。よかったら参考にしてください。
参考:AIを使ってPSO2の自キャラのSSから、イラストを作る方法【StyleGAN】
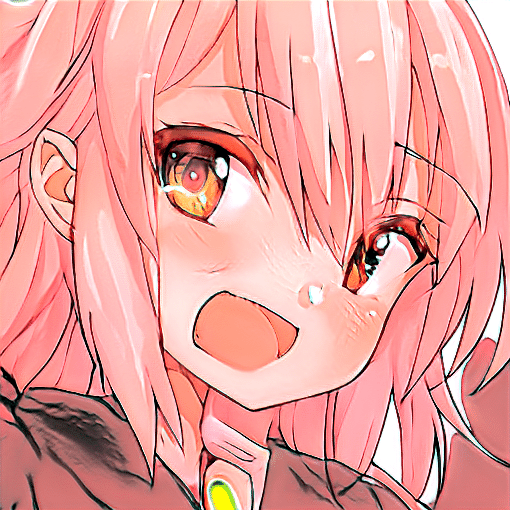
ちなみに、ここで使うイラストは、これです。

さて、ここで紹介するLive2Dの技術を駆使すると、こんな感じの動くキャラクターが生成できます。

動いてますね~。ただ、アニメみたいに何枚も原画を描く必要がないので、初心者にとって、かなりありがたいツールだと思います。ちなみに、数年前から話題になっている「VTuber(バーチャルユーチューバー)」の大半は、このLive2Dを使ってたりします。
VTuberデビューを考えている方の、モデルづくりに参考になれば幸いです。
では、早速やっていきましょう!!
2.必要な物
・イラスト(作業が大変なので、最初は顔だけのイラストがいいと思います)
・描画ツール(Photoshopなどの描画ツールが必要です。今回はClipStudioを使いました)
・Live2D(無料体験版があるので、イラストの下準備ができたらダウンロードしましょう)
・めげない気持ち(機械学習もそうですが、Live2Dの作業も初めのイラスト加工は、かなり面倒です。がんばりましょう。)
3.下準備
ここでは、Live2Dで動かすためのイラスト加工を行います。(推定2時間)
用意したイラストの下準備をします。
⓪ 白背景の透過
作業の手間がほんの少し省けるので、できたら行ってください。(無理にやる必要はないです)
① 「パーツ分け」 (大変です、、、)
Live2Dの素材に必要なものは、「パーツ」です。イラストを動かした際に、本来なら見えない箇所が見えてしまう状況になります。それを防ぐのが、「パーツ分け」です。ここの作業が大変です。理由は、目に見えない部分を自分で予想して描く必要があるからです。
ちなみに、このイラストに必要な髪の毛のパーツはこんな感じです、、、

下髪まで描くことで、顔を動かしたときに、色の空白ができるのを防いでくれます。
同様に、顔と首も次のようにやります。個人的な体感だと、ざっくりとあたりをつけるイメージで描いてます。大半は見えないので、ざっくりと推測しながら描きましょう。


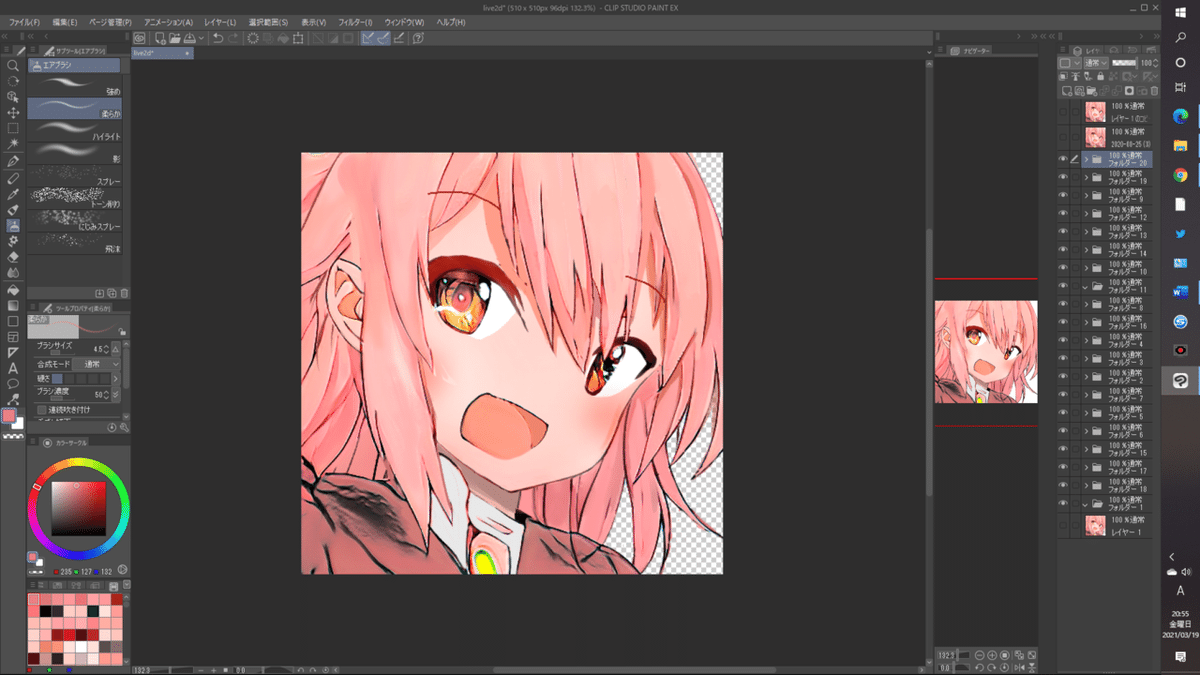
② 表示される順番を考えて、レイヤーを重ねる。
簡単に言うと、最下層から、後ろ髪→首→服→顔→目→サイド髪→前髪、、、という風に表示される順番を想像しながらやるのがおすすめです。

③ 髪のパーツ
髪のパーツは、こんな感じで作ります。顔が動いたときに、髪が別々に動くと、アニメーションの出来栄えが良くなります。ただ、多すぎるのも処理が大変なので、サイド、真ん中、後ろ髪のパーツ分け程度で十分です。

ちなみに、私は髪に5つのパーツを作りました。
・左右のサイド髪 2つ
・前髪 1つ (画像はこれ)
・後ろ髪 2つ
④ 完成

最後に細かい修正を加えたら完成です。
Live2dで読み込めるよう、「Photoshopドキュメント」ファイルで書き出しましょう。
これで、前半戦の下準備は終了です。
--------------------------------------------------------------------------------
~後半戦~ Live2Dの使い方
(推定2時間)
後半戦です。Live2Dの使い方の説明です。
もし困ったら、Live2Dのサイトみましょう。かなり分かりやすいです。
なので、ここではLive2Dの豆知識や、留意点を中心に掘り下げていきます。
1.大まかな作業フロー
⓪ パーツをコマ割りする。(ctrl+A)
① 各パーツにパラメーターをつけ、動きを調整する (たくさん)
② .cmoファイル、.mocファイル、.jsonファイル、テクスチャアトラス を書き出す。
③ アニメーター側でアニメーションの指定をする
④ .mp4や.gif形式で書き出して完成
ざっくりとしたLive2Dの流れはこんな感じです。
2.注意すること
①の「目」の作業についてです。白目と、目玉の扱い方が特殊なのでメモ代わりに書きます。「クリッピング」の項目を使います。
ここでは、目玉の「インスペクタ」に白目の「ID」をコピペする必要があります。そうすることで、白目の範囲から目玉が飛び出ないようになります。

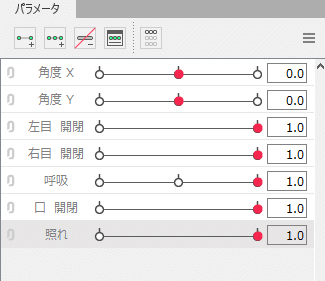
他にも、パラメータの数についてです。Live2Dでは最大30個以上のパラメータをつけることが可能です。しかし、パラメータが増えることに作業数も比例します。たくさんあっても大変なので、5個程度のパラメータにすることをおすすめします。

ここでは、7個のパラメータだけでやりました。Live2Dで作業する際は、「角度X」のパラメータで完結できると楽になります。
次は、アニメーター側での留意点です。
アニメーター側では、パラメータと実際の動きを見て調整します。Live2Dは直感的に操作することができるので、都度再生と調整を繰り返します。プレビュー画面を同時に見れるので、動く姿を見れるとテンションがあがります。

納得した動きができたら、ファイル→書き出し から、各種ファイル形式で書き出して完成です。

おわりに
以上で、「1枚の画像からLive2Dで動かしてみる方法」のざっくりとしたやり方を解説しました。Live2Dの技術は、「パズドラ」などビッグタイトルのアプリでも採用されている技術です。画像の下準備が少し大変ですが、1からアニメーションを作ることに比べて断然ラクなので、興味を持たれた方は是非!!
おまけ(次回予告)
次回は、今回作ったLive2Dのデータをもとに、アンドロイドで動く壁紙に設定するやり方についての記事を書こうと思います。
実際に使ったデータ(psdファイル、.moc3、.cmo3、.json、テクスチャアトラスデータ)の5つを参考例としてダウンロードできるようにするので、参考にしてください。
では、また。
参考ソフト
個人的には、コスパ最高のCLIP STUDIOをおすすめします。人によるとしか言えませんが、操作性の面で好きなのはクリスタです。
データ配布
今回Live2dで作ったモデルの.psdファイルを配布します。
おまけでLive2dのパラメータ付きデータも同封しましたので、Live2Dでも試してみてください。作業の参考にしていただければ幸いです。
・psdファイル
・moc3
・cmo3
・json
・テクスチャアトラス
・gifファイル
以上、6点をzip形式で配布します。
使い方
「Clip Studio」もしくは「Photoshop」などのイラストツールにrui.psdファイルをD&Dすると、パーツ分けしたファイルが入っています。これをもとに、パーツ分けの参考にしてください。おまけで、Live2dのパラメータ付きデータも同封しましたので、Live2Dでも試してみてください。
この記事が気に入ったらサポートをしてみませんか?
