
図解生成AI「Visually」で京都紅葉の見ごろを図解化してみた
こんにちは!インター・ラボ株式会社です。
11月もようやく気温が下がり、紅葉が美しい季節がやって参りました。
そこで今回は、先日リリースした図解生成AI「Visually」で京都の紅葉見ごろガントチャートを作成してみようと思います!これがあれば、いつ頃行けばいいか一目でわかるね…!!
※当記事のアイキャッチはDALL-E3で生成しました!
京都紅葉の名所をピックアップ
まずは、紅葉の名所をピックアップし、例年の見ごろのデータを集めていきます。
・永観堂:永観堂の紅葉見ごろは例年11月中旬頃から11月下旬頃です。・三千院:三千院の紅葉見ごろは例年11月中旬頃です。
・源光庵:源光庵の紅葉見ごろは例年11月上旬頃から11月中旬頃です。
・東福寺:東福寺の紅葉見ごろは例年11月中旬頃から11月下旬頃です。
・鞍馬寺:鞍馬寺の紅葉見ごろは例年11月上旬頃です。
・寂光院:寂光院の紅葉見ごろは例年11月上旬頃から11月中旬頃です。
・清水寺:清水寺の紅葉見ごろは例年11月中旬頃から11月下旬頃です。
・平安神宮:平安神宮の紅葉見ごろは例年11月中旬頃です。
・嵐山:嵐山の紅葉見ごろは例年11月中旬頃から11月下旬頃です。
・貴船神社:貴船神社の紅葉見ごろは例年11月上旬頃です。
※参照サイトはこちら↓
Visuallyで図解を生成する際は、文章の方が精度の高い図解を生成してくれるので、上記のようにちょっとした文章をピックアップします。
Visuallyでガントチャート生成
ガントチャートの機能をオンにする
初期の状態だと、ガントチャートが機能一覧の中にないので、設定画面から機能一覧に追加します。
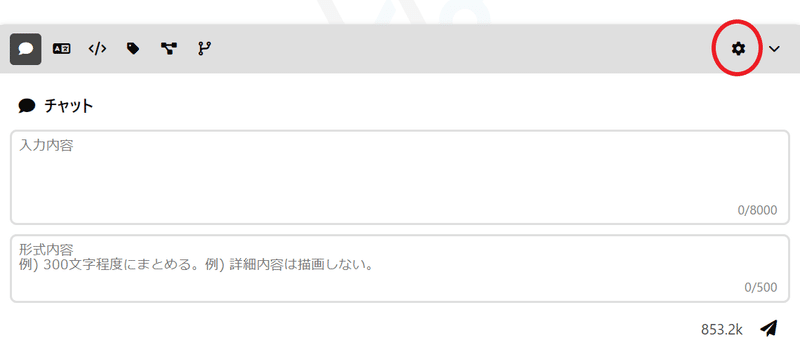
①赤丸内の歯車をクリックし設定画面へ

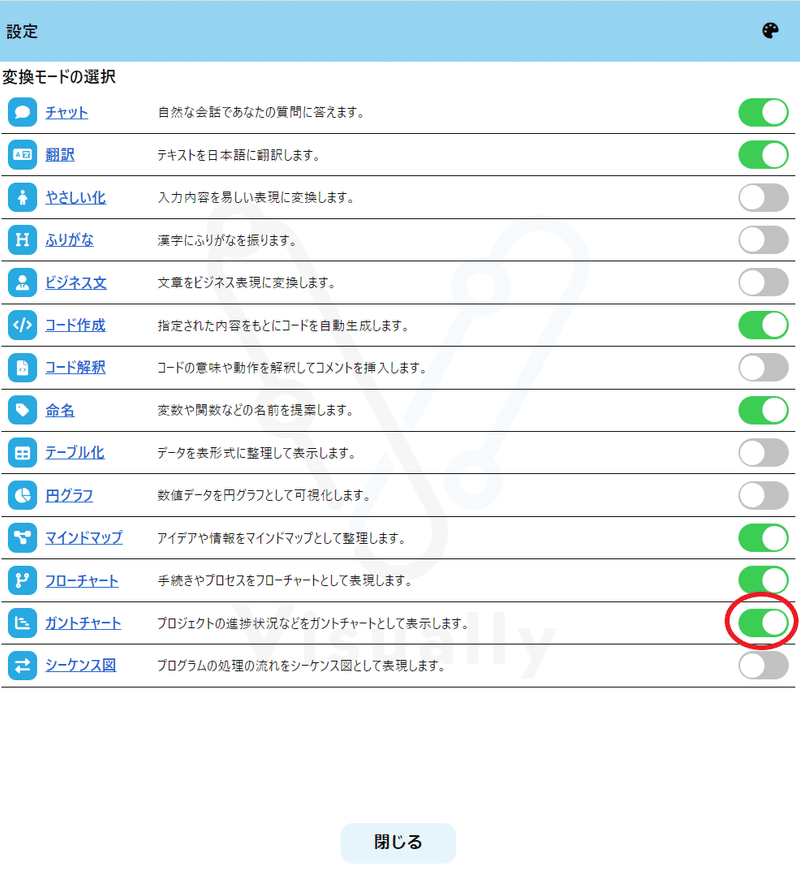
②設定画面の中の赤丸のところをクリックし、ガントチャートの機能をON。ONにしたら閉じるをクリック

このように設定から使いたい機能をONにすると、機能一覧に追加されます。

実際に生成してみる
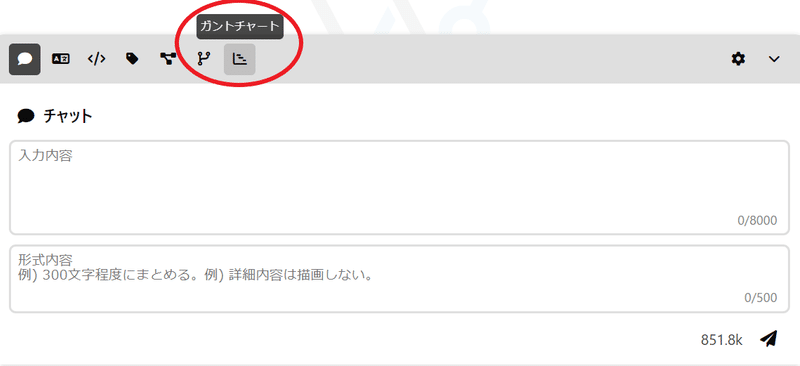
それでは、ピックアップした情報を基にVisuallyでガントチャートを生成してみましょう。機能一覧からガントチャートを選択し、テキストボックスに情報を入力します。

入力が終わったら赤丸のところをクリックして図解の生成を開始。

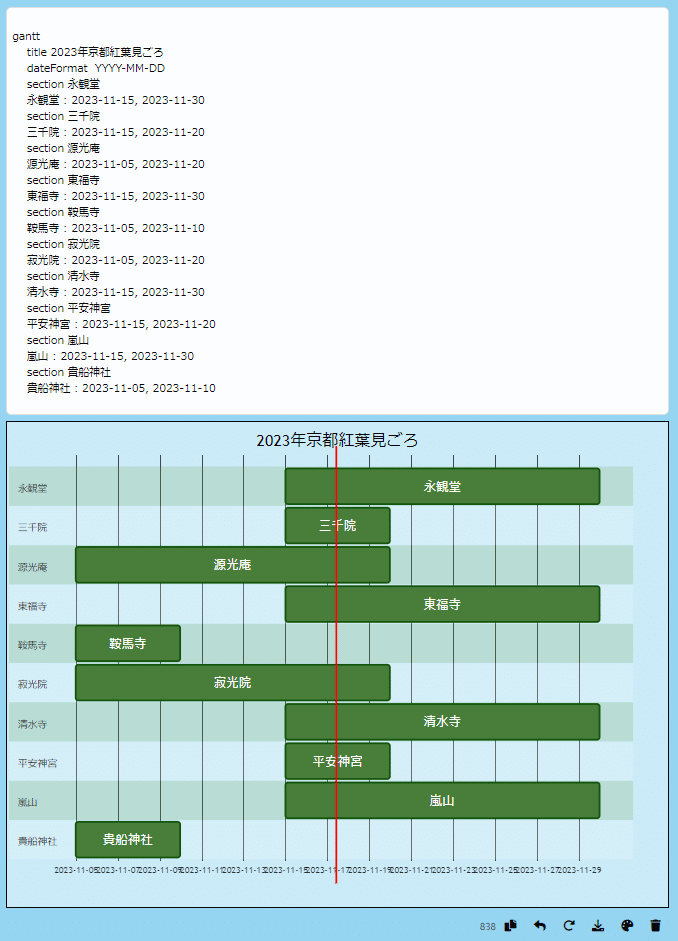
生成されました。ここから少し編集していきたいと思います。

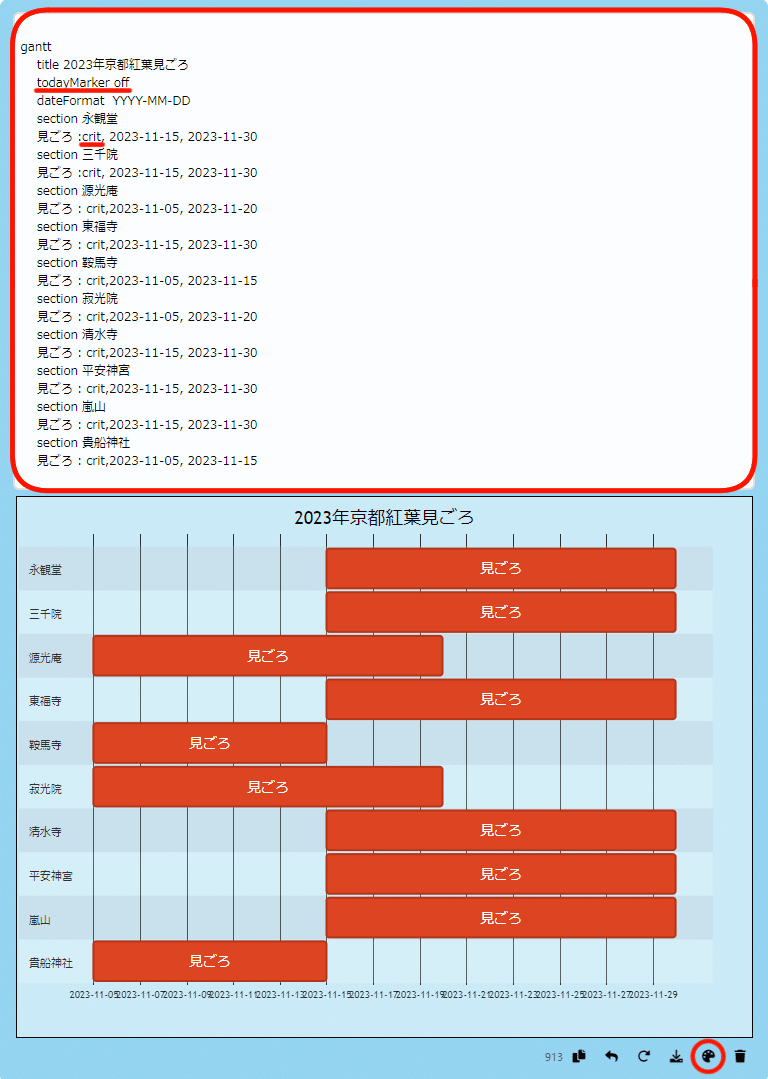
図解はMermaidを使用しているので、上の画像赤枠内で編集することが可能です。例えば、今回は「todayMarker off」と記入し作成した日に入る線を消しています。さらに、「crit」と記入し、チャートの色を赤色にし、画像右下赤丸内のパレットボタンで好みの色見に変更しました。紅葉っぽい色見にしています。

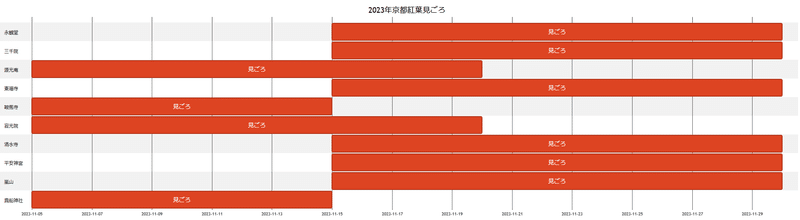
完成です!!
一目で紅葉の見ごろがわかりますね。
これを応用して、旅のスケジュールなんかも組めそうですね。
多様な使い方のできるVisually
今回は、季節ということで京都の紅葉見ごろをガントチャートでまとめてみました。進捗を振り返る、タスクの確認等という本来のガントチャートの使い方とは違いますが、テキストを入力するだけなので簡単に新しい使い方を試すことができます。
Visuallyはガントチャートの他にも、たくさんできる事があります。

普段の業務でこれらの作業を頻繁に行うエンジニアにとって、時間と手間を大幅に削減し、創造性を阻害することなくVisuallyによってアイデアを形にすることができます!業務だけでなく、プロジェクトやチームのコミュニケーションも円滑に進めることができるオールインワン・ソリューションです。
会員登録だけの無料会員でも利用することができるので、ぜひお試しください!
この記事が気に入ったらサポートをしてみませんか?
