
IllustratorユーザーがFigmaを使ってみた話
はじめまして、LTSデザインチームの川本です。
私は大学時代から社会人3年目の途中までデザイン制作ツールはIllustratorで行ってきました。今回はそんなIllustratorユーザーの私がFigmaを使ってみた話を紹介していこうかと思います!
はじめに - IllustratorとFigmaとは?

Illustratorとは、Adobe社が開発したベクターグラフィックス編集ソフトウェアです。グラフィックデザイナーによく利用され、高度なパス操作や色彩補正、レイヤー操作、トレース機能など、広範な機能を備えています。ビジネスカード、ロゴ、パッケージデザイン、ポスターなどの静止画の制作に適しています。
一方、Figmaは、Webベースのユーザーインターフェース(UI)デザインツールであり、UI/UXデザインやプロトタイピングに特化しています。複数人での共同作業が可能で、デザインワークフローの全ての段階を網羅しており、WebサイトやアプリケーションのUI/UXデザインやプロトタイプの制作に適しています。
Figmaってここがすごい!

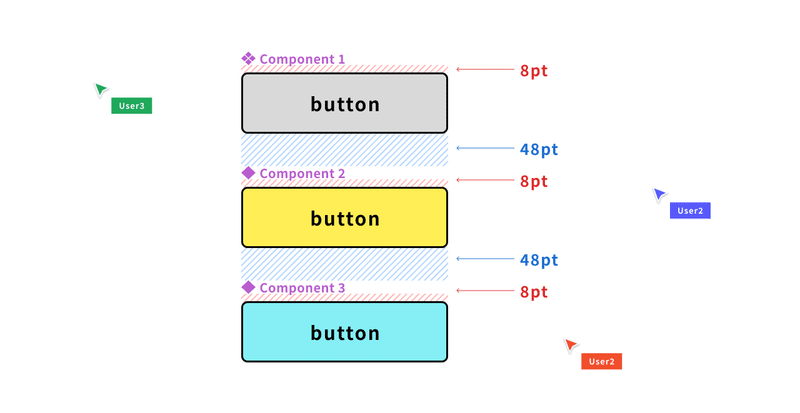
1. 共同作業ができる
Figmaは、複数人で同時に編集することができ、コメント機能などもあるため、チームでのコミュニケーションがしやすいです。また、オンライン上でデータ管理することができるので、Illustratorと違い、データを送る手間もなく最新のデータを常に共有し、一緒に作業を進められるのは大変便利だと感じました!
2.作業効率を上げる機能
私が感動したFigmaの機能はオートレイアウトとコンポーネントです。
オートレイアウトとは、自動的にUI要素を整列し、配置する機能です。これにより、要素の追加や削除、テキストの変更などがあっても、自動的に配置が最適化され、作業効率を向上させることができます。
コンポーネントは、一度作成したものを別のデザインに使用することができ、デザインの一貫性を保ちながら作業効率を向上させることが可能な機能です。コンポーネントには、テキスト、画像、アイコン、ボタンなど、様々な要素を含めることができ、コンポーネントを編集すると、そのコンポーネントを使用しているすべての場所で自動的に更新され、作業効率が大幅に上がります。
この2つの機能を使った後にIllustratorに戻ると、Illustratorにもオートレイアウトとコンポーネントを搭載してくれ〜〜!という気持ちになります😂
3.プレビュー機能
プレビュー機能を使用すると、作成したデザインを直接ブラウザで表示し、クリックやタップなどのユーザーアクションをシミュレートすることが可能です。この機能を使用することで、チームメンバーやクライアントとデザインを共有し、フィードバックを受けることもできるので、デザインの確認やレビューだけでなくコミュニュケーションも取りやすくなります。
4.データ管理がしやすい
配置画像などがそのままクラウド上に保存されるので、リンク切れすることもなく、データをダウンロードする手間もないので、データ管理がとてもしやすいです。また、ブラウザ上で使用できるので、データのダウンロードが不要で誰でも使用できます。
Illustratorはアプリをインストールし、データも送付が必要になるので、ものによってはかなりファイルが重くなり時間を要してしまいます。リンク切れなどもあるので、データ管理には多少なりとも知識が必要になってきます。
illustratorのここが良い!

Illustratorにはない、Figmaの良いところをお話ししましたが、やはり使い慣れているのは長年使用してきたIllustratorなのが正直な話ではあります…。(Figmaはまだまだ勉強中です!)
次はFigmaと比較してIllustratorの良いところを紹介します!
1.ベクターデータの作成
ベクターデータとは、点・線・曲線などで表現されたデータのことで、拡大・縮小しても画質が劣化せず、使用することができます。また、テキストやシェイプ、パスなどを自由に組み合わせることができ、細かい調整が可能です。
Illustratorは、豊富なベクターツールを備えており、直線や曲線、円弧、楕円、多角形、フリーハンドなどの形状を自由に作成することができます。また、パスファインダーと呼ばれる機能により、複数のオブジェクトを組み合わせたり、切り抜いたりすることができるのでロゴやアイコン、ポスター、広告など細かな編集が必要となる場合はIllustratorの方が作業しやすいと感じます!
2.デザインの整理や編集がしやすい
レイヤーの重ね順やグループ化、クリッピングマスクの設定など、多彩な設定が可能で、デザインの整理や編集がしやすいです。白版や抜き型が必要な複雑なデザインデータはIllustratorで作るのがベターではあると思います。Figmaもグループ化やページでの整理は可能ですが、ひとつのデータとしての整理のしやすさはIllustratorの方が勝るのではないでしょうか。
3.他のAdobe製品との連携が簡単に行える
画像を使用したデザインをする際に必要となってくるの同じAdobe製品であるPhotoshopです。IllustratorはAdobe Creative Cloudに含まれるため、他のAdobe製品との連携が簡単に行えます。個人的には、イラストレーターで作業中でもpsd画像であればoption +ダブルクリックでPhotoshopを起動して編集し、そのまま保存すれば作業中のIllustratorのデータもアップデートできるのはとても便利です!
4.テキストの編集機能
Illustratorは、豊富なテキスト編集機能を備えており、テキストの作成や編集が容易で、Figmaよりもより高度な編集が可能です。Figmaだと可能なテキスト編集が限られており、その度にIllustratorのテキスト編集機能の高さを実感します。
5.より多彩な表現が可能なアピアランス機能
Illustratorには様々なデザインツールがありますが、特にその中でもアピアランスは効率的にデザインするための非常に便利な機能です。
例えば、一つの円形オブジェクトに対して、グラデーションや影、ボーダー、テキスト、効果などを同時に追加することができます。これにより、繰り返し作業を減らしたり、多彩なデザインを作成することができます。
また、アピアランスを使用することで、オブジェクトのスタイルを後から簡単に変更することができ、オブジェクトの色やグラデーションを変更するだけでなく、追加した効果やエフェクトの設定も変更すること可能です。
Figmaでもプラグインを使用して再現可能な幅はとても広がりますが、Illustratorと比較すると編集や変更のしやすさは劣ってしまう気がします。
まとめ
以上のように、FigmaはIllustratorとは異なる特徴を持っていると感じます。
まだまだFigmaは不慣れなことが多く、Illustratorで作業すればすぐ終わるようなことでもFigmaでは倍以上の時間をかけてしまうのが現状ではあります。ただし、Illustratorと同様に、Figmaも操作方法や機能が多岐にわたるため、使い慣れると非常に便利なツールだと思いますし、実際figmaの様々な機能に助けられているのも事実です。
今回はIllustratorユーザーの私がFigmaを使ってみて、それぞれデザインツールを比較しながらご紹介しました。どちらのツールも優れた機能を持っていますが、それぞれの用途に合わせて選択する必要があるというのが結論です。
日々新たなアプリケーションが生まれ、デザインが効率化されていく中で、どれだけ新しいものに挑んでいくかがこの先もっともっと必要になっていくのだろうと思います。新しいものを覚えるのは大変で上手くいかないこともありますが、それを楽しい!と感じられるように日々自分もアップデートしていけたらと思います!
