
[GAS]Googleドライブのフォルダとファイルのデータ取得 #2
GASを使ってGoogleドライブのフォルダとファイルのデータを取得することができます。
どのように取得するかこれから学んでいきましょう。
フォルダとファイルのデータ取得

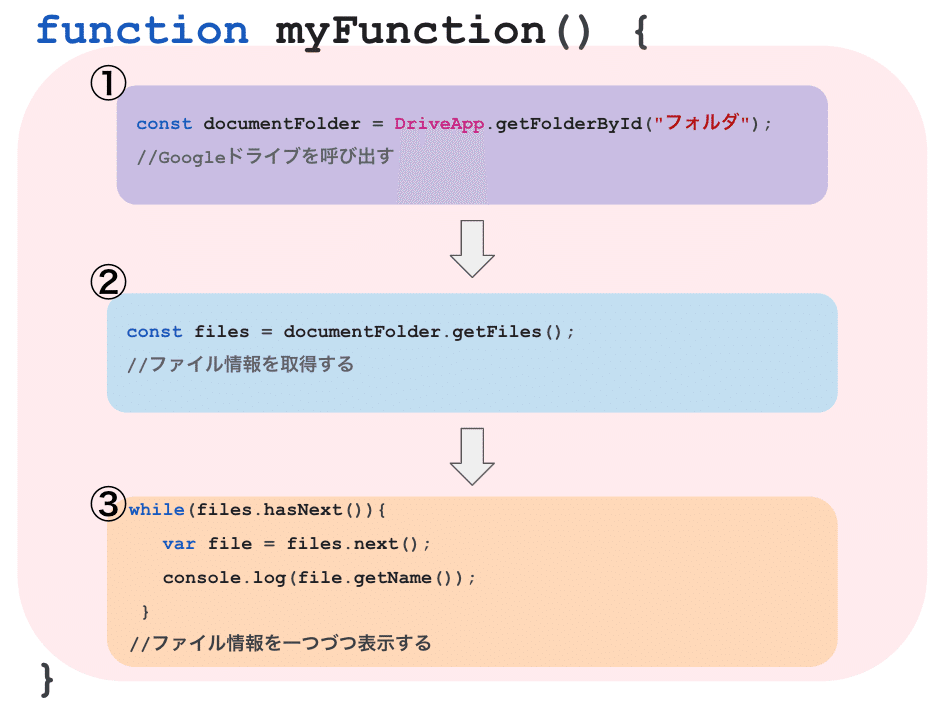
今回は「①GAS上でドライブを呼び出す」を行い「②ファイルのデータ取得」をして「③実行画面でファイル名を表示」という内容について解説してきたいと思います。
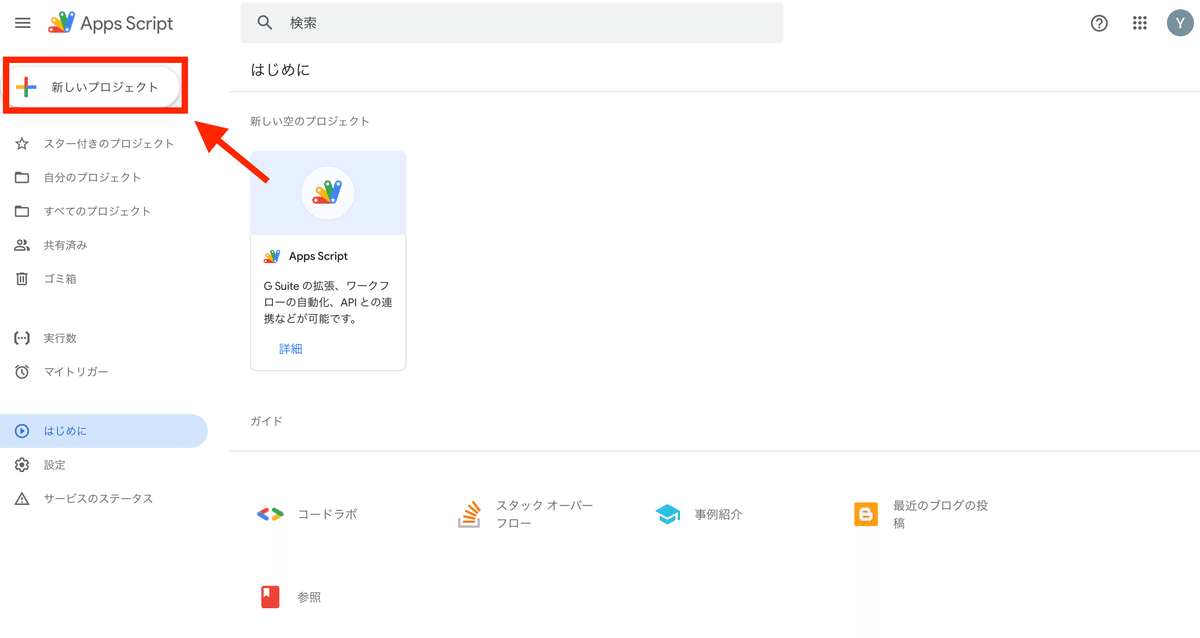
1.新しいプロジェクトを作成
Google ドライブからGASを作成しますので、Google Apps Scriptにアクセスします。
Google Apps ScriptのURL ←クリック


GASを作成できました。
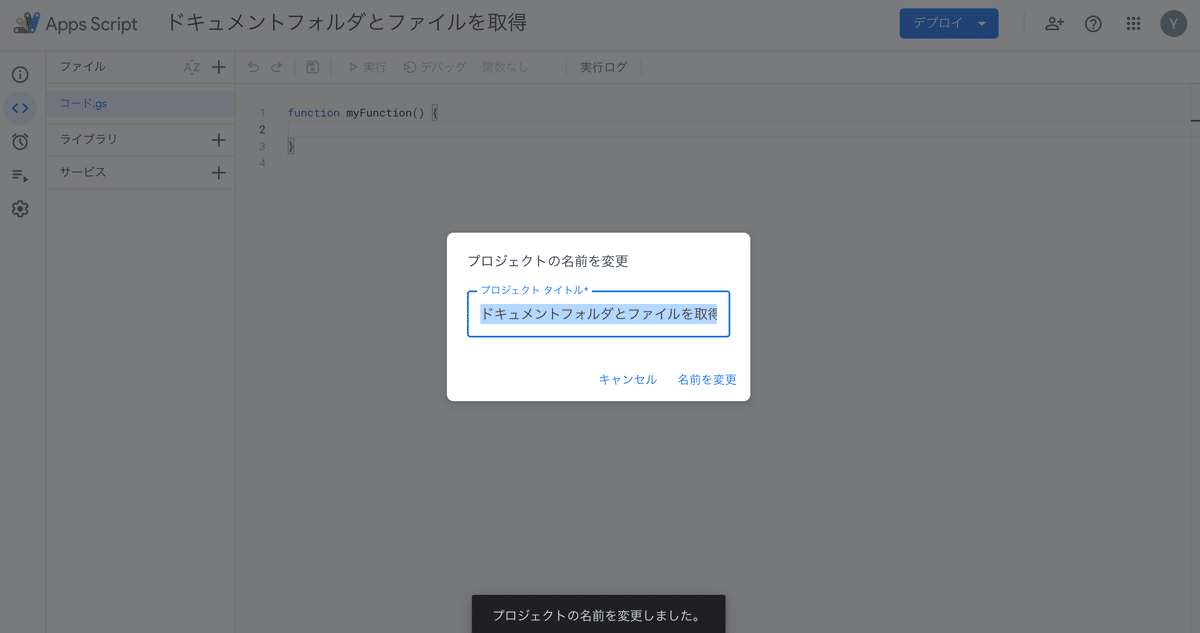
2.プロジェクト名を変更
GASプロジェクトが作成できたら、デフォルトでは「無題のプロジェクト」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。

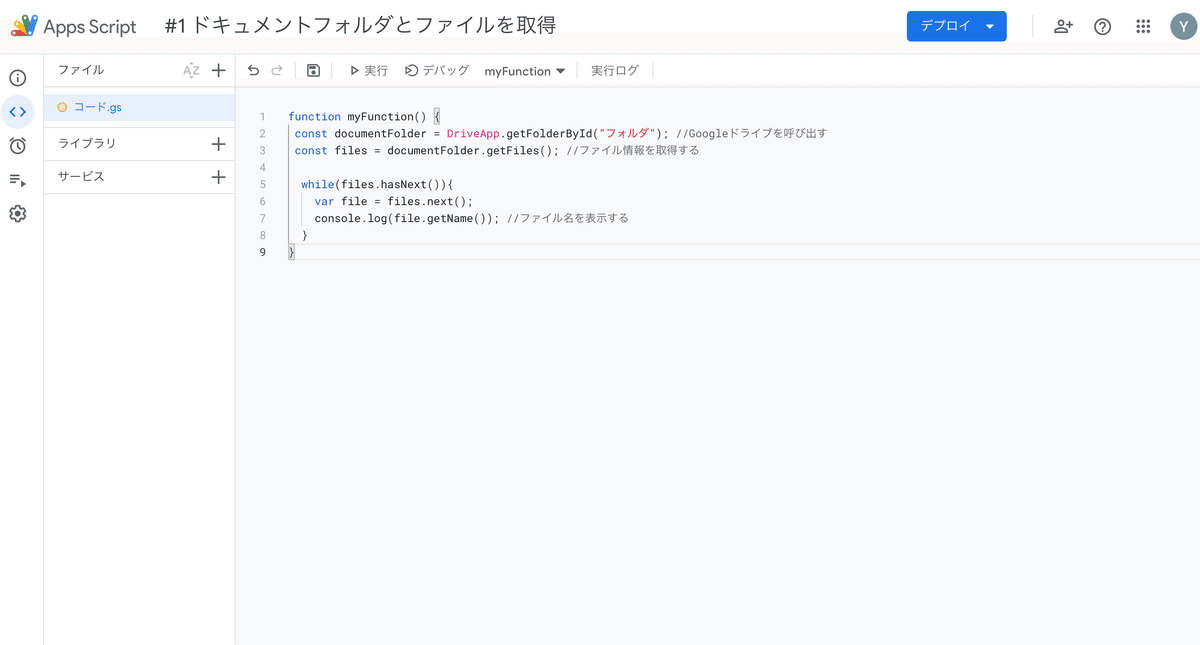
3.コードを入力する
これから詳細については説明しますので、まず下記コードを「コード.gs」のところにコピー&ペーストしてください。
function myFunction() {
const documentFolder = DriveApp.getFolderById("フォルダ"); //Googleドライブを呼び出す
const files = documentFolder.getFiles(); //ファイル情報を取得する
while(files.hasNext()){
var file = files.next();
console.log(file.getName()); //ファイル名を表示する
}
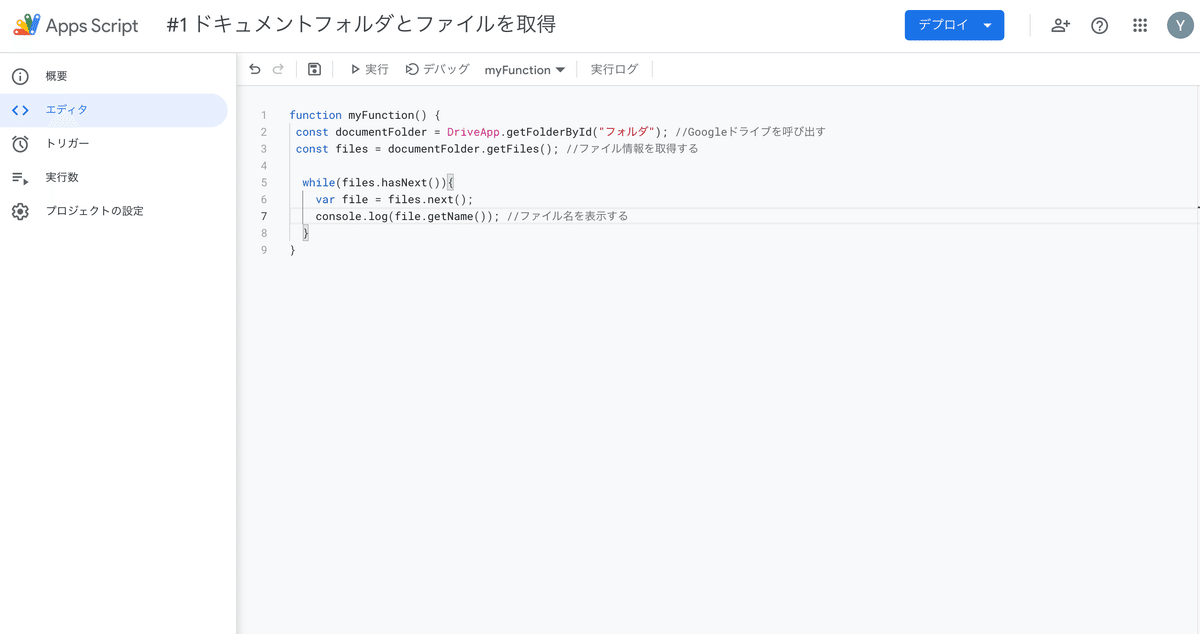
}こちらのコードを貼り付けたら、下記のような画面になると思います。

これから上記コードについて、確認します。
ここから難しく感じる方もいるかもしれませんが、肩の力を抜いて気楽に読んでください。
4.コードで何しているか理解する
コードで何をしているか、 少しづつ内容を分解して考えると理解しやすくなります。

①GAS上でドライブを呼び出す
今回は、GoogleドライブにあるフォルダをID情報で呼び出します。
const documentFolder = DriveApp.getFolderById("フォルダ"); //Googleドライブを呼び出す「DriveApp.getFolderById("");」メソッドを使用して、指定しているフォルダの情報を呼び出します。これまでの学習で「GmailAppクラス」や 「DocumentAppクラス」を使いましたが、やり方は同じです。
またこちら「getFolderById()」メソッドでIDを指定してフォルダを取得します。
②ファイルのデータ取得
①で取得したフォルダにあるファイル情報を取得します。
const files = documentFolder.getFiles(); //ファイル情報を取得するファイル情報の取得には「getFiles()」メソッドを使います。
③実行画面でファイル名を表示
実行画面上でファイル名を取得して表示させましょう。
while(files.hasNext()){
var file = files.next();
console.log(file.getName()); //ファイル名を表示する
}複数のファイル名を表示させるために「while構文」を使います。
while 文では条件式が true を返すあいだ、繰り返し処理を行います。
while (条件式){
実行する文1;
実行する文2;
...
}今回はファイルがあるまで、同じ処理を繰り返すように記述しています。
5.コーディングしよう
では上記内容を踏まえて、実際にコーディングしてみましょう。
function myFunction() {
const documentFolder = DriveApp.getFolderById("GaYFK462S7-mgSrkbxmSyv5J"); //Googleドライブを呼び出す
const files = documentFolder.getFiles(); //ファイル情報を取得する
while(files.hasNext()){
var file = files.next();
console.log(file.getName()); //ファイル名を表示する
}
}任意のフォルダIDを「getFolderById(フォルダID)」にいれるようにしてください。上記コードにあるIDは、私が作成したフォルダIDが入っていますので、ご自分が作成したフォルダIDに変更してください。

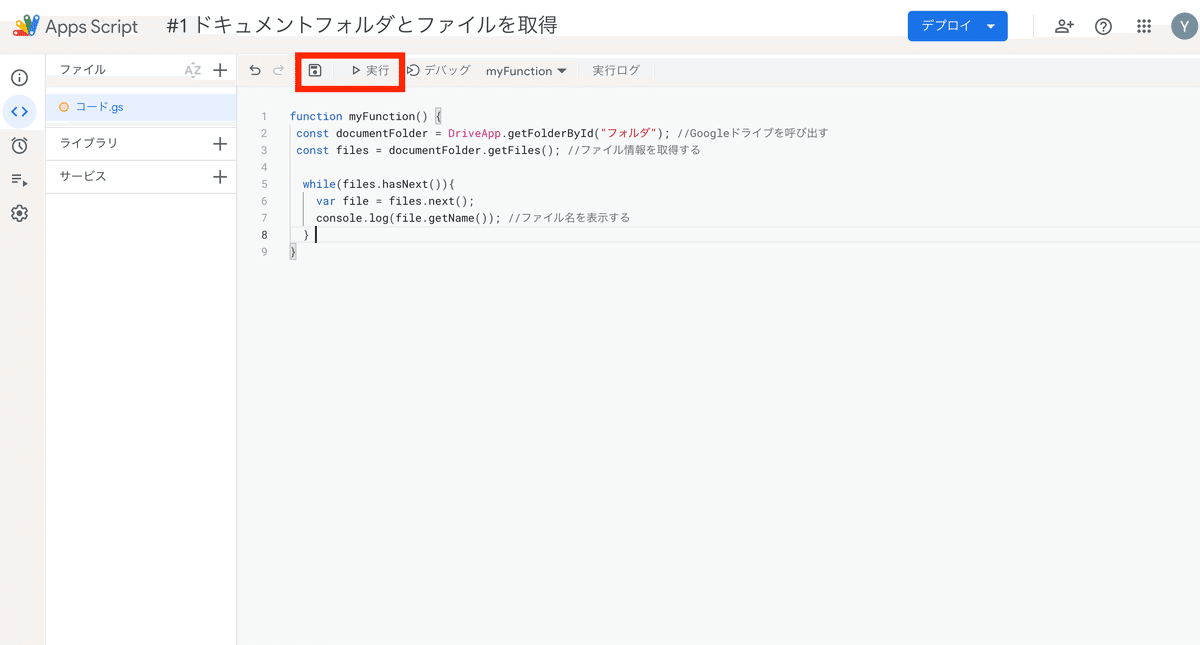
6.プロジェクトを保存→実行
情報を入力したら、「プロジェクトを保存」をクリックしましょう。「プロジェクトを保存」が完了したら、「実行」をクリックしましょう。

7.権限を確認→許可
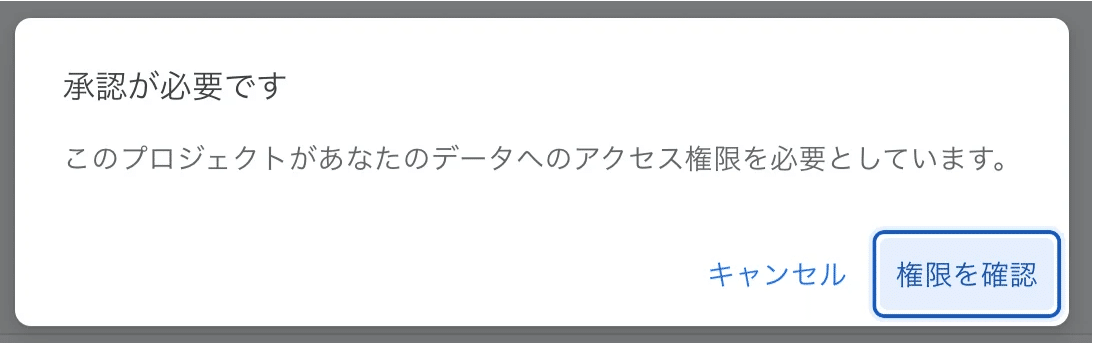
毎度のことですが、初めてプログラミングを実行する場合、権限の承認が求められます。

「このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と言うポップアップが出ますので、「権限を確認」をクリックしてください。

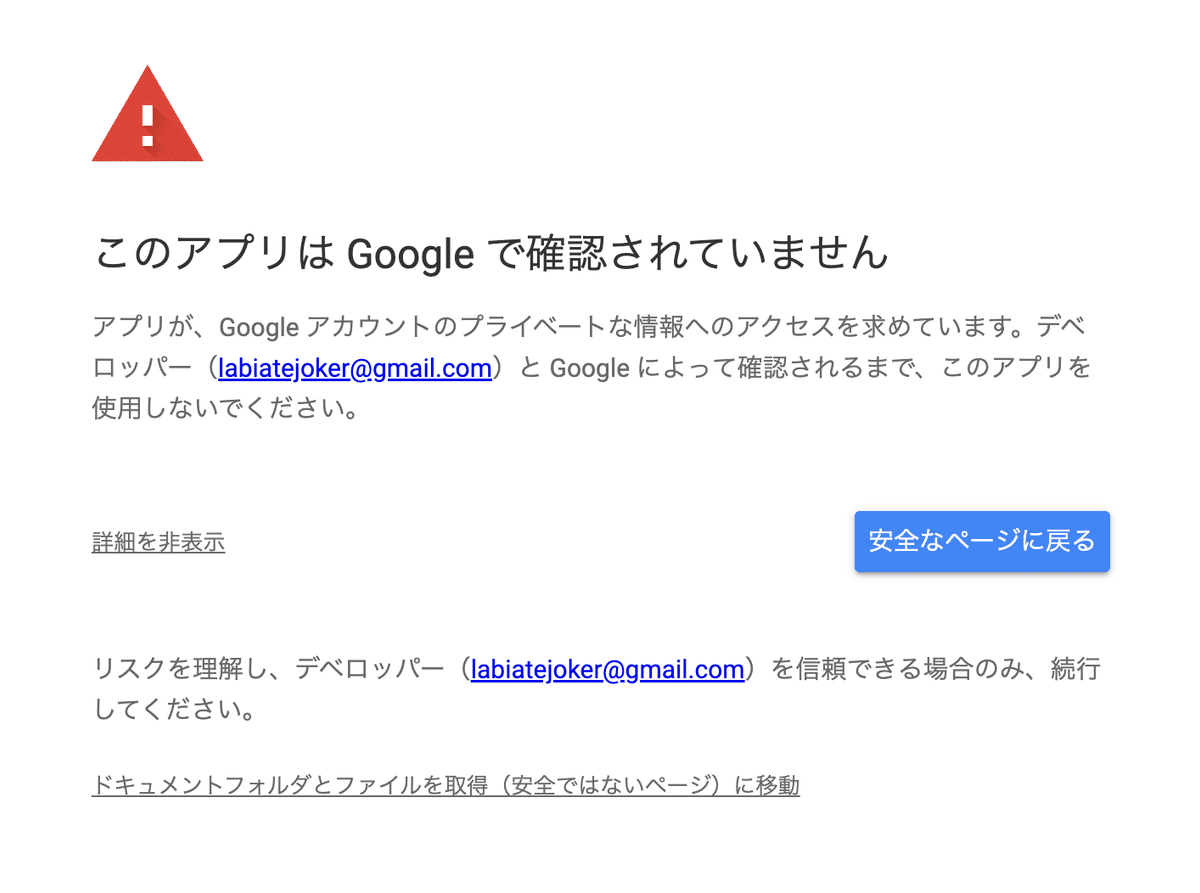
次の画面で「このアプリはGoogleで確認されていません」と出るので「詳細」から「ドキュメントフォルダとファイルを取得(安全ではないページ)に移動」をクリックしてください。

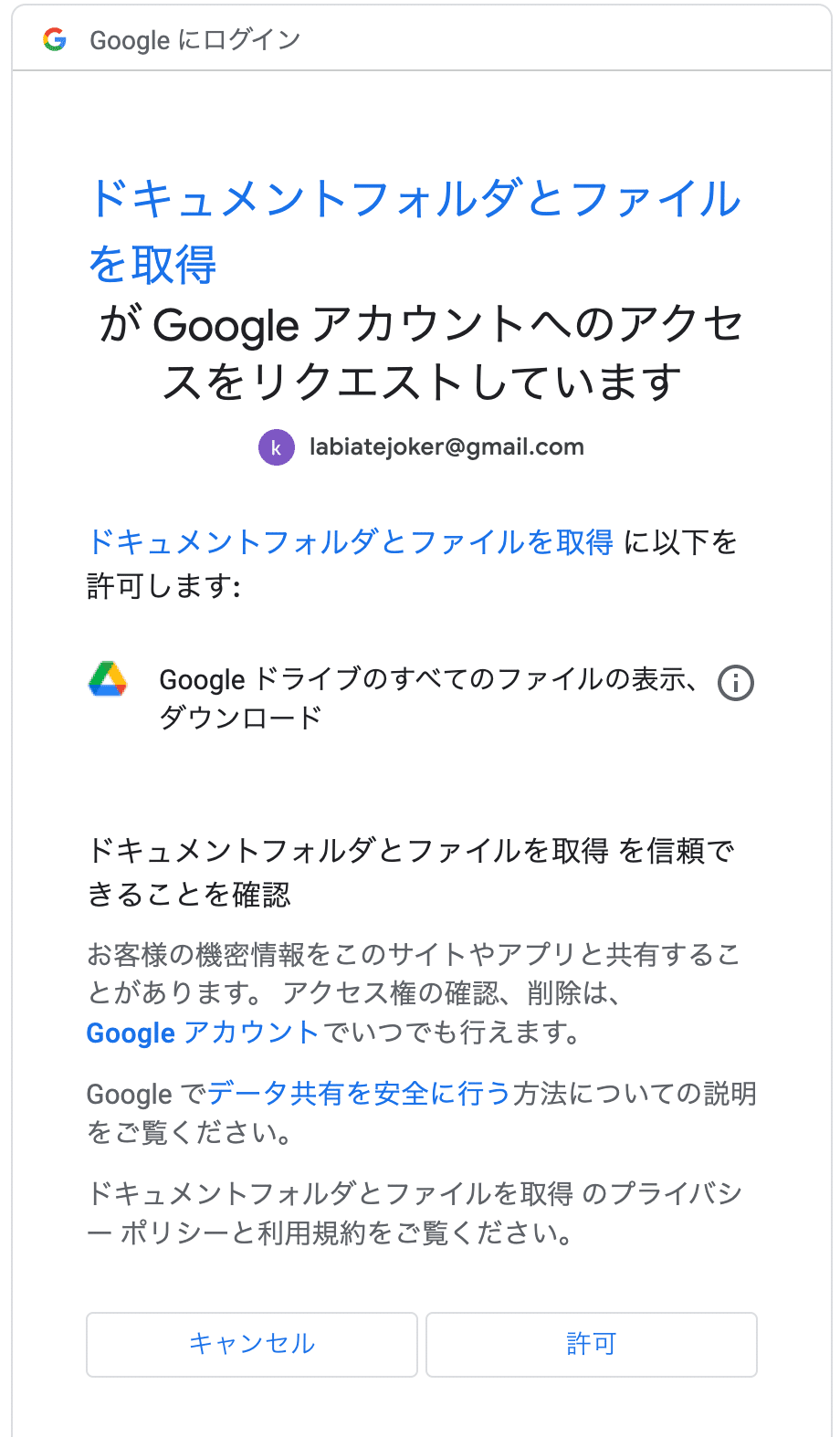
次の画面で「許可」を求められますので、ご自身のアカウントであることを確認し「許可」をクリックしてください。
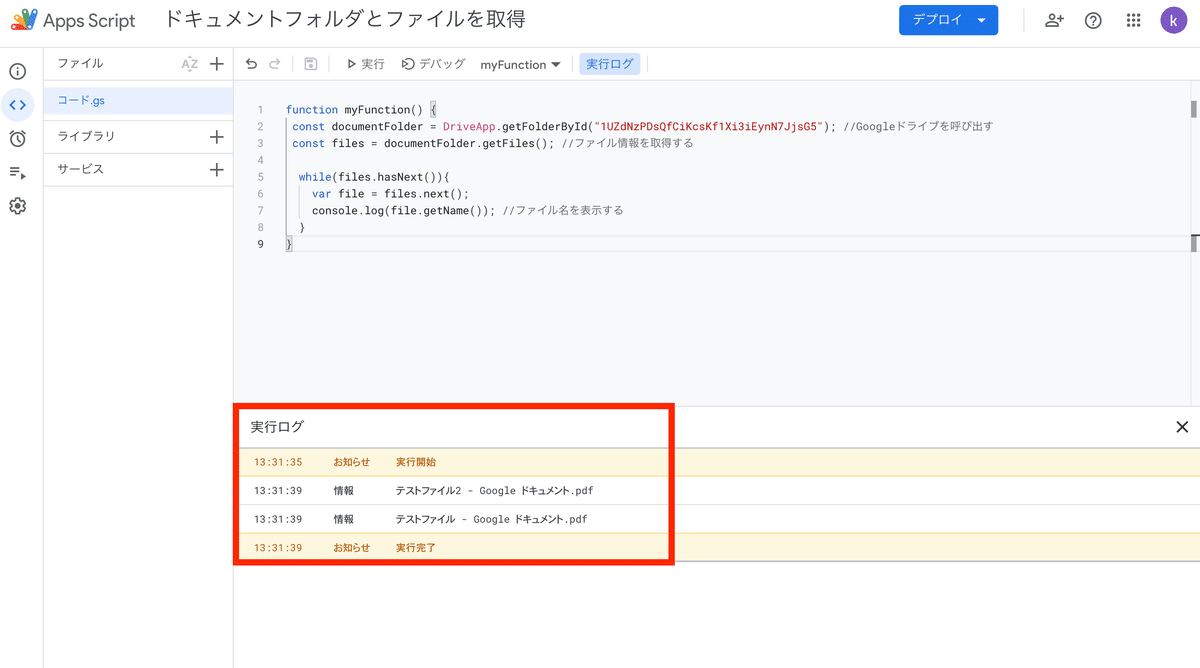
8.「実行完了」を確認
「許可」の確認が終わりましたら「実行ログ」を確認してみましょう。そして画面上で「実行開始」及び「実行完了」できているか確認しましょう。

プログラミングに問題がなければ、 実行ログにフォルダにあるファイル名が表示されています。
9.GASでGoogleドライブのフォルダとファイルのデータ取得についておさらい
GASでは、Googleドライブのファイルを呼び出すことができます。
DriveApp.getFolderById()
ID以外にも、URLで呼び出すことができたり用途によって選べるメソッドがあります。
10.まとめ
いかがでしょうか?これまでのカリキュラムが理解できていると、そこまで難しくないですよね。
GASは、GmailやGoogleドキュメント、Googleスプレッドシート、Googleドライブ、Googleドライブで提供しているサービスについて横断的にデータを移行をすることができます。しかも特別なサーバーを用意する必要などありません。
次回は「#3 ドキュメントファイルをPDF化」ついて解説していきたいと思います。
