
知識ゼロからの 『とほほのRuby on Rails入門』 #6
これはプログラミング初心者がRuby on Railsの勉強をしていく記録です。
◇ この記事で勉強しているサイト
◇ 前回までの記事一覧
今回は前回scaffoldで簡単に作ったユーザーアプリと同様のもの(ブック管理アプリ)を、手作業で開発していきます。
ブック管理アプリを作成する
モデルを作成する
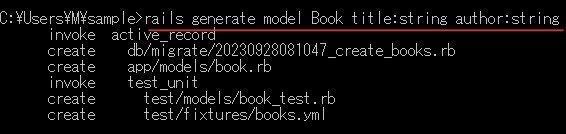
titleとauthorカラムをもつBookモデルを作成します。

前回と差分のファイルがdbのmigrateフォルダーに作成されているので、今回もrails db:migrateを行うようです。


次はコンソールというものを使ってみるようです。

左下の表記が変わりましたね。
終わるときはCtrl+Dを押すようです。
rails consoleはRuby on Rails アプリケーションのための対話型のコマンドラインツールとのこと。これを使ってアプリケーションの環境を操作したり、データベースとやり取りしたり、デバッグやトラブルシューティングを行ったりできるみたいです。便利そうですね。
↓ 参照
その前にファイルの最初の状態を見ておこうと思います。


ではコンソールを使ってみます。

book = Book.new(title: “吾輩は猫である”, author: “夏目漱石”)
と入力しました。
これによってさっき見たファイルの記述が変わったりするのかな?と思っていましたが、特に変化は見つけられませんでした。
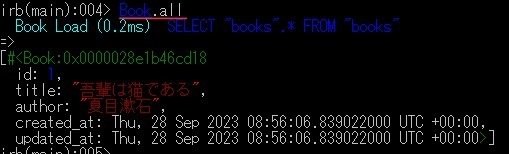
続きをやってみます。

さっきのをセーブしたのかな。

お!登録したのが表示されていますね。

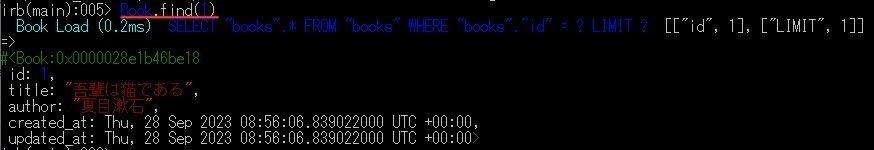
id:1のを検索して表示って感じですかね。
ここまでやってもファイルの方には特に変化は見られない。
どこかに保存されているんだろうか。
コントローラを作成する
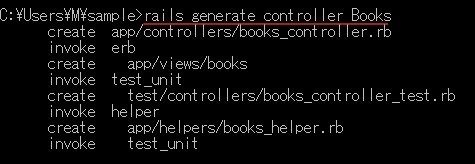
次のように入力してControllerを作成します。

一覧画面を作成する
さっき作ったControllerを編集します。


allというのは「そのモデルがやり取りしているデータベースのテーブルに保存されているすべてのレコードをまとめて取得するメソッド」とのこと。
用語がわからないので調べました。
Excelで例えると
•テーブルとは、Sheet
•レコードとは、データそのもの
とのこと。
Bookモデルがやり取りしているデータベースがExcelみたいなものだと想像して、Sheetに書かれているすべてのデータをまとめて取得できるメソッドとイメージしておきます。
↓ 参照
次にView。

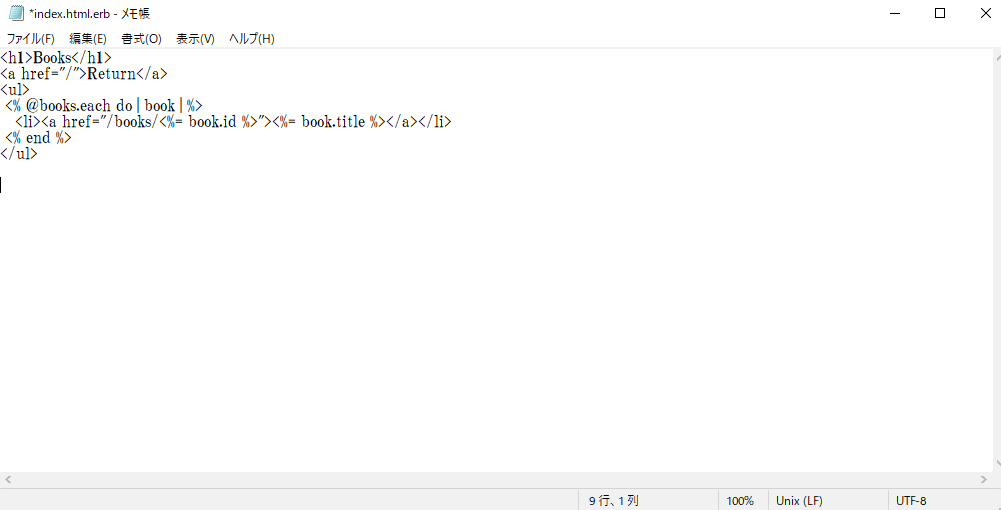
この中にindex.html.erbファイルを新規作成します。

データベースに保存されている本のタイトルをリスト形式で表示。リンクも貼ってあるって感じですかね。
最後にルーティングを追加します。

ブラウザで確認してみます。


コンソールで登録した「吾輩は猫である」が表示されていますね。
やはり私が見つけられていないだけで、データはどこかに保存されているようです。
データが保存されている場所を確認したいのですが、調べてもよく分からなかったので一旦保留にしておきます。
最後に、全体の流れをHomeのページを作ったときと比較してみます。
HomeのControllerを作成したときは「rails generate controller Home index」と入力したのでViewにindexファイルも自動生成されていました。
今回は「rails generate controller Books」とだけ入力したので、Viewのindexファイルは自分で作ったという感じですよね。
そしてHelpページを作ったときと同様に、リンク先のページを新しく作ったのでルーティングの追加を行ったと。
流れがだんだんわかってきた気がします。
今回はここまで!
次回は本のタイトルをクリックしたときに表示される、詳細画面を作っていくみたいです。
楽しみ!
この記事が気に入ったらサポートをしてみませんか?
