
SIM MODEL カラーシミュレーション

カラーを変更するための準備としてフレームを作成します。
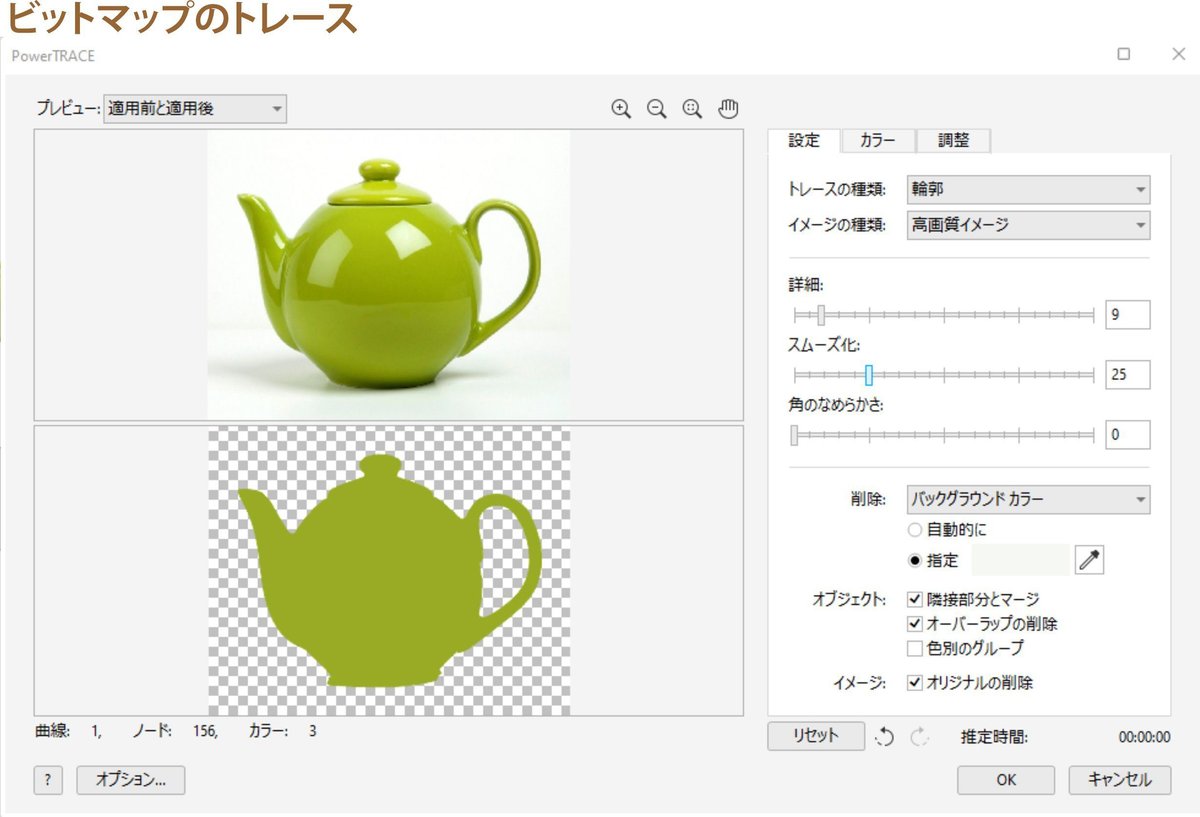
オブジェクトを指定して『ビットマップのトレース』▶『輪郭トレース』▶
『低画質イメージ』(詳細バーを左にスライドして一色にする)。




オリジナル画像にフレームを合わせ、元画像を右クリック。ダイアログから PowerClipの内容 を選ぶと、現れた 矢印 をフレーム内でクリック。画像がフレームに取り込まれます。フレームを色ナシにしてビットマップに変換。


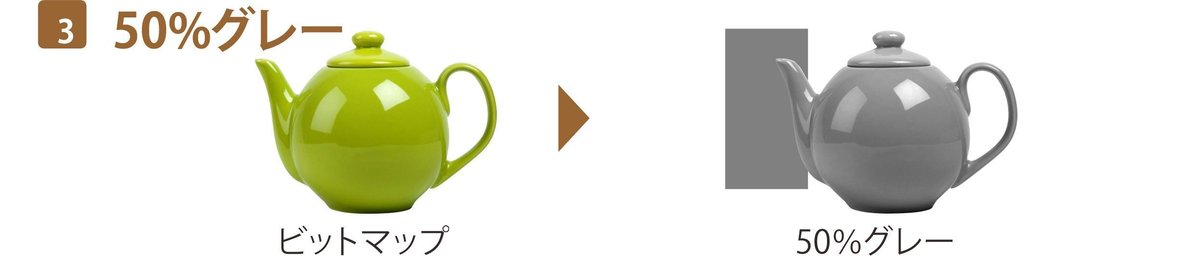
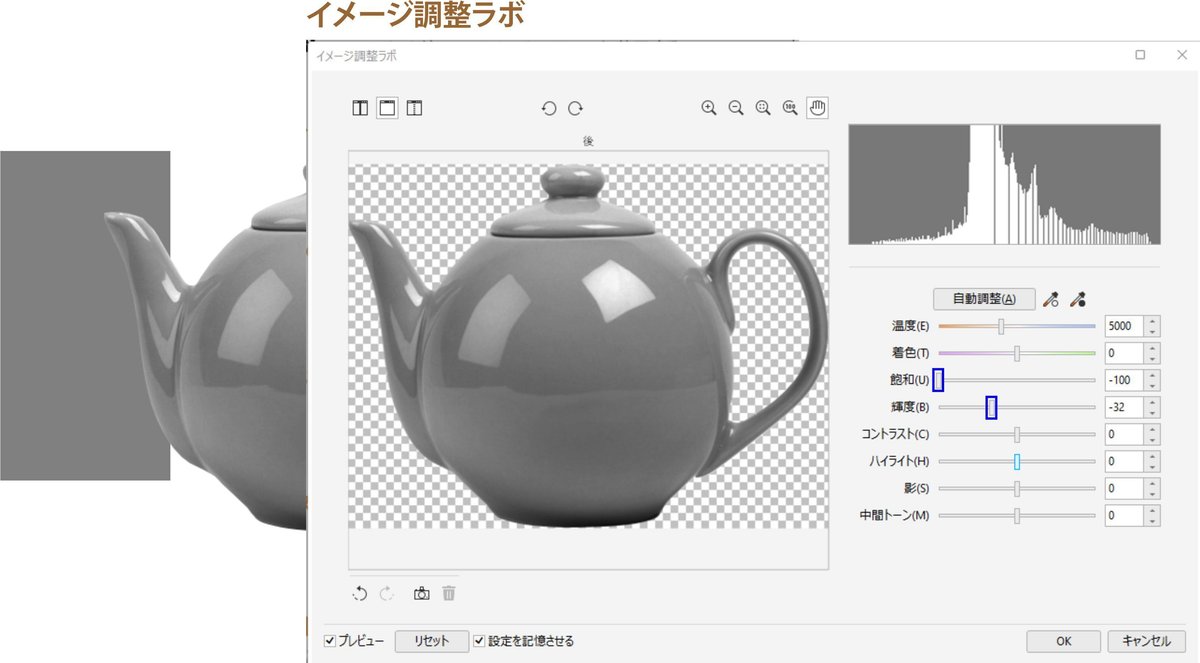
画像をビットマップに返還した後に、▢長方形ツールで「50%グレー」の参照カラーの長方形を画いた後、オブジェクトを指定して『ビットマップ』⇒『イメージ調整ラボ』で『飽和』を最も左にスライド、次に『輝度』を(参照カラー長方形を参考に)調整。

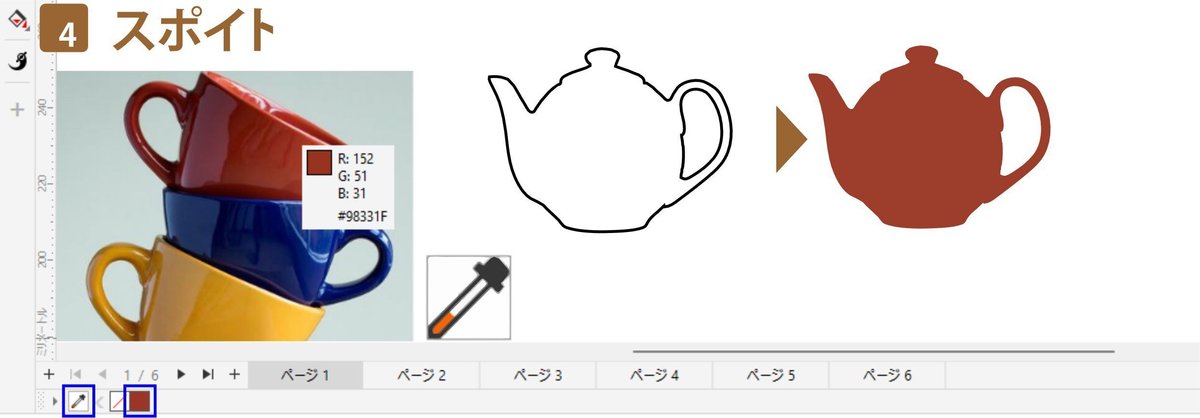
変更したい色を『スポイト』で取ると画面下にユーザーカラーパレットが現れます
フレームをクリックして、パレットの色をクリックすると同色が塗られます

50%グレーになったオブジェクトと色づいたフレームを同位置に重ね合わせます
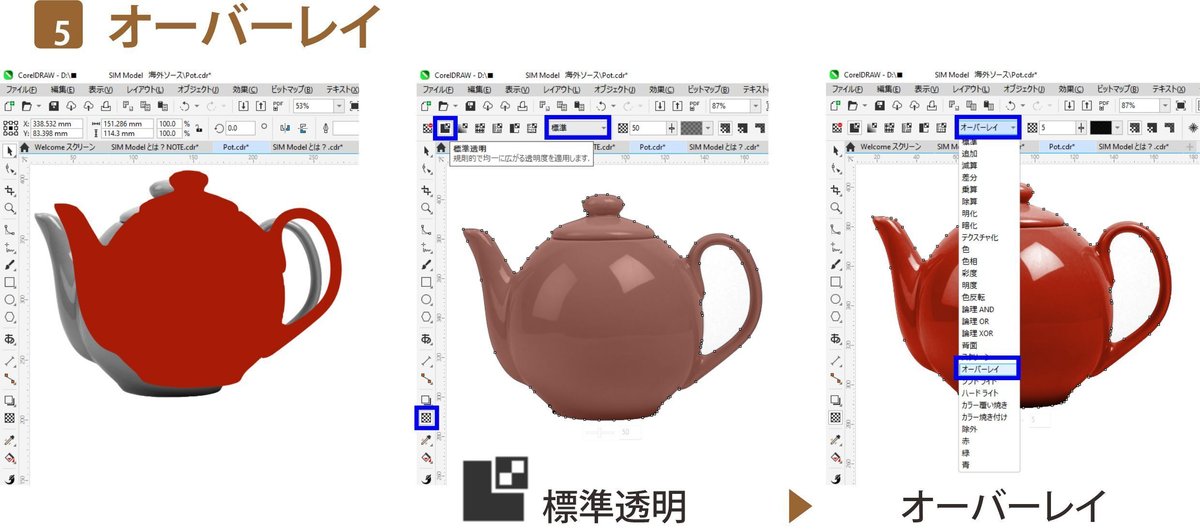
ツールボックスの『透明ツール』⇒ 『標準透明』⇒ 『オーバーレイ』
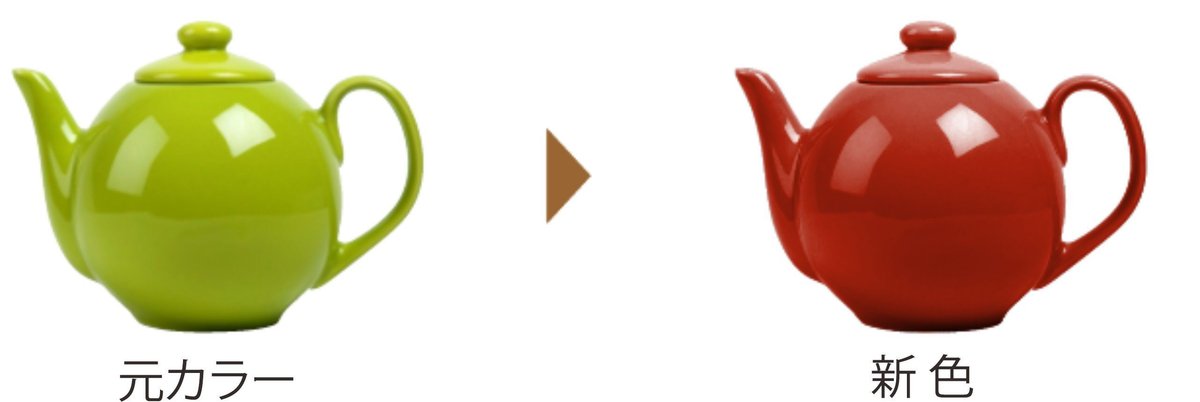
完 成

『オーバーレイ・フレーム』が重なったオブジェクトです。
