
Figma to Lottieを使用して、プロダクション向けのLottieアニメーションを作成する方法
デジタルデザインのダイナミックな世界へようこそ。ここでは、クリエイティビティとモーションが見事なビジュアルシンフォニーを奏でます!ビジュアルを丹念に作り上げ、モーションデザイナーにアニメーションを依頼するために何時間も費やしたことがある方なら、私たちが提供するものをきっと気に入っていただけるはずです。
お気に入りのデザイン・プラットフォームであるFigmaの中で、わずか数クリックで自分のデザインをアニメーション化できる、とても革新的でユーザーフレンドリーなツールを想像してみてください。LottieFiles for Figmaプラグインの画期的な機能、Figma to Lottieをご紹介します。
新しい Figma to Lottie 機能は、Figma内から、制作準備の整ったアニメーションをエクスポートできる画期的な機能です。1つのフレームをアニメーション化する場合でも、プロトタイプ全体をアニメーション化する場合でも対応できます。あなたのビジュアルに生命を吹き込む、素晴らしい旅にご案内します。
Figmaでアニメーションを作成する方法のビデオ・チュートリアルを見る
Figmaでアニメーションを作成する方法については、ビデオチュートリアルをご覧ください。LottieFiles for Figmaプラグインの素晴らしい機能の使い方を詳しいチュートリアル・ビデオでご覧いただけます。
このビデオでは、1フレームのアニメーションから、プロトタイプ全体や複数のフレームのアニメーション、ワークスペースでのアニメーションのカスタマイズ方法まで、すべてをカバーしています。再生ボタンを押して、ゆっくり座って、目の前で繰り広げられるマジックをご覧ください!
単一フレーム、プロトタイプ、複数フレームのアニメーション
それでは、チュートリアルに入りましょう。以下の簡単なステップを踏むだけで、Figma で制作可能な Lottie のアニメーションを簡単かつ迅速に作成する方法を学ぶことができます。
単一フレームのアニメーション
フレームを選択し、プラグインのExport to Lottieするセクションに移動します。そして、Export to Lottieボタンをクリックします。とても簡単です。
また、さまざまなアニメーション・プリセットが用意されているので、自分のスタイルに合わせて、魅力的なアニメーションを作成することができます。

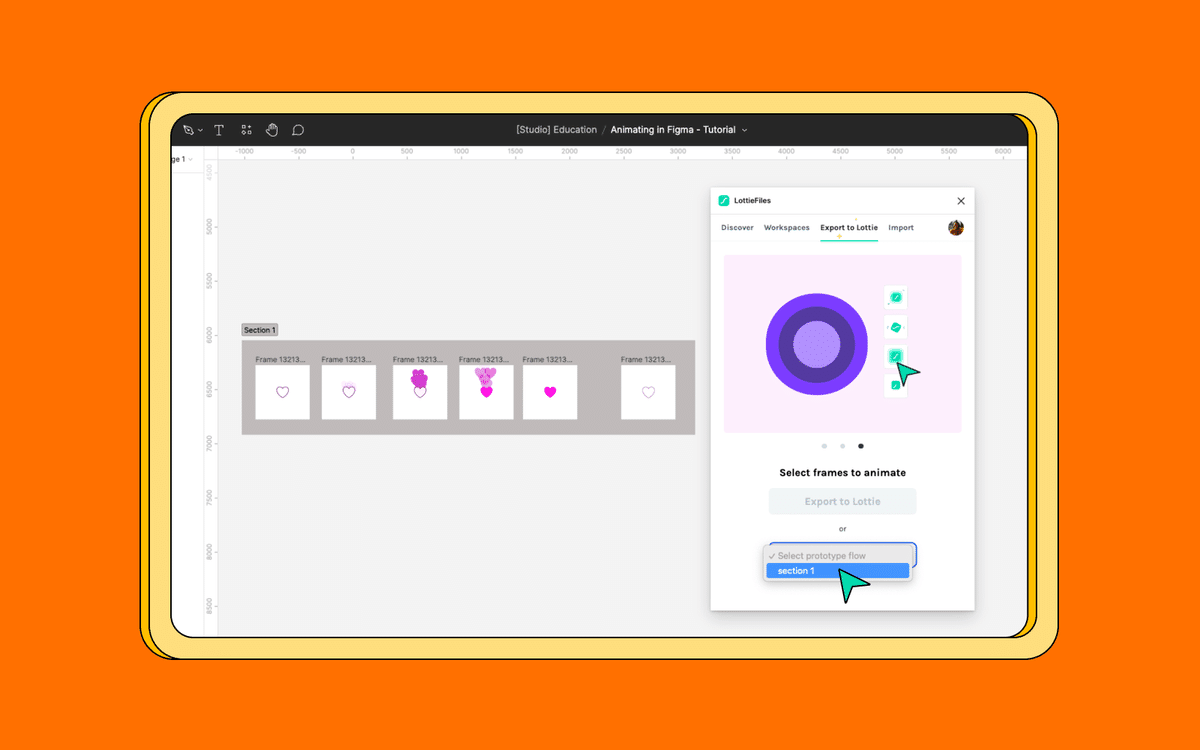
プロトタイプのアニメーション
プラグインのExport to Lottieセクションに移動します。そして、ドロップダウンメニューからアニメーションさせたいプロトタイプフローを選択すると、即座にアニメーションが作成されます!

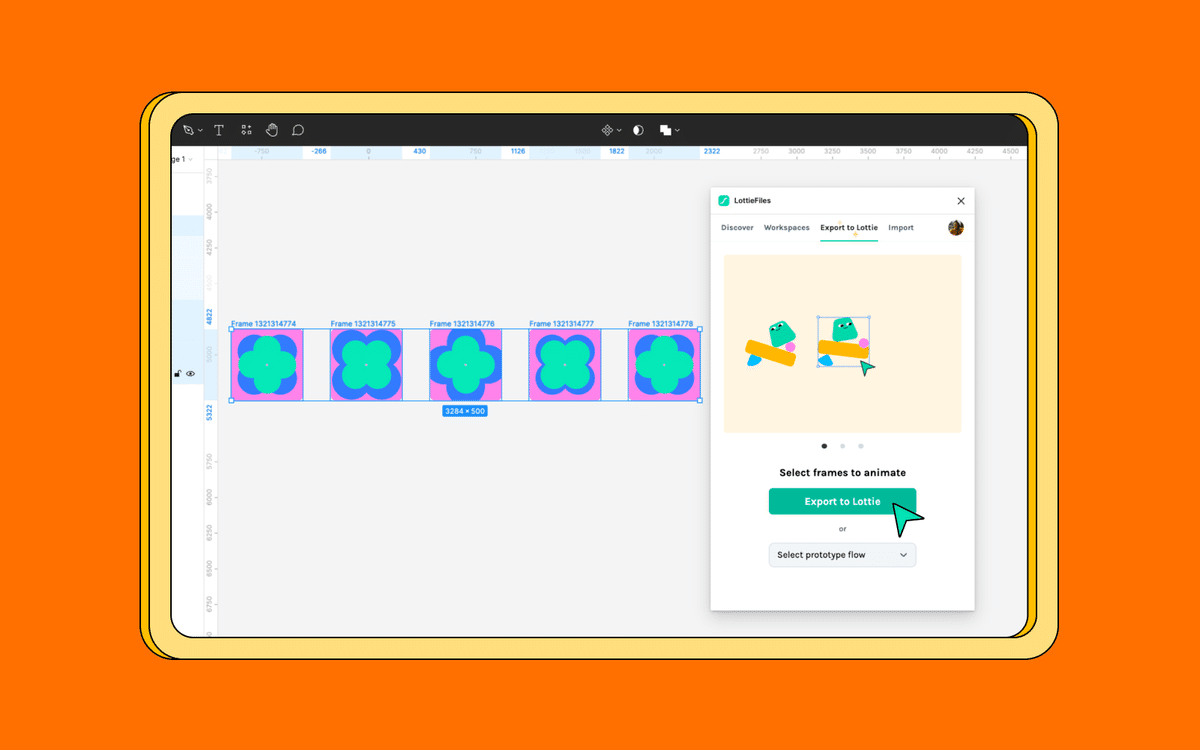
マルチフレームアニメーションを作成する
プラグインのExport to Lottieセクションに向かいます。次に、アニメートしたいフレームをすべて選択し、Lottieにエクスポートをクリックしてアニメーションを作成します。プロトタイプのセットアップも必要ありません!

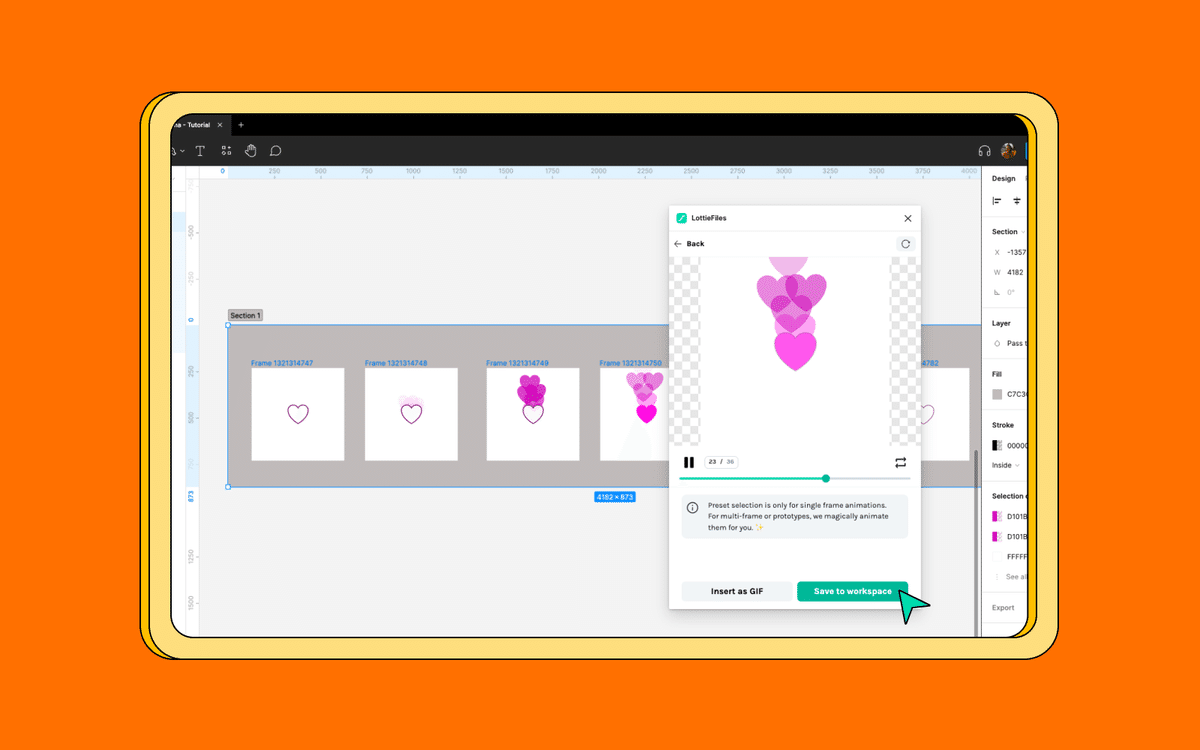
Lottieアニメーションに満足したら、GIFとして挿入するか、ワークスペースに保存するかを選択できます。
GIFとして挿入してワークスペースに保存する

GIFとして挿入する: GIFとして挿入する場合、3つのサイズから選択できます: Small, Medium, Largeの3つのサイズから選択できます。また、アニメーションをプレビューして、うまく動作するか確認することもできます。
ワークスペースに保存する: これを行うには、Save to workspaceをクリックします。そして、好きなフォルダを選んで、アニメーションを保存してください。
ワークスペースでは、カラーパレットの使用や速度の調整など、アニメーションをカスタマイズできるオプションが表示されます。カスタマイズした後、GIFとして挿入するか、もう一度ワークスペースに保存するかのオプションがあります。
また、ワークスペースのアニメーションのステータスを、Approved(承認済み)、In Progress(進行中)、Needs Review(要レビュー)、No Status(ステータスなし)のタグで切り替えることができます。
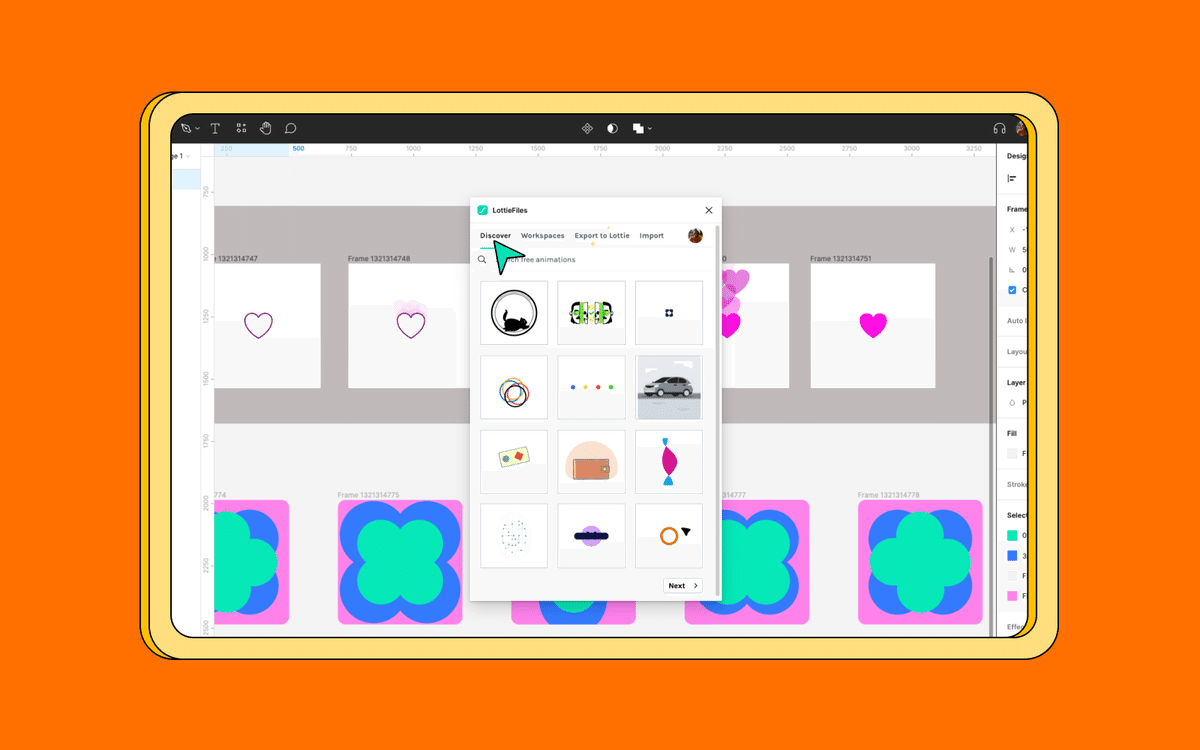
ディスカバーセクションでLottieのアニメーションを見る

また、Discoverセクションをクリックすると、あなたのデザインに使用できる既製のLottieアニメーションライブラリにアクセスできます。
アニメーションを簡単に検索して、カラーパレットでカスタマイズしたり、スピードを変更したりできます。
今すぐFigmaで素晴らしいアニメーションを作成
これで完成です!LottieFiles for Figmaプラグインを使えば、静止したビジュアルを、ダイナミックで目を引くアニメーションに変換することができます。これで、あなたの指先ひとつで、アニメーションを作成できるようになりました。
豊富な機能とプリセット、そして作品をカスタマイズする機能を備えたFigma to Lottieを使えば、あなたのデザイン・プロセスは、よりエキサイティングで効率的なものになるでしょう。1フレームでも、複数フレームでも、プロトタイプ全体でも、大切なのは、実験し、探求し、そして何よりも楽しむことです。
LottieFiles for Figmaプラグインを使えば、誰でも、プロダクションですぐに使えるアニメーションやモーションをデザインに加えることができます!LottieFiles for Figmaの詳細やダウンロードはhttps://lottiefiles.com/plugins/figma
この記事が気に入ったらサポートをしてみませんか?
