
[UE5]あると便利!虹色マテリアル
こんにちは!CGデザイナーのまつおかです。
僕が所属しているチームでは、UE5を使ったライブ制作や映像制作に力を入れており
日々、学んでは案件に活かし、学んでは案件に活かしを繰り返しております!
今回は、そんなライブ案件中に作成したアセットである【虹色マテリアル】の作り方を紹介したいと思います。
制作難易度:★★☆☆☆2
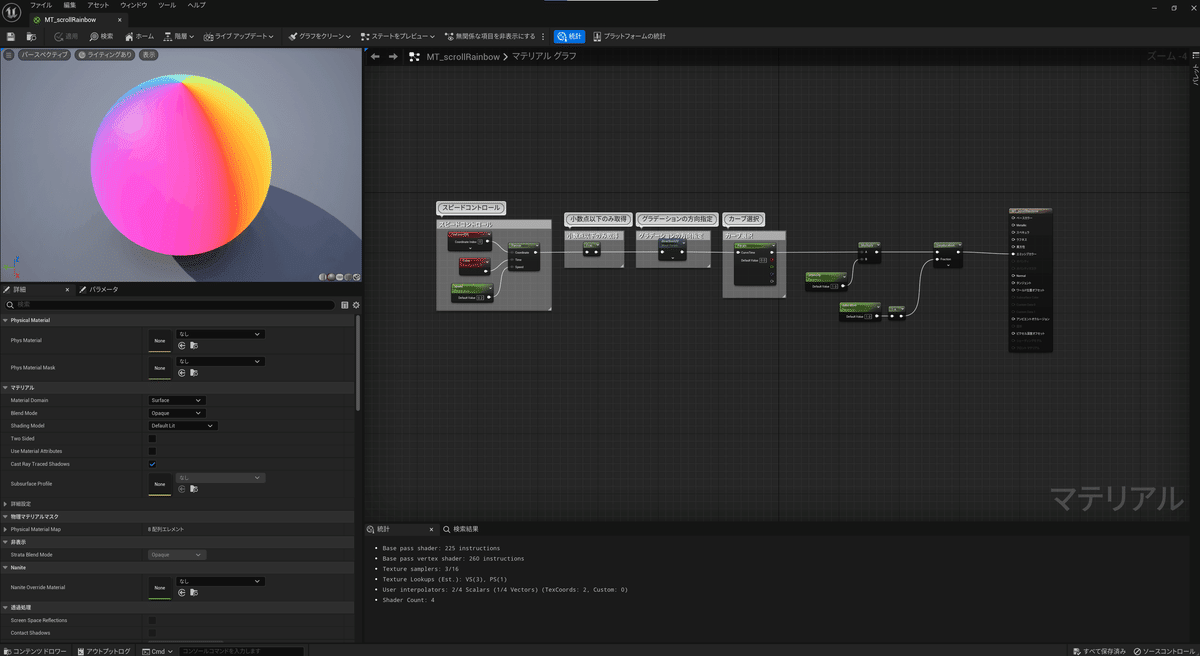
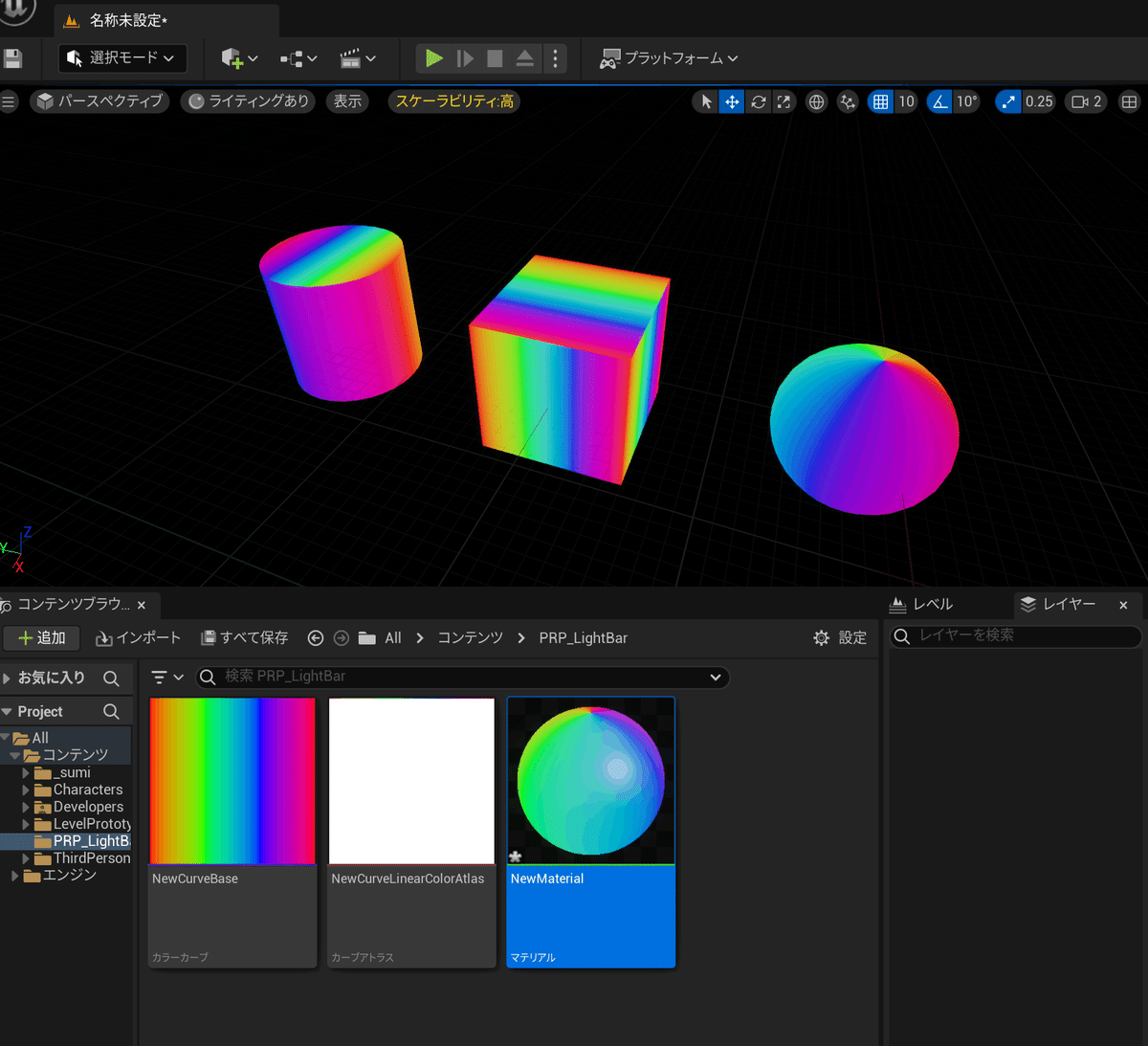
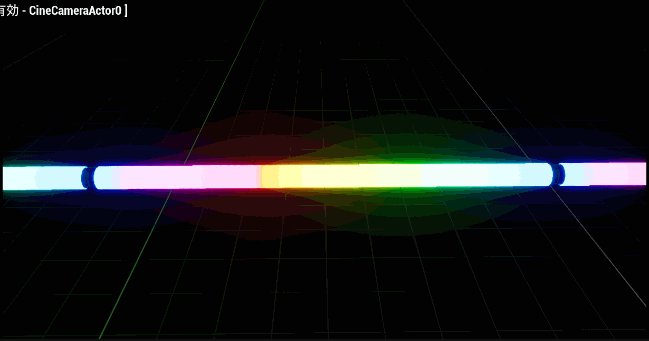
完成図
UE5の制作画面

実際の案件
CGステージ内のオブジェクトに使用しています。
(キャラクター後ろの星型や線型の蛍光管オブジェクト)

https://youtu.be/SdBwBXVhhic?t=1853

UEのバージョン:5.1.0
虹色グラデーションの作成
まずはマテリアルに貼り込むための"虹色グラデーション"を用意する必要があります。テクスチャを用意するか、UEの【カーブ】機能を使うのか、どちらでもOKです。
カーブ機能を使うとUEだけで完結することができるのと、結果を見ながら好きな色に変更できるというメリットがありますので
今回はそのカーブ機能を使って進めていこうと思います。
カーブとカーブアトラスを作成する
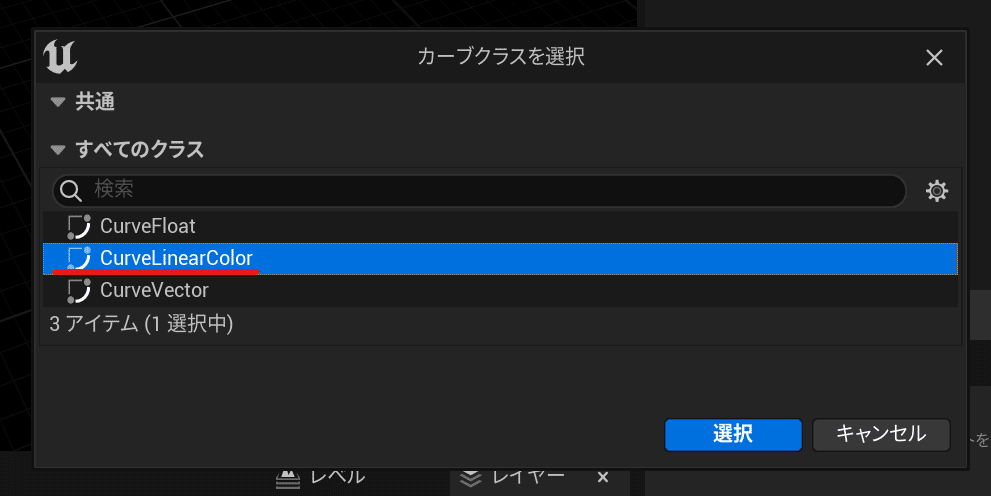
まずはコンテンツブラウザを右クリック→その他→カーブとカーブアトラスを作成します。
カーブを作る際はポップアップが出るので、CurveLinearColorを選択します。


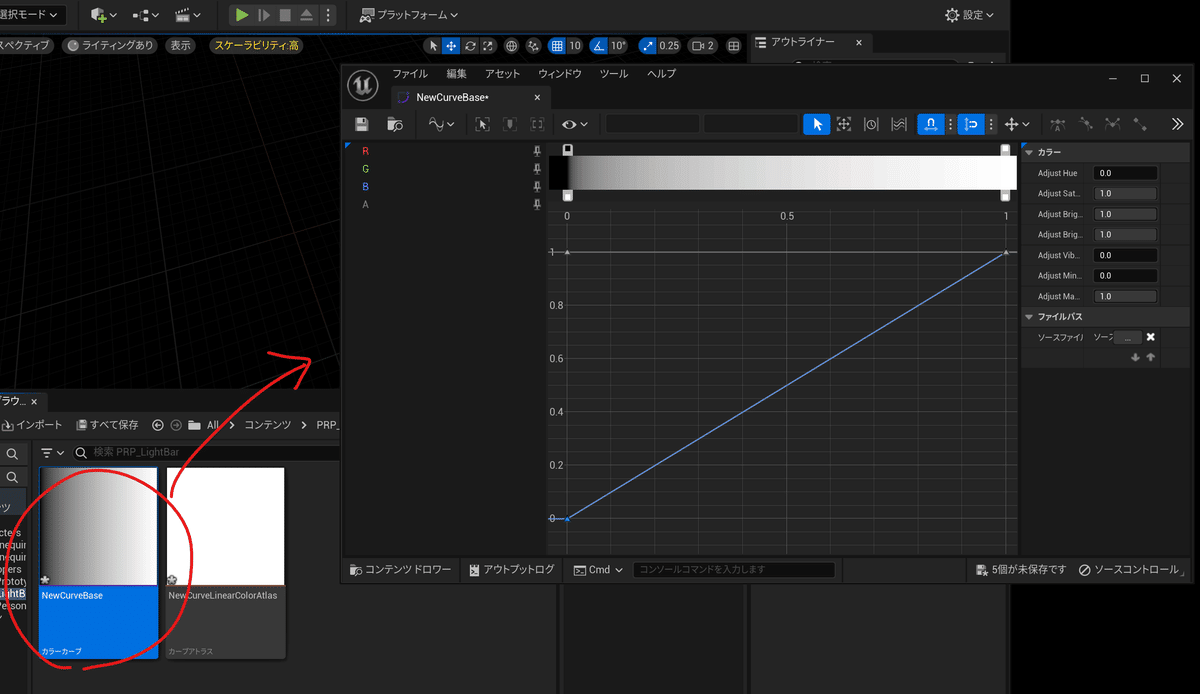
カーブを編集し、虹色のグラデーションにする
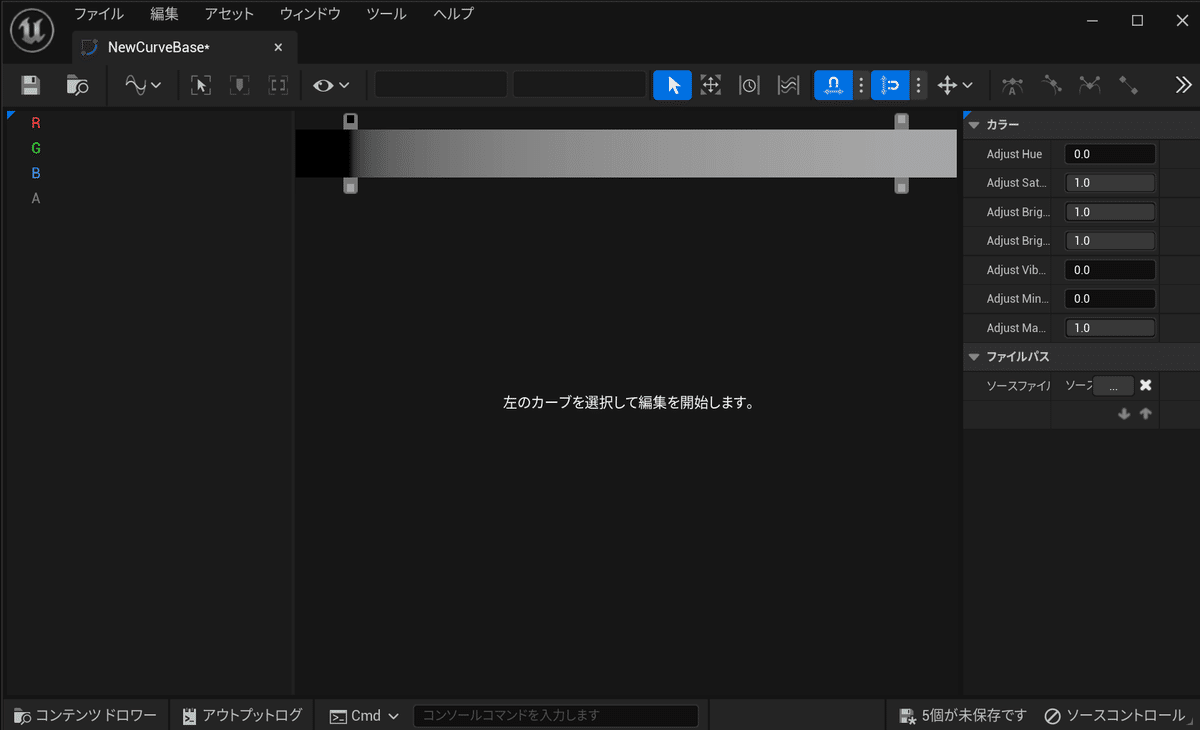
作成したカーブをダブルクリックで開き、カーブ編集画面に入ります。
この編集画面からグラデーションの色調整を行うことができます。

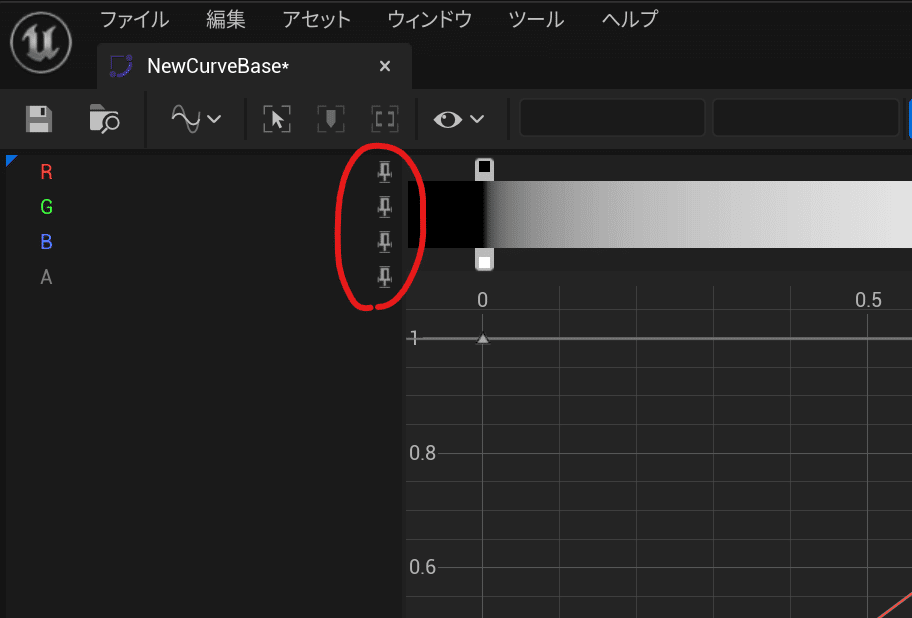
さっそく調整に入りたいのですが、その前に画面左側にあるピンマークをはずしましょう!
『ピンマークがついている項目はカーブを常に画面上に表示する』というマークなのですが、今回のように赤・緑・青を別々に触りたい場合は
画面がとても見づらくなってしまうので、慣れるまでははずす方がよいと思います。


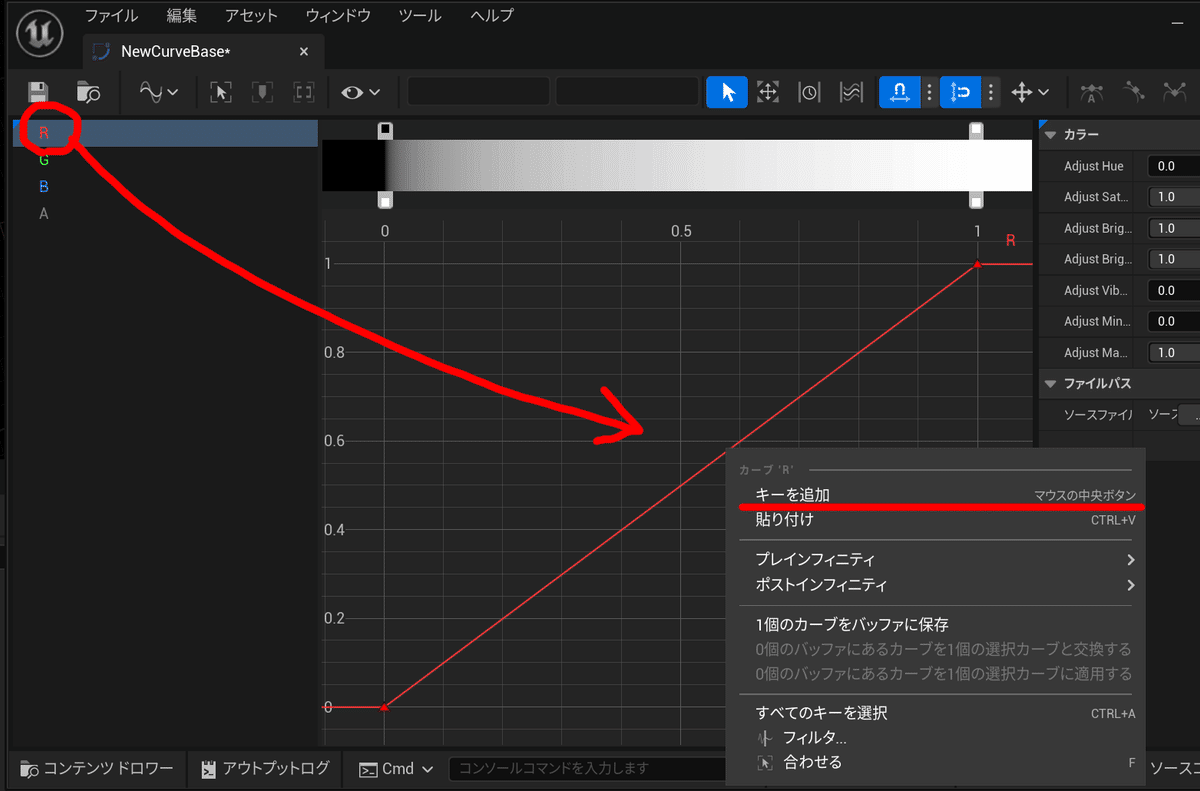
では赤色のカーブから調整していきます。Rの項目を選択しカーブを表示します。
赤色のラインが表示されるので、ラインの上にカーソルを置き右クリック→キーを追加を選択します。
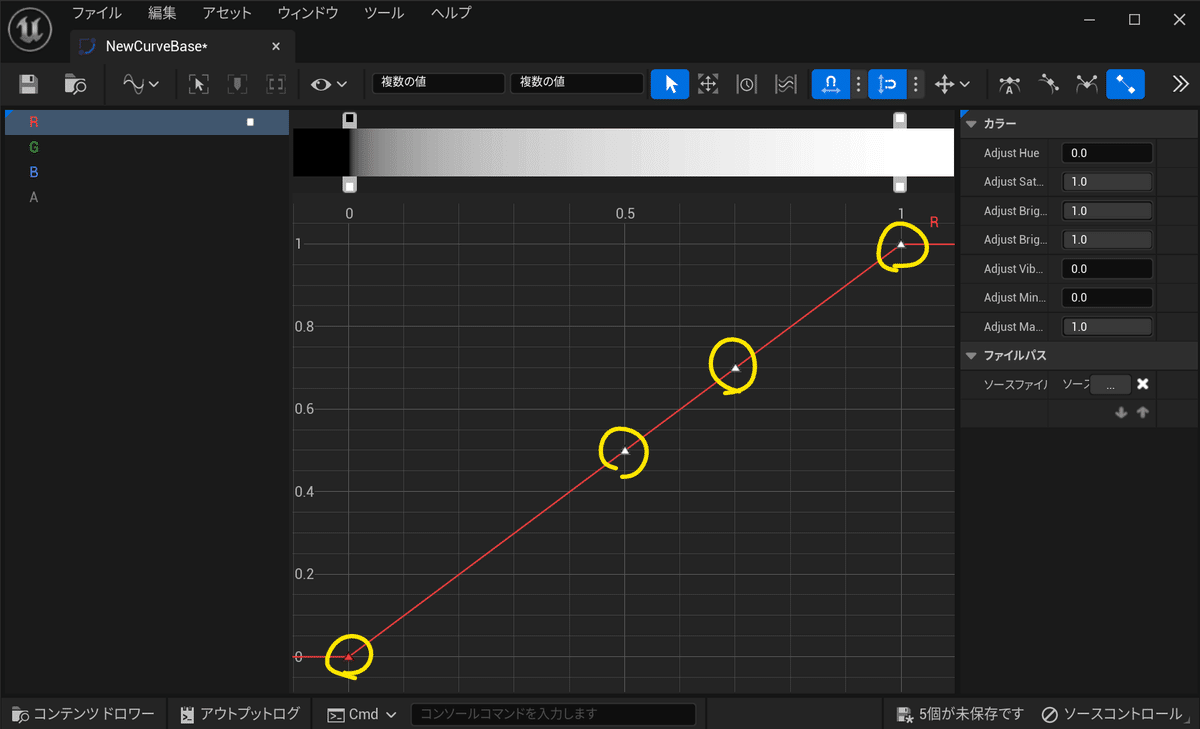
すると、キー(三角形マーク)がラインの上に一つ増えたかと思いますので、同じ調子でもう一つ追加し、キーを合計4つにします。
キーの位置はこの後調整するので、画像と位置がズレていても問題ありません!


このキーの配置が色と連動しているので、キーを動かしつつ色を整えていこうと思います。
見た目合わせで何となくでもよいのですが、今回はぴったり合わせる方法をお伝えしておきます。
キーを一つ選択すると、画面上に数値が現れます。左側が横軸の位置、右側が縦軸の位置となります。この数値を合わせることで色の再現が可能です。

では、数値入力を使い赤のキー配置を以下のようにします。
赤のキー配置
左から1つめのキー:0 , 1
左から2つめのキー:0.333 , 0
左から3つめのキー:0.666 , 0
左から4つめのキー:1 , 1

緑と青に関しても同じ手順で以下のように配置してみましょう。
この2つに関しては、キーは3つずつあればOKです!
緑のキー配置
左から1つめのキー:0 , 0
左から2つめのキー:0.333 , 1
左から3つめのキー:0.666 , 0

青のキー配置
左から1つめのキー:0.333 , 0
左から2つめのキー:0.666 , 1
左から3つめのキー:1 , 0

これでカーブを使った虹色グラデーションの作成が完了です!
この流れで、カーブアトラスも設定していきます。
カーブアトラスにカーブをリンクする
カーブアトラスをダブルクリックし、編集画面を開きます。

詳細タブのGradient Curve→+ボタンを押し項目を追加します。
追加項目に対してカーブをリンクさせます。ドラッグアンドドロップでも、プルダウンでもどちらでもOKです。


カーブアトラスの設定はこれだけでOKです。
準備ができたので、次はいよいよ虹色マテリアルを作っていきます。
虹色マテリアルの作成
グラデーションの貼り付け
新規マテリアルを作成し、ダブルクリックから編集画面を開きます。
右クリック→"curve"と検索→CurveAtlasRowParameterノードを追加します。

CurveAtlasRowParameterの設定の仕方ですが、順番に注意が必要です!
カーブアトラスをリンクしてからでないと、カーブがリンクできない可能性があるので以下の順番でやってみてください。
①Atlasにカーブアトラスをリンクする
②Curveに虹色グラデーションカーブをリンクする

あとは色が出力されるように、ノードをつないでいきます。
通常のTextureのようにそのまま繋ぐだけでは虹色はでないので、TexCordとComponentMaskを使ってUVを指定してあげる必要があります。
(ComponentMaskはRかGのみにチェックを入れます。どちらにチェックが入っているかによって虹色の向きも変更可能です!)


虹色にスクロールアニメーションを付ける
ここまでできたら完成でもいいのですが…。ステージオブジェクトとして配置するには少し手を加えたいところ。
もうひと調整して、虹色が動くようにしてみましょう!
完成図に補足を入れてみましたので、以下を参考に作ってみてください。

◆ノード補足◆
Pannerノード
TexCord・Time・それと数値(スカラーパラメータ)の3つで、スライドするスピードをコントロールしています。
Fracノード
整数値を切り捨てることでループできるようにしています。
このノードをはさむことで虹色スクロールができるようになっています。

仕上げにオブジェクトの変更やデザイン調整
あとはモデルを差し替えたり、輝度やBloomを調整したりすることで、虹色マテリアルを活かせると思います!


終わりに
この虹色マテリアルを使うことで、ライブステージの小物やちょっとしたエフェクトを豪華にできるので、一つあるととても便利です!
今後もUE5のTipsや映像制作についての情報を発信していきますので、よければフォローお願いいたします!
それでは!
*************************************
株式会社LOGIC&MAGIC
まつおか
*************************************
お仕事のご依頼:CONTACT
リクルート:RECRUIT
この記事が気に入ったらサポートをしてみませんか?
