
[UE5]Custom Depth Stencil Valueを一括で変更するウィジェットを作る
こんにちは、ロジマジのほしばです。
Custom Depth Stencil Valueを簡単に設定できるウィジェットを今回は解説していこうと思います。
このウィジェットを使うと、複数のオブジェクトに素早くValue値を与えることができるので、普段からCustom Depth Stencil Valueを使用されている方にとっては便利なウィジェットではないでしょうか?

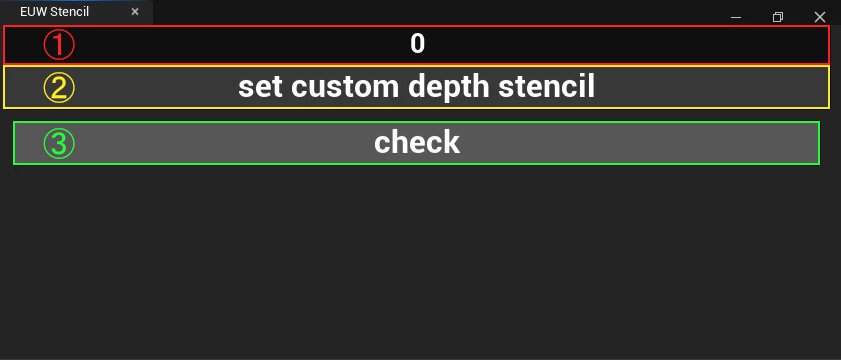
■ツールの完成デザイン

①【Custom Depth Stencil Valueの数値】を入力するSpinBox
②入力したValue値をオブジェクトに適用するボタン
③配列に何が登録されているか確認できるcheckチェックボタン
執筆バージョン : Unreal Engine 5.1.0
■事前準備
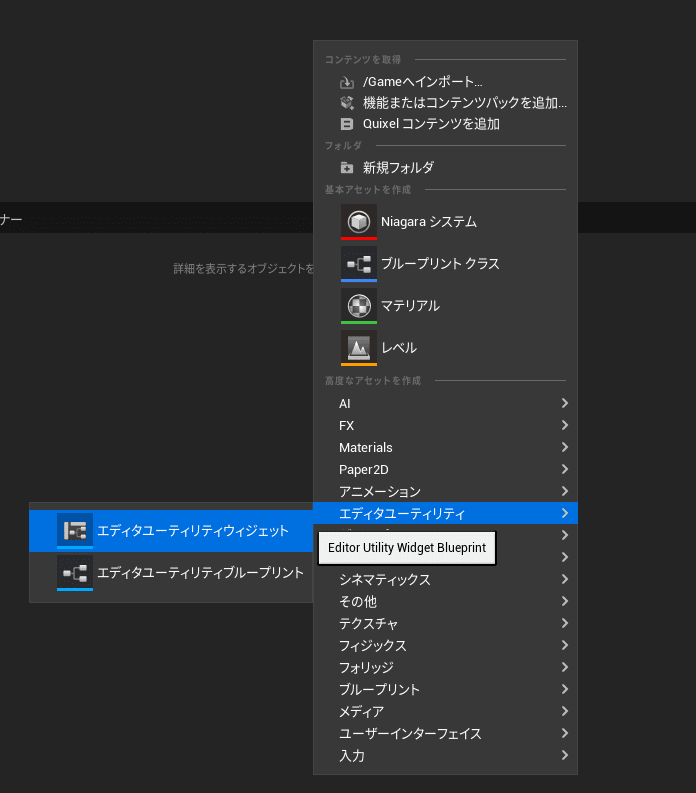
コンテンツブラウザ上で右クリック>エディターユーティリティ>エディターユーティリティウィジェットを新規作成します。

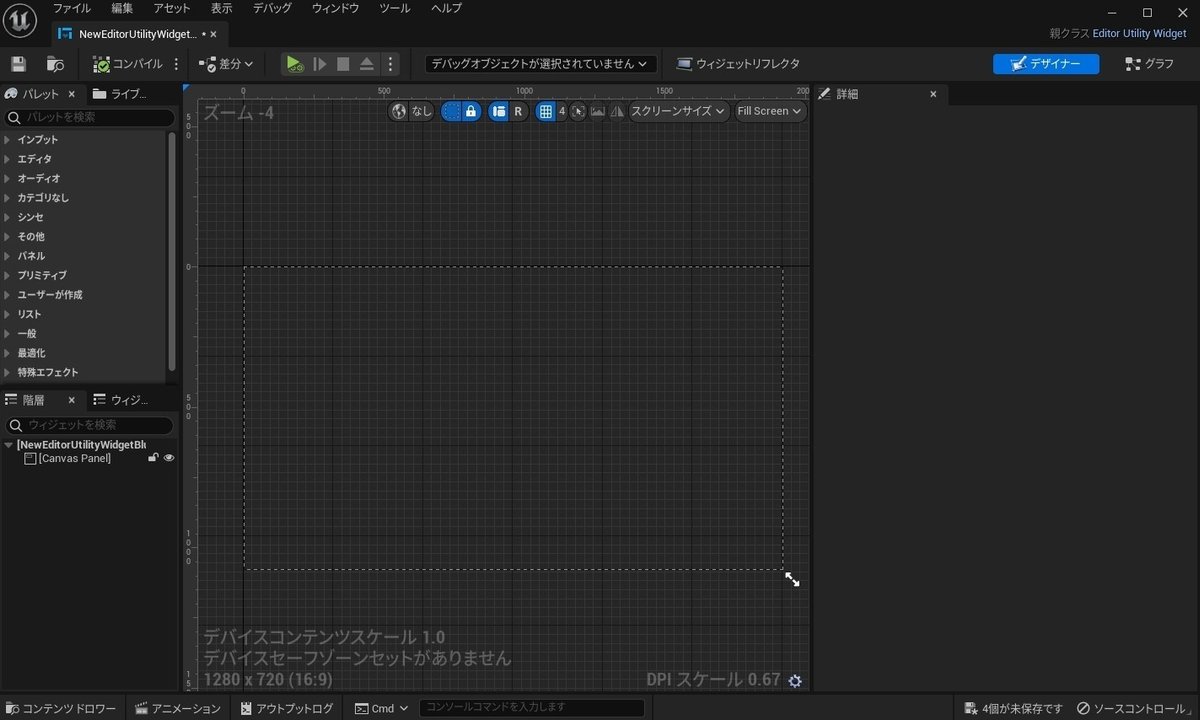
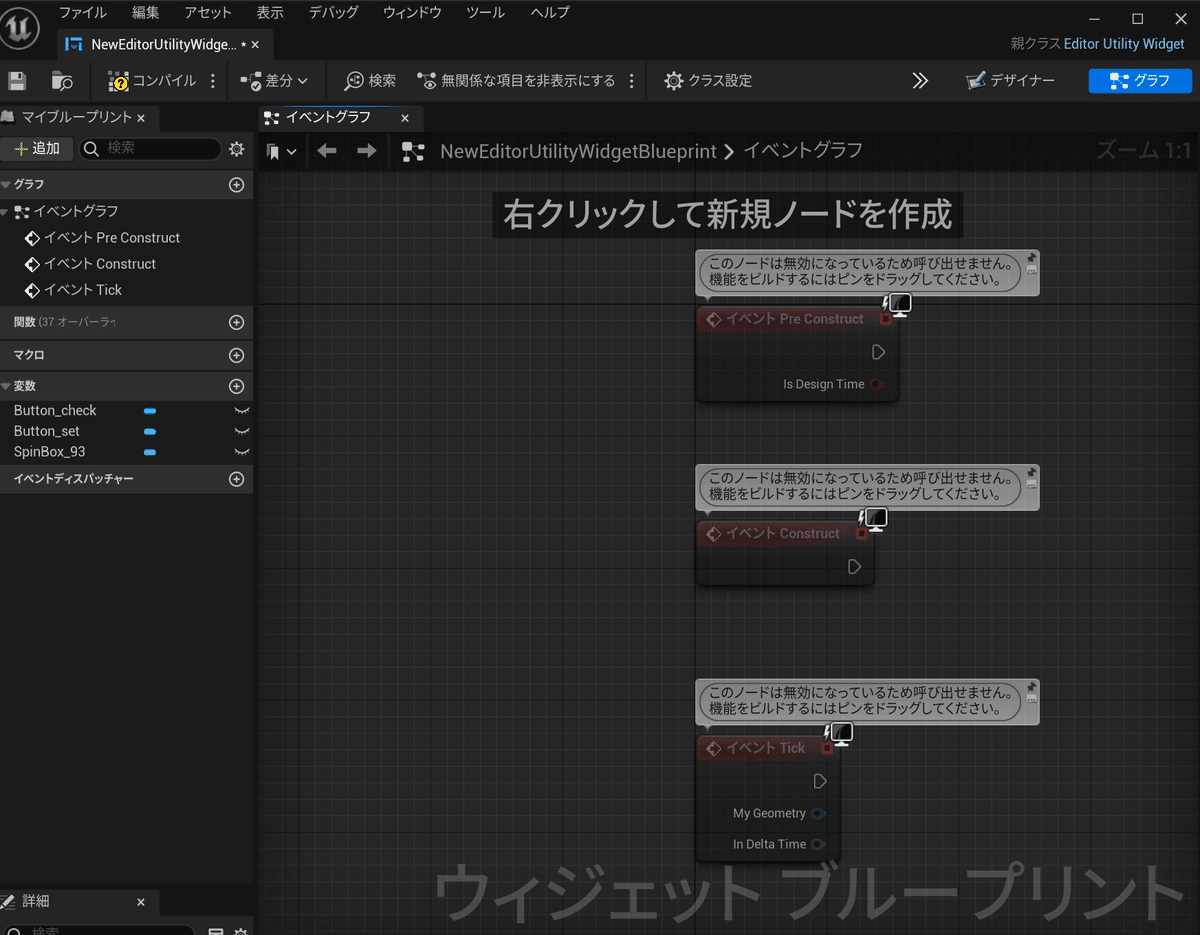
ウィジェットをダブルクリックで開くと、デザイナーウィンドウが表示されます。初期画面は以下のような状態になります。

■デザイナーウインドウ
・デザインデータのダウンロード
本来であれば、ウィジェットボタンや入力項目などを手動で追加していくところですが、今回はデザインを簡単に再現できるようデータを配布します。
以下のボタンからダウンロードしてください。
・テキストデータからデザインを再現する
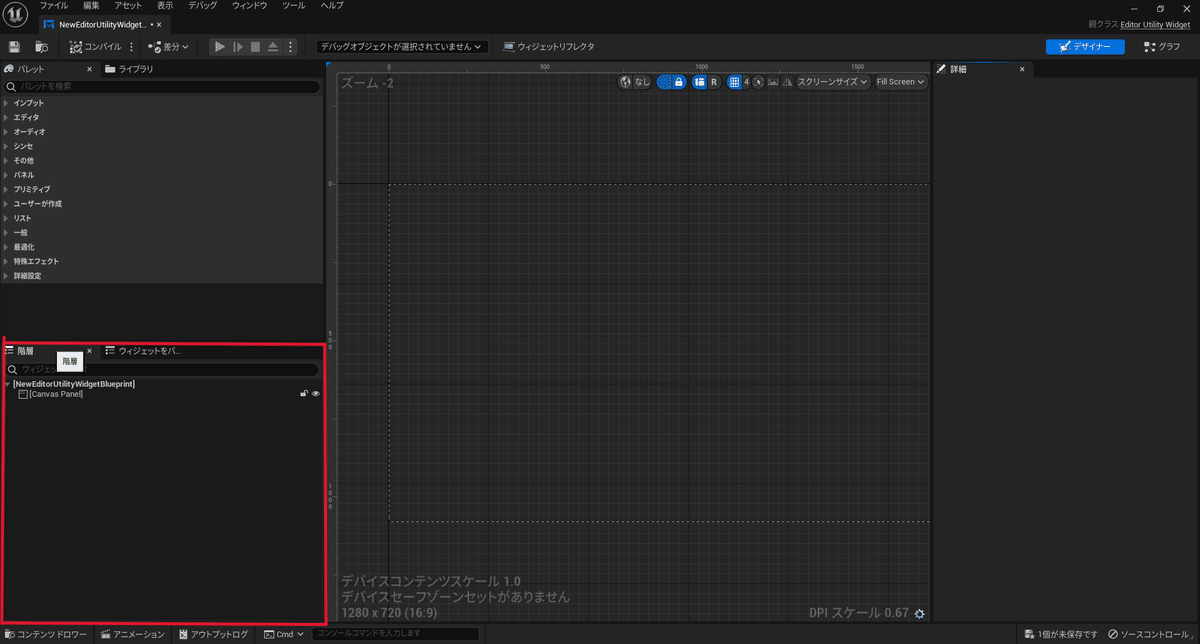
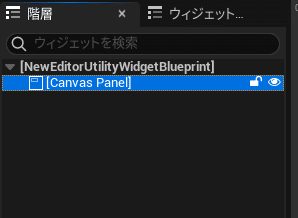
①階層パネルにあるCanvasPanelを削除する
まず初期状態で配置されている【CanvasPanel】は今回使用しないので、消しておきます。ウィンドウの左下にある階層パネルに行き、CanvasPanelを削除してください。



②ダウンロードしたテキストの中身をコピーする
ダウンロードした「EUW_stencil.txt」をメモ帳などで開き、中身を全て選択した状態でコピーをします。

③デザイナーウィンドウにペーストで貼り付け
デザイナーウィンドウにカーソルを持っていき、ペーストすることでデザインが再現されます。

これでデザイン部分は完成となります!
■イベントグラフ
次にウィジェットの挙動の設定を行います。
イベントグラフを開き、左上のグラフを押して画面を切り替えます。

イベントグラフを開くと既存のノードがありますので、こちらは削除し空の状態にします。


・ノードデータのダウンロード
デザインと同じように、ノードもテキストから再現することができます。
以下からダウンロードしてみてください。
・テキストデータからノードを再現する
デザインを再現した時の手順と同じく、コピペを使ってノードを再現することが出来ます。
①テキストを開き、すべて選択しコピー
②イベントグラフ上でペースト
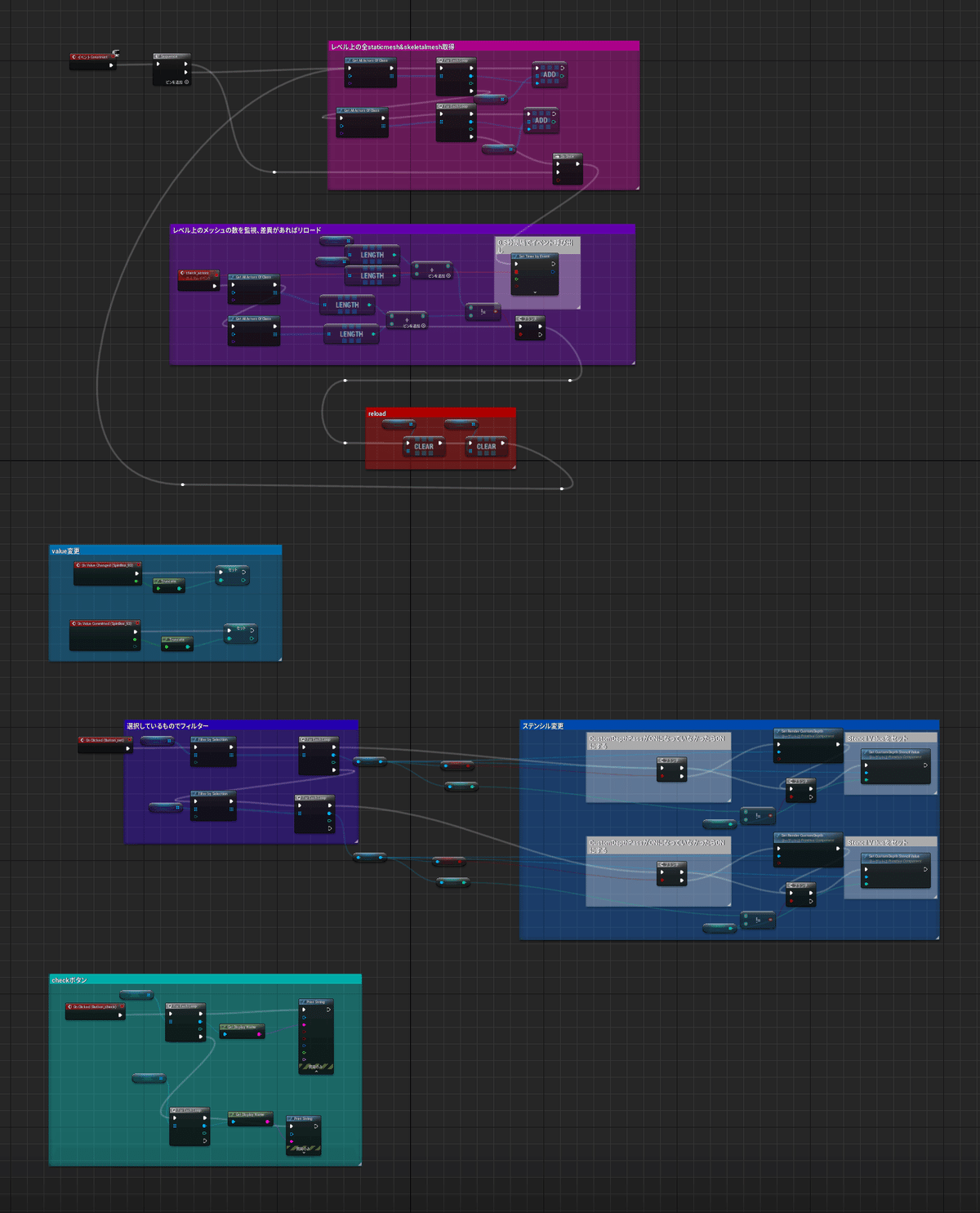
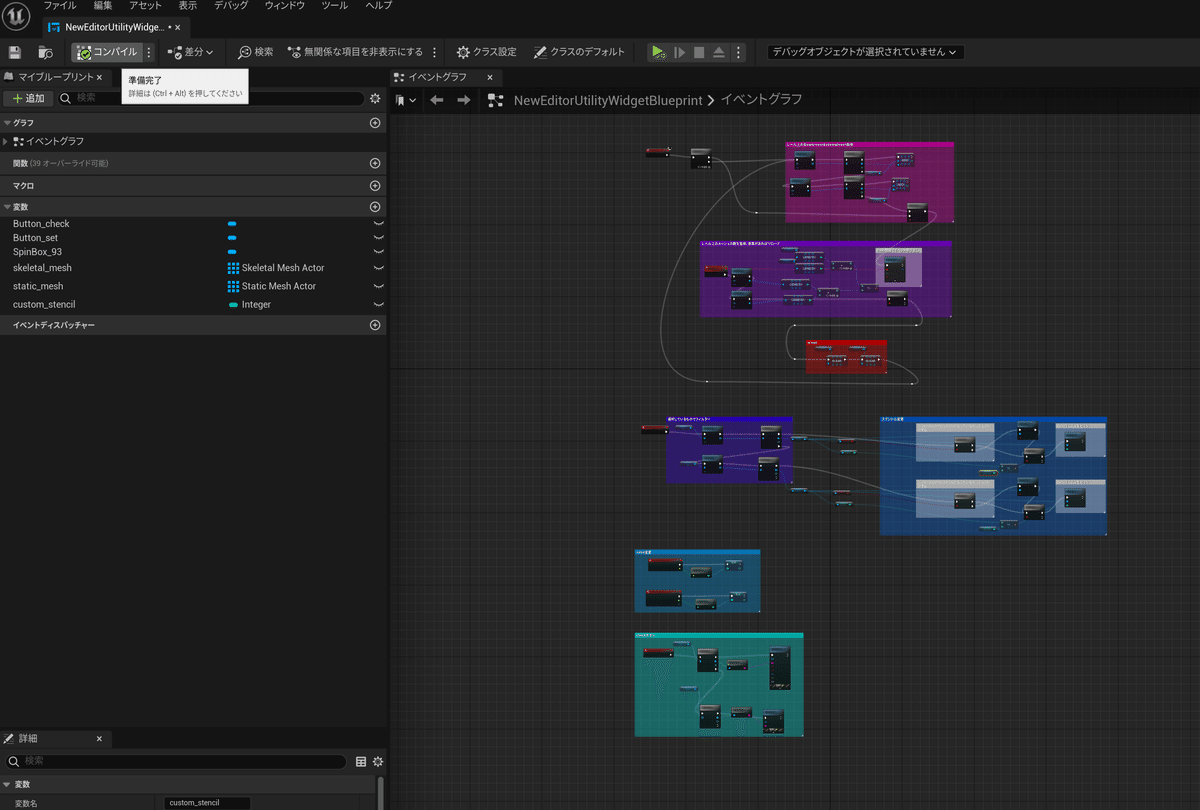
すると以下のようにノードが配置されます。

・変数を作成する
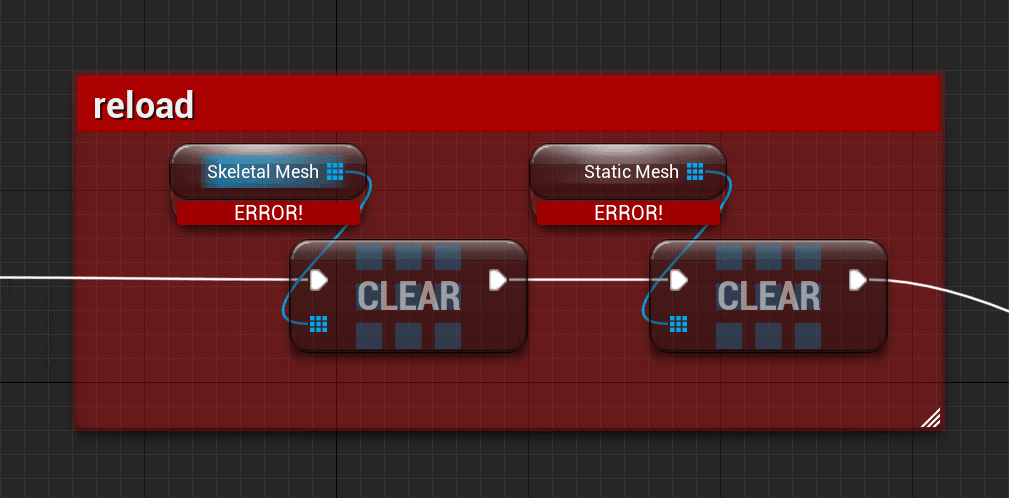
一度左上のコンパイルボタンを押すとエラーが出るかと思います。
原因は、コピペだと変数まで再現することができない為です。



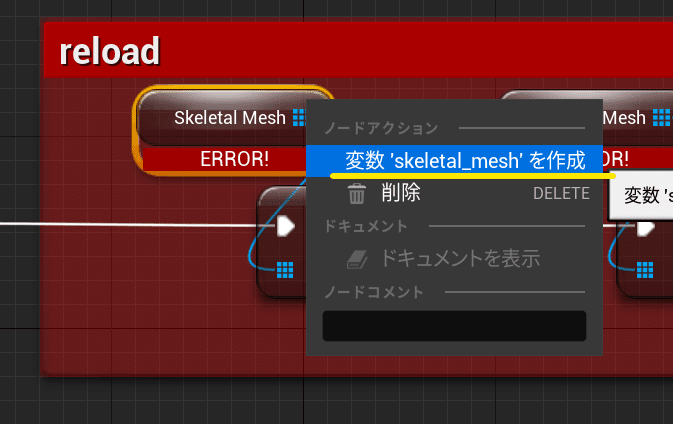
今回は【Skeletal Mesh】、【Static Mesh】、【CustomStencil】の3つの変数を使っているので、こちらを再現する必要があります。
といっても、再現は簡単に行うことができますので以下を参考にやってみてください。
エラーを起こしているノードを選択>右クリック>変数'〇〇(変数名)'を作成
これで変数が作れます。作り終わったらコンパイルしておきます。


・ノードの解説
これらのノードを使ってどういったことを行っているのか、上から解説していきます。
1.レベル上のメッシュを取得する
ウィジェット起動時にレベル上のすべてのスタティックメッシュ、スケルタルメッシュを取得します。
さらにレベル上でメッシュの数が変わっても反映されるように
0.5秒間隔でメッシュの数を監視し、リロードを行うように設定しています。

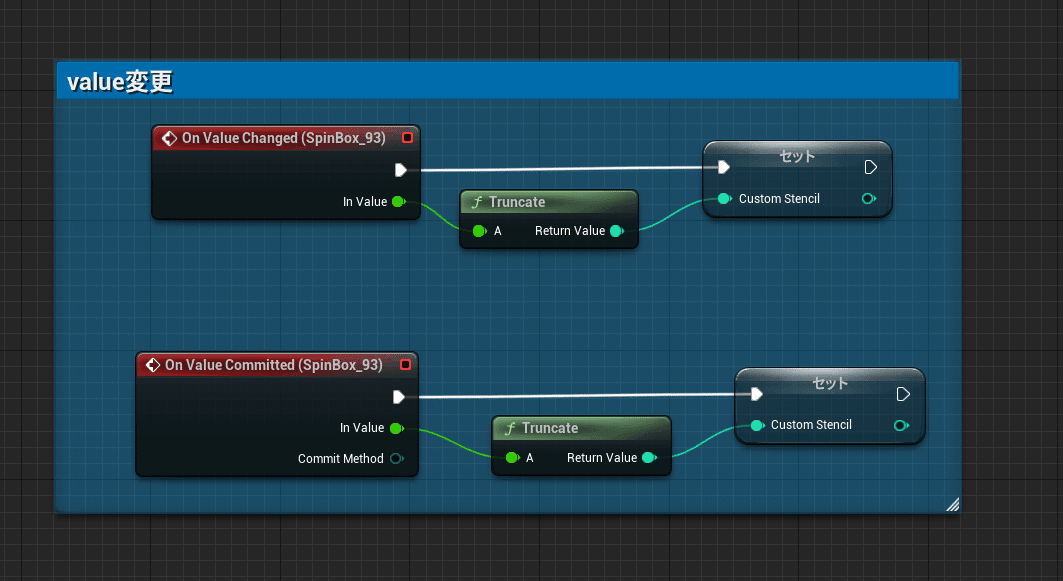
2.SpinBoxの数値を変数にセット
・数値が変更されたとき
・テキストボックスが選択解除されたとき
いずれのタイミングで入力されている値を参照し、変数に取り込みます。

3.先ほどのSpinBoxの変数をオブジェクトのCustom Depth Stencil Valueに適用する
まず、選択したオブジェクト限定で処理が適用されるようにフィルター処理をかけてます。
その後、Spin Boxから取得した変数をCustom Depth Stencil Valueに与えています。

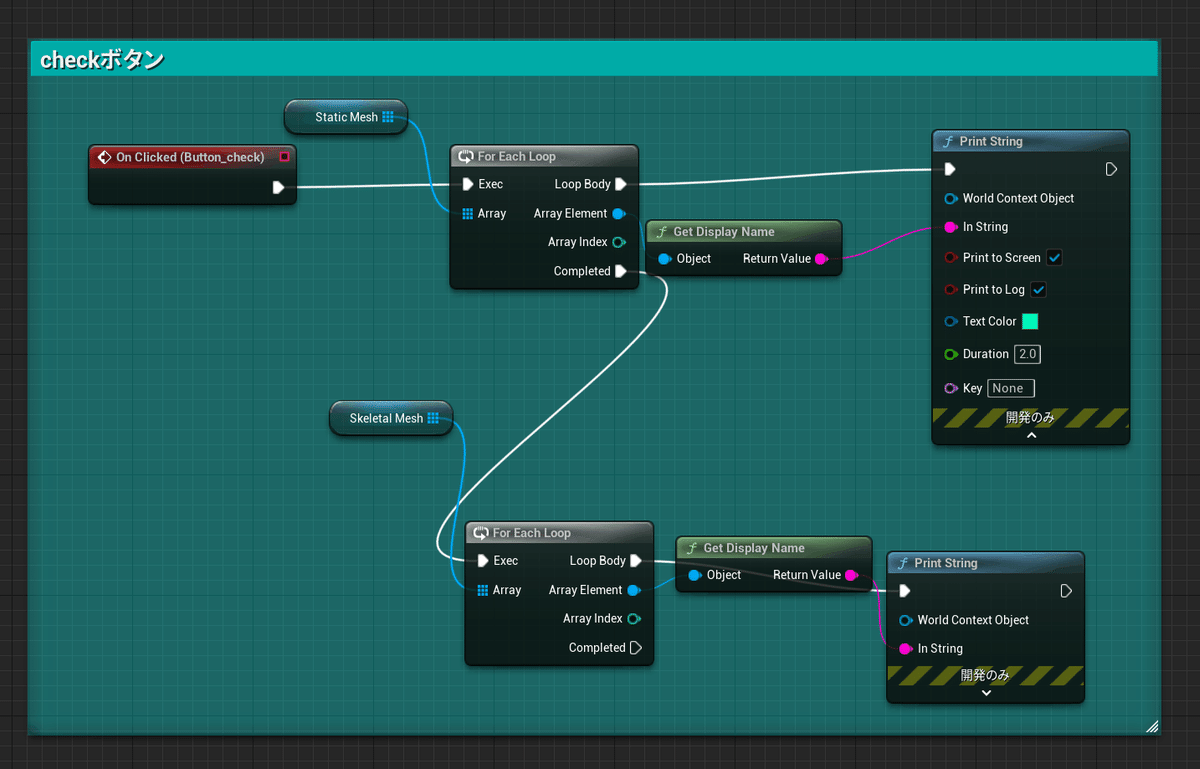
4.配列に登録されているメッシュが確認できるPrintString
レベル上のメッシュがちゃんと登録されているか確認できます。

■ウィジェットの実行
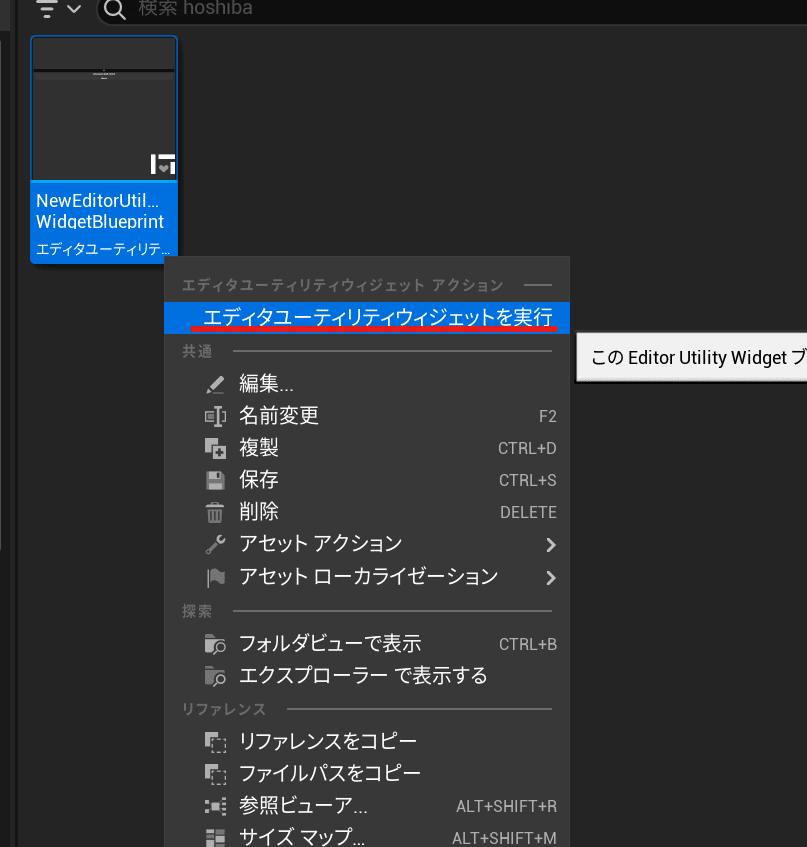
完成したウィジェットはコンテンツブラウザから立ち上げることができます。
エディタユーティリティウィジェットを右クリック>エディタユーティリティウィジェットを実行


プロジェクト設定>【stencil】と検索>ポストプロセス→カスタム深度ステンシルパス>Enabled with Stencilを選択

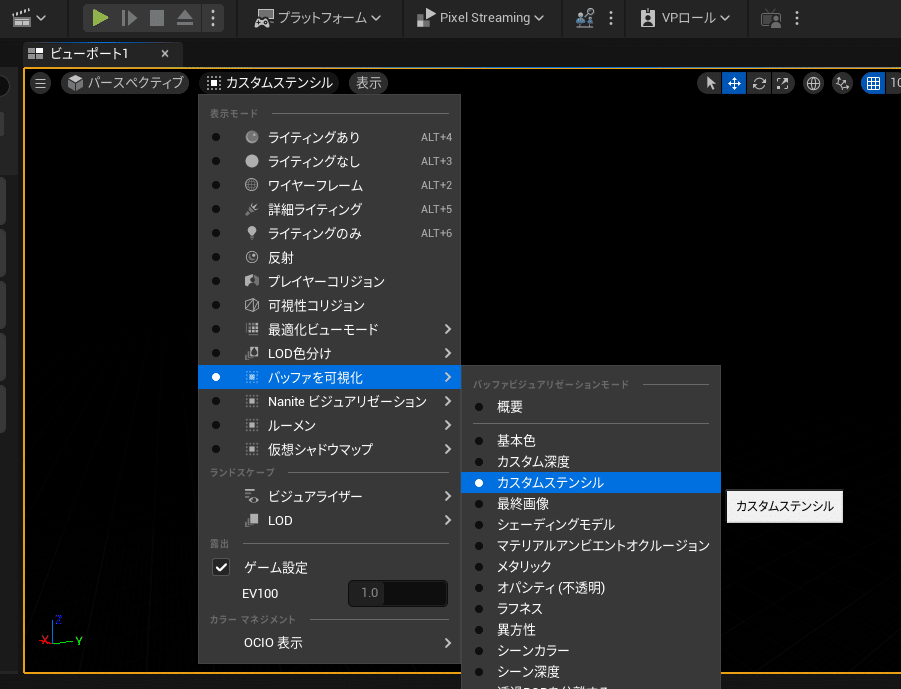
ビューポート設定は「バッファを可視化」>「カスタムステンシル」を選択します。

以下の様に、Custom Depth Stencil Valueを変更する様子が、確認出来るようになればOKです。

■おわりに
このツールを使うことで、いつもの作業が少し楽にすることができます
ぜひ使ってみてください!
ブログのモチベーションアップにもなるので良かったら気軽にスキやコメントよろしくお願いします。
*************************************
株式会社LOGIC&MAGIC
ほしば
*************************************
お仕事のご依頼:CONTACT
リクルート:RECRUIT
この記事が気に入ったらサポートをしてみませんか?
