
AI・Shiori AIでWEBデザインを作ってみた
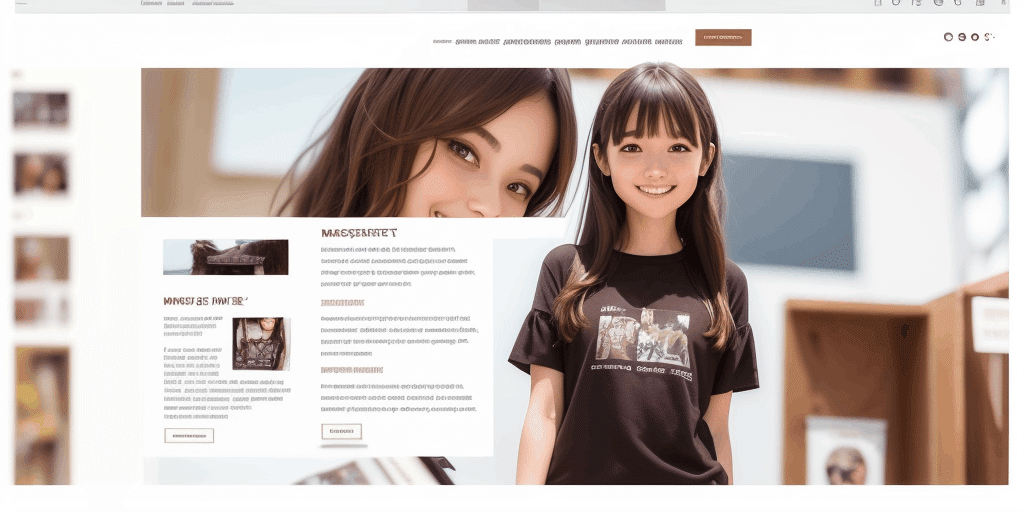
今日は、AIで生成したShioriをモデルにして、WEBデザインをAIに作成してもらいました。
作り方はとても簡単ですが、様々なデザインのWEBページデザインが生成されますので、とても楽しいです。
<作り方>
1.好きなWEBページの画像をキャプチャーします。
2.img2imgで生成します。
これだけです。
ただし、色のバランスとか解像度とか、そういう設定は、試行錯誤が必要で、自分の好みのデザインにモデルの顔がきれいに出るには、少し時間がかかりました。ただ、一度PROMPTと設定が確定されればあとは、元になるWEBページの画像の選び方で結構いろいろなバリエーションが楽しめますので、興味がある方はぜひ試してみてください。
最新の「MiniGPT-4」という技術を使うと、このデザインをアップロードするだけで、HTML/CSSをAIが書いてくれるようなので、時期が来たら試してみたいと思います。
設定は、以下の通りです。
モデル:chilloutmix_NiPrunedFp32Fix
PROMPT:基本的な設定に下記をプラスしました。
(((((WebPage design))))), several words
Steps: 30,Sampler: Euler a,CFG scale: 7,Size: 1024x512
Denoising strength: 0.75
なお、PROMTの記述で「WebPage」と、つないで記述してあるのには理由があります。最初は「Web Page」と記載していたのですが、ページのあちこちに「蜘蛛の巣」の画像が張り巡らされていて、原因を調べたら「Web」という単語が「蜘蛛の巣」を生成していたことがわかったのです。そこで「Home Page」とかいろいろ試したのですが、最終的には「WebPage」とつなげて記述する方法が一番良い結果を出力することがわかりました。
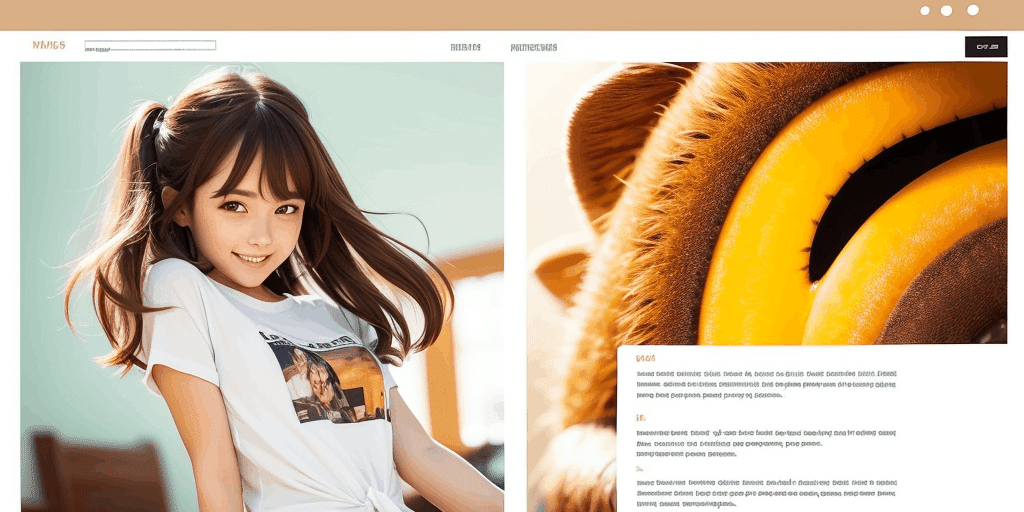
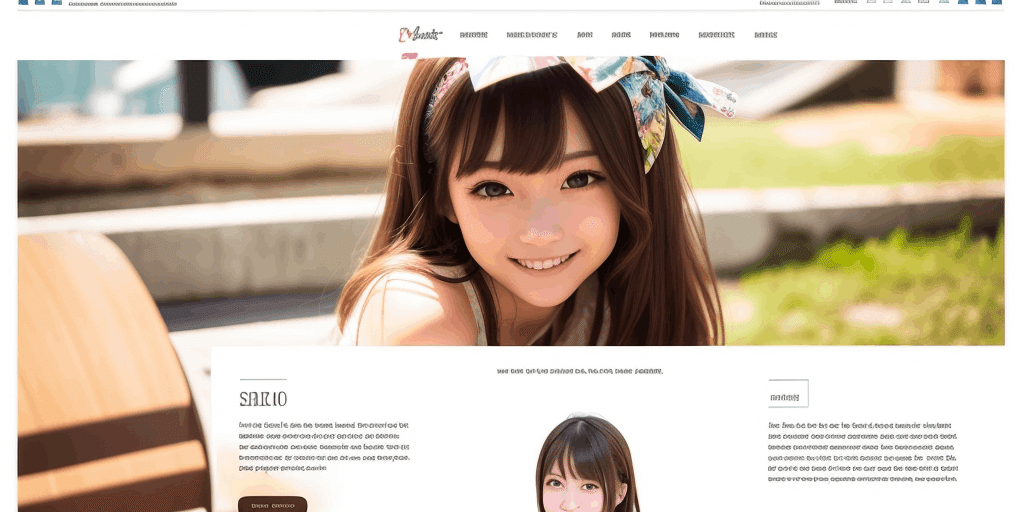
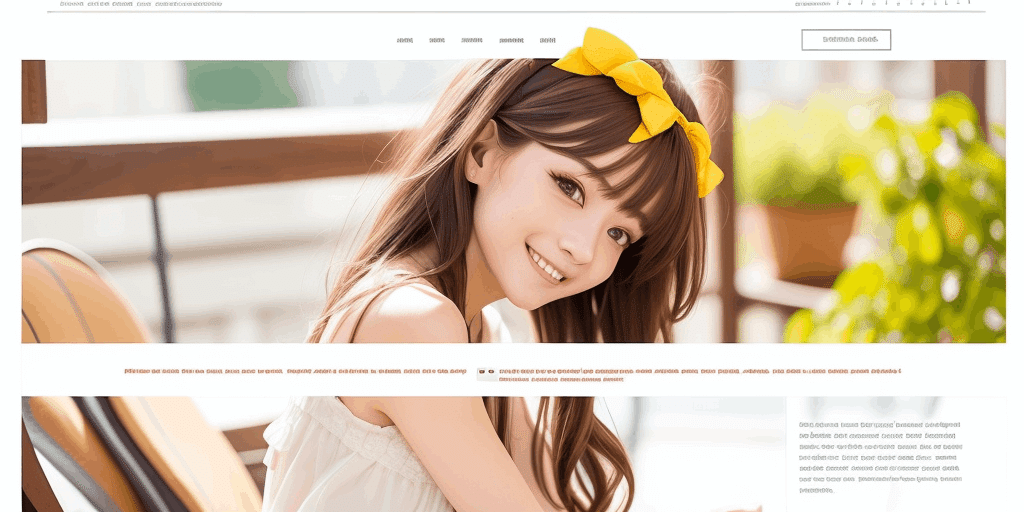
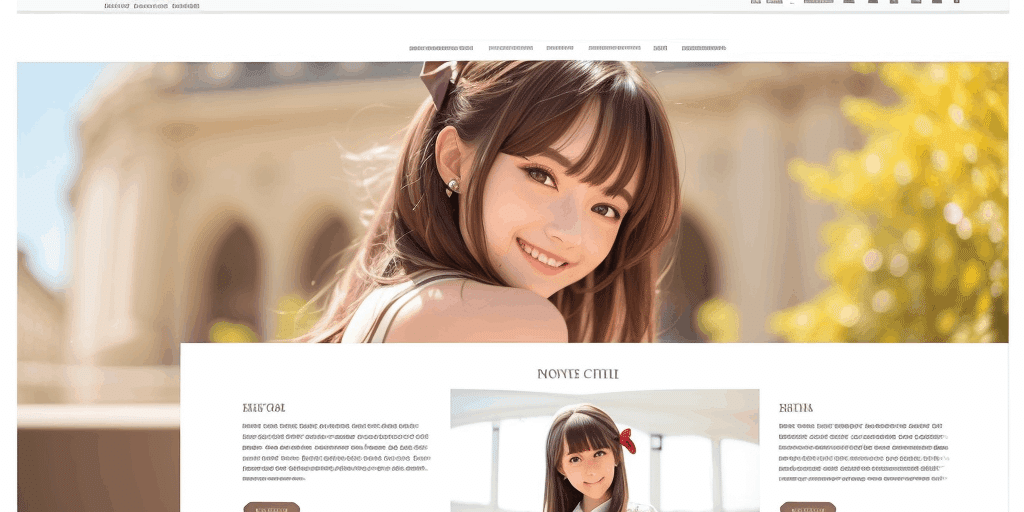
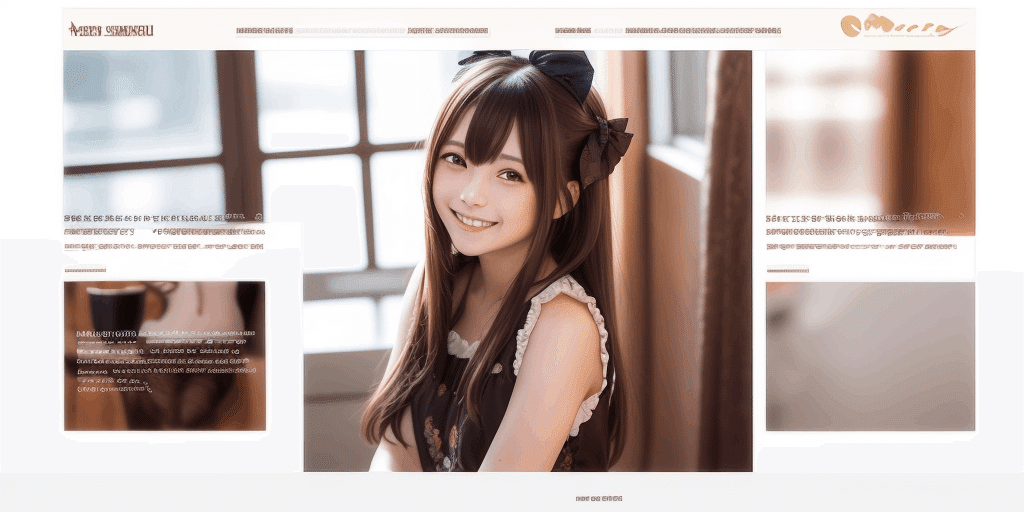
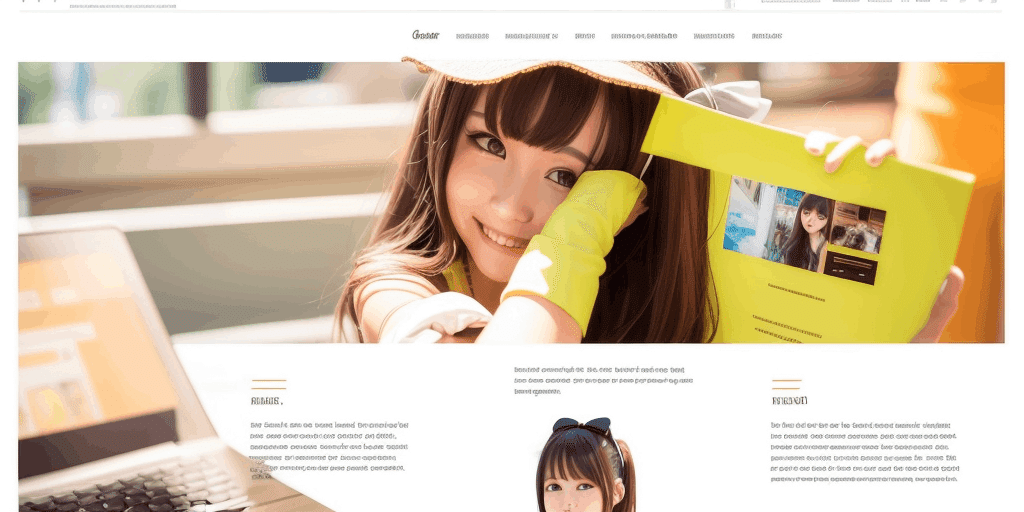
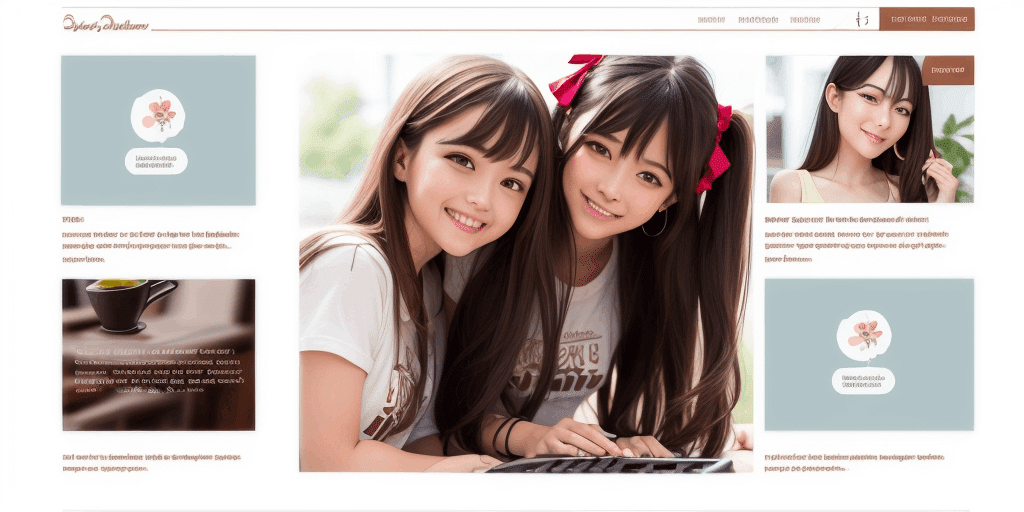
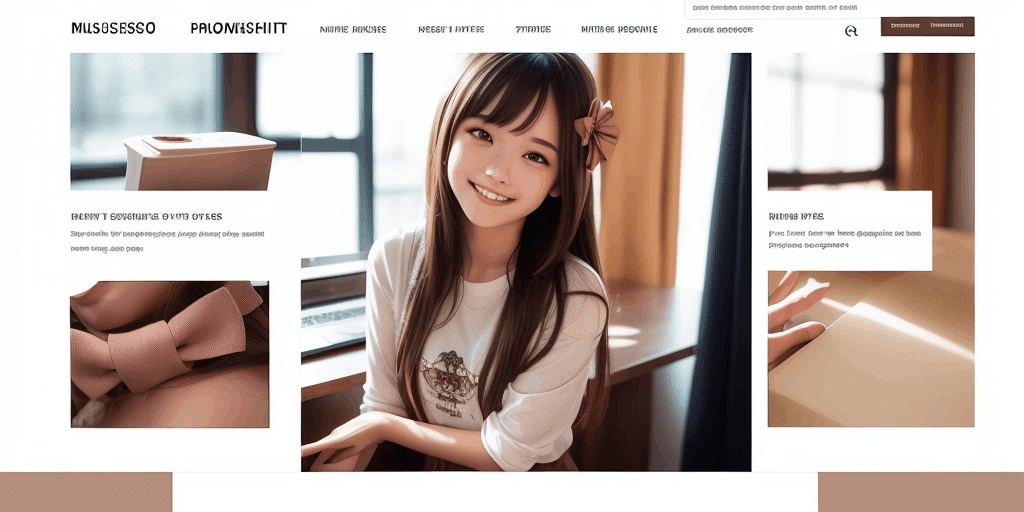
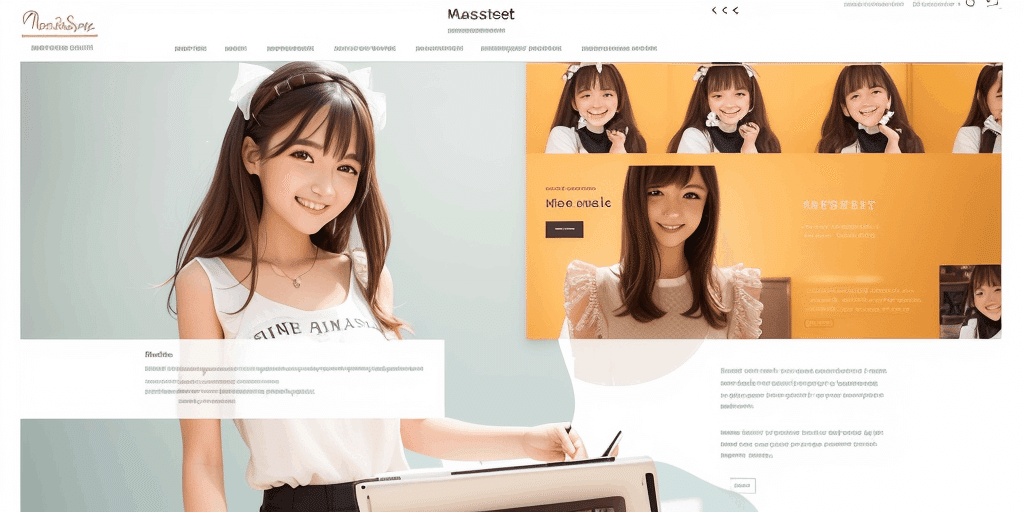
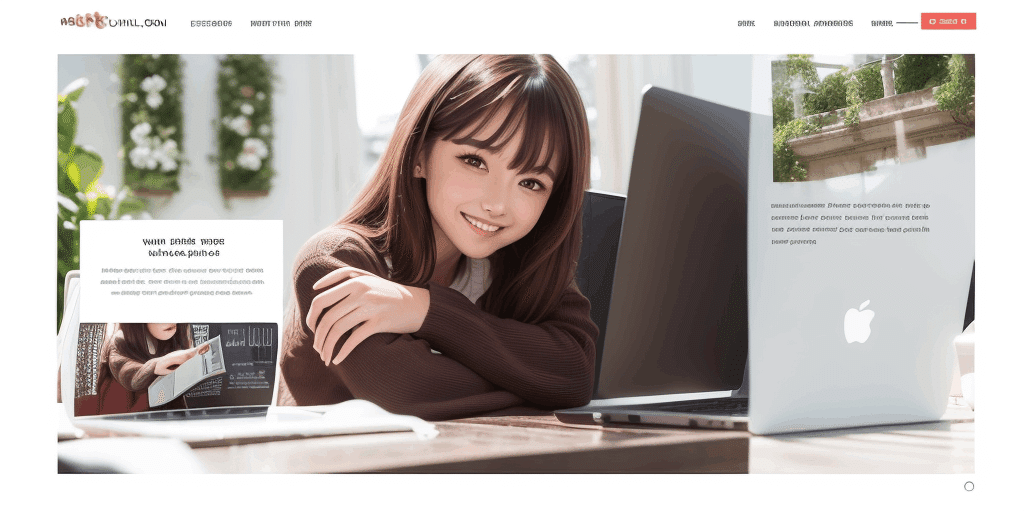
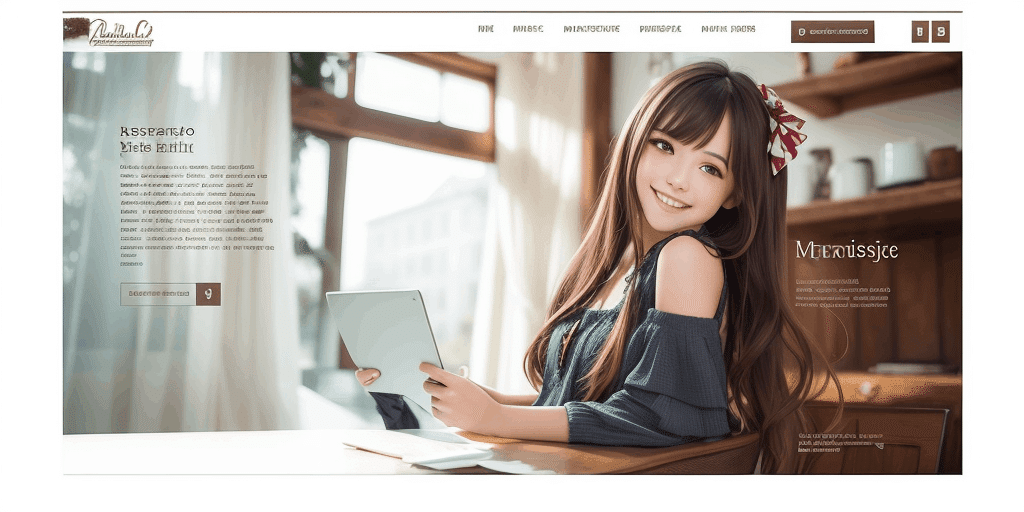
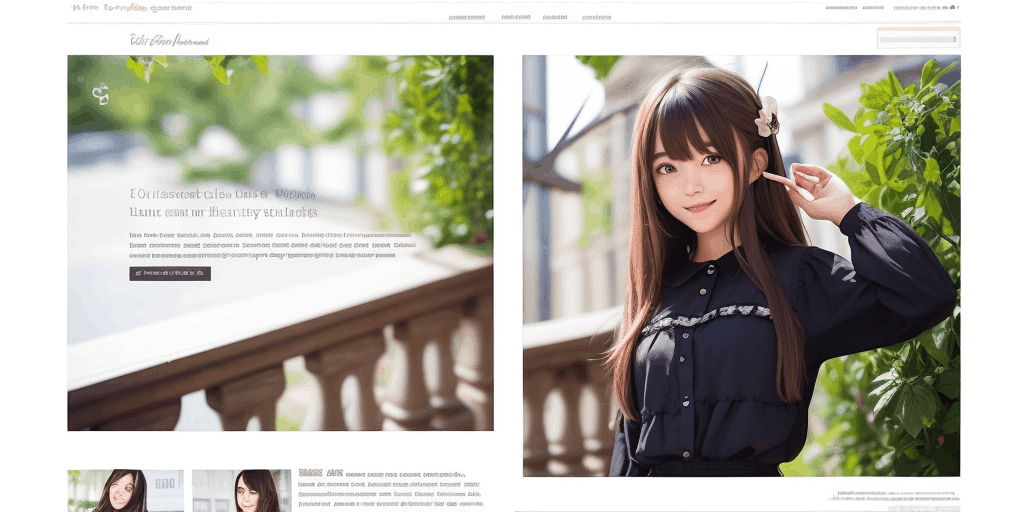
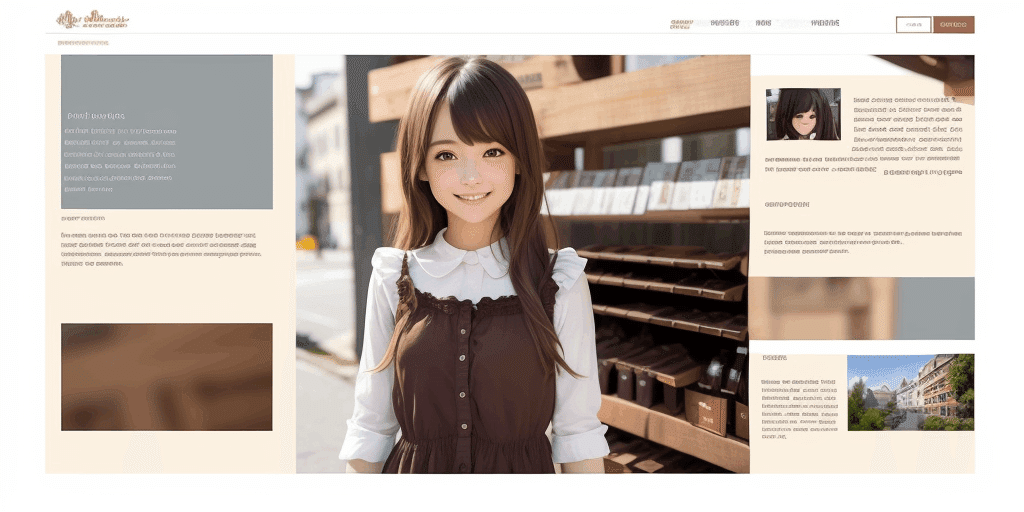
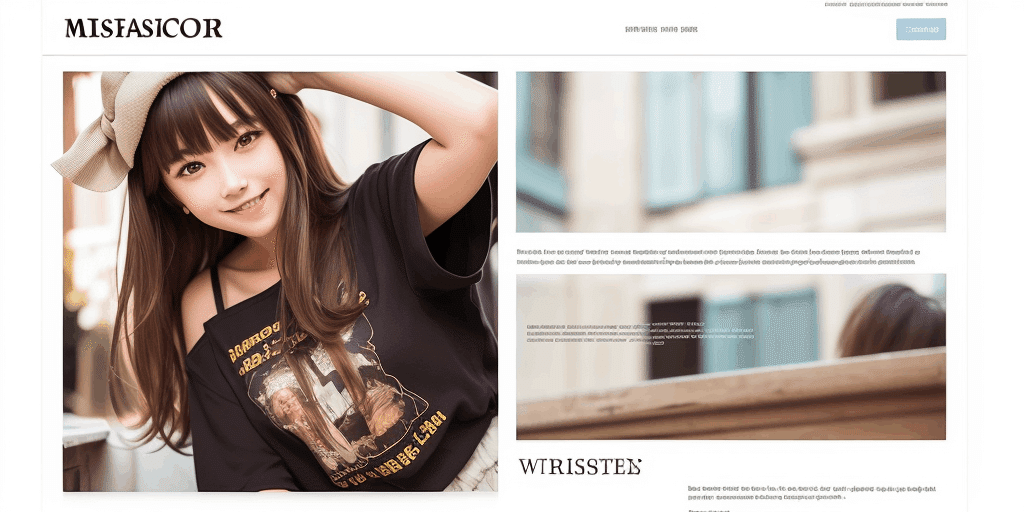
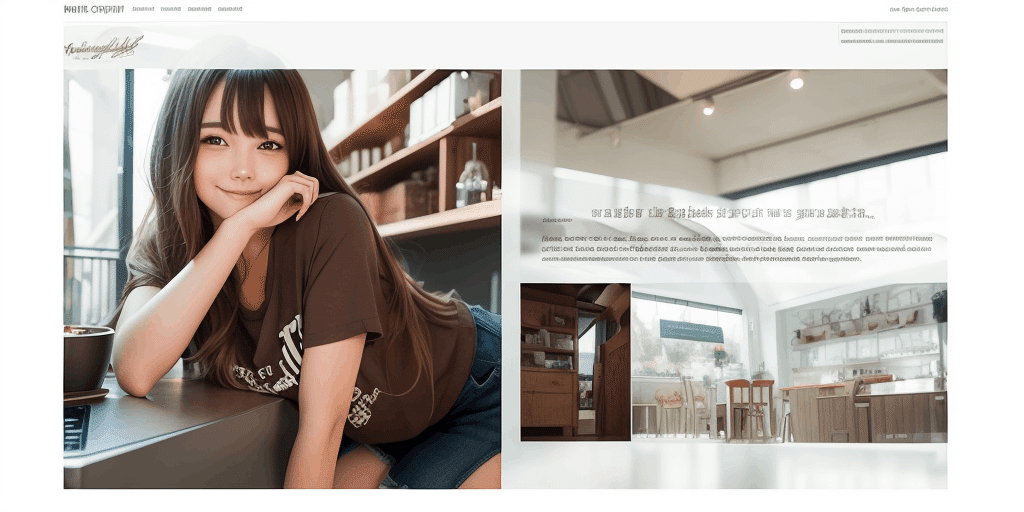
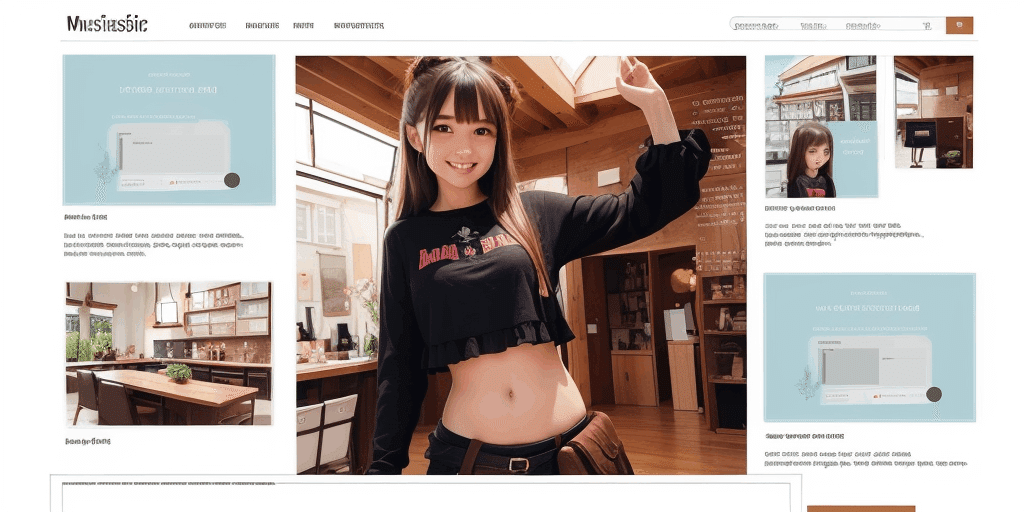
それでは、様々なAI・ShioriたちのWeb Pageをお楽しみください。






























この記事が気に入ったらサポートをしてみませんか?
