
ウェブサイトにおすすめなフォントまとめ①
ウェブサイトを作るときに、フォントを何にするか悩みますよね。今回は、ウェブサイトにおすすめなフォントをいくつかまとめてみました。
Inter

Interは、Figmaで働くデザイナー、Rasmus Anderssonさんのデザインしたフォントで、クセがなくて読みやすく、筆者のウェブサイトでも使用しています。フォント選びに迷ったらこれを選んでおけば間違いはないと思います。オープンソースなのでたくさんのウェブサイトで使用されていて、有名なところだとNotionやFigma、Firefoxで有名なMozillaなどが使用しています。
Google Fontsで無料でダウンロードできます。
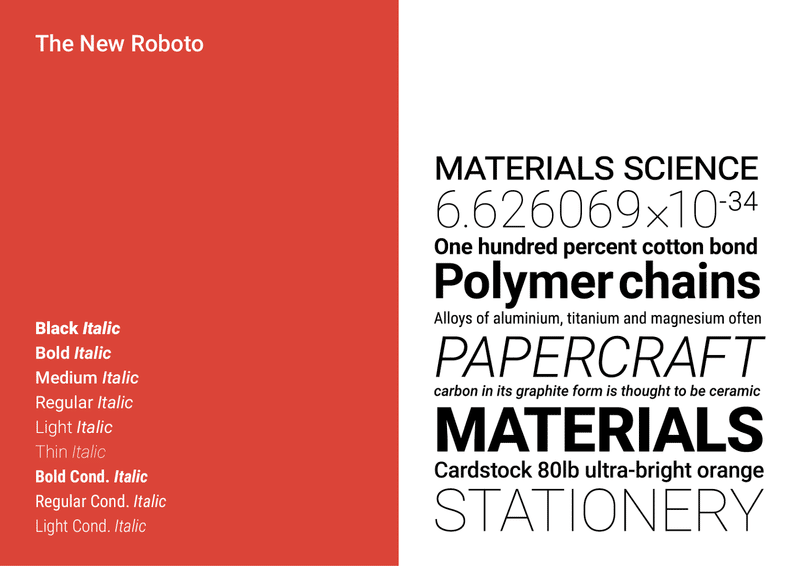
Roboto

Robotoは、あの有名なGoogleがデザインしたフォントで、Googleのサービスを使ったことがある人なら、一度は見たことがあるはず。
Interなどと比べると字間が狭く、また、Googleの提唱するMaterial Designの推奨フォントとなっています。
このフォントは等幅フォントであるRoboto Monoや、セリフ体のRoboto Serif、可変フォントのRoboto Flexなど、様々な種類があります。
こちらもGoogle Fontsで無料でダウンロードできます。
Noto Sans JP

Noto Sans Japaneseは、GoogleとAdobeが共同開発した日本語フォントで、Adobeからは源ノ角ゴシックとして公開されています。
No Tofu、表示できない文字がある場合に表示される四角(□)を無くすことを目標に開発されていて、漢字は旧字体なども入っており、全ての書体デザインが統一されていてとても読みやすいフォントです。ただ、多くの文字がサポートされている分、データ容量が重いのが欠点です。
こちらもGoogle Fontsで無料でダウンロードできます。
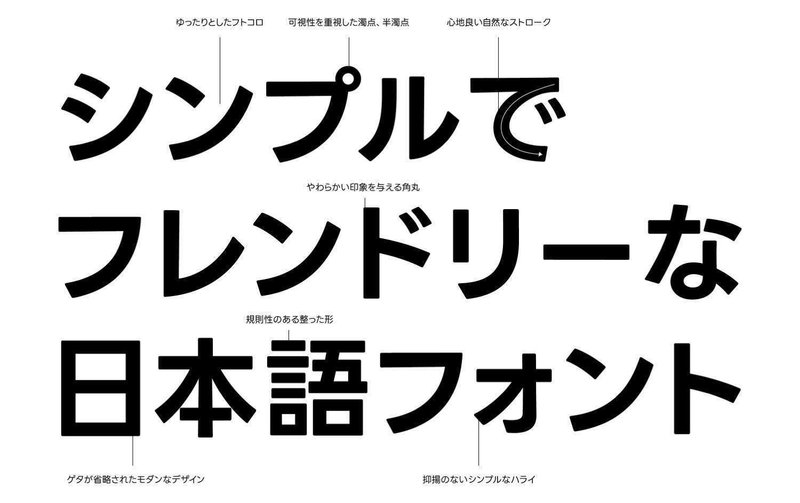
LINE Seed JP

LINE Seed JPは、ついこの間発表された、LINEがFontworksと韓国のフォント制作企業であるFontrixと、2020年にリリースした欧文フォント、LINE Seed Sansをベースに共同開発したフォントです。このフォントはベースとなる既存の日本語フォントが存在せず、全てを一からデザインされていて、角が丸く、曲線が多く取り入れられていて、親しみやすいのが特徴です。
公式サイトから無料でダウンロードできます。
おわりに
今回は、シンプルな4種類のフォントを紹介しました。
まとめると、欧文フォントはInterかRoboto、和文はNoto Sans Japaneseで、丸っぽくて親しみやすいデザインにしたいならLINE Seed JPで統一するのがおすすめです。
この記事が気に入ったらサポートをしてみませんか?
