
UI Stackから考える、BadなUIとGoodなUIについて
この記事は「Ateam LifeDesign Advent Calendar 2023 シリーズ2」25日目の記事です。
@ito_yuri が担当いたします。
はじめに
私は普段、自社のサービス改善に携わっております。
自身のデザイナー経験の中でも大切だと思うUI Stackについて、改めてお話しさせて頂きます。
デザイナーの方であれば、UI Stackというのはすでにご存知と思いますが、
非デザイナーの方も実際とても大切なことなので、ぜひこの機会に興味持っていただけると嬉しいです。
UI Stackとは?
UI Stackとは、UIを作る時に考慮すべき5つの状態のことを言います。
その5つの状態とは何かをまず簡単にご説明します。
考慮すべき5つの状態とは?
理想の状態 Ideal State
空の状態 Empty State
ローディング中の状態 Loading State
部分的な状態 Partial State
エラーの状態 Error State
まず一つずつ簡単にご説明します。
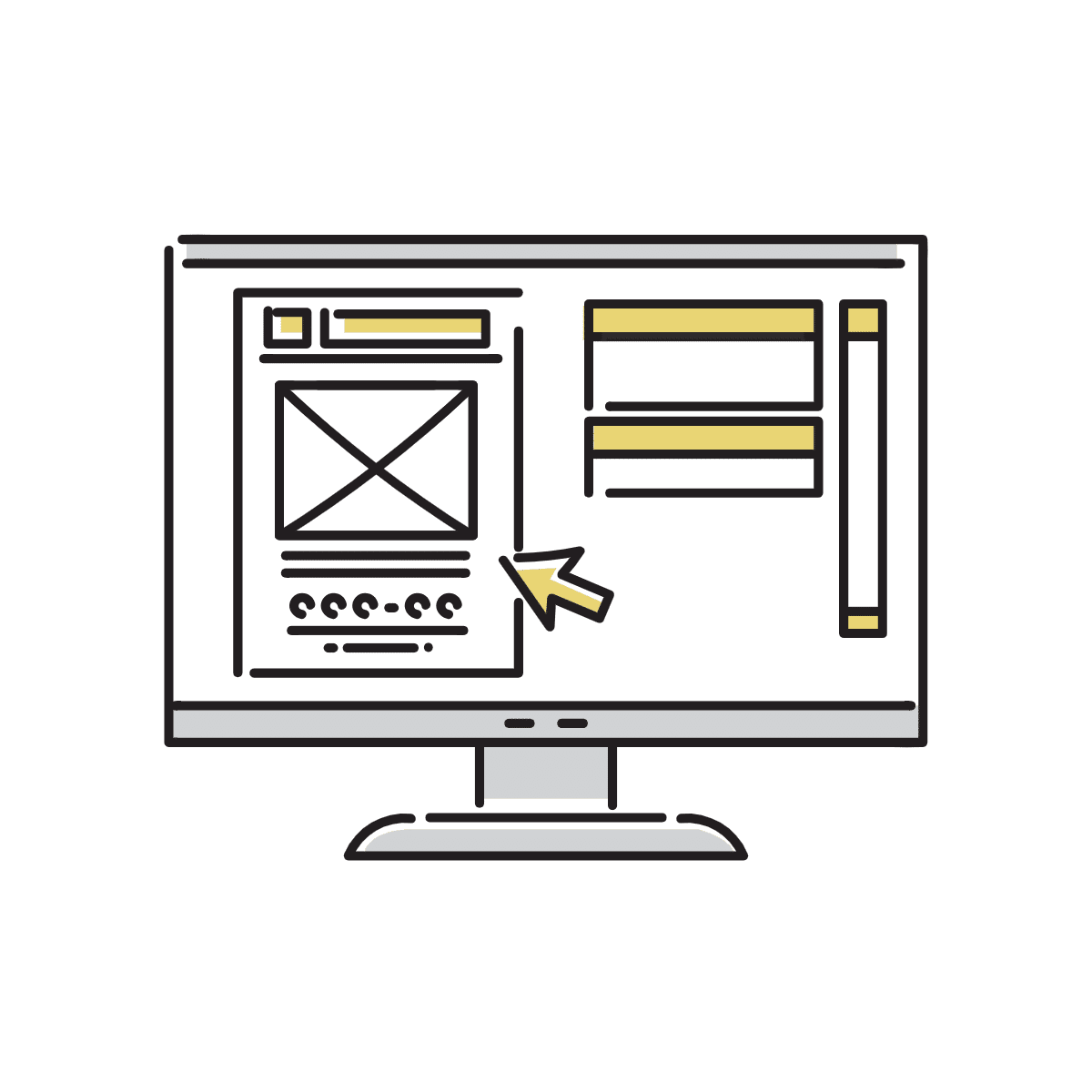
理想の状態 Ideal State

こちらは全てのコンテンツが十分に揃っている状態のデザインです。
例えばですが、デザインを作る時に、こんなコンテンツや機能が欲しいなといったものを、要件定義しデザインに落としこんでいきます。
ここで全ての欲しい機能のデザインがある状態、つまりは理想の状態といえます。
デザインのパターン出し・確認時にはこの状態でデザインですることが多いと思います。
空の状態 Empty State

こちらは、コンテンツが空の時に表示するデザインです。
ユーザーが何かを削除したときや、検索結果などで何もなかった(0件の時表示など)時、また初めてサービス利用したときに、何もコンテンツがない初期状態のデザインでもあります。
デザインを作る際に、この場合のデザインを考えておかないと、サイトに何もない状態でエラー画面や何かトラブルがあるように映ってしまうことも懸念されます。
この場合、どんな情報を掲載するか考える必要があります。
ローディング中の状態 Loading State

例えば何かを読み込んでいる時、時間がかかっている時など、
何かを待っているときに表示されるデザインです。
特にユーザーにとっては、待ち時間が発生した時に何もない状態ですと、不安になることがあり、その解消に役立ちます。
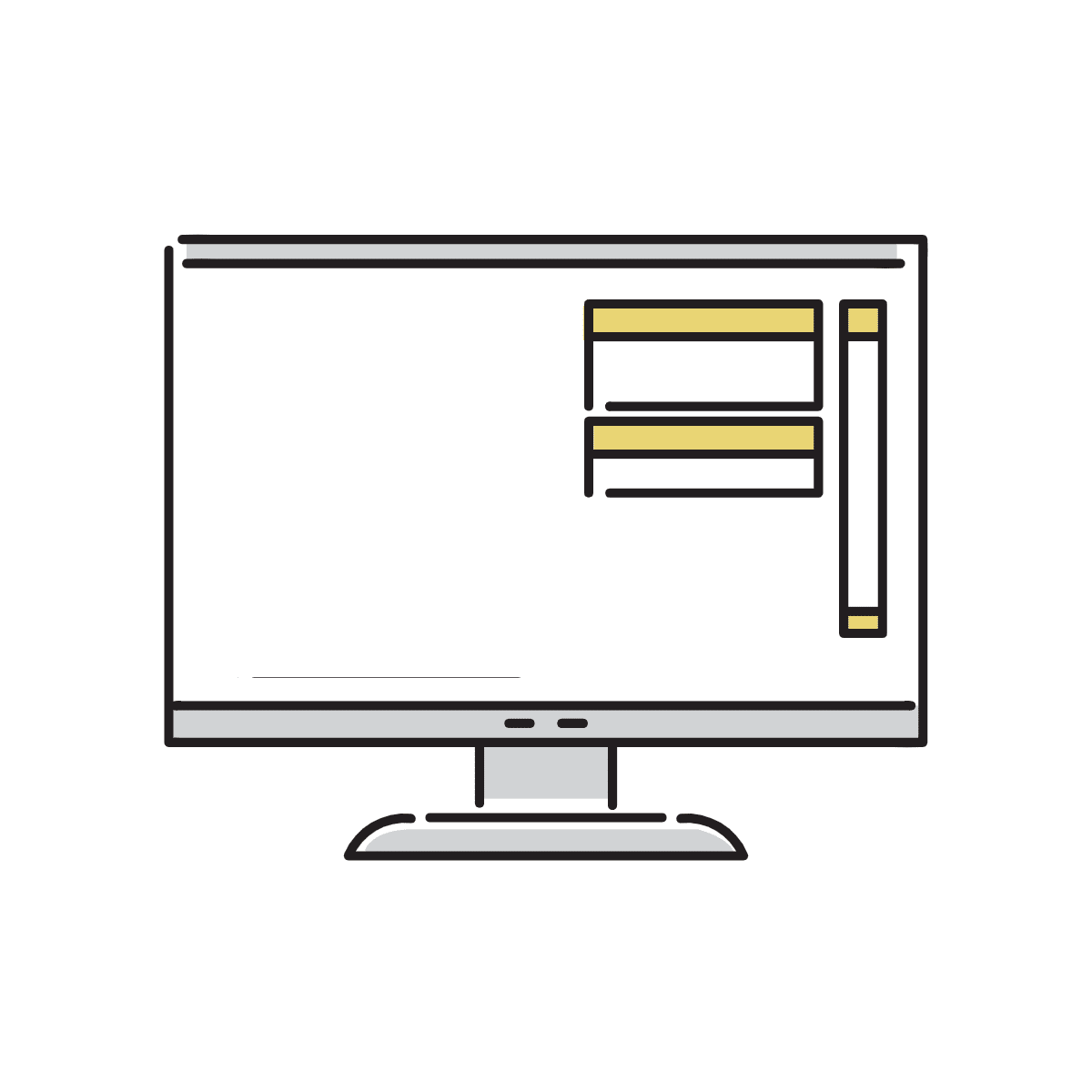
部分的な状態 Partial State

データや入力が一部しかない状態に表示するデザインです。
ユーザーによって途中まで入力されているその後を促進したり、入力のパーセンテージ表示など今自分がどの完成度にいるかなどを把握するデザインなどがあります。ユーザーが自分のいる状態を可視化することが出来るので、入力が不十分な場合はこちらによって入力モチベーションがアップしますね。
エラーの状態 Error State

何かの問題によってエラーが起こった時の表示です。
例えば検索間違いや通信エラーなど様々な問題でエラーが起こった時に、
何もない状態だと、ユーザーはどうすればいいのか分からなくなりますし、行動が制限されてしまいます。
この場合、ユーザーの助けとなるように誘導できるのが望ましいです。
このような5つの状態から考える、BadなUIとGoodなUIについて
BadなUI
ユーザーの行動を制限してしまうこと
ユーザーを迷わせてしまうこと
ユーザーの行動の予測ができていないこと
GoodなUI
ユーザー操作が快適である
ユーザーにとって迷いがないこと
ユーザーの行動の予測ができていること
デザインを作る時に大体は、理想の状態(Ideal State)を最初に作り始めることが多い気がします。
ただ気をつけたいのは、ユーザーが期待通りの行動をとるとは限りませんので、UIデザインに関しては様々なトラブルやユーザーの動きを予想してデザインを作ることが大切です。
ユーザーの行動は複雑で考慮する必要があり、例えばデザインを1ページ制作するのに、上記でご紹介したそれぞれの5つの状態を考慮し、静的ではなく、動的な動きに合わせて考える必要があります。
デザインを考えて進める上で気をつけたいことのまとめ
一つのデザインを制作する際に、ユーザーのいくつかの行動予想を立て必要なデザインを全て考えること
ユーザー行動を制限せず、快適な操作ができるようにすること
トラブルが起こった時に迷いや課題を解消できるようなデザインを準備すること
いかがでしたでしょうか?
一見当たり前に思えることですが、コンテンツが充足した理想的なデザインは考えられても、様々な箇所に対応したデザインは抜けがちになります。
1つのデザインに対し、実はいくつかの考慮すべき点や側面があるという事を改めて振り返りましょう。
この記事が気に入ったらサポートをしてみませんか?
