
44ECサイトで独立しよう 実地編-追加プラグイン
Related Products for WooCommercの設定方法
1ーRelated Productっていったい何なのか
ではまず ついでと言ってはなんですが新しく導入した プラグインRelated Products for WooCommercの設定方法からお話しします
このプラグインは何をするかというと woocommerceに商品の設定タブを開いたときに商品ページを設定する欄があるのです ここの話は後でも説明しますが、 woocommerce商品の設定タブに、商品ページを設定すると自動的に関連商品っていう説明欄ができます。 これが気に入らなくても強制的にできてしまうのです。
これをいらない人は消す消したいでしょうけど 消すのは、かなり高度な話になります。テーマエディーター をいじらないといけないので、下手にいじるとサイトが壊れてしまいます。
ですので、ここは下手にいじらないでプラグインで使いやすい様にしてしまおうというわけです。何のことかわからないと思いますが、まずは設定をしておきましょう woocommerceに商品の設定タブのくわしい説明はまた後でします。
2-設定の仕方
WordPressのダッシュボードのwoocommerceにRelated Productsが入っているのを確認します

」
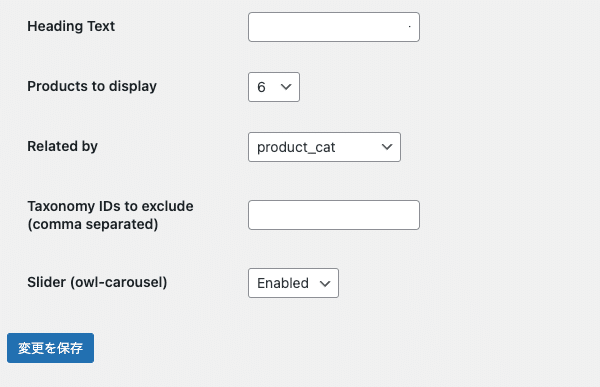
確認したらRelated Productsをクリックするとこの画面になります

heading text っていうところに表題を入れます。 この表題って何かというと 説明が難しいですが、あなたの商品はバリエーションのある商品とします。
例えば僕の場合は 革の財布を作ろうとしているのですが 手染めの財布っていうカテゴリーで色が豊富にあります。
あか あお きいろ 紫 茶色 ヌード って感じで6色あるんですね。
そうすると表題には「Other colors」ていう文言が入ります。他の色って日本語で入れてもいいですね。
あか あお きいろ 紫 茶色 ヌード は色のバリエーションとなります。となると
heading text には
Other colors’すなわち’(他の色)とか入れます・
products to display は6色あるわけだから6という数字を入れておく
product_catはproductカテゴリーの略です ここはプルダウンで選びますが タグで指定するときは product tag を選びます
タグで指定するともう一手間かけないといけないので ここはproduct_catにしておきます
こうするとカテゴリー名ごとにカラーを表記してくれる様になります
カテゴリーについては後でwoocommerceの設定で詳しく説明します
ここではカテゴリーという設定があるんだなと覚えておいてください
Taxonomy IDs to exclude (comma separated)はカテゴリーから特別外したい商品や 色があるとき 後で振り分けられる商品IDを入れておいたら外してくれます
商品IDはwoocommerceに商品を登録したら勝手に配給してくれます。
Slider (owl-carousel)はスライドを使うか否か どういうわけか関連商品って4個しかページに目にみえる様にしてくれないんですね。
後でサイトができたら見てもらったらわかるんですが、6色あっても4色しか表示してくれない。
だからここをスライドにしておくと スライダーが次々に動いて動いて6個全て見えるようになります。
今言ってることが何のことか わからなくても、カテゴリー名は自分で考えるとして、それ以外はこの通りにしておいてください。
意味がわかってくると自分で自由に設定できるようになります。
サポートなんて とんでもない!いや、やっぱりお願いします。次の商品開発の足がかりにします。決して呑みになんか行きません!
