
観察note #2 MIGROS 前編
おはようございます。デザインを勉強中のドイツ語圏に住むよっこです。
昨夜は充実した初noteを書くために時間を忘れて取り組みましたが、新規投稿で初投稿を上書きしてしまったようで、投稿をし直しておりました。
上書きになってしまった仕組みがわかっていないのでこわごわ投稿しています。
色々調べながら投稿し直したおかげでお世話になったnoteへのリンクを貼るきっかけになってよかったな。
今日はスイスの国民的スーパーマーケットMIGROSの月刊誌についている小冊子を取り上げてみようと思います。
この小冊子は60ページ以上あるMigustoという会員登録をしていると無料で送られて来る月刊誌に季節の食材をピックアップして紹介しているものです。
この雑誌自体の観察をするのは手強そうなのでおまけのところから攻めていこうということです。

相変わらず写真が暗いですが実際はとてもあかるく爽やかな色調です。
第一印象
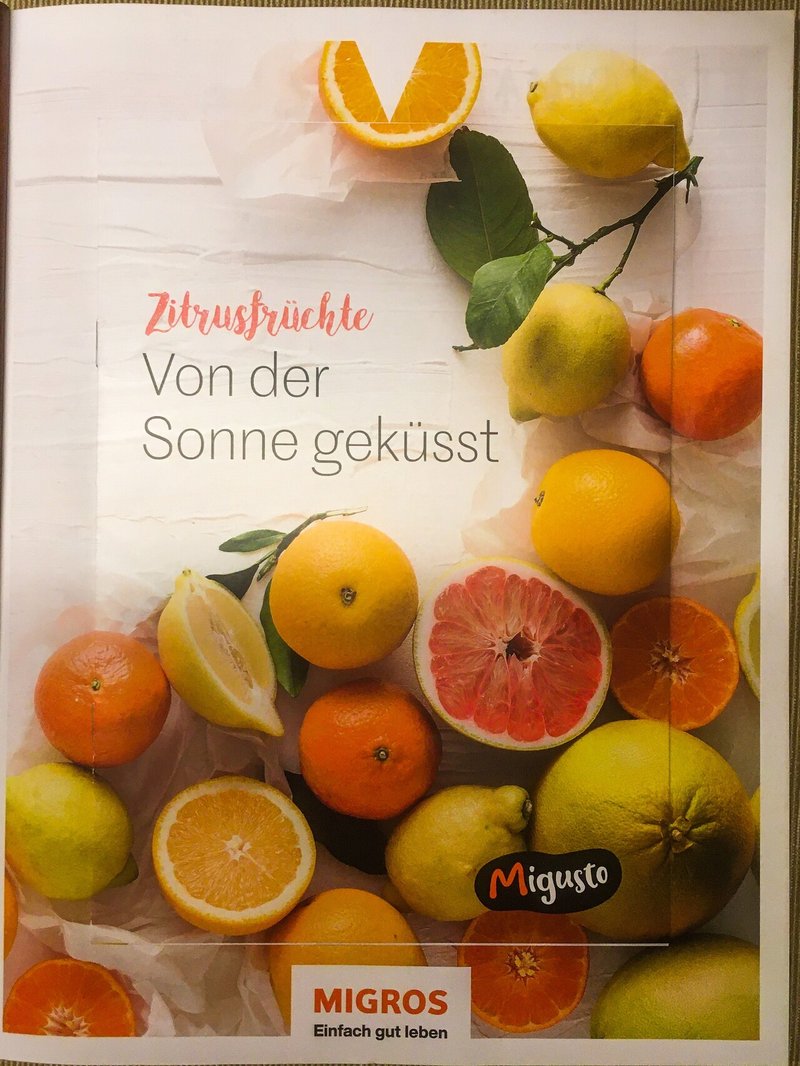
11月号の表紙が真っ黒にオレンジ色の引き立つハロウィン色だったので開いてすぐ目につく明るいページとのコントラストが印象的。
A4の紙面の中に埋め込まれていて、雑誌との一体感がある。
タイポグラフィー
テーマ食材名
Bonjour、 LiebeGerdaに似た手書きカリグラフィー風フォントを使用。
ベタ部分が更に手書き風にかすれている。
ピンクグレープフルーツの果肉の色とリンクしている。
キャッチコピー
Open Sansより少し丸みを帯びたすっきりと読みやすいフォントをテーマ食材名と頭を揃えて大きく配置。
ロゴの黒い部分と比べると若干グレーに色を落としてあり、柔らかな印象。
レイアウト
形や大きさが違ったもののバリエーションをラフに見せる上でどの素材に置き換えても通用するようなレイアウト。
すっきりとした読みやすいキャッチコピーに手書き風のフォントを組み合わせる事で、シンプルなレイアウトにも装飾的な役割を持たせられている。
テキストからの情報以外の余計な装飾が入らないので全面にフルーツのビジュアルを出してもすっきりとした感じが保たれている。
手書きフォントのカラーは上部の余白部分とのバランスを取るためのいい差し色となっている。
雑誌のロゴは表紙右下に、裏表紙余白部分には雑誌ロゴとWebサイトへの誘導メッセージが添えられている。
ここでも手書き風フォントは装飾と差し色として活躍している。
裏表紙下部中央にMIGROSのブランドロゴが配置されている。

ビジュアルタイプ
メインの果物を大きくスペースの半分以上を使って、テキストの入る余白部分を計算して撮影されている。
表紙から背表紙までがつながった1枚の写真になっていて種類や大きさの異なった柑橘類が半円に配置されバリエーションがひとめで目に入る。
輪切りにされた果実の果肉の見た目を混ぜる事で視線が誘導され、断面の房の模様、質感や色のバリエーションでリズムが付き見ていて楽しく何より美味しそうに感じる。
葉や枝付きのものが控えめな緑色を加えてアクセントになっている。
黄色からオレンジのグラディーション、皮と果肉の素材感の違いもまとまりを持ってぎゅっと集められていて元気が詰まっている印象。
余白部分に漆喰のようなマットで厚みのあるラフな塗装がされていてそれが控えめながら単調にならない背景になっている。
フルーツの間を埋めるように白く薄い紙がくしゃっと敷かれており、果実間の微妙な隙間の影を和らげ、控えめなおうとつで埋めることで全体的に一体感が増している。
媒体特性
Migusto2020年11月号に糊で正しい位置に付けられているA5サイズ6ページの小冊子。
よく雑誌の広告に付いている小分けされた香水やクリームを固定するシリコンみたいなもので簡単にきれいに剥がれるように付けられている。
雑誌のページがA4サイズなので広告からはみ出した部分にもビジュアルが広がっていて雑誌のページの方にちゃんとMIGROSのロゴも入っている。
上部の切込み部分は取り外し可能なことを示しているのかな。
広告を取り外したあとにも冊子と同じレイアウトでWeb上にある冊子のレシピへの誘導がされている。
つるっとした光沢のある紙に今が旬の柑橘類の紹介と見開き毎にサラダ、メイン、デザート、ドリンクのレシピが紹介されている。
様々な季節の野菜や果物を紹介する為に必要な要素とベストなレイアウトが決められていて無駄がない。
おわりに
異なったフォントの組み合わせについて調べていると、文字自体の塊が装飾としてつかわれていることを知りました。
普段なにげなく眺めている文字組にも読みやすさ以外の意図が込められているという目線を持てたことが大きかったです。
CanvaのHPに紹介されている「おすすめのフリーフォントの組み合わせ30選」という記事がとても参考になりました。
Canva「おすすめのフリーフォントの組み合わせ30選」
https://www.canva.com/ja_jp/learn/the-ultimate-guide-to-font-pairing/
レシピは好きでよく見るのですが、この冊子で採用されているレシピのレイアウトは本当に可愛くて新鮮だったので、明日は後編としてこのレシピ部分の観察を続けていこうと思います。
今日は3時間みっちりかかってしまいました。言語化する為に調べ始めると時間があっという間に経ってしまいますね。色々寄り道をしてなかなか書き始められない沼にすぐにはまって寝不足になりそうです。
今回は他の号とのつながりを感じられたので素材違いでどんなふうに展開されるのか、過去に積んでおいた雑誌を調べるのが楽しみです。
こうやって一つ一つの要素に解像度を求めると更にそこにないものまで想像に至る素晴らしいトレーニングに出会えて嬉しいです。
そしてちょっと覗いていただいたり、スキをいただいたり、誰かの反応があるということはすごく続けていくための励みになります。
今日も拙い観察記録を読んでいただきありがとうございました。
自分はこう思った、またはここは間違っているよというようなことがあればぜひご指摘、コメントをよろしくおねがいします。
デザインについて語り合うことができる人ともつながって行けたらとても嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
