
Daily Cocoda!#003-メッセージアプリ画面のUIデザイン作成-
こんにちは、こんばんは。
最近は感染症予防対策のため、在宅勤務をしています。(お菓子食べながら、好きな音楽を聞きながらのびのびやってます。ずっと在宅がいい。)
さて、今回は第三回「メッセージ画面」のDaily Cocoda!の考察と反省です。

ほぼSlackのアプリのトレースのようになっていますが・・・それほど、ビジネス向けで使いやすいアプリなんだな〜と感じました。


では、いってみよ〜
お題からイメージを展開する

まずは、手書きで。Goodnotesに殴り書きです。いろいろ考えているとぐっちゃぐちゃになっちゃいました。

◆ユーザー:20代半ばのビジネスマン
スマートフォンに使い慣れているのと、主なSNS(TwitterやLINE)は使いこなしているので、その辺りのSNSをベースにアイコンなどを考えていきます。
そこまで大きな文字やアイコンの説明はいらないなと考えました。
◆コンセプト:ビジネスシーンでも使えるチャットアプリ
社員同士とのやりとり=仕事の話、チームワーク、雑談もあり。
最初は、取引先と社内の人とも利用できるアプリを考えていたのですが、、、、そこまでユーザーを広げてしまうと、デザインにまとまりが無くなってしまうなと思ったのと、(その力を自分が持ち合わせてなかった)のでターゲットは社内の人たちだけにしました。
◆雰囲気:きっちり、使いやすい
シンプルに、メッセージのやりとりがとにかく重視されるように、アイコンなどは少しグレーアウトさせたり、無駄な装飾を一切無くしました。
また、メッセージの形式については次の章で比較した結果、Slack型のメッセージ画面を作成することに決めました。
メッセージアプリの形式を考察してみた
メッセージアプリを考えようと思った時に、Slackのような「掲示板タイプ」とLINEやiPhoneアプリのMessangerのような「吹き出しタイプ」があると思いました。
「Slack(掲示板)タイプ」が個人的にも、「ビジネスシーン向けだよな〜」と漠然とは考えていたのですが、「どうしてそう思うのか?」を言語化するために表にしてみました。

「長文が見やすい、入力しやすい点」「見直しがしやすい点」を踏まえて「Slack(掲示板)タイプ」を選んでみました。
手書きでデザイン案を書き出してみる
今回は、Slackをほぼ参加にしたので特に変わったデザイン案は出していません。

①は、こういう機能があったらいいかもな、と思うものは書き出してみました。「ありがとう」「お疲れ様」など、ビジネスシーンでよく使うものは簡単にスタンプで返事できたり。
(似たようなものがSlackのもあるけどね!)
(番外)吹き出しタイプで長文を読みやすくしたい
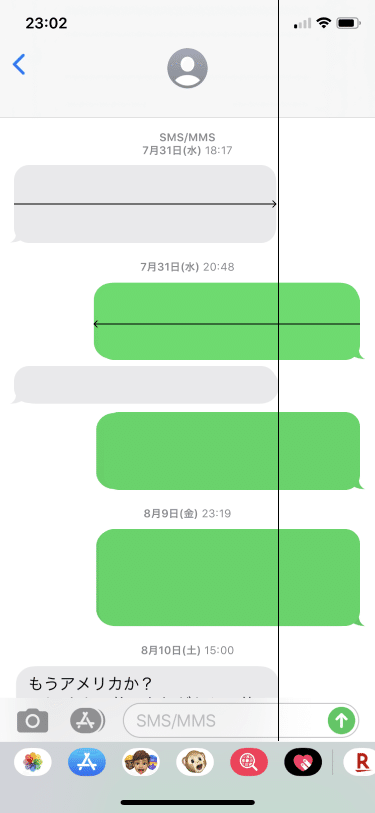
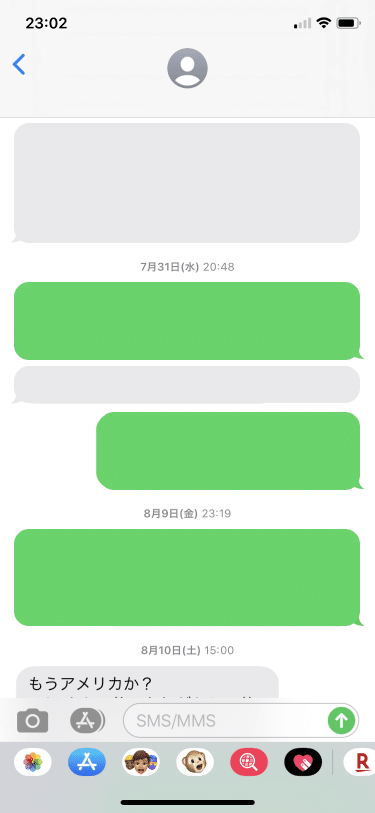
吹き出しタイプのデザインの表示の方法を少し変えてみたら、長文がみやすくなったり、少しビジネス感でるのでは・・・?と少し書き出してみました。

LINE、メッセージなどのよくあるお互いの吹き出しは、サイズが決まっていて吹き出しの幅が一定以上に広がらないようになっています。(スマホ画面いっぱいまで広がらないってことね・・・!)

こんな感じ!(メッセージの例)
で、吹き出しを画面いっぱいに広がるようにしてみたら、長文の縦の長さが少し短縮されて、見返ししやすくなったりするのでは・・・?
と思って、実際にFigmaで作ってみましたが・・・・

あまりビジネスシーンのイメージが湧かなかった・・・
(時間をつくって、吹き出しタイプのメッセージアプリをビジネス向けにデザインをし直すこともやってみたい・・・)
イメージをFigmaで形にしていく(ほぼトレース)

ほぼトレースです。
メインターゲットが男性なのとビジネスシーン向けなので少し暗くて落ち着きのあるカラーにしました。
基本的にはグループやメンバーを選ぶハンバーガーメニュー的なところのみカラーを使用していて、メッセージのやりとりの部分は白とグレーがベースです。(これもSlackと同じ!)
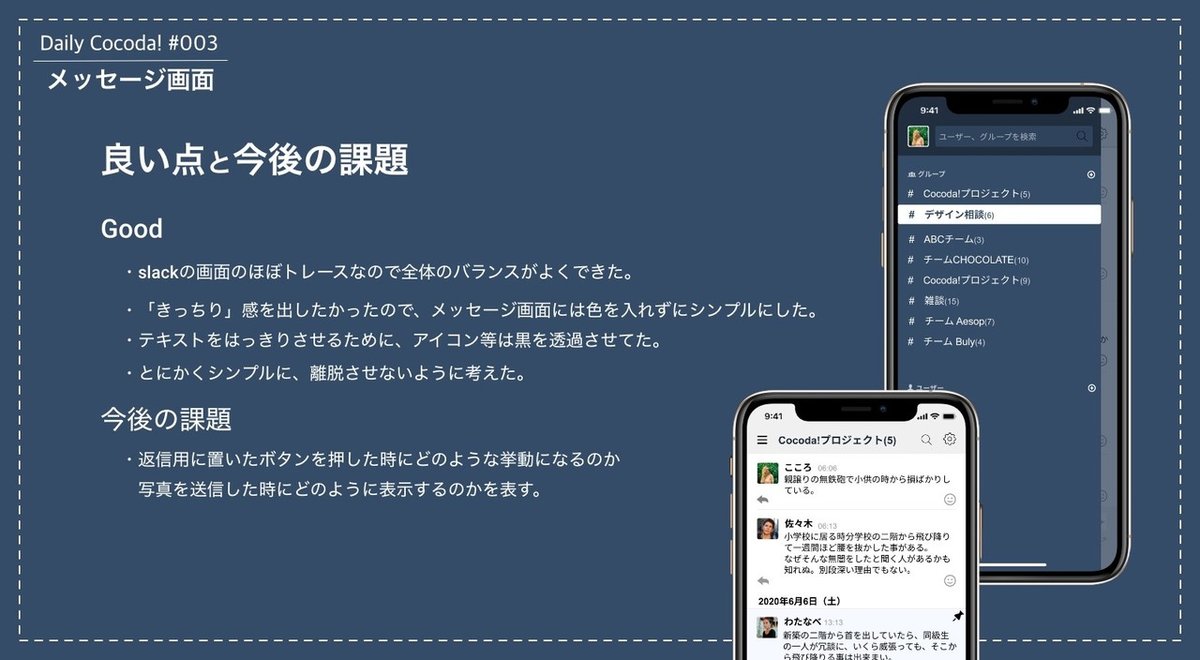
反省や今後の課題

ほぼトレースだったこともあり、フォントのサイズや余白の使い方をよく学べたお題でした。
メッセージアプリは文字情報がメインなので、どのくらいのフォントが読みやすいのかなどよくわかりました。
リプライの矢印や絵文字を押せるニコチャンマークを付けてみましたが、一つ一つの機能がどのような動きをするかまでは考えられてないので考えないといけないですね。。。(毎回のお題で感じている)
4月中にあと、2〜3このお題をやりたい・・・
では
この記事が気に入ったらサポートをしてみませんか?
