
Blender日記#13/UV展開で六角ゴミ箱にテクスチャを貼る
公園のパーツを全部作って、次は何にしようかと思ってたけど、六角形のゴミ箱にUV展開でテクスチャを貼るようにお達しを受けた。
「UV」って何かの略語かと思ったが、立体座標の「XYZ」の前に「UVW」という座標があって、Uが横座標、Vが縦座標を表していることらしい。とにかく、オブジェクトのスキン(皮)を開いて、そこに絵を描いて貼り付けろってこと。UV展開の方法は、下記のサイトを参考にした。
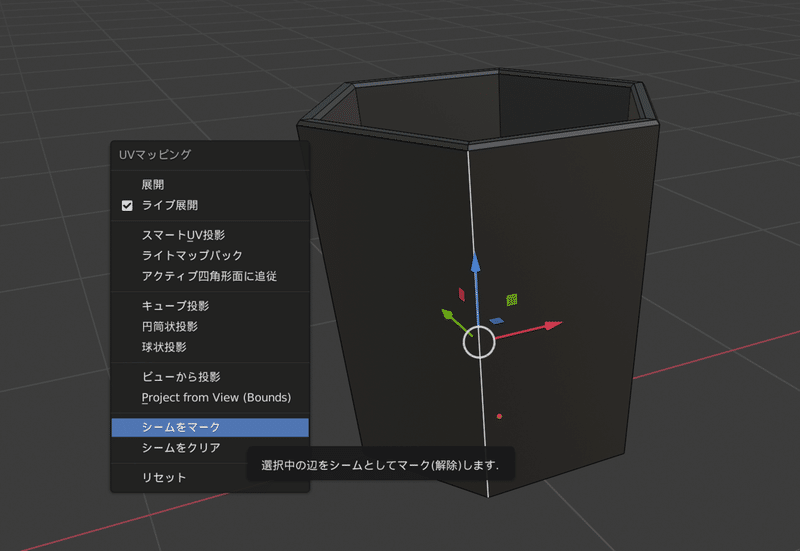
まずは、スキンを切り開くための「切り込み」を入れる。切り込みたい辺を選択して、UキーでUVマッピング表示→シームをマークを実行。すると選択した辺が赤くなる。これで切り込み完了。逆に切り込みを消したい時は「シームをクリア」をする。

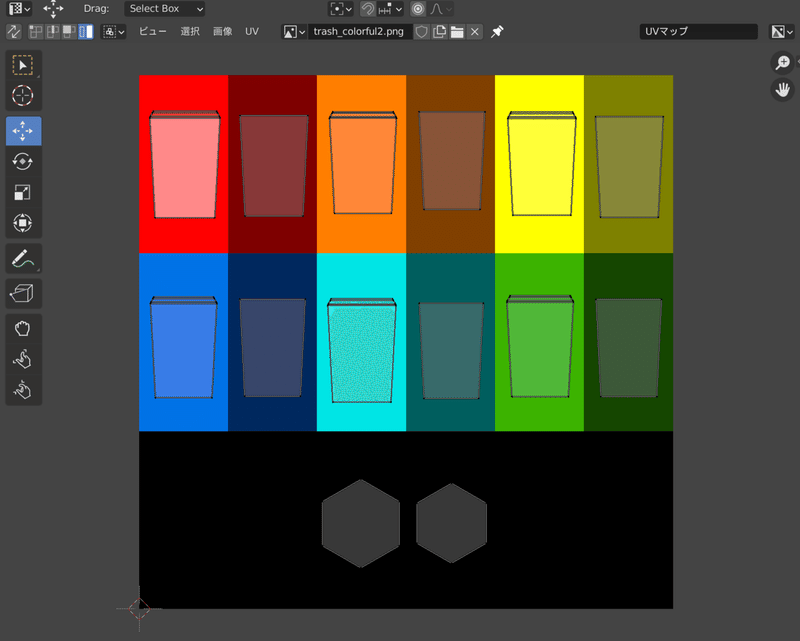
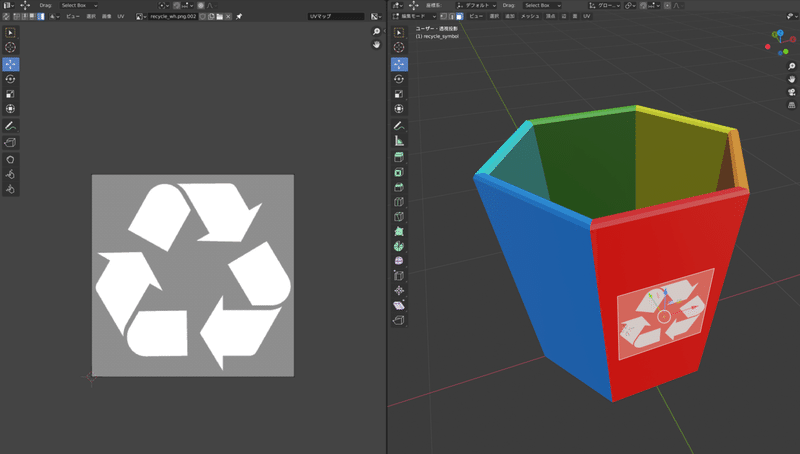
切り込みを入れて、UVマッピング(U)から「展開」を実行すると、UVマップの画像に展開された面が反映される。それぞれの面を違う色にする為に、下の画像を作って面を並べた。ベタ塗りだから60pxと小さい画像で十分。

ここからモデルにスキンが反映される方法が複雑だったので、以下の動画を参考にした。
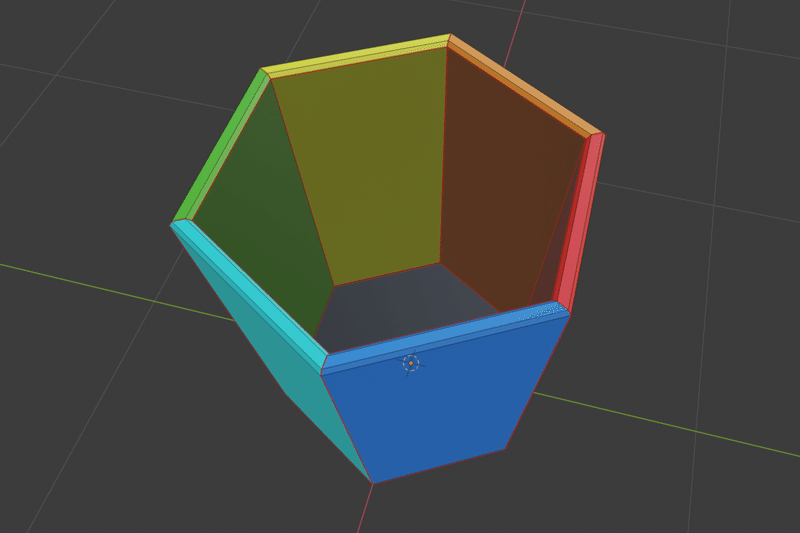
スキンが反映された。

今度はリサイクルマークを入れる。この画像は少し綺麗目で300px。平面のオブジェクトを作って、そこに透過画像を入れる。

透過画像を入れる方法は、下の動画を参考にした。
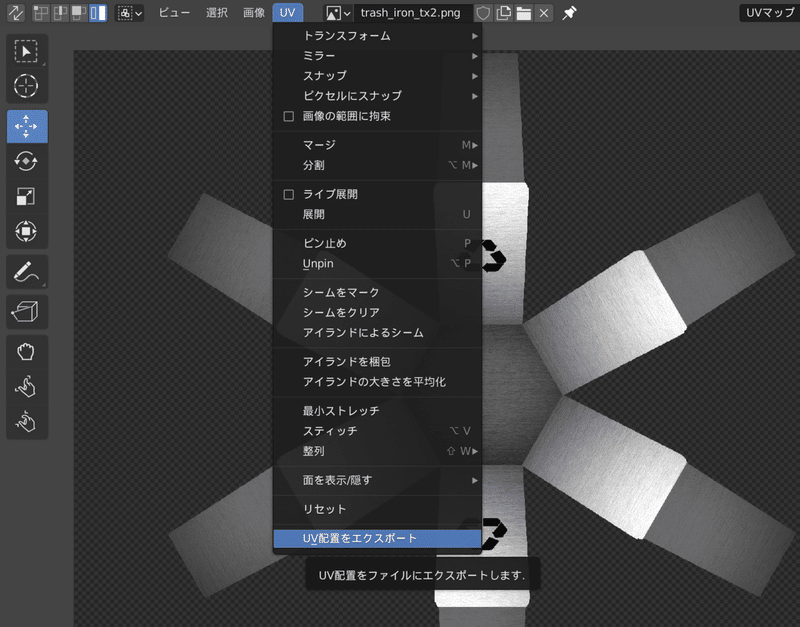
カラフルなゴミ箱は、これで良し。次は、鉄のテクスチャ画像を使ってみる。展開の切り方もバラバラではなくて、全部を繋げた切り方にした。

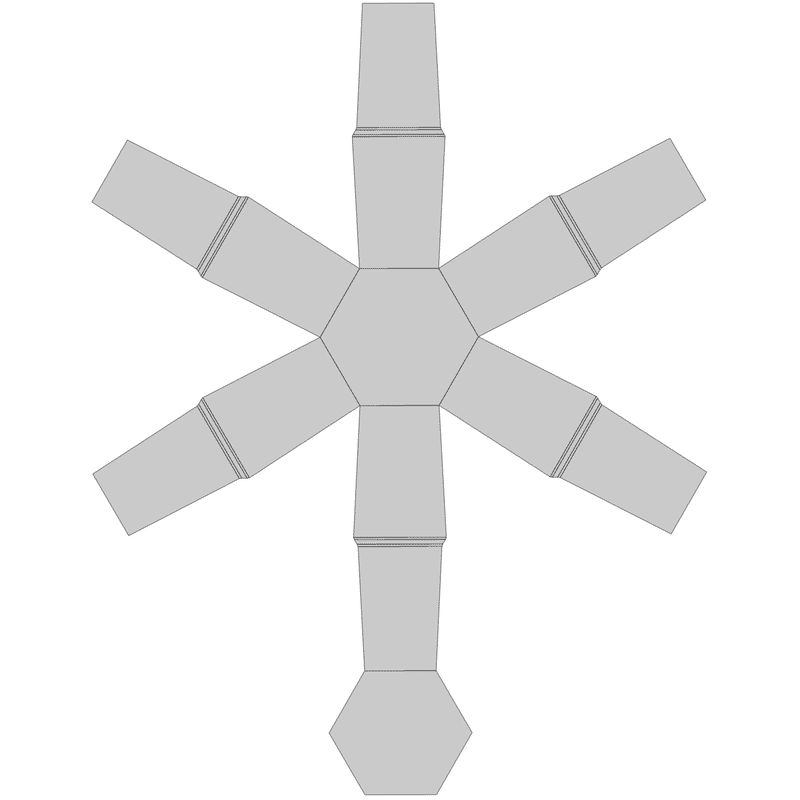
テクスチャ画像はPhotoshopで編集する。上のメニューのUVから「UV配置をエクスポート」を実行。これで、上の展開図のPNG画像が書き出されるので、これをPhotoshopで開いて編集すればOK。

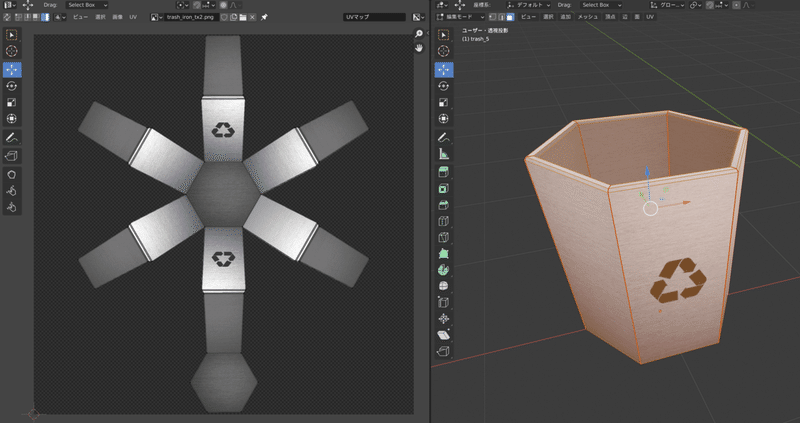
編集した画像を読み込んで、スキンを反映できた。でも、このスキンだと余白が多い。ゲームで実装する場合は、余白はデータが重くなるので、余白の少ないレイアウトが良いとのこと。

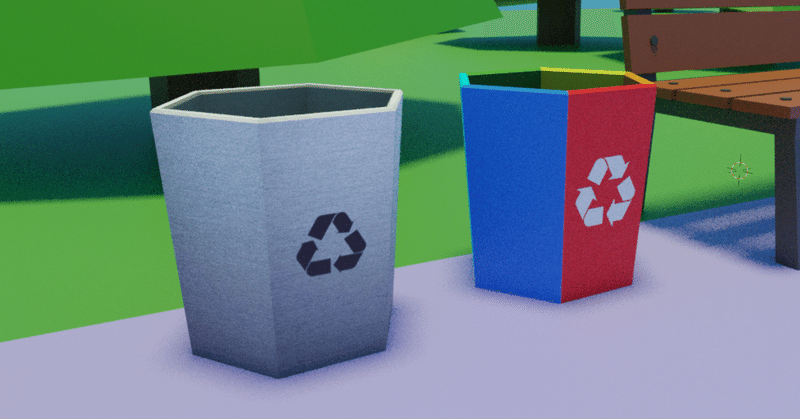
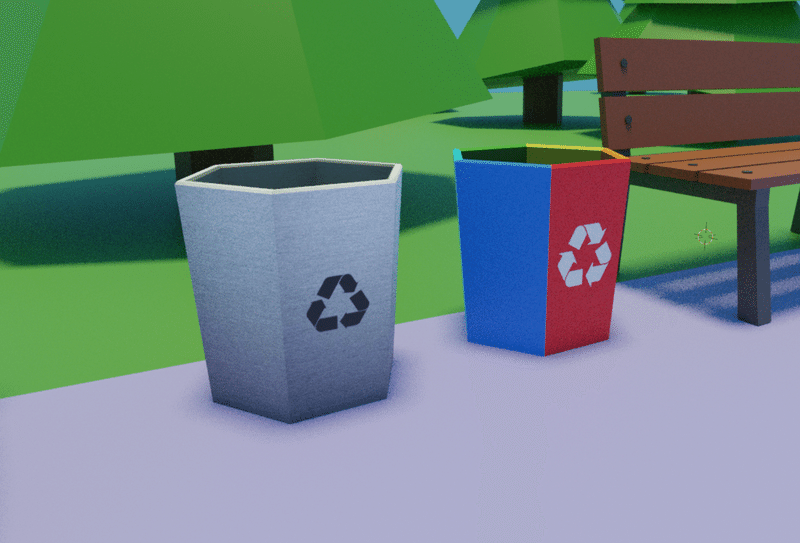
公園のモデルに並べてみる。鉄のテクスチャが入るだけで、重そうな雰囲気が出る。ローポリで雰囲気でるから手軽で良いな。

ピクセルアートのテクスチャ画像作れば、ローポリで擬似ボクセルモデルもできるな。斜め表現もできるから、こっちの方がかわいくて面白いモデルが作れそう。
この記事が気に入ったらサポートをしてみませんか?
