
社内勉強会で『Canvas 2D + Vue.js で作るインタラクションコントローラー』というテーマで喋りました
こんにちは kysn です。最近 FF14 にハマりすぎて引きこもり気味です。
表題の通り社内の技術勉強会で話をしました。
最終的な成果物はこちら。
前回は普通にデザインの話でしたが、今回はちょっぴり技術寄りの話です。
補足
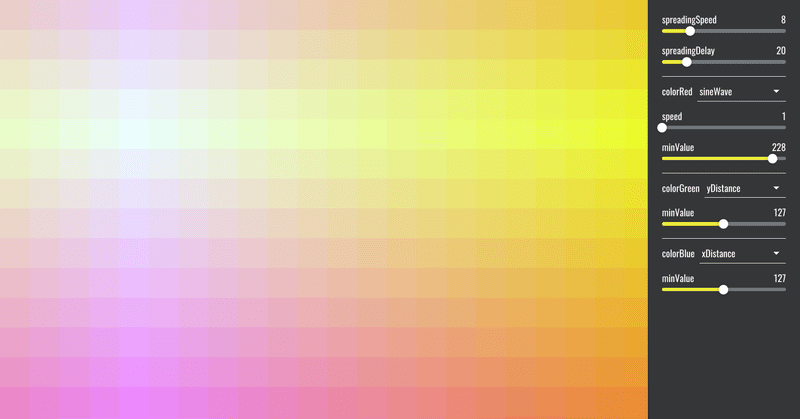
実際の発表中には以下のようなデモを挟んでいました。
すごくシンプルなデモ
時間経過に応じてアニメーションさせるデモ
キー入力で動くデモ
余談
発表後にフロントエンドエンジニアから dat.gui の存在を教えてもらいました。完全に車輪の再発明をした形に……。
作る過程での学びが多かったので良しとします。
さらに余談
普段は社内のカフェスペースに集まって開催される社内勉強会ですが、リモート推奨期間ということもあって Zoom で配信しながらの開催となりました。
物理的に集まるのと比べてどうしても聞き手のリアクションが伝わって来づらく、やや喋りづらさがありました。
この辺は何かベストプラクティス的なものはあるんですかね……?
サポートしていただけたら書籍の購入代かアルコールになります。
