
【AudioMixer】Unityで簡単音量調整ができるオーディオミキサー機能【SoundOption編】
前回に引き続き、スタジオしまづにて「Unity始めた頃の自分に教えたい ゲーム開発のテクニック」に参加するべく、Unityを始めたての頃に知りたかった記事を投稿します!
クリスマスまでに毎日アップされていますので、25日分記事を読んだら脱Unity初心者間違いなし!
今回は前回AudioMixer導入編の続きで、AudioMixerを使った音量調整スライダー作成について書いていきます!!
前回はこちら↓
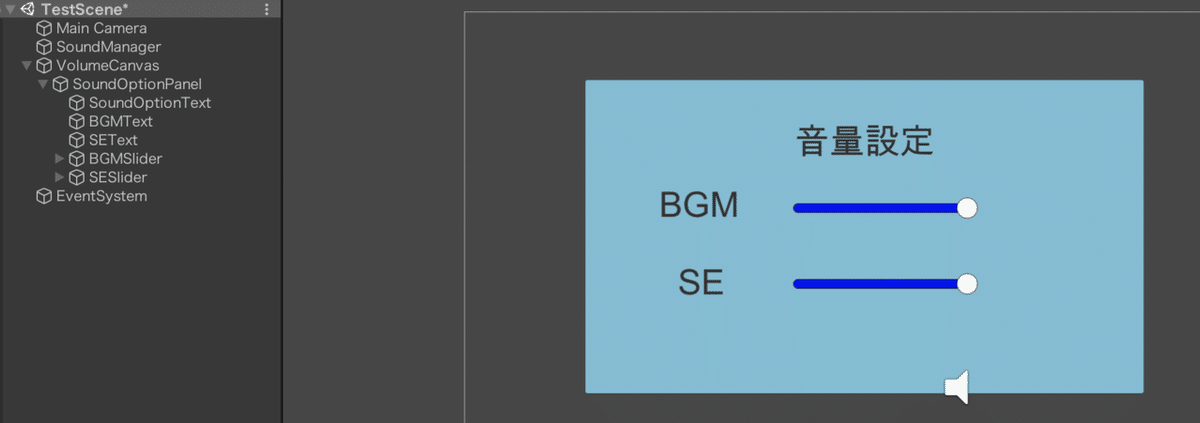
1.サウンドオプションパネルやスライダーなどを準備する

適当ですがこんな感じに配置できたらOK!
フィルエリアの色は青とか分かりやすい色に変更しておきましょう。
2.AudioMixerをScriptから変更できるように設定する
この設定がスライダー調整の肝です。
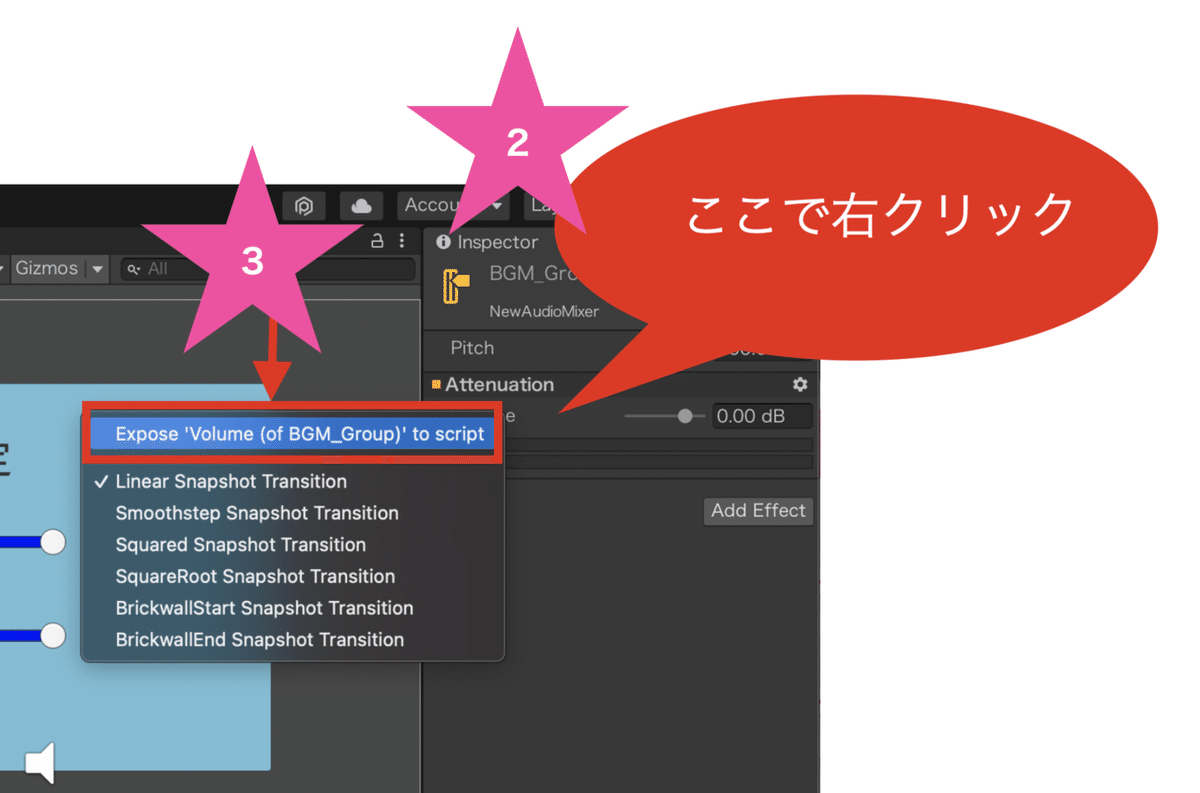
1.AudioMixerのBGMグループを選択

2.inspectorのVolumeにカーソルを合わせて右クリック

3.「Expose‘Volumw(of BGM_Group)`to script」を選択

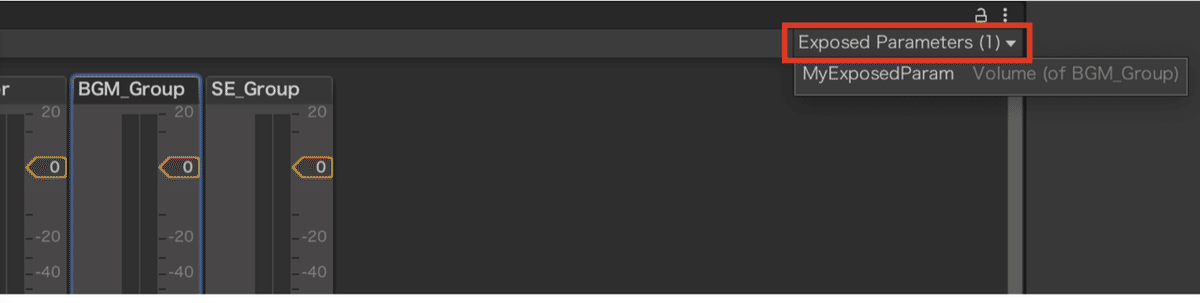
AudioMixerの右の「ExposedParameters」をクリックすると「MyExposedParam」ができているので分かりやすいように名前を変更します。

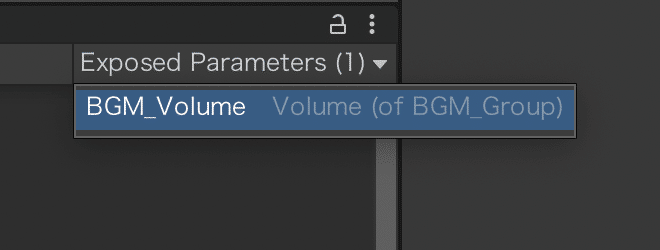
「BGM_Volume」に変更しました。scriptでこの名前を使用するので思うままに名付けましょう。
同様の方法でSEグループもscriptで使用できるようにExposeします。

3.スクリプトからスライダーとMixerのグループVolumeが連動するように設定する
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Audio;
using UnityEngine.UI;
public class SoundOption : MonoBehaviour
{
public AudioMixer audioMixer;
public Slider bGMSlider;
public Slider sESlider;
private void Start()
{
audioMixer.GetFloat("BGM_Volume", out float bgmVolume);
bGMSlider.value = bgmVolume;
audioMixer.GetFloat("SE_Volume", out float seVolume);
sESlider.value = seVolume;
}
public void SetBGM(float volume)
{
audioMixer.SetFloat("BGM_Volume", volume);
}
public void SetSE(float volume)
{
audioMixer.SetFloat("SE_Volume", volume);
}
}☆ポイント

AudioMixerをスクリプトで使用する場合は「using UnityEngine.Audio;」が必要。またスライダーも使うので「using UnityEngine.UI;」も入れときましょう。

↑の様に
audioMixer.GetFloat("BGM_Volume", out float bgmVolume);
でBGM_GroupのVolumeを取得できます。
"BGM_Volume"の部分が手順2でExposeした音量の名前です。
Start関数でSliderのValueと一致させる事によってシーン移動した際も変更したVolumeとSlide Valueを保つことができます。

↑の関数をSliderのOnValue Changeで呼んでやればSliderValueとMixerVolumeが連動します
4.Script をComponentへ追加、SliderのOnValueの設定

作成したscriptをComponentへ追加してAudioMixer、各スライダーをアタッチする

スライダーのOnValueChangedへスクリプトをつけたオブジェクトをアタッチしてFunctionでSoundOptionScriptを選択、

上に出てくる「SetBGM」を選択。※SetBGM(float)と間違えないように
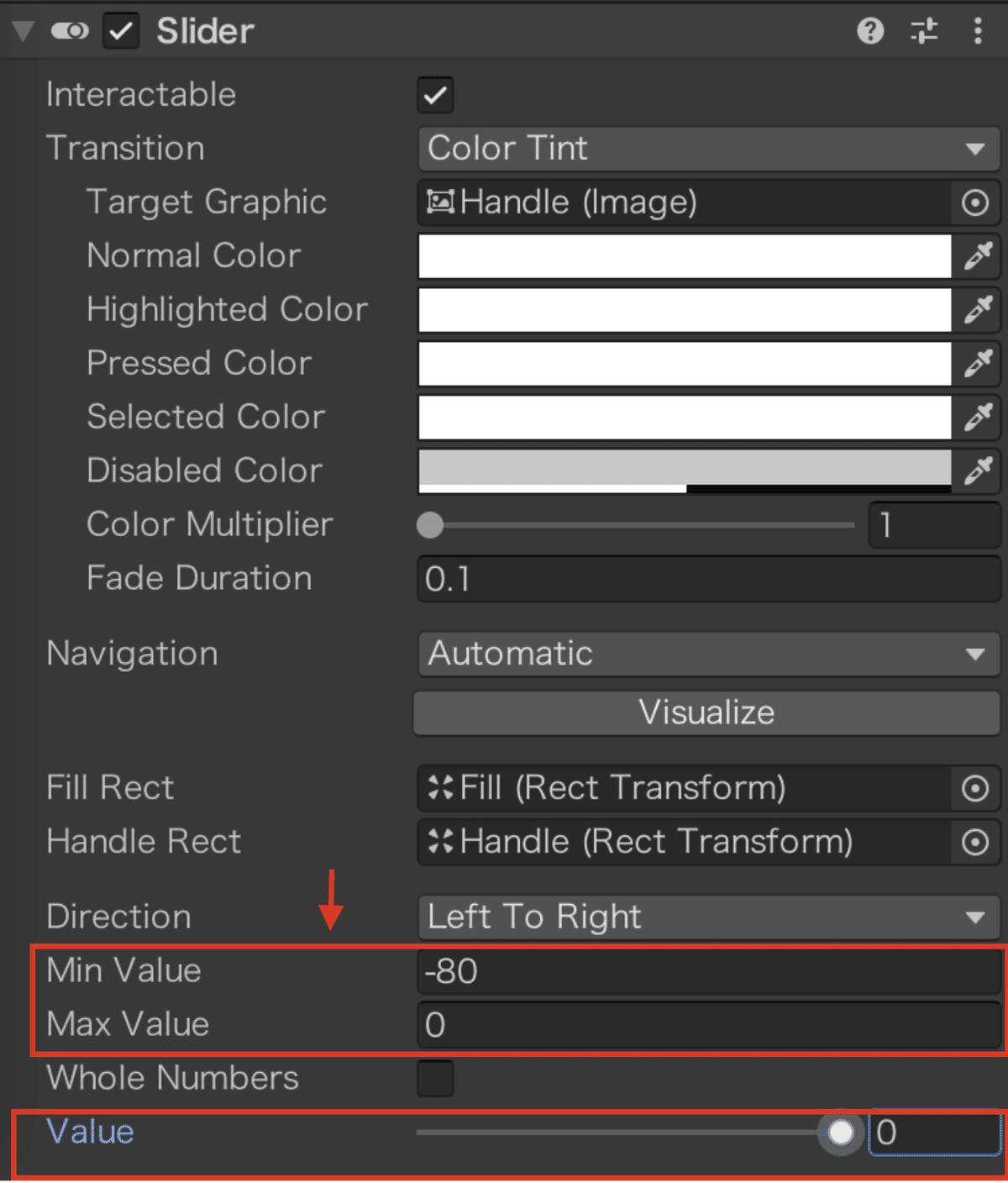
あとはSliderの
MinValueを−80
MaxValueを0へ変更するだけでOK!!
(Slider Valueの初期値は0でOK)

SEのスライダーも同様にセッティングして完了!!!
以上で簡単音量調節スライダーの完成!!!
この記事が気に入ったらサポートをしてみませんか?
