
読みやすい行間と行間が与えるイメージについて
こんにちは。
いつも記事を読んでくださりありがとうございます。
今日は「行間」について話そうかなと思います。
普段あんまり意識することのない行間ですが、実は読みやすさや文章が与えるイメージに強く影響します。
もっとこだわると、文章全体の横の長さ(ストローク)と行間は関連性があって、ストロークが短い文章にはこのくらいの行間、ストロークが長い文章にはこのくらいの行間という大体の適切な行間が存在するのですが、表現したいイメージによっては微調整が必要な場合もあります。
行間はとても奥が深く、一度に話すとごちゃごちゃしてしまうので、今回はストロークを統一(20文字)して行間だけを変えることで文章の読みやすさやイメージを比較してみようかなと思います。
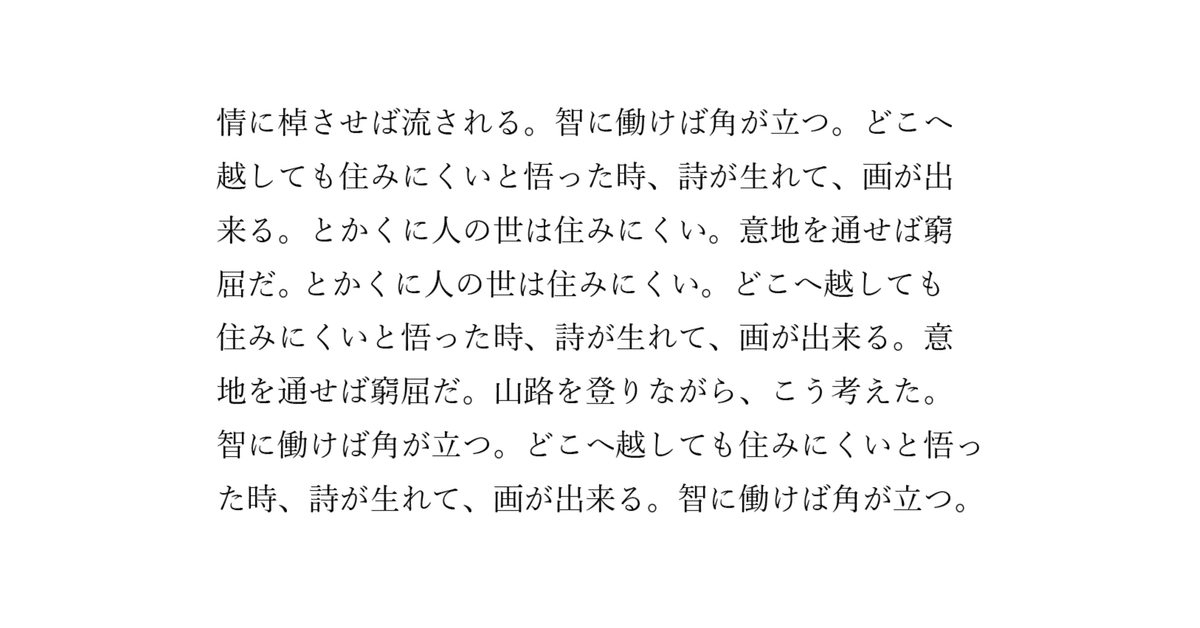
文字:行間=1:0.5

まずは文字と行間の大きさが1:0.5の場合です。
行間が小さいためそれぞれの行がくっついて一つの塊として見えてしまって、文章が読みにくいように感じます。
なぜだか早口でしゃべられているようにも感じられます。
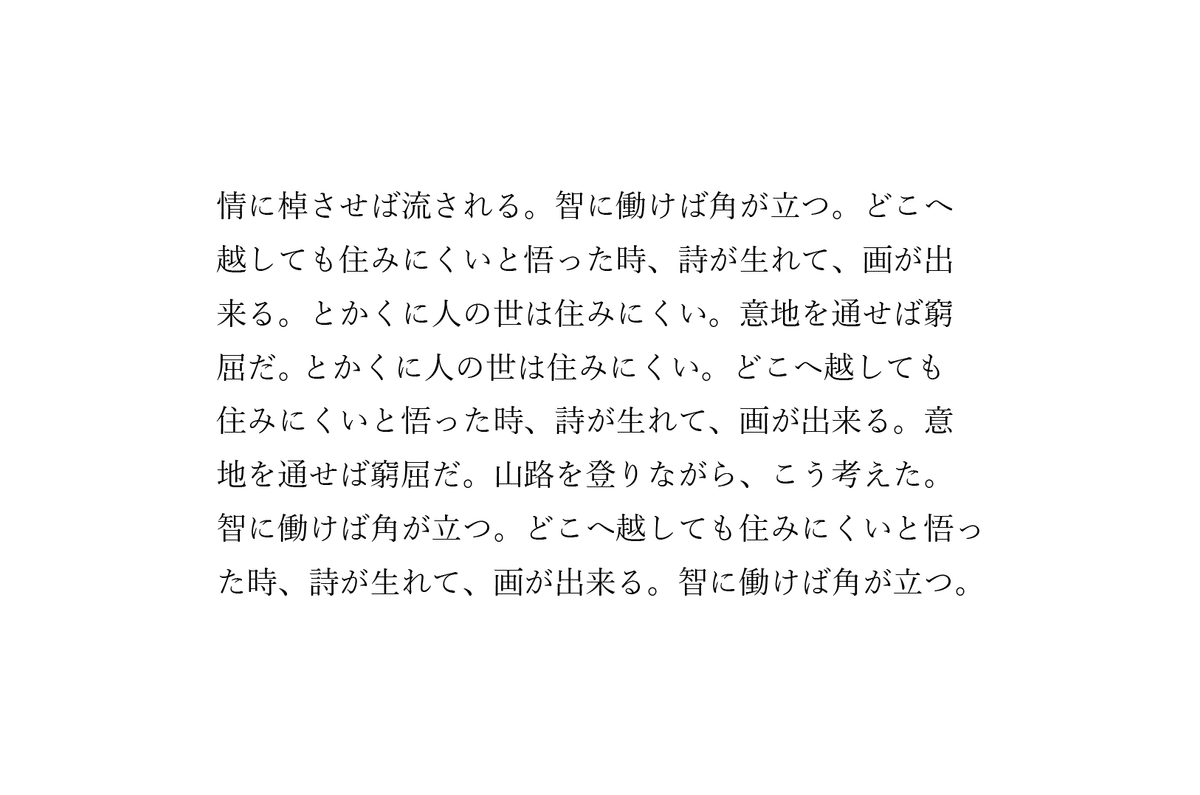
文字:行間=1:0.75

次は文字と行間の大きさが1:0.75の場合です。
標準的な行間で、illustratorで文章を打ち込むと勝手に1:0.75の行間で打ち込まれます。最も一般的な行間と言えます。
読ませるための文章としては最適です。
文章一つ一つを目立たせたい場合は行間を更に開けてもいいかなと思います。
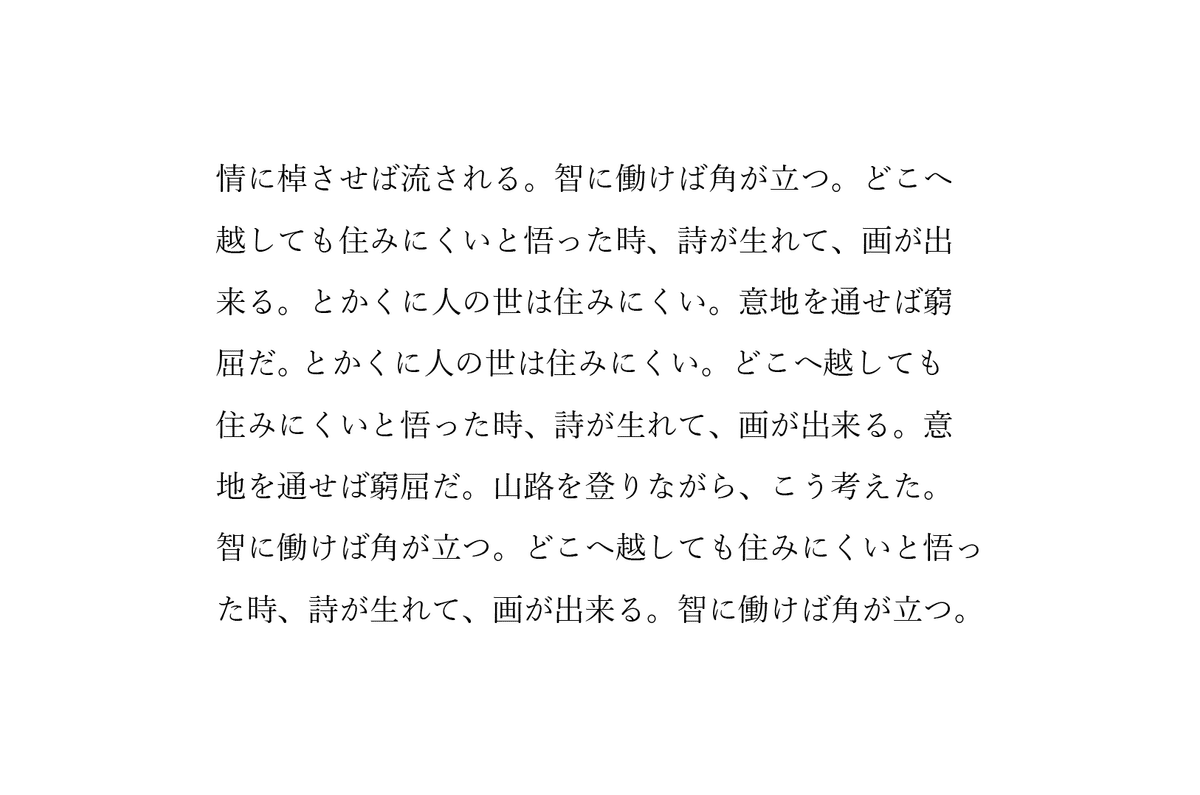
文字:行間=1:1

次は文字と行間の大きさが1:1の場合です。
こちらもとても読みやすい行間です。
ストロークが長い文章では1:1の方が読みやすい場合もあります。
1:0.75のものよりも少しゆとりや高級感が感じられます。文章一つ一つに意味があることが読み手に伝わりやすいと感じます。
文字:行間=1:1.5

最後は文字と行間の大きさが1:1.5の場合です。
このストロークだと、行同士のまとまりが薄れてしまうため、逆に読みにくく感じられます。
文章その物がとても目立つため、デザインに組み込むときは背景の存在感をなるべく消して文章の強さと衝突しないような工夫が求められると思います。
一般的には1:0.75。表現したいイメージによって変更するのが良。
最後まで読んでくださりありがとうございました。
行間が与える印象について興味を持っていただけたらとても嬉しいです。
私がデザインの参考にしている書籍のリンクを下に貼っておくので、もっと深く知りたいと思った方は購入してみてはいかがでしょうか。
この記事が気に入ったらサポートをしてみませんか?
