
JavaScript でココロキット+を動かしてみよう!
ココロキット+をビジュアルプログラミング言語の Scratch だけではなく、テキストプログラミング言語の JavaScript でも動かしてみましょう!
こんな方にオススメです!
・Scratch では物足りない、物足りなくなった
・ココロキットで作ったものをもっと他の人にも見てもらいたい
・テキストプログラミングに挑戦してみたい
・他のライブラリと組み合わせて使ってみたい
JavaScript って?
JavaScript はテキストプログラミング言語の1つで、近年注目が集まっている言語です。一昔前はWebサイトを作るために使われていたのですが、最近は、スマホのアプリやデスクトップアプリ、メディアアートや IoT になども使われるプログラミング言語です。
さっそく使ってみよう!
必要なものは Scratch の時と変わりません!Google Chrome ブラウザとココロキット+が動いている端末があれば JavaScript でも動かすことができます。
新しく使うものは、CodeSandbox と呼ばれるサービスです。
このサービスに日本語は用意されていないのですが、どこを押せば良いのかなどは説明しますのでご安心ください!
CodeSandbox を開こう
下の部分をクリックして、ココロキット+のテキストプログラミングのはじめのサンプルを開くか、次のURLをアドレスバーに入力して Web ページを開いてください。
https://codesandbox.io/s/kokorokitutowojavascriptdedongkasitemiyou-4duqb
クリックすると以下のようなページになります。これでテキストプログラミングを編集する準備ができました!

まずは動かしてみましょう!
まずはこの用意したプログラムがどのような動きをするのか確かめながら、CodeSandbox でココロキット+を動かす方法を覚えましょう!
プログラムを実行するには、ページの右側の方にある「四角い箱から矢印が出ているアイコン」をクリックします。

すると、新しい画面が開かれます。

Find ボタンを押すとココロキット+と接続を始めます。「接続されました」の文字が表示されたら、RUN ボタンをクリックします。ココロキット+のLEDが赤く光り、1番に接続したモータが動き出します。そうしたら、STOP ボタンをクリックしてください。LEDが消えて、モータが90度に戻ります。
プログラムを編集してみよう!
CodeSandboxの画面の構造は、以下のようになっています。

テキストを編集する場所の上の方を見ると、今開いているファイルの名前がわかります。上の図だと「index.html」です。
試しに「index.html」を変えてみましょう。テキストを編集する場所の真ん中の方に下のようなプログラムが書いてあります。
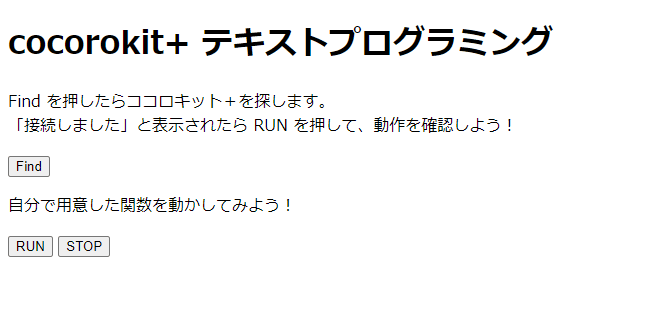
<h1>cocorokit+ テキストプログラミング</h1>
<p>
Find を押したらココロキット+を探します。<br />
「接続しました」と表示されたら RUN を押して、動作を確認しよう!
</p>この中のこれを
<h1>cocorokit+ テキストプログラミング</h1>次のように書き換えて見ましょう。
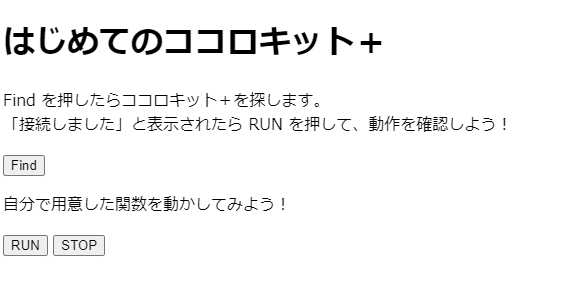
<h1>はじめてのココロキット+</h1>すると、画面右の結果を見るところの表示が変わっています。

見た目が変わるのも良いですが、今回はココロキット+を動かすことが目的です!ではココロキット+をJavaScriptで動かしてみましょう。
プログラムを編集する前に
ココロキット+を動かすためのプログラムは、「func.js」というファイルの中に保存されています。まずは「func.js」を開いてみましょう。
画面左のファイルが置いてある場所に「func.js」というファイルがあるのでそこをクリックしてください。そうするとテキストを編集する場所で新しく func.js が開かれます。
この func.js がココロキット+を JavaScript で動かすために使うファイルです!このファイルの構造は以下のようになっています。
ココロキット で使う関数を読み込むプログラム
/**
* Cocorokit+を動かすためのSDKを読み込む
*/
import CocorokitPlus from "@ux-xu/cocorokit-plus-js-sdk";RUNボタンを押したら動くプログラム
/**
* そして、RUNボタンを押したら実行することを書く
**/
let run = async () => {
await window.cocoro.setLED(CocorokitPlus.LED_R, 100);
await window.cocoro.setPwmDuty(
CocorokitPlus.PWM0,
CocorokitPlus.deg2value(0)
);
};STOPボタンを押したら動くプログラム
/**
* STOPボタンを押したら実行することを書く
*/
let stop = async () => {
await window.cocoro.setLED(CocorokitPlus.LED_R, 0);
await window.cocoro.setPwmDuty(
CocorokitPlus.PWM0,
CocorokitPlus.deg2value(90)
);
};RUNとSTOPを登録するプログラム
/**
* 上で準備した関数を登録
*/
window.run = run;
window.stop = stop;ココロキット+の動きを変えてみよう!
🙋今はLEDが赤色に光っていると思いますが、青色に光らせて見ましょう!
それをするためには、次の部分を編集します。
await window.cocoro.setLED(CocorokitPlus.LED_R, 100);ここでは、この1文について解説しますね。
・「await」は、この処理が終わるまで待つことを示すものです。
・「window.cocoro」は、ココロキット+のインスタンスが入っています。
・「setLED」が、LEDを動かすための関数です。
・「CocorokitPlus」の中には定数が入っています。ここでは「LED_R」(赤色LEDを挿す番号)を指定している
・「100」はLEDのパワーを示しています。
例えば、上のプログラムを下のように「RED」を「BLUE」に変えると、RUNボタンを押すと青色に光るようになります。
await window.cocoro.setLED(CocorokitPlus.LED_B, 100);上の方で覚えた方法で、実行をしてみてください!青色に光りましたか?
次の記事では、テキストプログラミングの用意している関数について説明しますね。
次の記事 👉 テキストプログラミングの関数について
この記事が気に入ったらサポートをしてみませんか?
