
サンプルを自分の好きなように変えてみよう!
ココロキット+で用意しているサンプルプログラムは、ビジュアルプログラミング環境で作られているものです。
サンプルの中の角度やモータの番号を自分で変えれば、作りたい動きを作ることができます!
今回はサンプルの「繰り返し動かす」を使って、自分の好きな角度、好きな時間で動かし続けてみましょう!

今回はパソコンを使って説明していきますね💻
Android でも基本的な操作は変わりません。
サンプルを開く
今回使うサンプルは、「くり返し動かす」サンプルです。
サンプルが集まっているこのページから開くか、次のURLから開くことができます。
https://kurikit.ux-xu.com/play/player.html#000000002
サンプルの中に入りましょう!
今回はサンプルを動かすのではなく、「サンプルの中を見る」を押しましょう!そうするとビジュアルプログラミングが開きます。

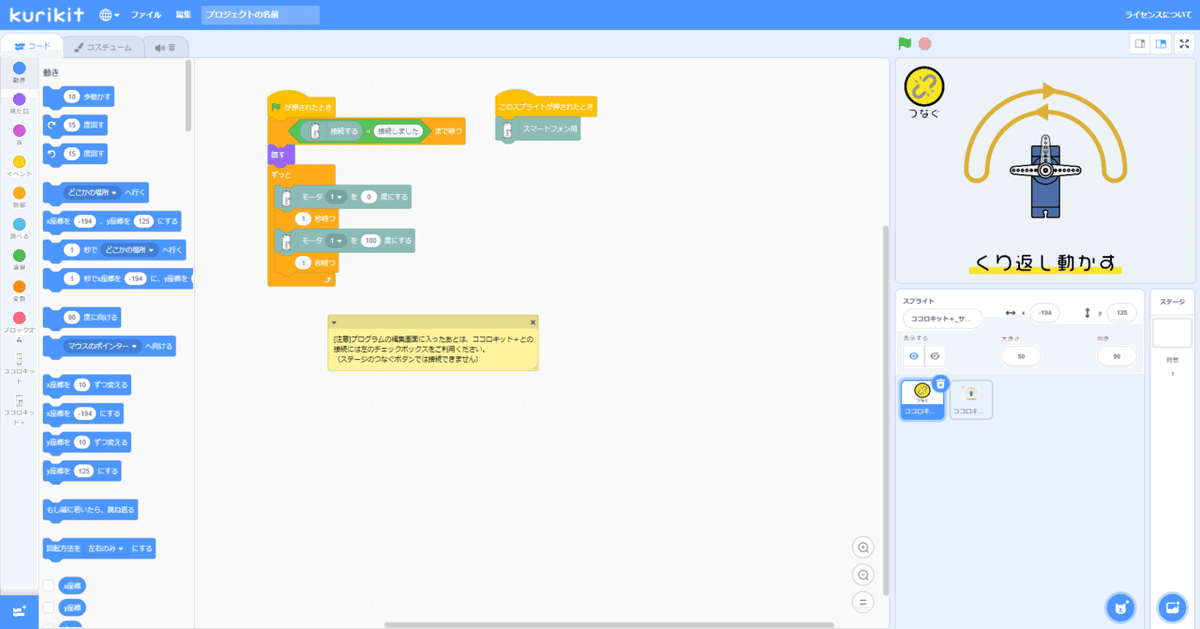
この画面が表れたでしょうか?😁
kurikit ではビジュアルプログラミング環境として、Scratch 3.0と共通のブロックが使えますが、まだブロックやプログラミングを考えなくても大丈夫です!数字を変えて、色んな動きを作っていきましょう!

では、まずココロキット+をつないで見ましょう。
❗ このビジュアルプログラミング環境では、ココロキット+のつなぎ方がサンプルと変わるのでご説明していきます!
まずは、ココロキット+をつないでみよう!
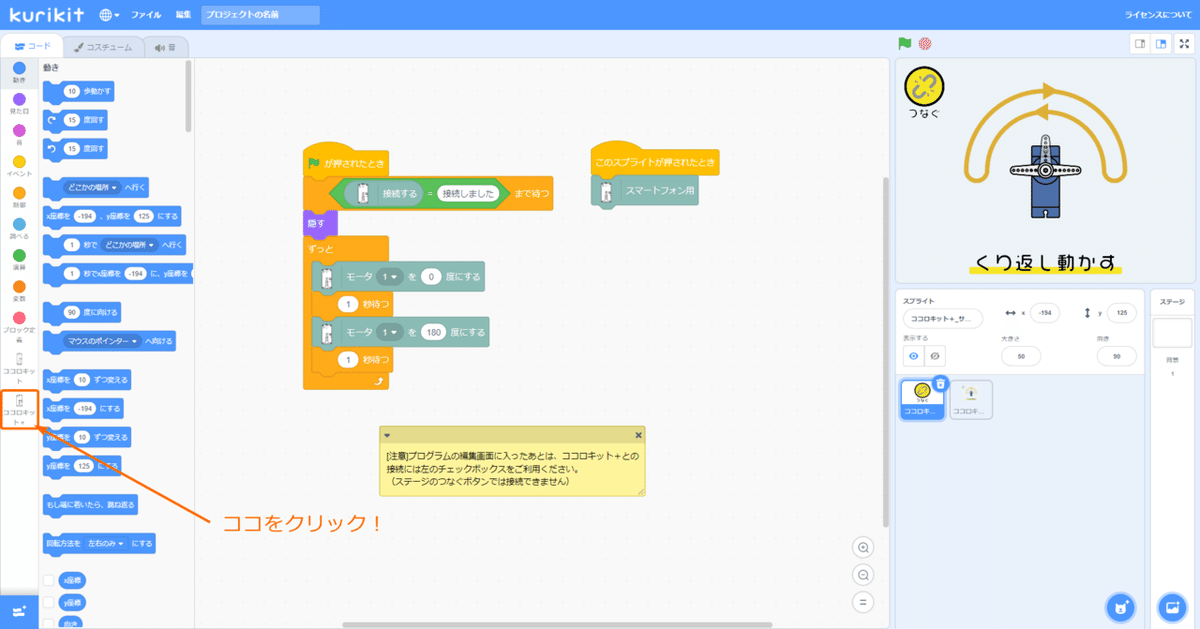
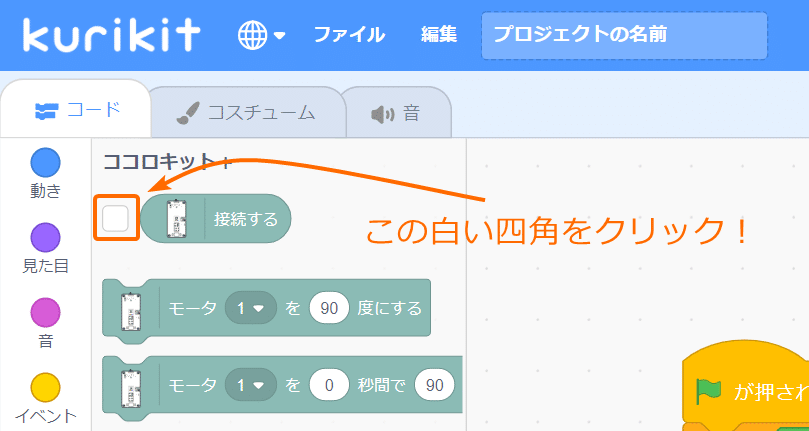
ココロキット+の電源をいれたら、下の画像のオレンジ色の部分をクリックしてください。

そうすると、このような画面になると思います。

ココロキット+とつなぐために、下の画像に示す白い四角の部分を押します。

そうすると、サンプルで動かしたときと同じ接続画面が出てくるので、つないでください。

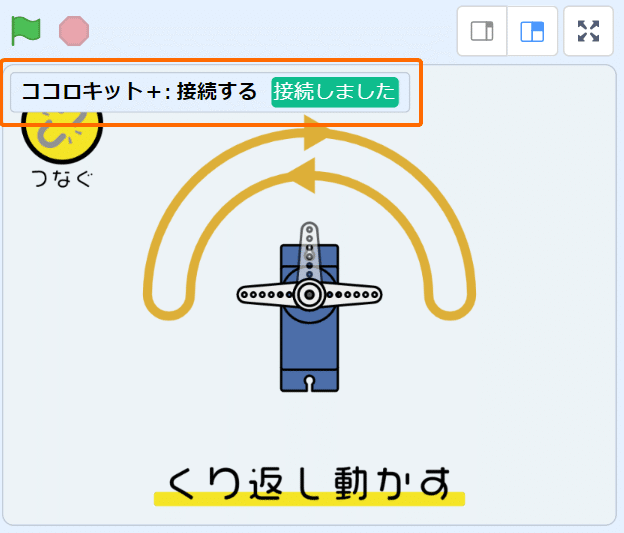
接続のための時間を少し待つと、右上の部分にこのような表示が出ていませんか?

これで、ココロキット+とビジュアルプログラミング環境の接続ができました!🎉🎉
最後にサンプルを動かすために、緑の旗をクリックしましょう。クリックしたらモータが動き始めます!そして止めたいときには赤いボタンを押しましょう。

好きな角度に変えてみよう!
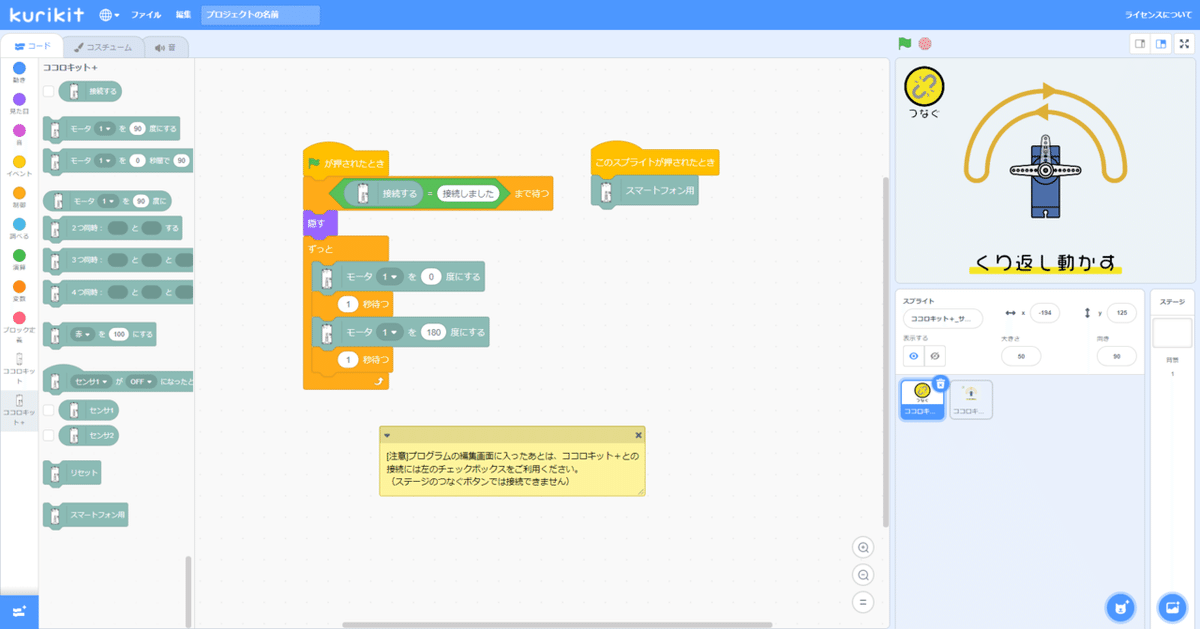
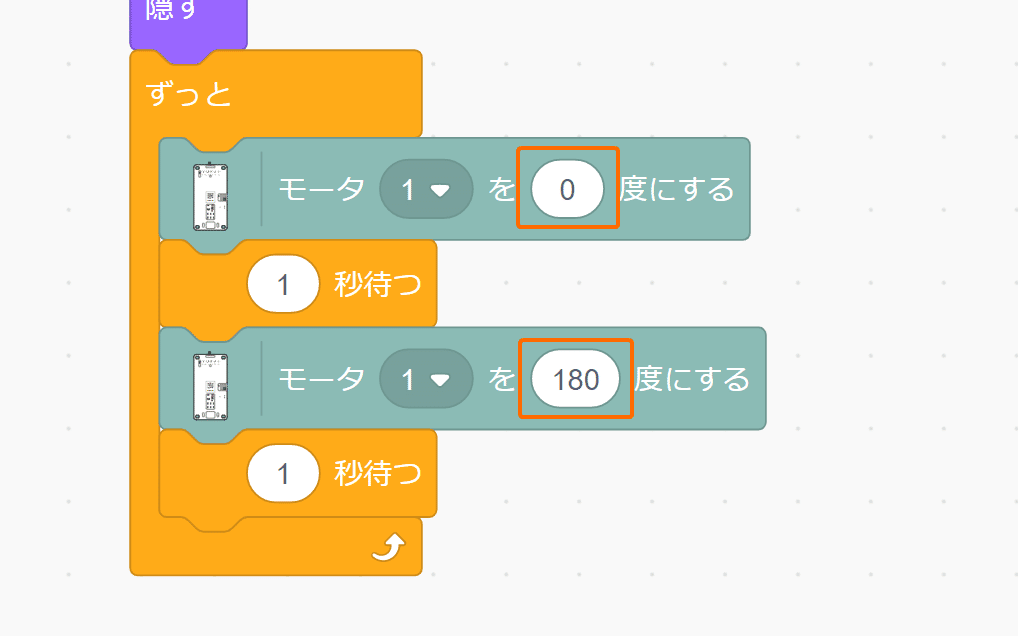
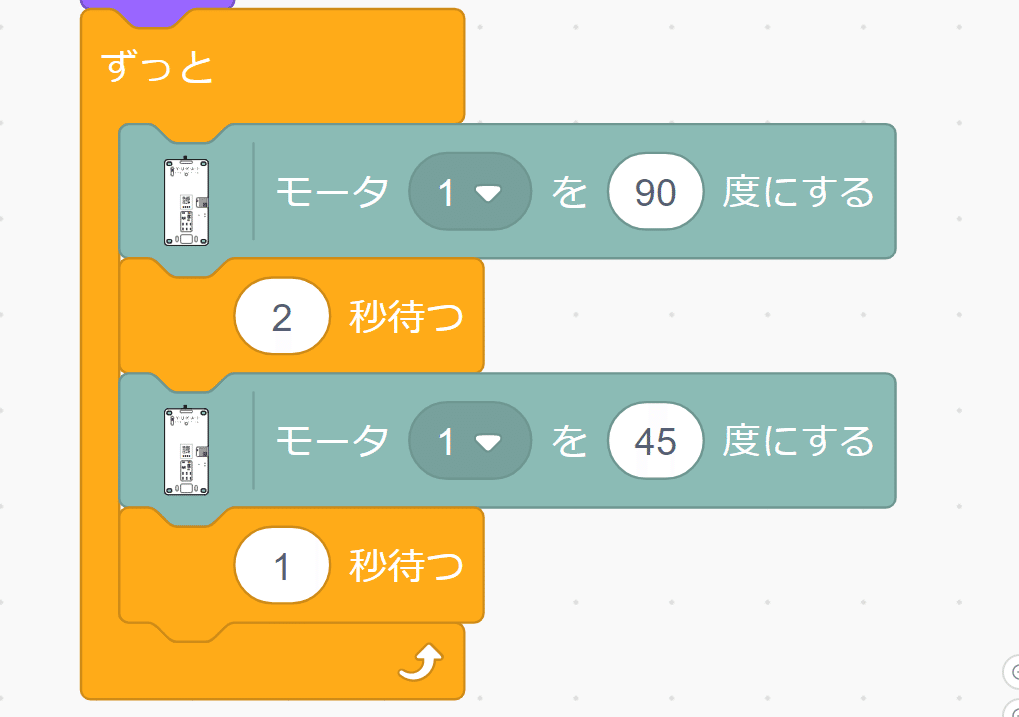
初めの状態は、0度と180度の往復をする状態です。画像のオレンジの部分の数字を変えると、好きな角度にすることができます。

止まっている時間を長くしてみよう!
0度と180度になったとき、1秒間止まるようになっています。
画像の「(1)秒待つ」の秒数を変えると、好きな時間止まっているようにできます!

このサンプルを応用すると…。
この「くり返し動かす」サンプルを使えば、ウサギの餅つきのような動きを作ることができます😁

このウサギを作るための数字を変える例として、こんな感じはどうでしょうか?

この数字の決め方は、次のようなことを考えて決めていきます。
・モータの白い部分に、どうやってウサギを付けるのか
・はじめの角度は何度にするのか、終わりの角度は何度にするのか
これでサンプルを自分で変えてみる方法の説明は終わりです。色んなサンプルを動かしてみて、ちょっと変えたいなと思う部分があれば、自分で変えてみましょう!
そして現在、ココロキット+で用意している「ブロック」について説明する note を現在執筆しております。近日公開予定です。
