
[Adobe XD] "8の倍数"ワイヤーフレームの作成方法を整理した ※DLデータあり
[参考]デザインは8の倍数でできている
[参考]8の倍数ルールでデザインする理由とメリット・デメリット
※以下、「4の倍数」を柔軟に使用するのもあり
※【2020/09/09追記】フォントサイズ、行送りで4の倍数を使うことが多いので「4px方眼」を採用することにしました。
---
・アートボードサイズを「8の倍数」で作成
・方眼グリッド「8px」で作成
アートボードと方眼グリッドをピッタリあわせて、「shift + 矢印キー」で移動する。
→ グリッドに添ってくれる(8pxずつ移動できる)

---
・以下の数値はすべて「8の倍数」を使用する
- パディング幅
- スタック幅
- 画像(タテヨコ)
- 行送り
- フォントサイズ
---
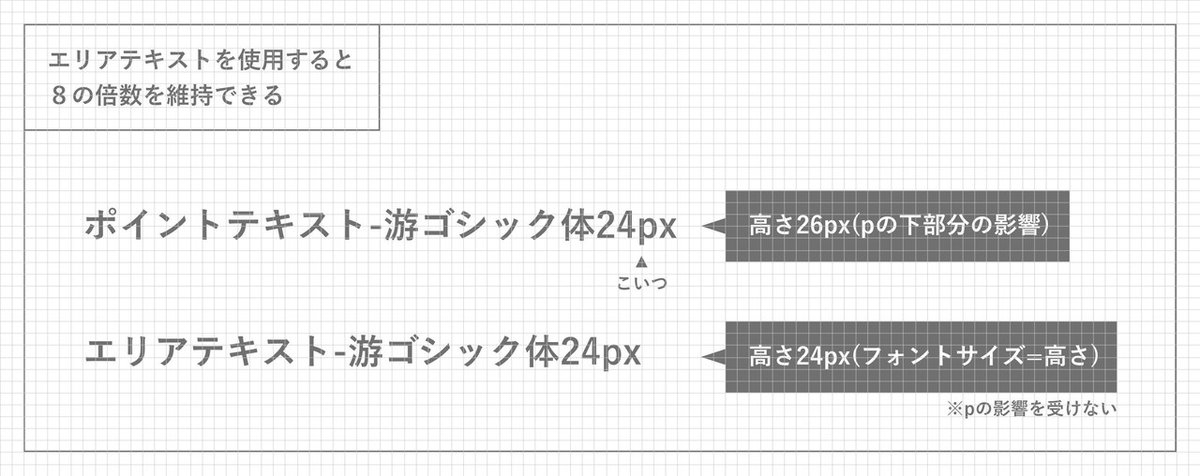
・「フォントサイズ = テキスト高さ」だとグリッドに添うのできれいに整う
- フォントによって違う
- 「ポイントテキスト」と「エリアテキスト」でテキストの高さが変わる

---
↓添付データはご自由にお使いください。

