
【ECサイトのデザイン:SKU編】SKUを統合します!=商品のバリエーションが1ページで見れるようになりました - リリースしましたノート vol.4
こんにちは、クラシコムのデザイナーの遠藤です。うっかりブルーライトカット(色付き)のメガネをしながら説明用画像を作ったら、めちゃくちゃコントラストの薄い画像が出来上がってしまいました…!(後ほど時間があるときに修正します)
昨日、「北欧、暮らしの道具店」の商品ページのデザインがリニューアルされました!同時にSKUの管理の仕組みも改変されました。SKUって何ですか?と思った方もいらっしゃると思います。SKUの意味は以下のサイトに詳しく書かれていましたので、引用させていただきます。
SKUとは、Stock Keeping Unit(ストック・キーピング・ユニット)の略で、受発注・在庫管理を行うときの、最小の管理単位をいいます。
同じ商品でもパッケージ、入り数などの違いで区別し、アイテムよりも小さな単位に分類します。例えばTシャツで、カラーが4色あり、サイズがS・M・L・LLの4種類ある場合、「16SKU」と数えます。物流においては、基本的にSKUで在庫管理を行うので、新たに物流設計を行う時や、物流設計を見直す時に、SKU数は必ず把握しておかなければならない項目の一つです。
例えば、「おうちの形の貯金箱」を売っているとして、そのカラーバリエーションが黄・青・赤とあったとします。この場合は、3SKUというカウントになります。

AmazonやZOZO TOWNなどの大手ECサイトをご利用の方はご存知だと思いますが、多くのECサイトでは、このSKUのひも付きが1商品の中で行われており、「おうちの形の貯金箱」の商品ページを見れば、色が3つあって、そのうちのどれかを選んで買うことができるはずです。
ですが、今までの「北欧、暮らしの道具店」では、この仕組みが整っておらず、1SKUごとにページを作って表示しなければならなかったのです。
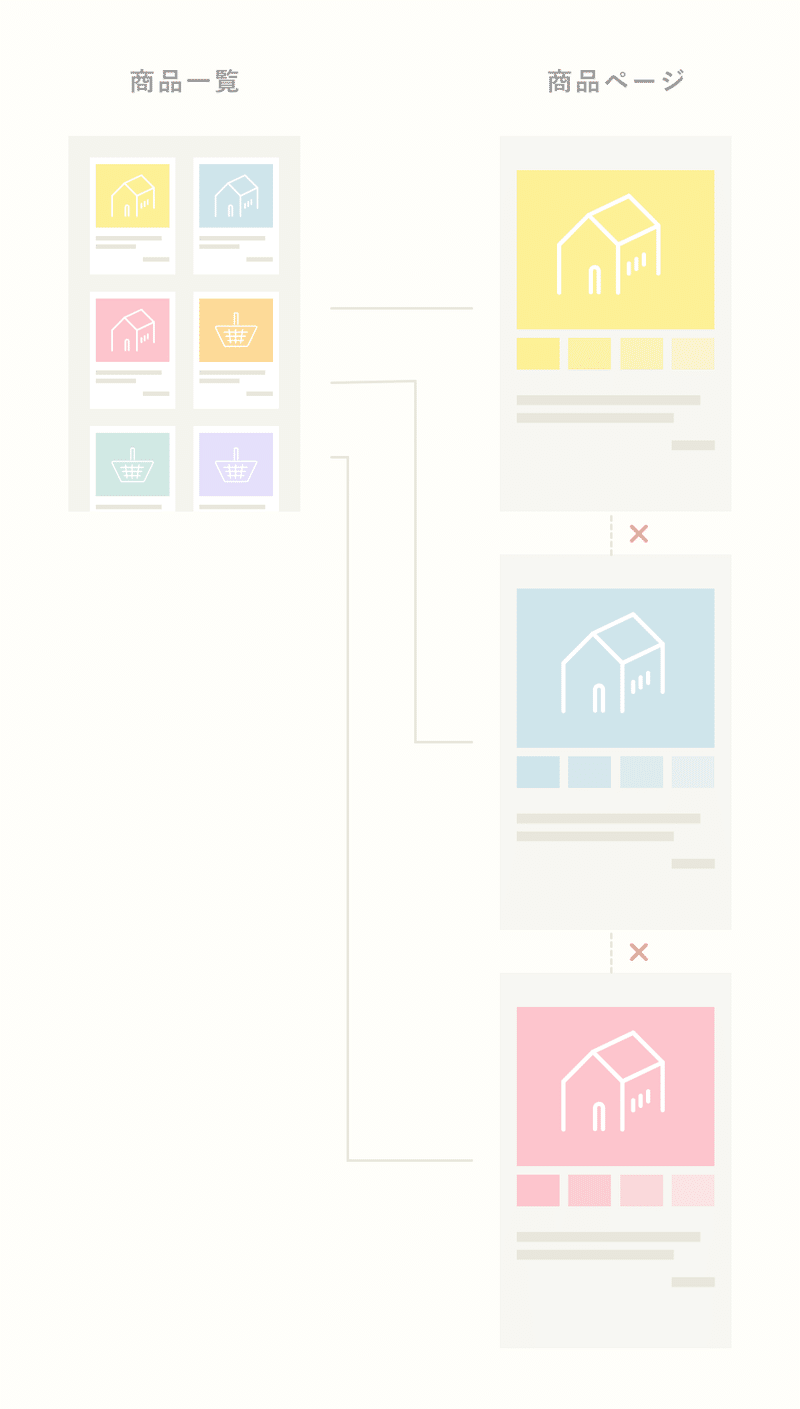
BEFORE リリース前の商品ページのあり方

この仕組みだと、商品ページで他の色の商品があることを知り欲しくなったときに、わざわざ別ページに遷移してから購入する、というフローが必要でした。
ですが、今回SKUを統合したことにより、「おうちの形の貯金箱」の商品ページは1つになり、その中で色のバリエーションを選択することが可能になったのです。
AFTER リリース後の商品ページのあり方


通常のECサイトならば、当たり前の事かもしれませんが、そもそもの商品データの持ち方にSKUを管理するという概念がなかったため、商品のデータ管理の仕方から設計し直すことが必要でした。そのため、画面のUIデザイン以前に
(1)商品のデータの持ち方を変更
(2)社員が使う管理画面(商品・記事編集)の変更
(3)移行作業に伴うオペレーションの改変
が必要でした。
もちろん考えることもやることも山積みでした。ですので、今回は一旦SKUとは何か?という説明で終わり、次回以降このSKUシリーズで工夫したポイントなどを話していければと思います。
※現状SKU統合の仕組みは整っていますが、商品ページの表示は、4/18以降発売の新商品よりバリエーションが見える状態になっています。
クラシコムでは、一緒に良いチームを作っていけるエンジニアの仲間を募集しています。毎月もくもく会などもやっているので、興味のある方は気軽にオフィスに遊びにきて下さい。
