
目が良くなった?!カートページのデザインがシンプルになりました! - リリースしましたノート vol.2 ( 2019/3 )
こんにちは。クラシコムのデザイナーの遠藤です。本日、「北欧、暮らしの道具店」のカートページのデザインを変更しました!
社内で確認作業をしている時、ふとメンバーの口から漏れた言葉…。
「えっ、なんか目が良くなった気がする…!見える!!」
それくらい、カートページを見やすくしたいという思いを込めて、デザインのシンプル化を目指しました。
まずはどんな風に変わったのかをご覧ください。↓
***
<変更前のカート画面>

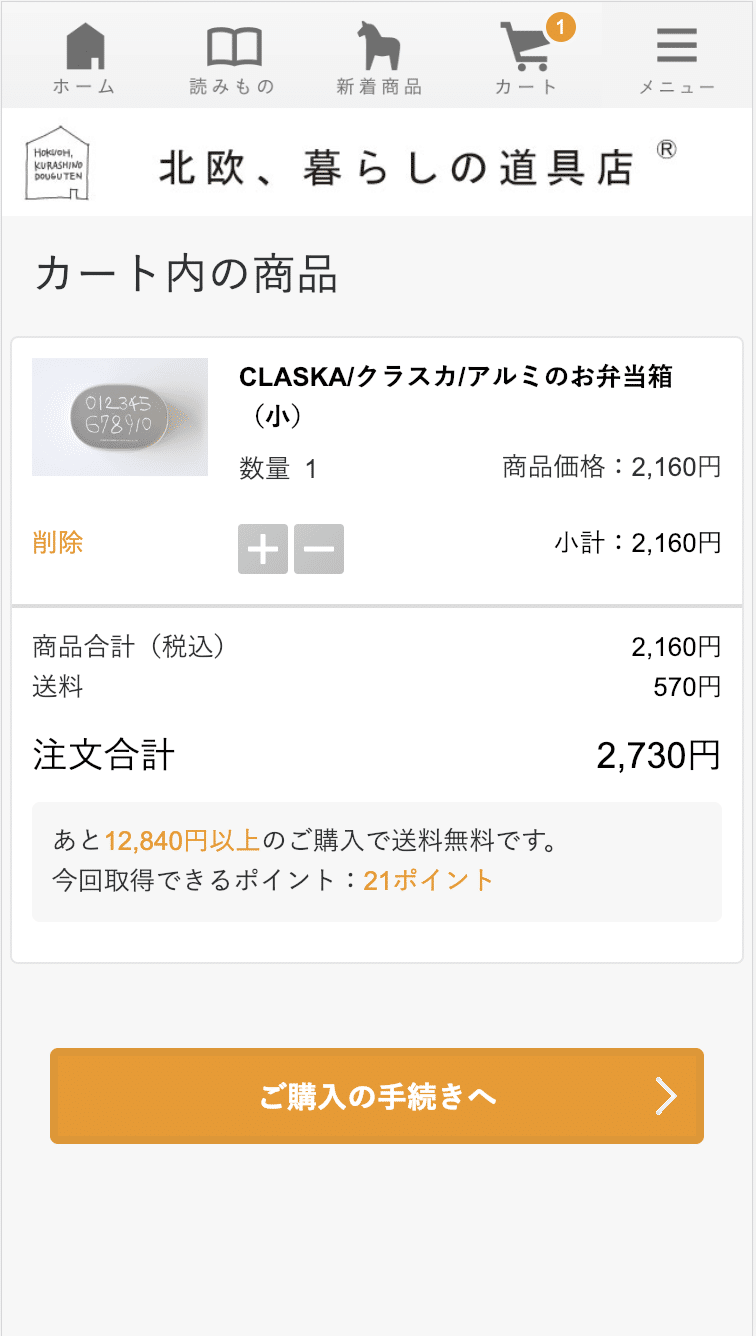
<変更後のカート画面>

***
どうでしょうか?目が良くなったように感じてもらえたら嬉しいです。笑
カートページは、日頃お客様が買い物をする際に頻繁にご利用いただく大切なページです。スーパーで買い物をする際にも、カゴの中がごちゃごちゃなのと、整理されてて何を買うのかがわかりやすくなっているのとでは、買い物に置ける安心感が全然違います。
今回、「自分が何を買おうとしているのかわかりやすく、安心して買える」というページを目指してデザインを変更しました。シンプルなデザインを目指し、変更の際に以下3つの指針を立てて行いました。
(1)買い物にフォーカスできるような、適切な情報量にする
(2)知りたいことが理解しやすくなるよう、情報にメリハリをつける
(3)お店のトンマナを壊さないシンプルさにする
これらの指針は、今後もカートページに限らず、いろんな場所で大事にしていきたいです。
クラシコムでは、一緒に良いチームを作っていけるエンジニアの仲間を募集しています。毎月もくもく会などもやっているので、興味のある方は気軽にオフィスに遊びにきて下さい。
また、今回の具体的な変更は、以下の通りです。細かな話になるので、お時間がある方はお付き合いください。
<コンテンツの変更>
(1)北欧、暮らしの道具店」のロゴを削除
買い物ページでは、お買い物にフォーカスしてもらうため不要な要素を削除しようと思っていました。グローバルナビにあるホームボタンでもTOPに遷移ができるのと、今まであえてロゴを表記することに特別な意味がなかったため、削除しました。
(2)タイトル後ろに何点カートに商品が入っているか記載
カートに入っている商品のUI表現を変更したことにより、1つの商品のエリアが大きくなり、商品点数が増えるとどれだけ買おうとしているのかが一目でわからなくなるので、タイトル後ろに点数を表記することにしました。
(3)商品ごとの小計を削除
今回変更前に、他社ECサイトを調査した中、小計を記載している企業は少なく、かなりニッチな内容だということがわかっていました。お客様は小計よりも合計の方が気になるということが大前提でしたので、情報をなるべくシンプルにするため削除しました。
(4)配送料無料とポイント数の表記を削除
4月から弊社の配送料無料サービスが終了するのに先駆けて、こちらのモジュール自体を非表示にすることにしました。(※ポイントプログラムは続行されます)
(5)数量変更の変更をリアルタイム反映
システムの都合上で、以前はカートページの中で数量変更をしても、「ご購入手続き」へ進んでいただいた場合のみ数量変更ができるようになっていました。今回の修正で、数量変更をした場合、ホーム画面などの別ページに遷移しても数量変更が維持された状態になるようになりました。
<スタイルの変更>
(1)全体の灰色背景を白背景に変更
白と灰色の背景が入れ子になっている今までのデザインでは、全体を俯瞰してみた際に、フォーカスすべき範囲がわかりにくくなっていました。「大きな真っ白な紙に、黒い文字が書かれている方が目立って理解しやすい」という考えで、思い切って全体背景を白に変更しました。
(2)タイトルを中心表記へ
今まではタイトルを左寄せにしていましたが、メインコンテンツとの差分をつけてタイトルを真ん中寄せにすることで、よりタイトルらしく何のページかを理解しやすくしました。
(3)商品写真を正方形に自動トリミングしてエリアを拡大
以前から、お客様からも社内スタッフからもいただいていた意見。それは「商品写真が小さい」ということです。どんな商品なのかをきちんと認識するのに適切な写真エリアの確保が必要だと感じていました。ですが、以前の長方形の写真だと写真エリアを拡大したことで、商品名のエリアが狭まってしまいます。商品名も購入前は大切な情報なので、商品写真を正方形に自動トリミングすることで、写真を大きく、商品名も見やすくすることを実現しました。
(4)価格や量の数字のフォントサイズをあげるなどの調整
今までは、ほぼ全てのフォントサイズが同じでメリハリがなく、どこをみたらいいのか迷ってしまう文字量になっていました。写真・価格(特に合計)・数の順に見たい情報なのではという仮説を立て、特に価格と数が目立つようなフォントサイズの調整を行いました。
(5)数量のUIを左右にー+を置くことでカウントアップの感覚をより直感的に
今までは、数量変更のボタンが数量表示の下段落に表記されていて、数量とのひも付きがわかりずらい上、ー+のタップエリアが近く、押しにくいUIになっていました。今回ー+ボタンを数量の左右に挟むことで、増やしたり減らしたりするのを感覚的に理解しやすく、タップエリアも十分確保できるようになりました。
(6)削除ボタンを右上、かつ文字ではなくアイコンにして色を変更
今までは「削除」というボタンが左下にありましたが、文字色もオレンジで目立ってしまう上、文字の「削除」というものが認知的に読み取りにくいUIになっていました。お客様が削除したい時ではない時でも目立ってしまうことを避け、削除したい時に直感的に削除できるよう、他のサイトのUIなどでも慣れているであろう、右上のxボタンで削除、というUIに変更しました。
(7)注文合計を目立たせる
ご購入の際に気になる注文合計が今まで控え目でわかりずらかったので、俯瞰してもすぐに理解しやすいよう、背景に色を持たせ、フォントサイズを挙げるなどの調整を行いました。
上記のリリース内容に続き、これからもより「わかりやすく、安心して買える」UIを目指して改善を行なっていく予定です。リリースした際には、こちらのリリースノートでも報告していきたいと思っていますので、今後ともよろしくお願いします。
