
アプリ模写100本ノック_slack #41
今回はslack(iOSアプリ)です。
slack(iOSアプリ)は、ビジネス向けのオンラインコミュニケーションツールです。チャット形式でテキストや画像などを投稿・閲覧でき、社内でも社外でも環境を気にせずやりとりができます。
エンジニア時代も現在もフル活用しているslackを今回は対象にしました。去年UI変わりましたよねー。ちなみに大学生の頃はインターン先でチャットワークを使ってました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
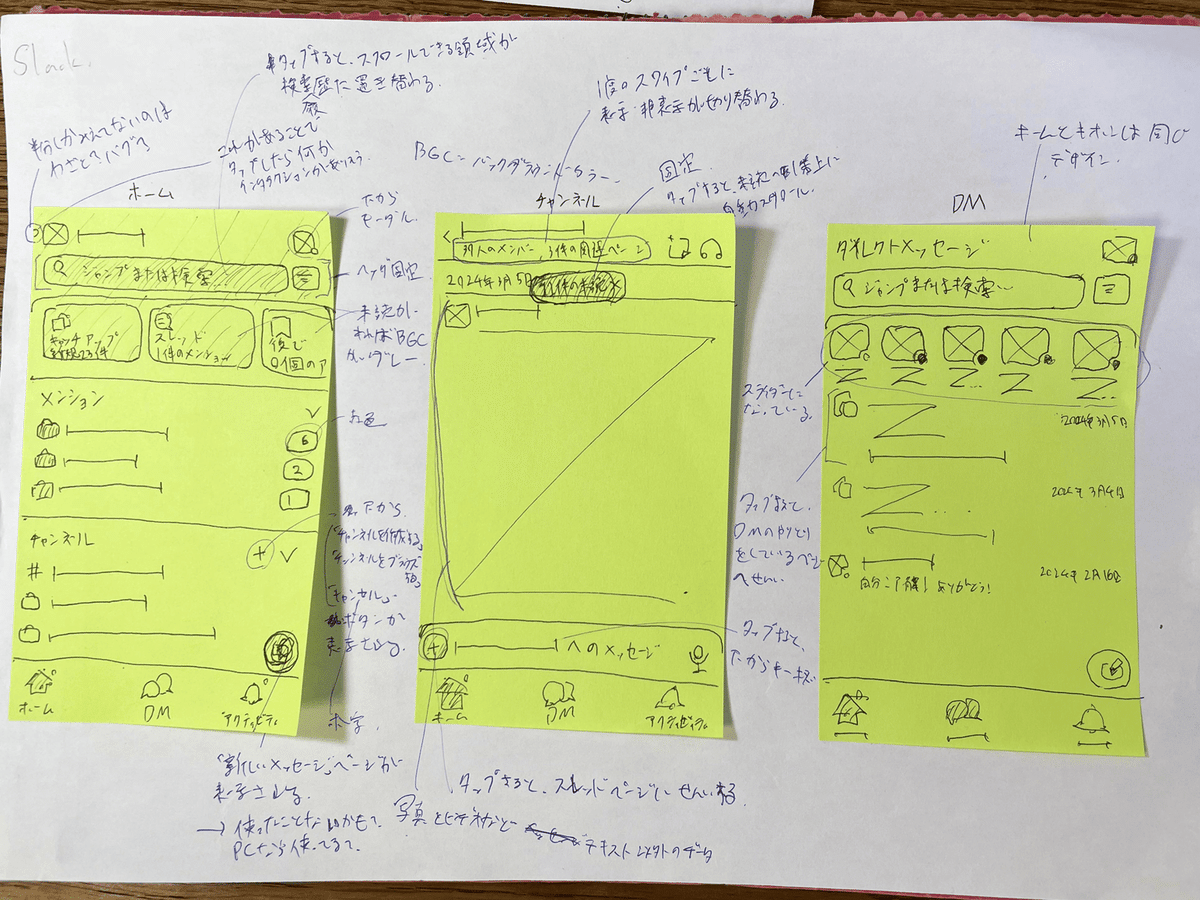
付箋を縦にして、選択した3画面を手書きで模写する(10分)
用紙に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
アプリを触りながら、気になったことをメモ

ホーム
ナビゲーションバーの右上にワークスペース名とチャンネル画像
タップすると、左からドロワーが表示され、他ワークスペースが表示される
ワークスペース名の右にアカウント画像
ログイン状態がバッチでわかる
→ 自分のログイン状態を意図的に変更できるため、現在の状態がひと目でわかるのが親切タップすると下からモーダル
サーチバーとソートボタンがヘッダ固定
ナビゲーションバーと、スクロールできる領域の境目の角が角丸になっており、スクロールできる領域を上にスワイプしたらナビゲーションバーで何かが起きそうな感じがある
キャッチアップ機能、スレッド、後で、下書き&送信済みがカード型でスライダーで常務に配置されている
自分にメンションがついているかつ未読の場合、チャンネルに対し、赤いバッチとメンション付きの未読数がわかる
やってみて感じたこと・気づいたこと

日常で常に使っているアプリをあらためて見てみて、「これはなんでだろう?」という部分と「そういうことか」という気づきがありました。
まずslackをスマホで使うときはいつだろうと考えるところから始めました。それは、手元にPCがない時もしくはWi-Fi等何らかの理由で利用できない時かなと予想しました。そのため、後でPCを使える状況になった時に確認すれば良い情報をSPで確認するということは、自分に関する情報や緊急度の高い情報を知るために使うかなと思いました。
各ページで通知が来た時にささっと情報を見れるよう、手間なく既読にすることができるように工夫がされていました。
ホーム画面では、前回表示したワークスペースが表示されており、その中のチャンネルやダイレクトメッセージがレコードで表示されています。また、それぞれのチャンネルやダイレクトメッセージで動きがあったことを一目でわかるようバッチが表示されます。
いいなと思った点は、重要度の高い情報はスクロール領域上部に配置されたスライダー内にある「キャッチアップ」や「スレッド」で得れるようになってる点です。「キャッチアップ」をタップすると、マッチングアプリで相手を選ぶときのようなUIになっています。カードを右にスワイプすると既読、左にスワイプすると未読のままにするといった感じです。これによって簡単にメンションされた情報を見ることができます。
「自分宛に連絡が来た時に通知が来て、アプリを立ち上げて、スクロールせずとも情報をキャッチアップできる」といったことがこの画面では機能しているなと思いました。
チャンネル画面では、選択したチャンネル内でのメッセージのやり取りを見たり、それに対してメッセージを送ることができます。
いいなと思った点は、一番最新のメッセージを最初に見ることができつつ、何件未読なのかどのメッセージから未読なのかをボタンひとつで知ることができます。「〜件の未読」ボタンをタップすると、ページ内リンクで自動スクロールされます。よく使ってるけど、改めて便利だなと思いました。
DM画面では、自分とのダイレクトメッセージのやり取りの一覧を見ることができます。ユーザーをスライダーから選ぶこともできます。
不思議だなと思った点は、ユーザーが並んでいるスライダーです。画面上では5人分表示されているのですが、触ってみてスライドができるんだと知ることができました。少し見切れさせたらいいのになーとか思いました。並び順がリアルタイムで切り替わるのを確認したのですが、どういった規則のもと並んでいるのかはわからなかったです。
ホーム画面DM画面アクティビティ画面で下に画面を引き伸ばすと、可愛いメッセージが表示されるのを今回知ることができました。遊び心もあるアプリだったんだ!となりました。
slackを新規で始めた時のBlank stateどんな感じだったっけなーと気になりました。今度確認してみます。以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
