
アプリ模写100本ノック_YAMAP #52
今回はYAMAP(iOSアプリ)です。
YAMAP(iOSアプリ)は、登山者向けの登山地図GPSアプリです。地図はダウンロードしてオフラインでも使用でき、電波が届きにくい場所でもスマートフォンのGPSを使用して現在地や歩いてきたルートを知ることができます。
以前前職の先輩方に誘っていただき、何度か本格的な登山に挑戦した際に知ったアプリです。アプリを使っていたのは先輩だったのですが、すごくいいんだよと教えてもらっていて気になっていました。
サービスを模写してみて、コア機能は登山地図GPSだけど、それ以外の要素もたくさんあり面白かったです。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方

上記の後にまとめとして「やってみて感じたこと・気づいたこと」を画面ごとに書き出しています。
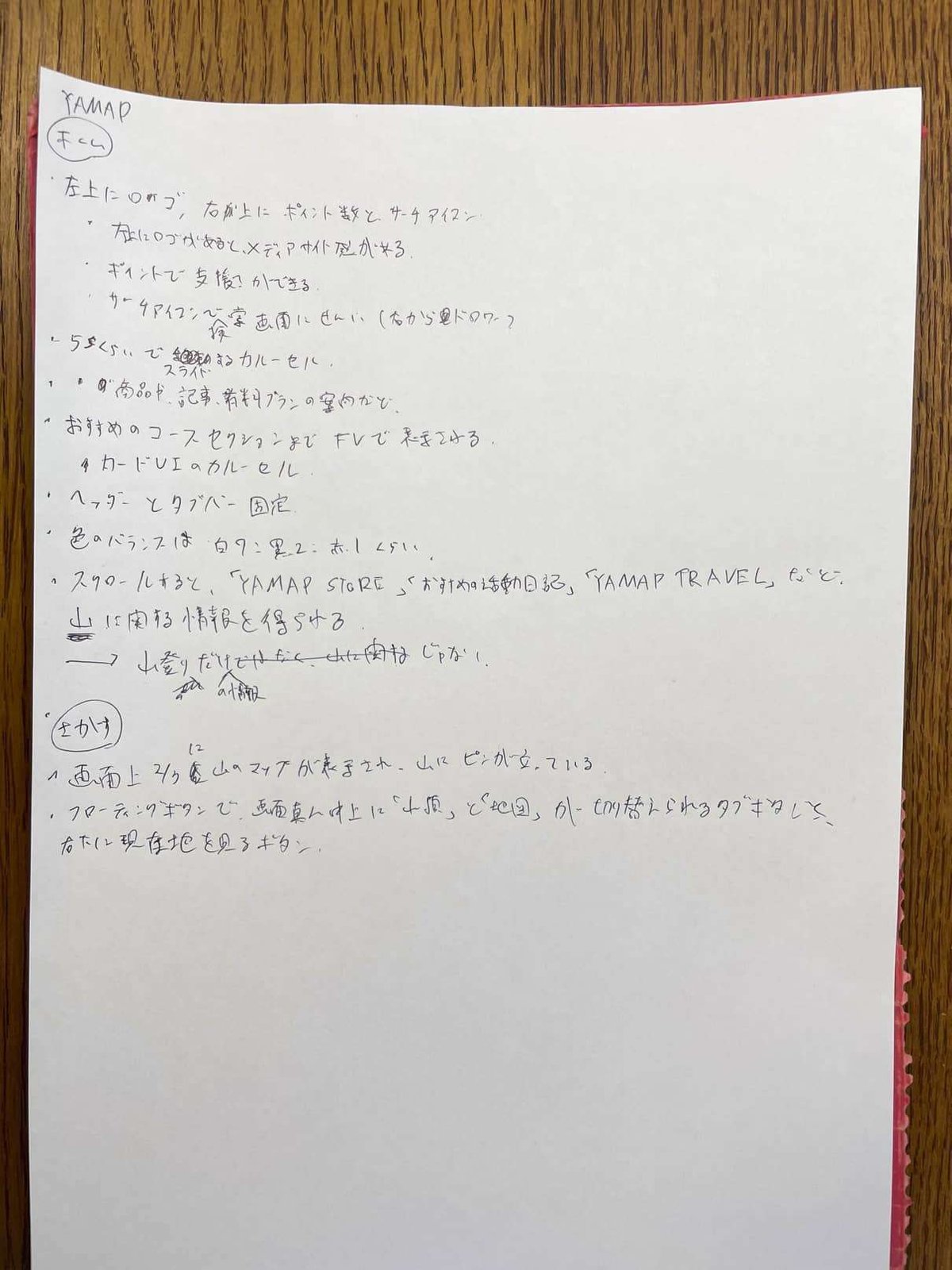
アプリを触りながら、気になったことをメモ

ホーム
左上にロゴ、右上にポイント数とサーチアイコン
左上にロゴがあると、メディアサイト感がある
ポイントで支援?ができる
サーチアイコンで検索画面に遷移(右からドロワー)
5sくらいでスライドするカルーセルが画面上部にある
商品や記事、有料プランの案内なdp
おすすめのコースセクションまでFVで表示される
カードのカルーセル
ヘッダー(ナビゲーションバー)とタブバー固定
色のバランスは白7:黒2:赤1
スクロールすると、「YAMAP STORE」「おすすめの活動日記」「YAMAP TRAVEL」など山に関する情報が得られる
→ 山登りだけの情報じゃない
さがす
画面上2/3に山のマップが表示され、山にピンが立っている
フローティングボタンで、画面真ん中上に「山頂」と「地図」が切り替えられるタブボタン、右下に現在地を見るボタン
やってみて感じたこと・気づいたこと

今回コア機能である山でのGPSを使った体験をせずアプリ模写をしたため、コア機能のUIを完全に見れてはいないのですが、それでもどんな状況で使われる画面なのかを考えられたデザインになっているなと各画面で感じました。
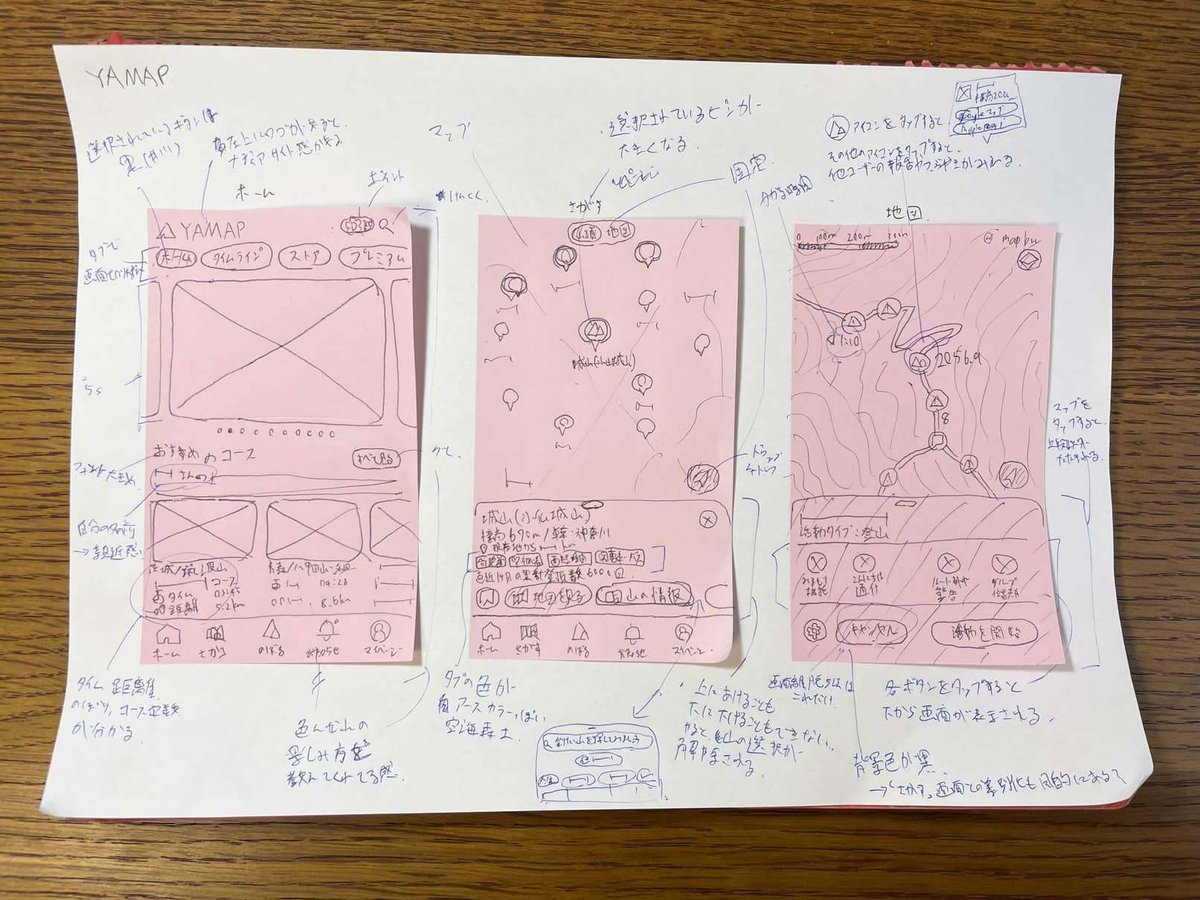
ホーム画面では、おすすめのコースやYAMAPからのタイムライン、YAMAP STOREなどさまざまなセクションがまとめられています。右上にはDOMOポイントという機能があり、プロジェクトの支援ができるそうです。
この画面で感じたのは、ただ単に山登りの手助けをするサービスというわけではないと思いました。YAMAPは登山者だけではなく、アプリを使って良い体験を手助けし、山登りをより好きになってもらい、ユーザーの生活をより豊かにしたいと考えているのかなと感じました。
いいなと思った点は、フォントサイズや色、配置のバランスです。タブ切り替えやカルーセル、カードなど、よく利用されるUIを使っているのでユーザビリティが高く、セクションのタイトルのフォントサイズやそれぞれの要素のradius、マージン、色の調整で圧迫感を軽減していると感じました。
また、この画面を見ているユーザーは山にいる時ではなく、電波が届く山ではない場所で落ち着いているはずなので、読ませる情報を多く載せているのかなと思いました。
さがす画面では、現在地から近い山もしくは、選択した山の情報をマップで見ることができます。マップ下にはハーフモーダルが表示され、山を選択せしていない場合、サーチバーと、表示エリアから近い山を検索ボタン、カードで山の紹介が表示されます。山を選択している場合、マップに刺されたその山のピンが大きくなり、ハーフモーダルにそのやまの情報が表示されます。
いいなと思った点は、色の使い方です。マップを使っているので、地形に関する色が多用されており、ピンは濃い緑と緑が使われています。また、タグには水色、黄緑、青、グレーが利用されており、色のトンマナが整っているなという印象を受けました。ただ、ボタンの色はおそらく#000の黒を利用しているかなと思います。アースカラーではないこともあり、ボタンがすごく目を引くよう設計されています。いろんな色が利用されているゆえに黒をボタンの色にするというのが面白いなと思いました。
地図画面では、実際に山登りをする際に使われる画面が表示されます。さがす画面と同様に、マップとハーフモーダルが表示されています。マップは登山地図が利用されており、赤色でルートが表示されます。ルート上にアイコンがあるのですが、これらは他ユーザーが投稿した警告や口コミです。
ハーフモーダルには、山登りを安心してできるような機能が揃っています。このように、機能面で山登りの遭難リスクや山登りからの帰宅を心配しているユーザーの周りの人への精神的負担の軽減なども用意されています。
いいなと思った点が、ハーフモーダルの色です。ハーフモーダルの背景色が黒になっています。これが合っているかはわからないのですが、自分の予想だとこの画面開いている時ユーザーは山にいて、光の反射があると思うので、一番光を吸収しやすい色の黒を使い、視認性を高めているのかなと思いました。自分の体験談にはなるのですが、晴れの日に木々があまりないエリアだと眩しくて画面が少し見づらかった記憶があります。そこから予想しました。
基本白の背景地図に赤線でルートが引いてあるのも誘目性の観点から利用しているのかなと思いました。
全体を通して、利用状況に合わせた画面設計をしていて、実際の生活や行動に寄り添っているアプリでいいなと思いました。以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
