
アプリ模写100本ノック_オーディオブック #51
今回はオーディオブック(iOSアプリ)です。
オーディオブック(iOSアプリ)は、日本最大級のオーディオブック配信サービスです。プロのナレーターや声優が書籍を読み上げてくれる「耳で聴く本」で、通勤中や家事をしながらでも音声で読書を楽しむことができます。
サービス名と名称が同じのためややこしいのですが、オーディオブックという機能・サービスは、プロのナレーターや声優が書籍を読み上げてくれる「耳で聴く本」です。
オーディオブックは何年も前から認知していたのですが、音楽配信サービス以外でシークバーのあるアプリがどのようなことに考慮しているのかを知りたくなり対象にしました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
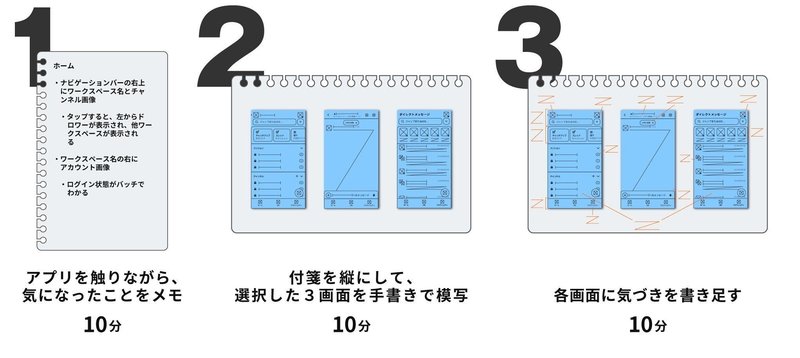
アプリ模写100本ノックやり方

上記の後にまとめとして「やってみて感じたこと・気づいたこと」を画面ごとに書き出しています。
アプリを触りながら、気になったことをメモ

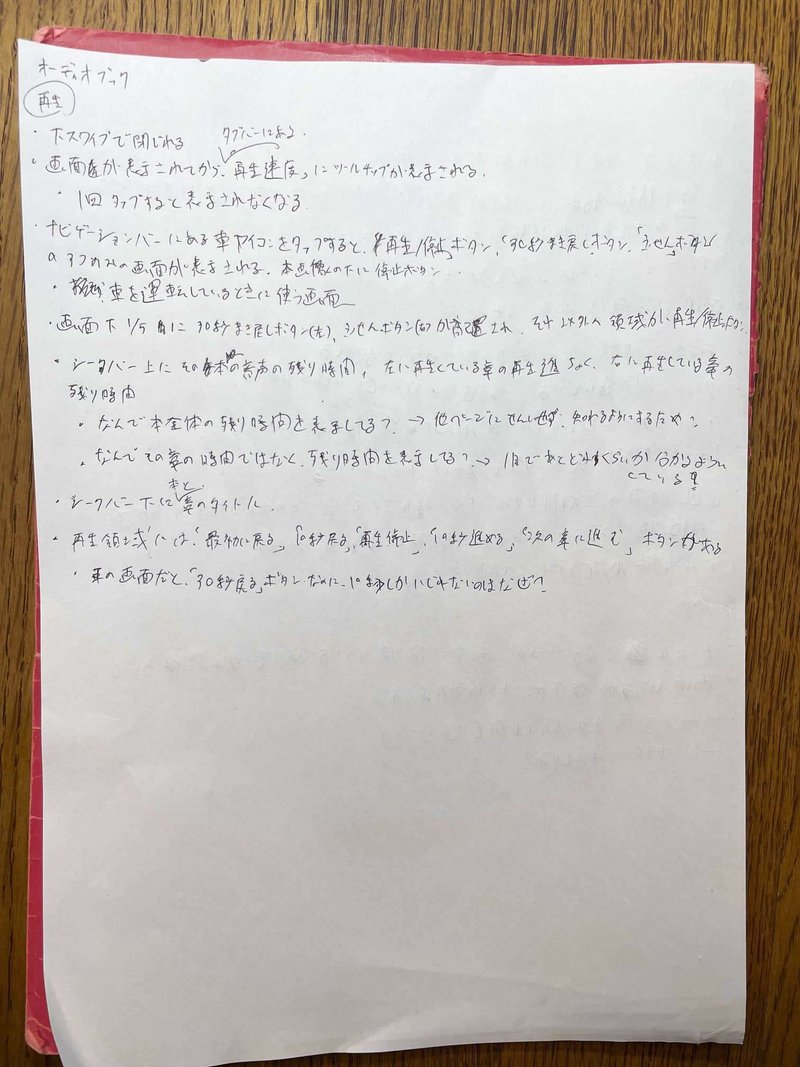
再生
下スワイプで閉じられる
画面が表示されてからタブバーにある「再生速度」にツールチップが表示される
1回タップすると表示されなくなる
ナビゲーションバーにある車アイコンをタップすると、本の画像、「再生/停止」ボタン、「30秒戻る」ボタン、「付箋」ボタン、のみの画面が表示される
車を乗車している時に使う画面
画面下1/5に「30秒戻る」ボタン(左)、「付箋」ボタン(右)が配置され、それ以外の領域が「再生/停止」ボタン
ボタンサイズやアイコンのサイズがかなり大きい
シークバー上にその本の全体の残り時間、左に再生している章の再生進捗時間、右に再生している章の残り時間
なんで本全体の残り時間を表示してる?
→他ページに遷移せず、知りたい情報を得られるようにしている?
なんでその章の時間ではなく、残り時間を表示してる?
→一目であとどれくらいかわかるようにしている?
シークバー下にほんと小のタイトル
再生ボタンがある領域には「最初に戻る」「10秒戻る」「再生/停止」「10秒進める」「次の章に進む」ボタンがある
車の画面だと「30秒戻る」ボタンなのに、この画面だと「10秒戻る」ボタン?
やってみて感じたこと・気づいたこと

使いやすいし、いろんな配慮がされているアプリだなと感じました。オーディオブックに限らず、長く利用されているサービスはUIを見るだけでその理由がわかってくる気が最近しています。情デザインに寄っているわけではなくとも、ライティングや配置位置、マージン、フォントサイズひとつずつに配慮があるなと思います。
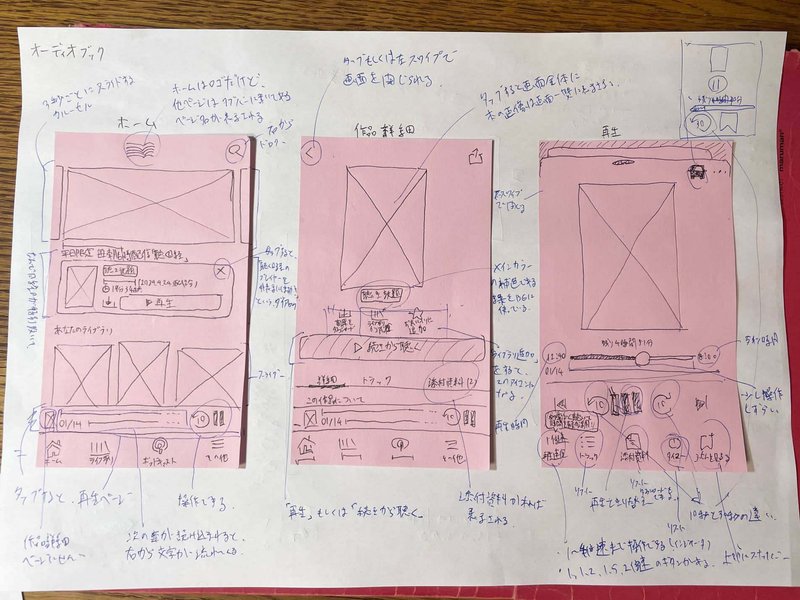
ホーム画面では、作品を一覧で見ることができます。
オーディオブックを利用しているユーザー層は幅広く、おそらく20代から60代までいると思います。なので単純明快なUIにする必要があるのだと思いました。
例えば、おすすめの本屋利用方法を教えてくれるバナー広告が画面最上部に配置されていたり、自分のライブラリや関連する作品を馴染みのあるカルーセルのUIでデザインしていたりです。
面白いなと思った点は、タブバー上に固定される再生中の作品の「10秒戻る」ボタンと「再生/停止」ボタンのサイズです。かなり大きく、色も一番濃いグレーを利用しています。このことからも幅広い世代に考慮しているんだろうなと思いました。
ただ、なぜ日本経済新聞朝刊をまとめた「聞く日経」というチャンネルが画面上部に配置されているかが調べてもわからなかったです。親会社?出資してもらってる?
作品詳細画面では、選択した作品のダウンロードやライブラリ保存、再生をすることができます。また、スクロールしていくと作品の詳細や関連作品を見ることができます。
この画面で面白いなと思った点は、作品名をテキストで表示していないことです。その代わりに本のサイズを画面上半分まで使い、表紙でタイトルを読ませるようにしています。
予想ですが、視覚と操作両方の情報量を減らしたかったのかなと思いました。本の画像サイズを上げればタイトルを入れる必要はないし、その分ゆとりのあるマージンを取れるし、スクロールさせずにアプリを扱えます。また、ファーストビューで表示された画面で全てボタン要素になっており、操作してる感を得られます。画像をタップすると画面いっぱいに表紙が見れるのもタイトルを読みやすくするための配慮&操作してる感がない場所をなくしているのかなと思いました。
再生画面では、現在再生している作品の再生状況や、それに付随する機能が用意されています。
あまり見ないなと思ったのが車アイコンの機能です。タップすると、かなり大きく、「再生/停止」ボタンと「30秒戻る」ボタン、「付箋」ボタンが表示されます。おそらく、ユーザーは運転中に利用している方も多いことが調査で判明し、追加された機能だと思います。乗車している時に目で見ずとも操作ができるよう全ての機能が大きく設計されています。このUIを見て良いUIとは状況によって異なるし、悪いUIは状況によって最適解になりうるんだなと改めて感じました。
また、通常の画面だと10秒を前後に移動させることができるのですが、車画面だと30秒前に戻す機能のみ用意されています。おそらく、運転中にハンドルから手を離す時間を減らし、運転に集中できるよう考慮されているんだろうなと思いました。
シークバー周りも、音楽配信サービスでは見ない設計をしていて面白かったです。サービスを利用する目的によって、同じUIでも利用方法がここまで違うんだなと体感しました。以上です。
この記事が気に入ったらサポートをしてみませんか?
