
アプリ模写100本ノック_Suica #42
今回はSuica(iOSアプリ)です。
Suica(iOSアプリ)は、JR東日本が提供する交通系ICカード「Suica」の機能を使えるようにしたスマホアプリです。カードタイプのSuicaとモバイルSuicaで基本的な機能に大きな違いはありませんが、モバイルSuicaはスマホに登録して使うのでSuicaのカードを持ち運ぶ必要がありません。
現在自分はPasmoを使用しているのですが、以前はSuicaを使用していました。
サービスを考えては形にするということをここ一年やっているのですが、誰もが当たり前のように使えるってすごいなとひしひし感じています。みんなが当たり前に使っているサービスはなぜ当たり前に使えているのでしょうか。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
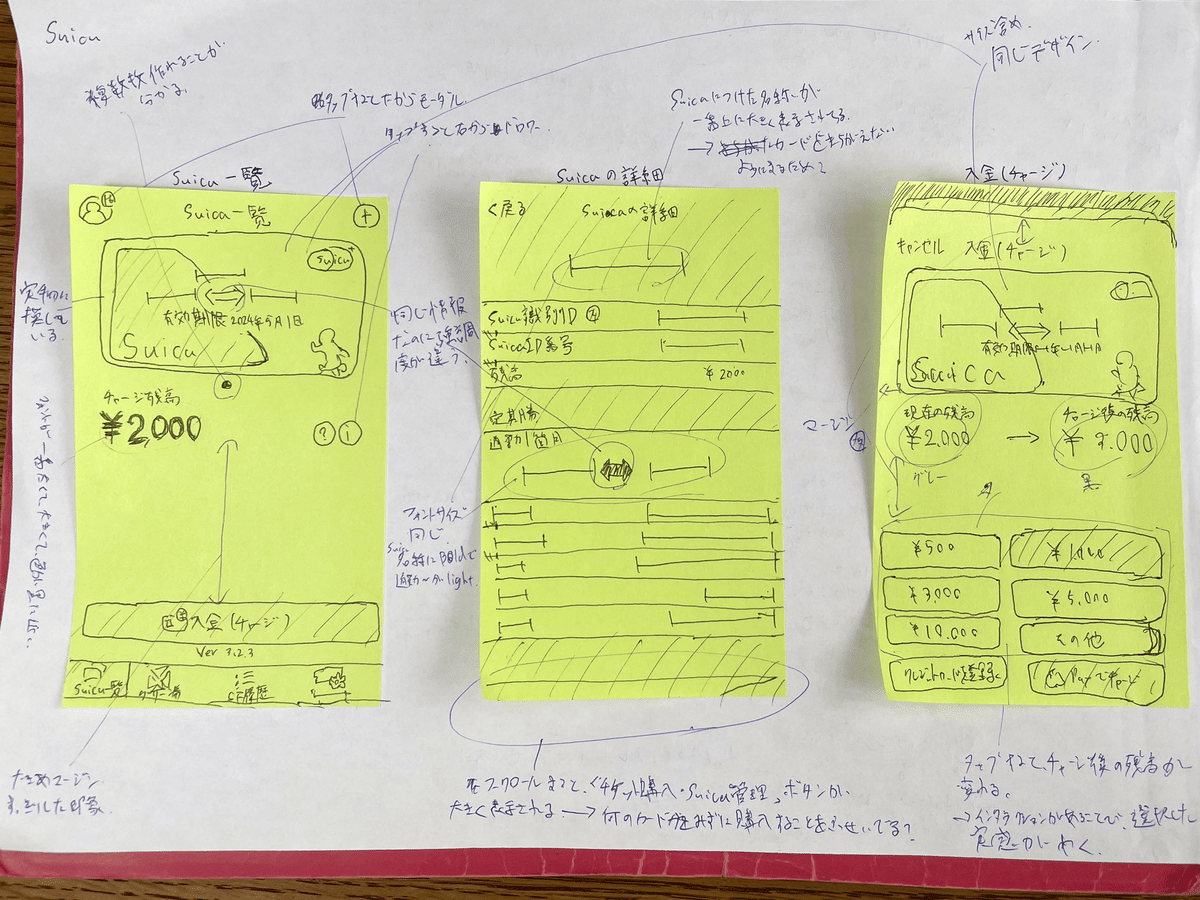
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
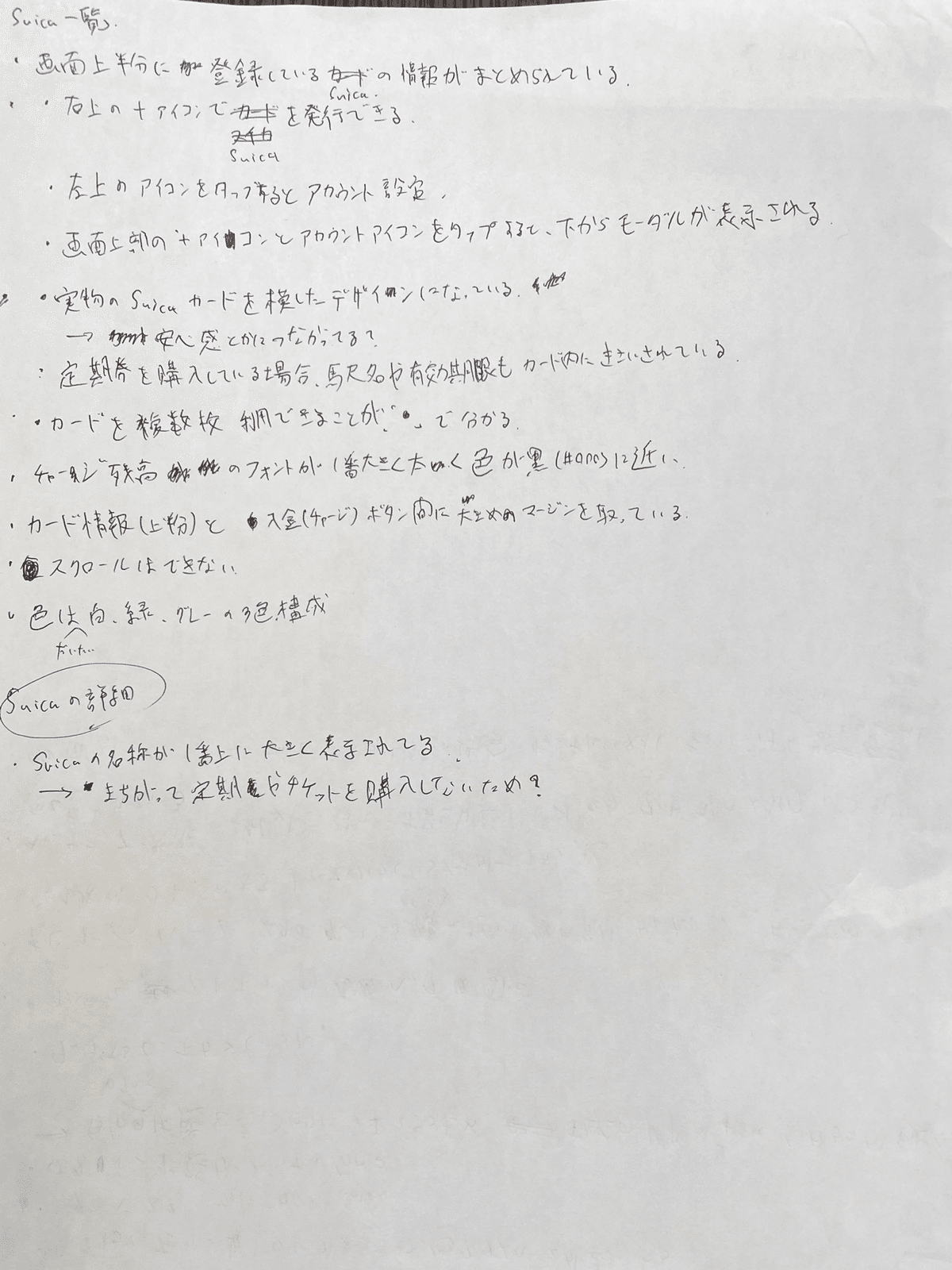
アプリを触りながら、気になったことをメモ

Suica一覧
画面上半分に登録しているSuicaの情報がまとめられている
右上の「+」アイコンでSuicaを発行できる
左上のアイコンをタップするとアカウント設定
画面上部の「+」アイコンろアカウントアイコンをタップすると下からモーダルが表示される
実物のSuicaカードを模したデザインになっている
→安心感とかにつながっている?定期券を購入している場合、駅名や有効期限もカード内に記載されている
カードを複数枚利用できることが「・」でわかる
チャージ残高のフォントが1番サイズが大きく、フェイトが太く、色が#000に近い
カード情報(上半分)と入金(チャージ)ボタン間に大きめのマージンをとっている
スクロールはできない
色は大体白緑グレーの3色構成
Suicaの詳細
Suicaの名称が一番上に大きく表示されている
→間違って定期やチケットを購入しないため?
やってみて感じたこと・気づいたこと

「どんな状況で開くことが多いのか」、「どんなことが起こるとネガティブな体験になるのか」ということが画面ごとに考えられているのかなと感じたアプリでした。
Suicaのアプリを開くタイミングは「入金(チャージ)をするとき」と「定期を購入もしくは更新をするとき」の2つが一般的に利用されている使用方法なのかなと予想を立て、サービスを見ました。
Suica一覧画面では、カード情報を見ることができます。画面上部にカード情報とそのカードに入金しているチャージ残高、下部に入金(チャージ)ボタンが配置されています。
FVであるこの画面をユーザーがどこで、どんな心理状況の時に開くことが多いのかを考えたところ、おそらく駅やバス停などであまりゆっくりした心理状況でない時かなと思いました。改札前などでチャージできていなかった、定期を更新できていなかったことに気づき利用することもあると思います。そんな状況でも使いやすいと思ってもらうように設計されているなーと思った点が2点あります。
1つ目は、本物のカードを模したデザイン内に本物のカードと同じ配置で情報を記載しているということです。これにより見慣れているかつ安心感があるため、どこに情報があるのかわからなくなるということが減ると思います。
2つ目は、マージンの取り方です。全体的に広めに取っているのですが、カードデザインとチャージボタンの間のマージンを大きく取っています。これにより間違えようがなく、どちらの要素も前に出ていて視認性も高くて良いなと思いました。
Suicaの詳細画面では、登録しているSuicaの情報の詳細を見ることができます。この画面はSuicaカードをタップすると表示されます。ホーム画面を見た時に「カードをタップすると定期を更新できそう」と感じた理由はなんなんだろうといまだに考えています。おそらく、定期更新に一番関連がありそうなデザインだからなのかなと思います。
要素としては、Suicaの名称や詳細情報、定期購入・更新ボタンがあります。いいなと思った点は3点あります。
1点目は、自分で設定したSuicaの名称が一番上に目立つデザインで配置されている点です。これにより目的のカードの情報だと気付きやすくもなるし安心感も与えることができます。
2点目は、定期で契約している駅名間にある両向きの矢印と駅名のデザインです。Suica一覧画面とデザインが異なり、黒塗りになっています。フォントサイズは一番大きいのですがウェイトはライトです。これにより目立つけどSuica名称よりは目立たないようコントロールしています。
3点目は、定期購入・更新ボタンがFVから見切れていることです。これによって感覚的に決済まで進むということが防げるかなと思います。
望んでいないSuicaカードの定期を更新してしまうというネガティブな体験を起きにくくするように設計されているなと感じました。
入金(チャージ)画面では、チャージをして残高を増やすことができます。現在のチャージ額からどれくらい増えるのかを明示してくれているため、安心感があるなと思いました。
いいなと思った点は、Suica一覧画面にあるカードデザインをそのまま使用し、マージンも多くとっていることです。これによってトンマナが揃っていて違和感を感じないし、どこで何ができるのかがわかりやすいなと思いました。他にもフォントやカラーでいろんな工夫がされているなと思いました。
総じて、間違えて入金してしまった、間違えて目的のカードではないカードに入金してしまったなどのネガティブな体験を防ぐだけでなく、使いやすく、急いでいる時でも迷子になりにくい設計になっていて親切だなと思いました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
