
【近森産業】採用パワポの作り方04
【近森産業】採用パワポの作り方03では、FUJIさんデザインの近森産業採用動画から、「会社紹介スライド」と「部門紹介スライド」の間に写真がパラパラと流れるアニメーションを作りました。
今回は、「部門紹介スライド」を左右に動かして2部門の対比を分かりやすく表現してみましょう。
営業部スライドをつくる

タイトルスライドとデザインをあわせて、部門紹介スライドも文字を必要最低限に抑え、写真やアイコンを使ってミニマルに表現します。

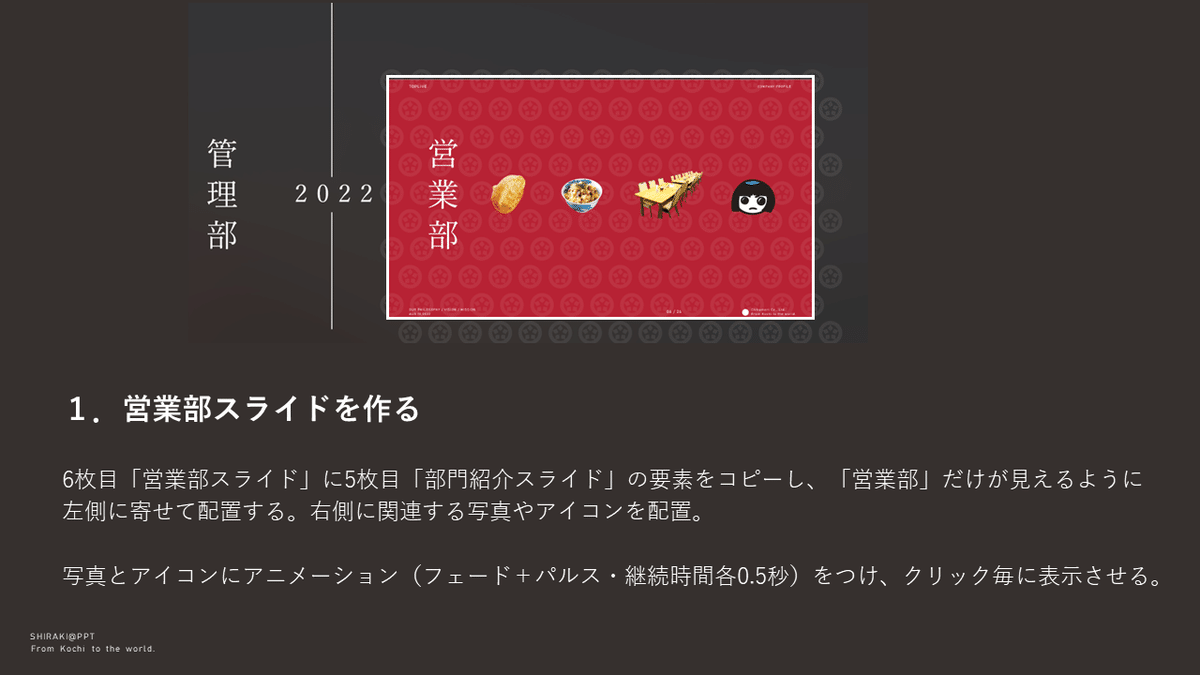
6枚目「営業部スライド」に5枚目「部門紹介スライド」の要素をコピーし、「営業部」だけが見えるように左側に寄せて配置します。「営業部」と書いた縦テキストボックスの右側に関連する写真やアイコンを配置しましょう。
写真とアイコンにはアニメーション(フェード+パルス・継続時間各50秒)をつけて、クリック毎に表示させます。
営業部スライドから部門紹介スライドに戻る

7枚目は「部門紹介スライド」をコピーしてつくります。

スライドの右外に「営業部スライド」の要素をコピーして配置しておきます。ここで、変形した時のアニメーションの動きを考えながら要素間の幅を広げておきます。
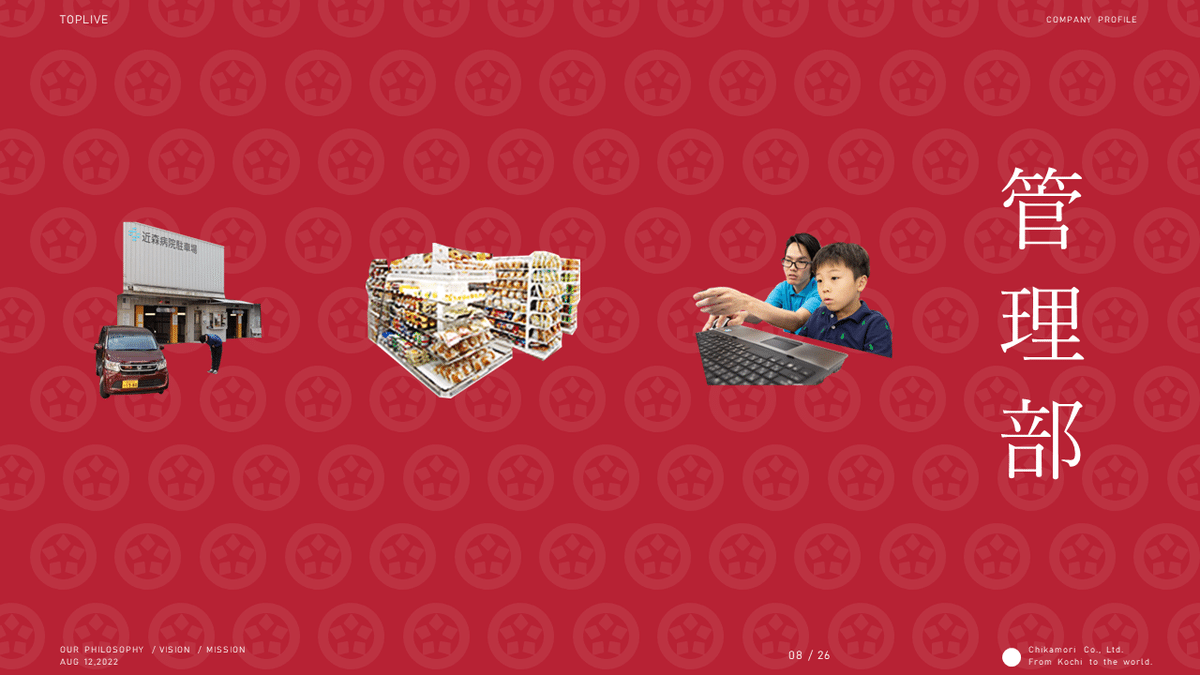
管理部スライドをつくる

8枚目の「管理部スライド」も、「営業部スライド」と同様にミニマルなデザインで作成します。

できたら「営業部スライド」と同じように、写真とアイコンにアニメーション(フェード+パルス・継続時間各0.5秒)をつけて、クリック毎に表示させます。
管理部スライドから部門紹介スライドに戻る

9枚目は、7枚目と同様に「部門紹介スライド」をコピーして作ります。

今度は左外に「管理部スライド」の要素をコピーして配置します。こちらも、変形した時の動きを考えて要素の間隔を広めに調整しておきましょう。
まとめ
今回は「部門紹介→営業部→部門紹介→管理部→部門紹介」というスライドの流れをつくってみました。このように、スライドの流れにひと手間かけることにより、2つの部門を左右に切り替えて紹介しながら、部門の違いをイメージしやすくすることができます。変形をマスターしたみなさんなら簡単に作れると思うので、2つの要素を対比させたい時に使ってみましょう。
現在BLOCKDESIGNでは、パワポの神FUJIさんによる「センスのいいスライドをつくるパワポ講座」無料説明会の申込受付中(2024年1月10日 (水) 18:00-19:00開催予定)です。興味のある方はぜひこちらも参加してみてください↓
この記事が気に入ったらサポートをしてみませんか?
