
【近森産業】採用パワポの作り方03
【近森産業】採用パワポの作り方02では、FUJIさんデザインの近森産業採用動画から、左右にパカッとわかれる数字アニメでインパクトのある「沿革スライド」と「会社紹介スライド」をつくる方法を解説しました。
今回は「部門紹介スライド」を作り、前回作った「会社紹介スライド」と「部門紹介スライド」の間に写真がパラパラと流れるアニメーションを作ってみましょう。
部門紹介スライドはシンプルにつくり、数字を目立たせる
前の手順で作った「沿革スライド」と「会社紹介スライド」につながるように「部門紹介スライド」を作ります。

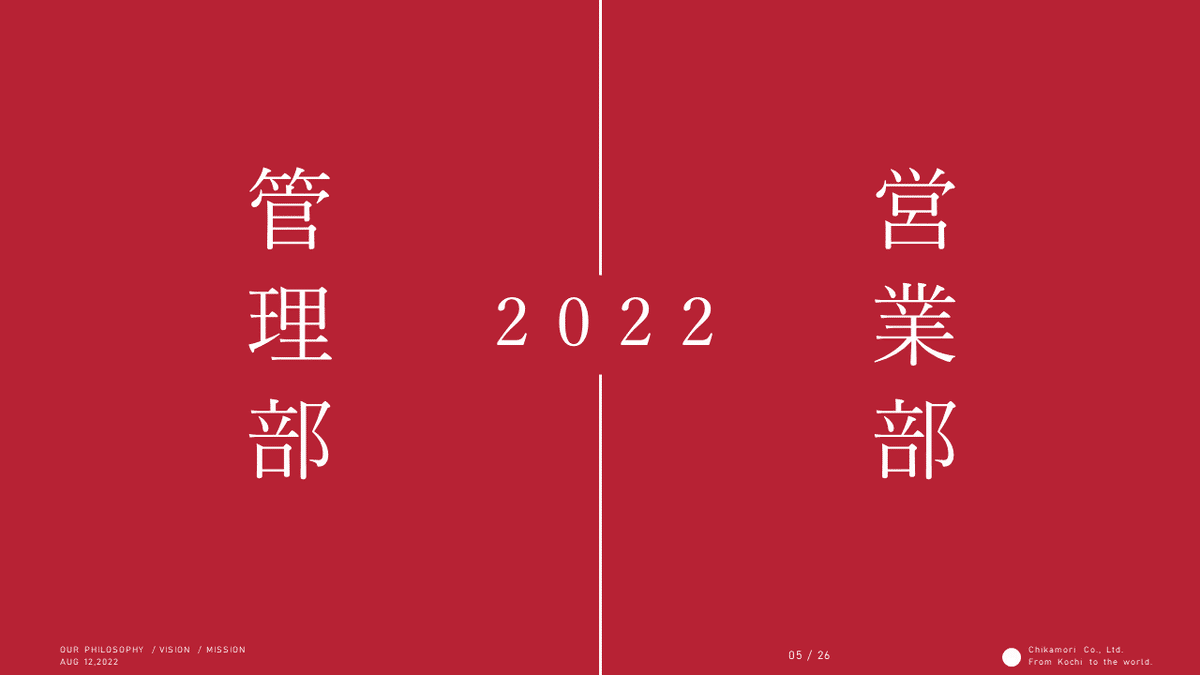
5枚目のスライドを開き、真ん中に会社説明を行う年度(ここでは2022)を記載したテキストボックス(游明朝・54pt)を配置して上下に白線(2pt)を引きます。
白線の左右に部門名「管理部」「営業部」を記載したテキストボックス(游明朝・72pt)を配置しましょう。
会社を紹介する写真を選び、スライドの前後に配置する
会社紹介の写真を「会社紹介スライド」と「部門紹介スライド」の間に隠しておいて、スライド切り替え時にパラパラと流すことで、聴衆と一緒に会社の歴史を振り返るエモいプレゼンを作ることができます。

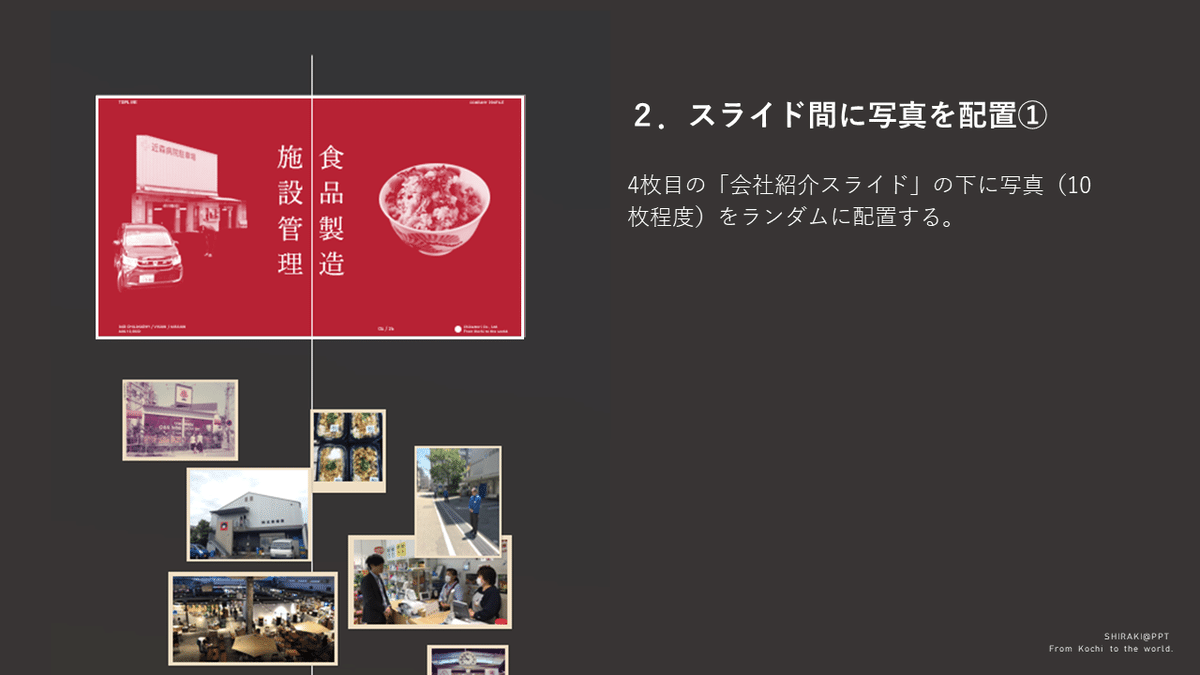
①これまでの会社の歴史や、社員の働く様子、商品やサービスなどが分かるような写真を10枚程度選び、スライド4枚目「会社紹介スライド」の下にランダムに並べます。

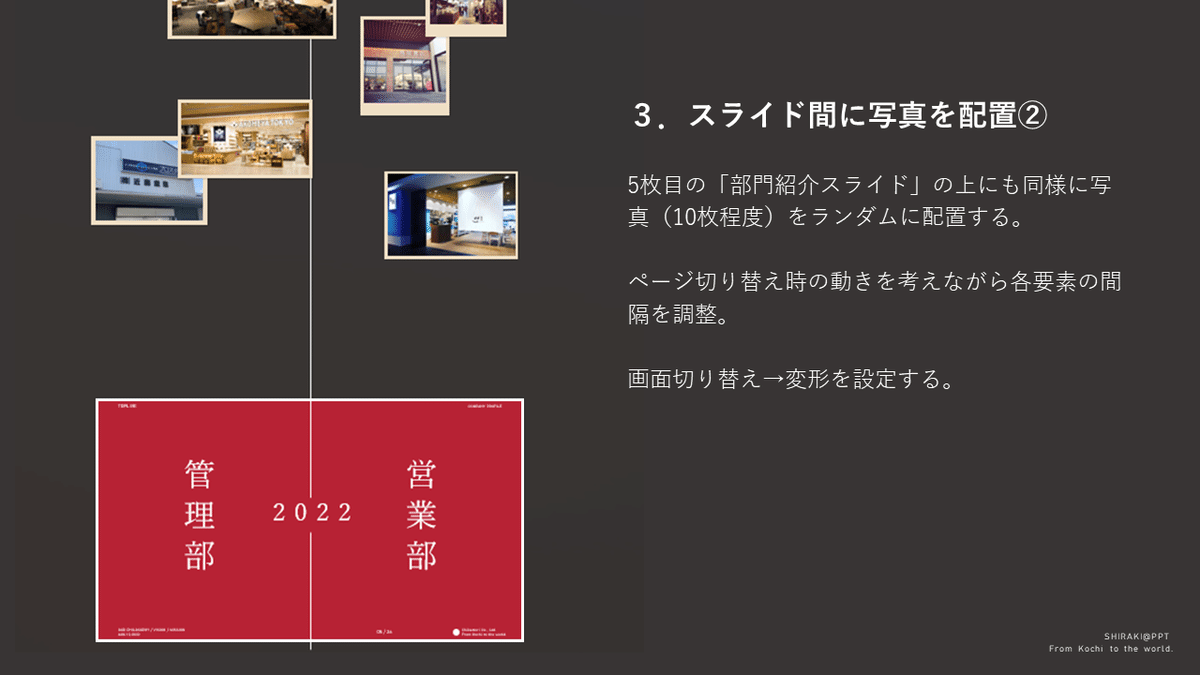
②①で張り付けた写真をコピーして、5枚目の「部門紹介スライド」の上にも貼りつけます。この時に写真の上下の順番をいくつか入れ替えておくと、画面切り替え時に写真が移動する速度が変わり、面白い動きになります。
変形を使った画面切り替え
ここでは「変形」で上下の動きを作り、その間に写真を挟み込んで動かすという高度な画面切り替えの設定をします。
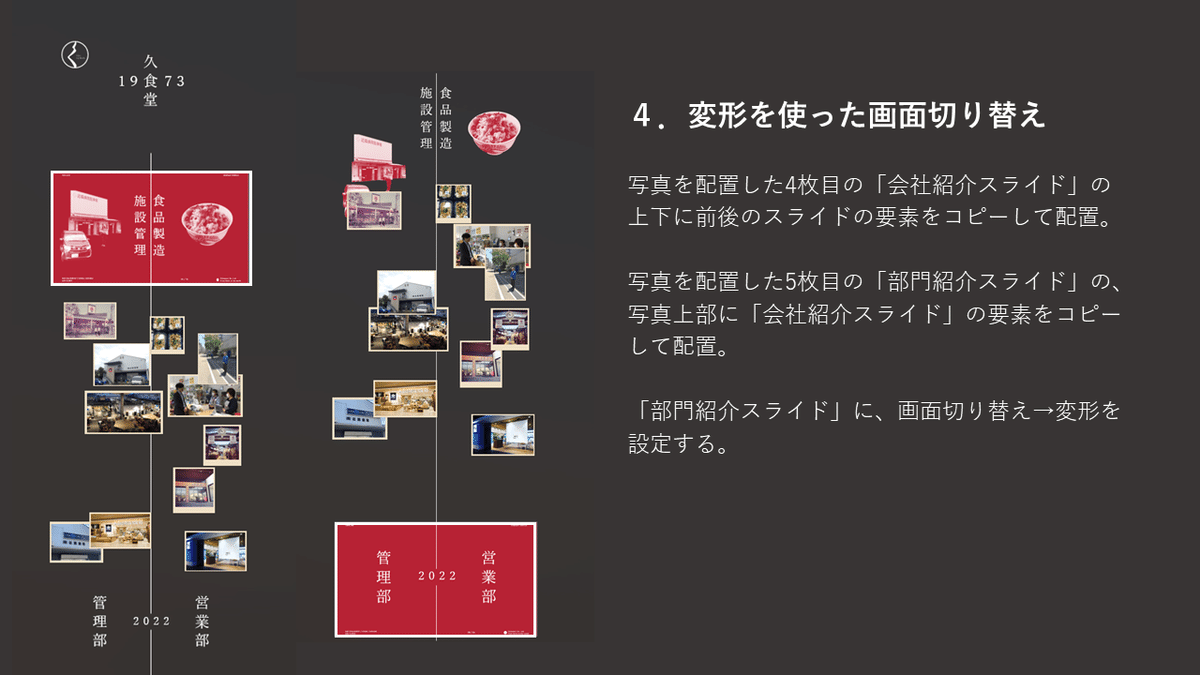
スライド枠外のデザインが複雑になるので、下の画像を参考にスライドアニメを確認しながら配置してみてください。

①写真を配置した4枚目の「会社紹介スライド」の写真上部に、前スライド(沿革スライド)の要素をコピー、写真下部に後スライド(部門紹介スライド)の要素をコピーして配置します。
②写真を配置した5枚目の「部門紹介スライド」の写真上部に、前スライド(会社紹介スライド)の要素をコピーして配置します。
③5枚目のスライドに「画面切り替え→変形」を設定する事で、4枚目から5枚目のスライドに上下の動きで移動する際に、写真をパラパラと表示することができます。
まとめ
いかがでしたか?変形を使った画面切り替えに写真を組み合わせることで、パワポにアルバムをめくるような面白い表現を加えることができます。これは採用パワポだけでなく、結婚式の新郎新婦紹介のようなエモーショナルな場面などでも、すごく使えそうです。
現在BLOCKDESIGNでは、パワポの神FUJIさんによる「センスのいいスライドをつくるパワポ講座」無料説明会の申込受付中(2024年1月10日 (水) 18:00-19:00開催予定)です。興味のある方はぜひこちらも参加してみてください↓
この記事が気に入ったらサポートをしてみませんか?
