
2月のまとめ
●今月のトピックス …… 恵比寿映像祭に参加
動画貼ります↓
この経験はとても貴重で「かなり凄いこと」でした。
色々な人の作品を見たくて3回行きました。(何しろ全部見ようとすると4時間弱)開かれた空間にモニターが置かれ、外に向かって発信しているのにアンビエントでもあるという新しい体験でした。
私の場合、恵比寿まで片道2時間だけど、旧友と再会したり一緒に見に行ってくれたりでとても良い時間を過ごすことができました。
ずっと自分の作品の発表の方法について考えていたので、フィジカルな展示やWEBに上げていくのとはまた違う今回のやり方が、軽やかなのにインパクトもあるという心地よいもので、改めて今回参加出来た意義を噛みしめた半月でした。
2月の最初と中旬ではかなり季節感も違って、後半は花粉も飛び始めたけど
大屋根広場はジワジワ冷えるというのが身体的には率直な感想。
ちょっとだけコードの解説をします。
フィジカルな作品を作っていたのに、突然Creativecodingを始めたのは、新しい絵画空間を作りたいからで、私にとってはp5.jsもProcessingもPhotoshopもIllustratorもiMovieも全てツールです。
当然コーディングは初心者なので、画像を組み合わせたいと最初から思っていました。

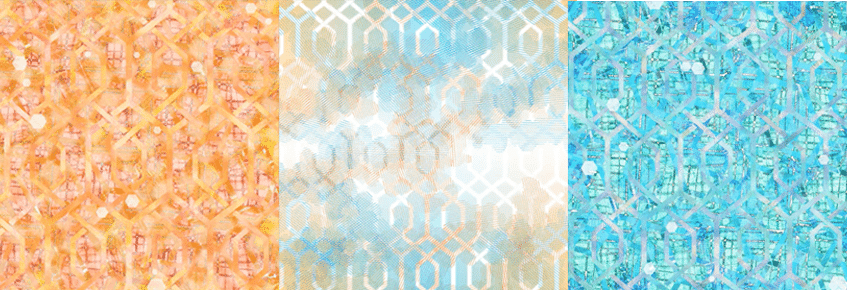
タイトルでもあるオレンジと水色は、反対色とまではいかないけど普段自分が組み合わせない色を2色ぶつけてみようと思って選びました。後から芸人のナガノという人が水色のシャツにオレンジのズボンがトレードマークであることを知り(笑)オレンジと水色をリアルに体現している人がいた!と思いましたが。
この作品は3つのコードでできています。
オレンジの1枚目と水色の3枚目は色違いで同じ構造です。
隙間の多いpng画像を4枚読み込み、1枚目は背景に、2枚目と3枚目は逆に回転し、4枚目は拡大するというものです。その上に六角形のパーティクルが飛んでさらに手前のレイヤーを感じさせるように作りました。
画像を読み込んで組み合わせるのを、自分ではジュラ紀のコードと呼んでいます。未熟なコードよりも感覚的にコントロールしやすいPhotoshopで調整した画像に逃げているとも言えますが、そのジュラ紀の中で、フィジカルな作品では出せない奥行きに出会ったのがこのコードです。ジュラ紀なりの1つの発見で、同じ構造の中に色々な画像を入れ込むことができます。
中央のオレンジと水色を繋ぐ役割のコードは、六角形の重なったモチーフがネガとポジのように逆の隙間になっていて、背景で動くオレンジと水色の細かい縞が重なるように調整しています。
この中央の2つの色を繋ぐコードは結構悩んで、これに決まるまで6種類ほど作りました。没にしたのも後々生かしていくつもり。
最終的に3つのコードをiMovieで繋いで(繰り返しがあるので、5つのコードとも言える)1つの映像にしましたが、複数のコードを繋ぐ面白さも発見したし、今まであまり使ってなかったiMovieと少し親しくなったような気がします。
2月に作ったコードのまとめなどは、3月前半に書きたいと思います。
この記事が気に入ったらサポートをしてみませんか?
