
【nocode #21】 nicepageでGridエレメントを使ってポートフォリオ的なページを作ってみようI

Portfolioページの構成
■Portfolioのページ構成案
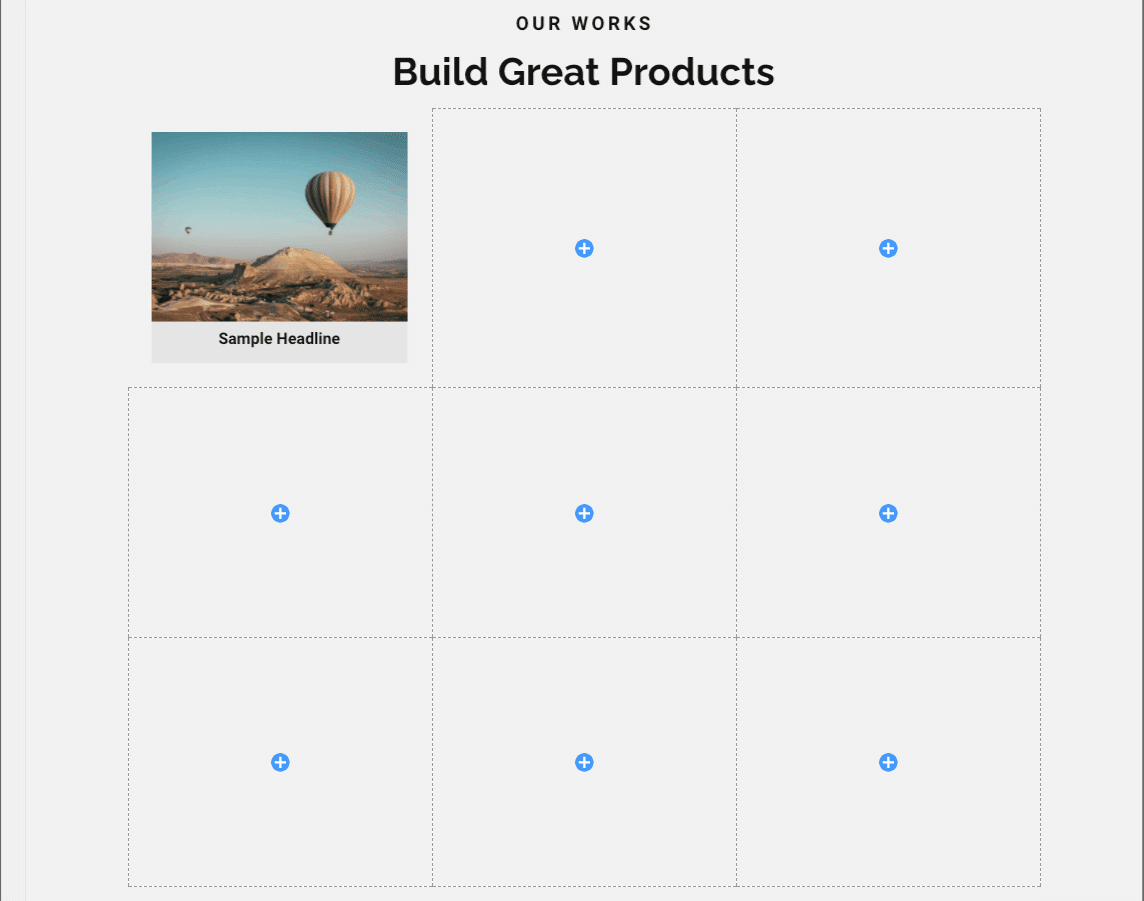
ページのイメージを簡単に書くとこんな感じです。

プロジェクトごとの画像サムネイルとプロジェクト名がならんで、クリックすると拡大表示して関連画像をすべて見れる、というまぁよくあるインターフェースです。
■Gridエレメント
まずはレイアウトのベースとなるGridエレメントを配置します。

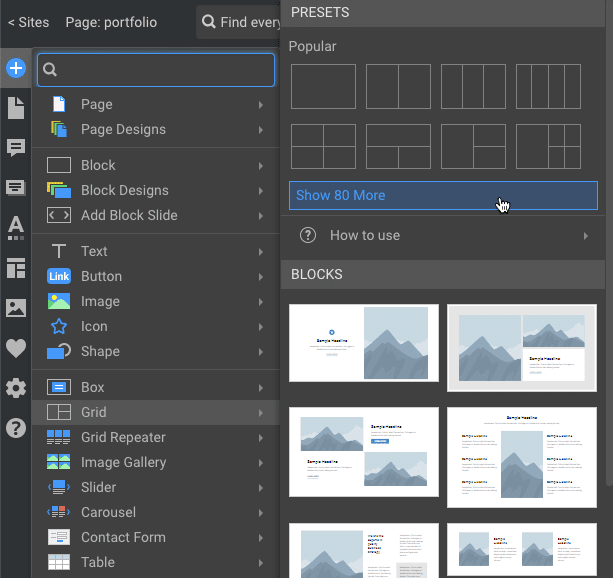
「Grid」→「Show 80 more」をクリック。

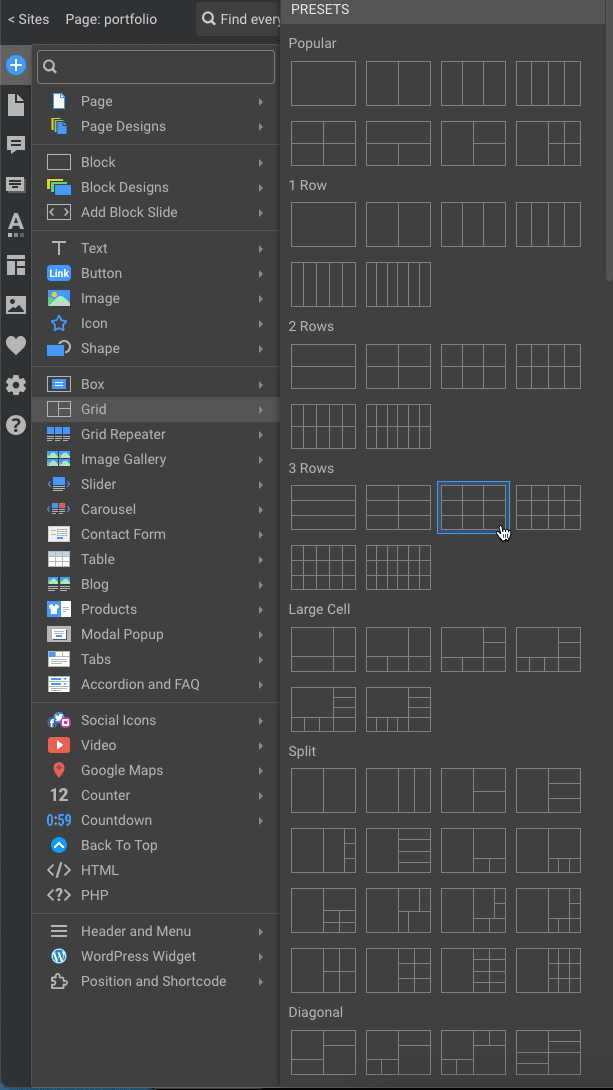
たくさんグリッドテンプレートがありますが、今回はその中から3Rowsの中にある3✕3のグリッドレイアウトを選びます。
ただグリッドの最大の問題は列(横)は増やせるのだけど、縦(行)は増やせないという・・・
ちなみに、Gridの下にある「Grid Repeater」のほうが行や列の追加ができたりと使い勝手はいいのですが、これを利用すると「List」エレメントになってしまい、Listに含まれる各「Item」内にスライダーエレメントが配置できなくなってしまいます。
なのでエレメントが「Grid」であることを確認して先に進めましょう。

エレメントを選択したときに左に表示されるエレメントタブにGridかListかが表示されます。
■「Grid」エレメントを配置してレイアウトを作成する。
先程の画像で3✕3のグリッドを選択すると2つの選択肢が表示されます。

カラム内を違ったレイアウトにするのか、同じレイアウトをリピートするのか
ここでできればレイアウトをリピートさせたいのですが、これを選択すると「List」エレメントになってしまい、スライダーを配置できないので、「Colomns are defferent」を選択して配置します。
リピートができないのですが、できるだけ作業を軽くしたいので、ひと手間かけようと思います。
■GridのCellの中にBoxを入れる
グリッドを配置したら、まず左上のセルの「+」アイコンをクリックして表示されるクイックメニューのパネルから「Box」→「Box」(一番上のBox)を選択します。

するとこのような感じでBoxエレメントが配置されます。
このBoxを少し縦に伸ばしておいて更にBox内の「+」をクリックしてスライダーを配置します。

もろもろ調整をしてこのような感じになりました。
調整したのは、
CellのPaddingをすべて10pxに。
それに合わせてスライダーのサイズを調整。
スライダーの下にプロジェクト名を表示するテキストを配置。
最後にCellの縦サイズを調整。
出来上がったのが上図のような感じです。
■スライダーをサムネイル化する
さてスライダーですが、現在「左右の画像切替I/F」と「インジケーター(画像枚数)」が表示されています。
ここでスライドして小さいままですが画像が見れるというI/Fはありだとは思うのですが、今回はあくまでサムネイルにするということにしたいと思います。
ではこの2つのI/Fを非表示にしていきましょう。
まず、スライダーを選択してプロパティパネルの「Slider」を選択します。

するとスライダーのプロパティパネルに切り替わります。

ここで「Autoplay on load」と「Pause on hover」のチェックを外して、上部の「<IMAGE GALLERY」をクリックして一つ前のパネルに戻ります。
次に「ARROWS」をクリックします。

「Arrows」のプロパティパネルが表示されました。
ここもパネル上部の「Show Arrows」のチェックを外して戻ります。
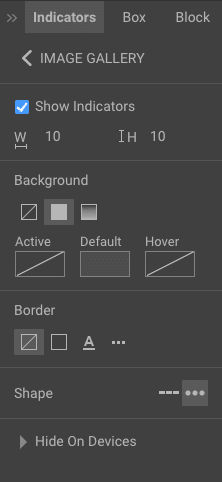
最後に「INDICATOR」をクリックしてプロパティパネルを表示します。

ここでも「Show Indicator」のチェックマークを外して戻ります。
これで、スライダーの左右の矢印やインジケーターは非表示となっているはずです。

大丈夫なようですね。
さて、次に今作成したスライダーをコピーして、他のセルにすべてペーストしていきます。

これも簡単です。
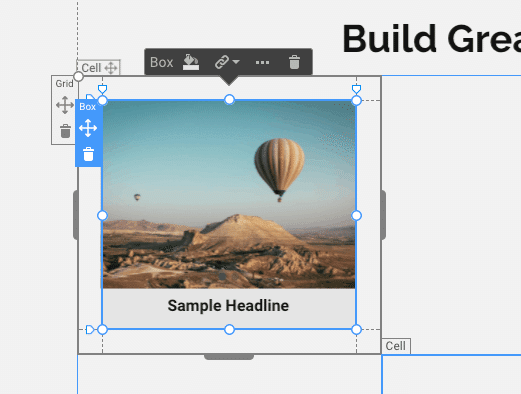
上図のようにBoxを選択してコピーします。
次にペーストしたいCellを選択した状態でペーストするだけです。
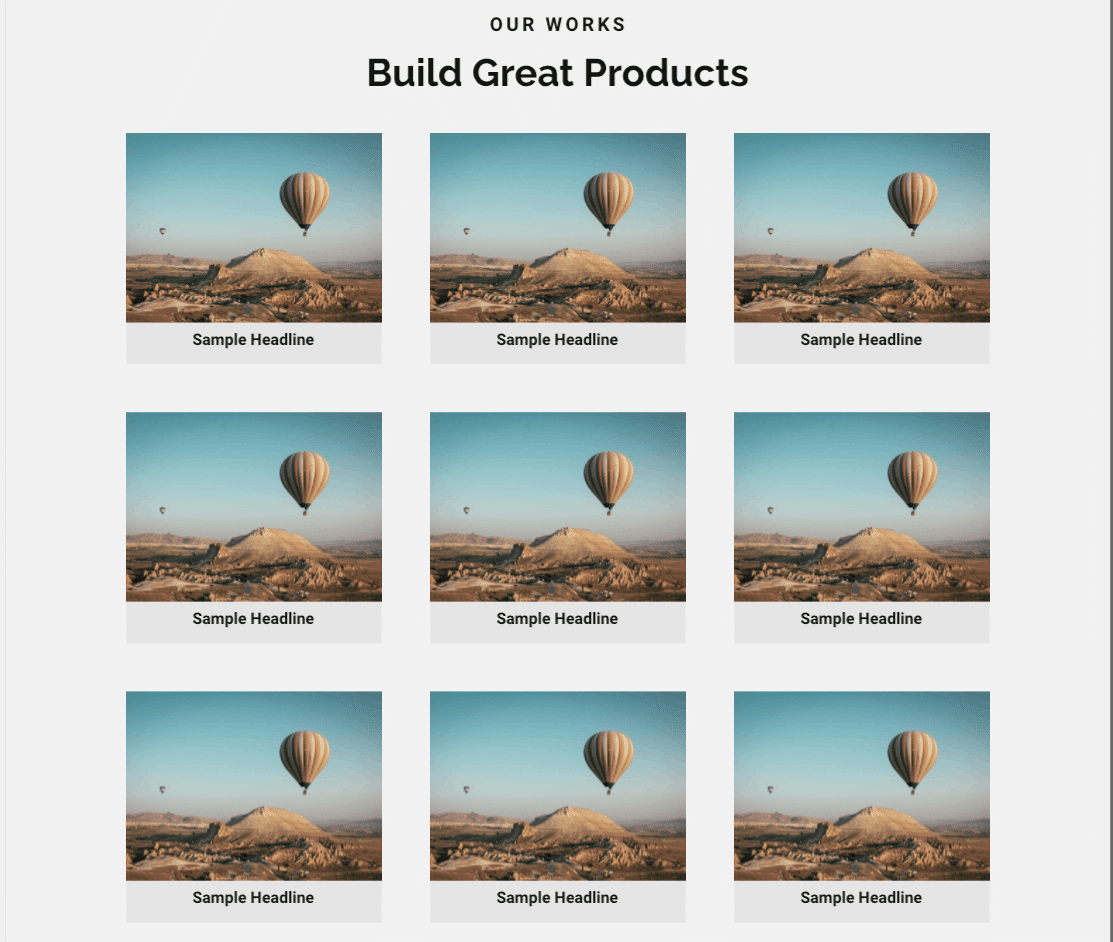
とりあえず全部にペーストしてみました。

完了です。
あとは各サムネイル(スライダー)に必要な画像を登録していく、という作業になります。
画像ははじめに「My Image」に登録をしてくのですが、その前にGridエレメントとスライダーのテストをしているうちに、テンプレート等を使ったので「My Image」内の画像がとんでもなく増えたので、ここで一旦不要な画像を削除して「My Image」内を整理したいと思います。
■My Image内の画像を削除する
はじめにクイックメニューの画像アイコンをクリックします。

すると、My Imageに登録された画像一覧のパネルが表示されるので、各画像の上にカーソルを持っていくと、画像右下にゴミ箱アイコンが表示されます。
これをクリックすることで登録された画像が削除されます。
編集が完了した最後にやってもいいのですが、このあとたくさんの画像を登録するので、一旦ここで整理をかけようと思います。
もうとにかくゴミ箱をクリックしまくって、必要のない画像はどんどん削除していきましょう。
ちなみにサイトで利用している画像のゴミ箱をクリックすると、

このようにエラーが表示されて、サイト内での利用を解除しないと削除できないようになっているので、ガシガシ削除してっちゃってください。
■画像をスライダーに登録する
画像をサイトに登録する方法はいくつかありますが、今回のように複数枚登録する場合は、まずデスクトップで必要な画像をすべて選択します。

これをすべて画像一覧のパネルにドラッグ&ドロップします。
これで登録が完了しました。
簡単でしょ?
画像が登録されたので、次はスライダーの方に登録をしていきます。

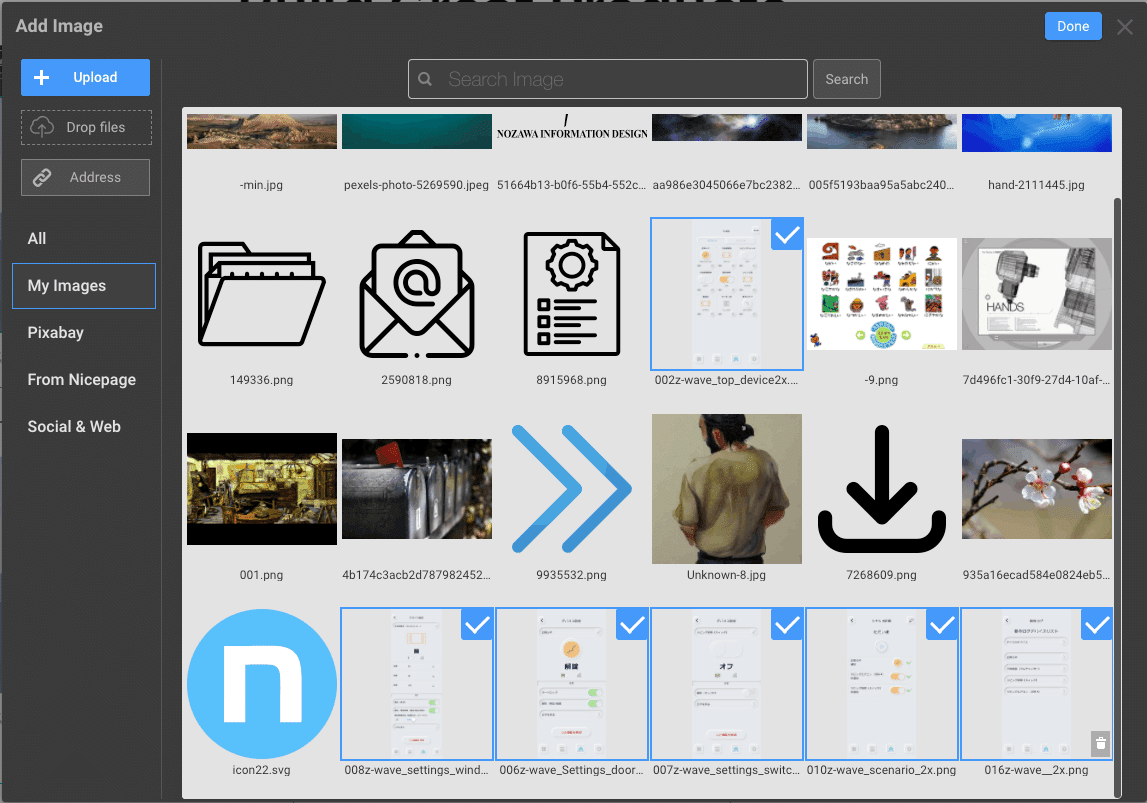
スライダーを選択すると、左上に「Slide 1」「Slide 2」「+」の3つがデフォルトで表示されます。
ここで必要な画像がすでにすべて登録されている場合は「+」をクリックします。
画像追加のモーダルが開きますので、このスライダーに追加したい画像をすべて選択します。

これで「Done」を選択して戻ると、スライダーに6枚が追加されています。

スライダー左上のタブが8に増えていますね。
デフォルトで表示されている1枚めと2枚めは差し替わらないで追加される形になりますので、タブの1と2を選択して、そのタブに表示される「▼」を選択してメニューから「Delete」を選択するか、スライダー上部のエレメントタブ内のゴミ箱をクリックして表示されている画像を削除しましょう。
■画像の表示サイズを整える
現在画像は横幅合わせて(正確には短い方のサイズに合わせて)表示するようになっています。
これだとちょっといただけないので、長手方向に合わせて表示するように変更します。

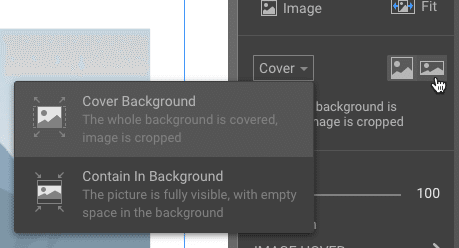
プロパティパネルの「Cover」というプルダウンを開くとデフォルトは「Cover Background」と「Contain in Background」2つの表示方法があります。
1つ目の方は表示エリア内にバックグラウンドが見えないように画像をクロップして表示する方法。
2つ目は画像すべてを表示してバックグラウンドを隠せなくてもよいという表示方法になります。
今回は画像全体を見せたいので後者の設定にしておきます。
ただし、この設定はこの画面では1枚めの画像のみ設定しておけば大丈夫です。
サムネイル表示としているので、2枚め以降はここでは見れないからです。
あとは同じように他のスライダーも画像の設定をすれば完了です。
■簡単なアクションをつけてみる
これもホントはコピペの前にやっておけばよかったのだけれど、ちょっとしたアクションをつけてみたいと思います。
画像にカーソルがホバーした際に画像をちょっとズームさせる、という簡単ですがユーザーの目に止まるように動きをもたせます。
まずスライダー部分の画像を選択します。
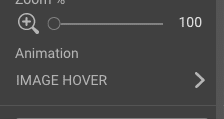
プロパティパネルの「Animation」→「IMAGE HOVER」をクリックします。

するとプロパティパネルがホバーアニメーションの設定に切り替わります。

ここで4つのアニメーションを選択でいます。
Zoom in:ホバー時画像が拡大される。
Zoom out:ホバー時画像が縮小される。
Resize:ホバー時指定したサイズに拡大縮小される。
Slide:ホバー時画像をスライドさせる。
という設定ができるのだけど、上3つは違いが微妙すぎて分かりづらい。
上記をもっと詳しく解説すると、
Zoom in:元々設定された画像サイズ(トリミング状態)から、「Zoom」のスライダーで設定した倍率まで拡大縮小できる。
Zoom out:「Zoom」のスライダーで設定された倍率で表示された状態から、元々設定された画像サイズ(トリミング状態)へ戻る。
Resize:元々設定された画像サイズ(トリミング状態)から、「Zoom」のスライダーで設定した倍率まで拡大縮小できる。
という感じですが、詳しく書くと「Zoom in」と「Resize」の違いが更にわからなくなる。
というより文章同じだし、動きも同じ・・・
まぁそういう動きがありますよ、ということだけ覚えておいてください。
今回は「Zoom in」で「Duration」(ホバー時からアニメーション開始までのタイムラグ)は0に、「Zoom」は1.5倍に設定しました。
これで設定は完了です。
他のサムネイルにも同じ設定をしておきましょう。
もう一度Boxをコピペしなおしたほうが早いかしら・・・。
■とりあえず現状で公開・・・してみようかな
今回のこのスライダー部分とか、ホバーアニメーションとか文章では分かりづらいところが多すぎるので、実際に結果が見れるようにnicepageのほうのサーバーにアップロードしてみます。
よかったら見てみてください。
それでは今回はこのへんで。
また次回。

〜本日の「余談ですが」〜
余談ですが、冷凍食品にはまってます。
いまさら感ありありですが、最近いろんな冷凍食品にはまってます。
最近とくにお気に入りは「日清食品:白胡麻担々麺」。
これがとれも美味しいのだよね!
ラーメン系で言うと、ど定番の横浜あんかけラーメンとか、辣椒担々麺とか汁なし担々麺とかはだいぶ以前から食べてましたが、この白胡麻担々麺を最近はじめて食べてどハマリしております。
ただ、なぜか近所のスーパーにはあんまり売ってないような・・・
どこで買ったんだっけか??
Amazonとかでも売ってるけど、ちょっと高い気が・・・
以前は結構料理もしたんだけどなぁ
最近は家飲みのおつまみすら冷凍に頼ることがしばしば
まぁ美味しいからなんだけど
というのが今ココな状況なのですが、最近また料理意欲が湧いてきたのか、餃子を皮から作りたい!という感覚が。
Amazonで皮つくり機と包み機を検索しまくってます。
さぁ餃子は作るのか否か!!
作ったら写真つきで報告します。
この記事が気に入ったらサポートをしてみませんか?
