
【nocode #19】 nicepageでファイルのダウンロードリンクを作ってみよう
前回までで一応サイトトップページは編集が終了したので、今回から下層ページの編集にとりかかります。
ここからは、これまで使ってこなかった機能や操作などを中心に、出来上がったページを見ながら解説します。

まずはAboutのページ編集から
■Aboutページの出来上がり
とは言うもののまだ100%完了ではないのですが・・・。
こんな感じで作ってみました。

細かいところはまだ検討中ですが、おおよそのコンテンツとレイアウトはこれで良いと思うので、いままで使ってこなかった機能やエレメントに絞って話しをしていきましょう。
ヘッダー含めた上4つのブロックは、これまで説明してきた内容で十分作成可能なので、今回ははしょります。
ここまでnicepagを使ってくればどのような構造になっているかもだいたいわかりますよね?
今回のようにページもブロックも基本的にテンプレートを大きく崩さずに作成する場合はそれほど重要ではありませんが、1からデザインしてそれをどのような構造でサイトを構築していくか、どのエレメントを使うかやどのブロックテンプレートが使えるかなどを考える必要がでてきますので、まずはテンプレートを使ってどのような構造になっているとどのようにデザインを表現できるのか、というのも少しづつ意識して覚えていくと一気に作業も早くなるし編集も楽になります。
■ファイルのダウンロード設定
まずはファイルのダウンロードに関する設定やアイコンについて。
「Download & Social Link」のブロックのところに、ファイルのダウンロードとSNSへのリンクを設置してみました。
ここでダウンロードのアイコンとSNSのアイコンの作り方がちょっと違うのでまずはそこから。
ダウンロードのアイコンがある部分ですが、下のような構造になっています。

以前にも見ていますね。
覚えてますか?
そうです、「List」形式になっています。
アイテムが2つのリストで、アイテム内にはアイコン画像とその下にテキストが配置されています。
これにリンク設定をするのですが、アイコンやテキストから各アイテムまでのスペースが結構あります。
ここでホーム画面のときのようにアイテムにリンク設定をしてしまうと、周りのスペースにもリンク設定が効いてしまいます。
なにも無いところをクリックできるようになるので、なにか変な感じがしますよね。
ということで、ここは一旦ダウンロードのアイコンにのみリンクを設定します。
テキストにもリンクを設定するかどうかは、あとで操作して違和感があるかどうか確認してから考えましょう。
さて、ここのリンクはテキストにもある通りページ遷移ではなく、PDFファイルのダウンロードになります。
ではPDFファイルはどこにおいて置くのか。
まず、「Career.pdf」のアイコンに設定してみましょう。

まずはアイコンを選択してエレメントツールバーのリンクメニューから「File|PDF」を選択します。
すると上図のようなモーダルが表示されるので、「Select File」のプルダウンを開きます。
ここに「+Upload File」をクリックするとオープンダイアログが開きますので、事前に作成しておいたPDFファイルをアップロードします。

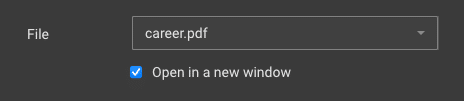
アップロードが完了すると上図のように表示されます。
「Open in a new window」は、このアイコンをクリックしてPDFを開く際に同じウィンドウで開くか別のウィンドウで開くかで、チェックを入れておくとPDFが別のウィンドウで開きます。
ここからダウンロードをしてもらう形になります。
このままHTMLファイルをダウンロードすると、ファイルセットの中に「Files」というフォルダが出来上がりその中にPDFファイルが格納されてダウンロードされます。
nicepageのサーバーにアップロードすると、「assets」というサブドメインのディレクトリにアップロードされるようです。
■ファイルのダウンロード設定2〜アップロードできない!?
次はポートフォリオファイルのダウンロードです。
先程と同じようにアイコンにPDFファイルへのリンクを設定します。
が・・・
エラーが・・・
10MB以上のファイルはアップロードできないそうです。
調べてみると、
Career.pdf:578KB
Portfolio.pdf:73.3MB
70MB超えでした。
画像やらたくさん貼り付けてあるので仕方がないか。
どうしたもんかのぉ・・・
ということで、2つほどパターンを考えてみました。
■レンタルサーバーを借りている場合
この場合、最終的にはnicepageから完成したサイトのHTMLをダウンロードして、レンタルサーバーの方にアップロードすることになるので、HTMLのファイルセットをパブリッシュしたら先程の「Files」に目的のファイル「portfolio.pdf」を入れておいてレンタルサーバーにアップロードする、ということを前提にリンクの設定をします。

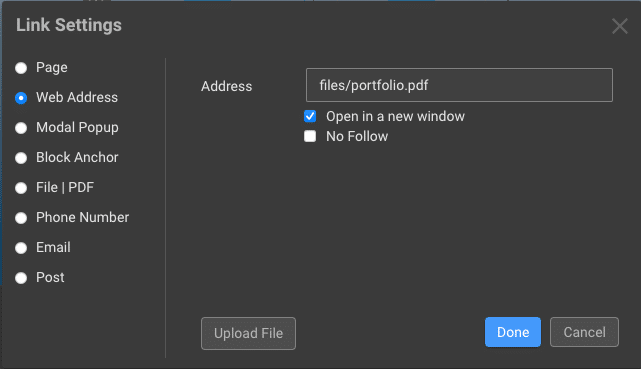
アイコンの「Link Settings」を開き、「Web Address」を選択します。
ここで「Address」の部分にファイルのパスをいれておきます。
上図では「相対パス」、このリンクを設定しているファイルを起点に目的のPDFファイルがどこにあるかを記載する形です。

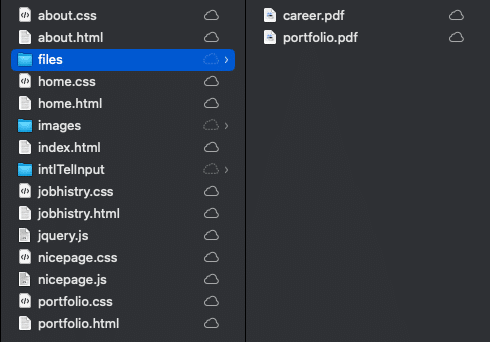
これがファイルセットです。
これを見てわかるとおり、「files/prtfolio.pdf」というパスの指定は、リンクを設定する「about.html」を起点にして、同じ階層にある「files」というディレクトリの中「/」にある、「portfolio.pdf」というファイルにリンクするという意味です。
この「相対パス」は同じサーバーのルートディレクトリ以下のファイルへのリンク指定にしか使えません。
ここでは「about.html」と同じ階層に置いてあるフォルダから下層のファイルへのリンクでしたが、上の階層にあるフォルダやファイルへの相対パスでは「../files/〜」これが1つ上の階層、2つ上の階層の場合は「../../files/〜」という記載にします。
おわかりのように階層を一つ上がるごとにパスの頭に「../」を追加していきます。
これでパブリッシュしてローカルにダウンロードしたファイルや、レンタルサーバーにアップロードすると、別ウィンドウ(別タブ)で「portfolio.pdf」を開き、そこからダウンロードできるようになります。
■nicepageのサーバーを利用する場合
利用する場合と書きましたが、10MB以上はアップロードできないので、それ以上のファイルサイズのデータがある場合にはnicepageのサーバーは使えない、ということになります。
もちろんそれ以外の10MB以下のHTMLファイルや画像データはアップロードできるので、10MBを超えるファイルをどこにおいて置くのか、ということなのですが、一番簡単なのはGoogle Driveにおいてしまうことです。
アカウントさえ登録してしまえば無料で15GBものドライブが使い放題。
アカウント取得も無料です。
持ってる人はすでに使い放題です。
Google Driveの「My Drive」に目的のファイルをアップロードして、アップロードしたファイルを選択すると「アクセスを管理」というインターフェースが表示されるのでこれをクリックして「一般的なアクセス」を「リンクを知っている全員」に設定し、同じモーダルの左下に表示されている「リンクをコピー」をクリックするとURLがコピーされます。
その上でnicepageに戻って先程と同じ「Link Settings」の「Address」にペーストすると設定が完了です。

こんな感じです。
おそらくこれが一番面倒がないかな、と思います。
ちなみに上図のAddressに記載されている、「https://」ではじまるパス指定は「絶対パス」といいます。
「絶対パス」は同じサーバー内のファイル指定にも使えますが、外部のファイルサーバーなどに置いてあるファイルや、別のサイトのページへリンクする場合などでは「絶対パス」で指定します。
ということで今回はここまでで。
次回はSNSのリンク部分とアイコンのお話を。
それではまた次回に。

〜本日の「余談ですが」〜
余談ですが、世田谷は「パンの街」らしいです。
いつから言われているんだろう。
いつの間にか言われていたね。
そう言われれば自宅の徒歩圏内15分前後のところに確かにパン屋さんがたくさんある。
ときどき買ってみるのだけどね。
みんな美味しいんだよね。
そして今日出かけた帰り道に10年以上振りくらいにここの前を通ってみたら、まだお店やってた!
今日は時間なくて寄れなかったけど、ちょっと明日にでも買いにいってみようかな。

こんな感じのレトロな店構えなんだけど(失礼!)惣菜パンとかいろいろすごく美味しい!
通ってた小学校・中学校もここの近くなんだけど、中学生のときにはときどき買いにきてた記憶が。
当時あったかどうか記憶にないんだけど、今は生クリームあんぱんなるものが人気で、行列できたり予約しないと手に入れられなかったりするそうだ。
今日は行列はなかったけど。
そしていろいろ気になっていたことをネットで調べてみた。
創業がなんと1946年!!
1946年ですよ!!
うわー年上ですよ。
そして一番の謎、お店の名前が「パオン昭月」と言うのだけど、イラストがおそらく「クマ」、そしてパオンとは像の鳴き声ではなく、フランス語で「孔雀」なのだそう。
・・・クマは?
・・・どこに?
この記事が気に入ったらサポートをしてみませんか?
