
【nocode #20】 nicepageでSNSリンクの設置とMyLibraryを使ってみよう
nicepageがまたアップデートされました。
5.7.4から5.8.2になって機能がいくつか追加になったり、インターフェースもちょっと良くなったりしてます。
ただまだまだ要望は尽きないけど。
ということで、これからの画面キャプチャは5.8.2がベースになります。

今回はSNSのリンク部分とMyLibraryについて
■SNSリンクの作成
と言ってもこれもエレメントやブロックとしてテンプレートが用意されているので簡単です。

このブロックの下部にあるSNSのリンクの設定ですが、これはniceopageの編集ウィンドウ左にあるクイックメニューから「+」を選択して「Social Icons」を選択すると、SNSリンクのついたブロックのテンプレートやアイコンの並んだプリセットなどが表示されます。

今回はダウンロードと同じブロックに入れてしまいたいので、Social Iconsのパネルの一番上にあるElementを選択して配置しました。

ちっちゃ!
そしてなぜか真ん中(実はTwitterのアイコン)が表示されない。
ということでこれをベースにダウンロードのアイコンのデザインに合わせていきます。
まず、どのSNSにリンクさせるか、ですね。
仕事がらメジャーなSNSのIDはほとんど持っているのですが、動かしていないのもあったり、内容があまりにもプラーベート過ぎたりとかあるので、ちょっと検討が必要ですかね。
とはいえinstagram以外はあんまり動かしてないんだよな・・・
Linkedinくらいはリンクしといてもいいかな。
あとはこのnoteへのリンクの追加かな。
まず、サイズとロケーション、アイコン同士のスペースを調整しました。

こんな感じですかね。
これにLinkedinとNOTEのリンクを追加します。

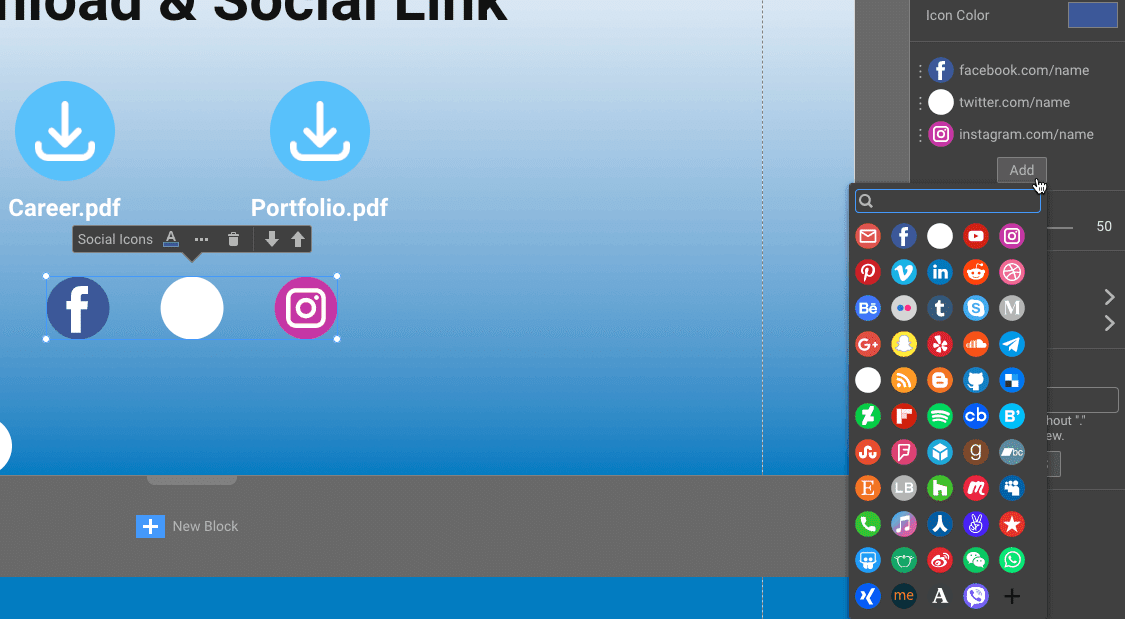
SNSリンクを選択し右のプロパティパネルのアイコンから「Add」をクリックすると、さまざまなSNSのアイコンが表示されます。
そのなかから「Linkedin」のアイコン、2行目の真ん中を選択します。

すると一番右にLinkedinのアイコンが追加されました。
■アイコンリストにないアイコンを追加する
次に「note」のアイコンを追加します。
が、先程のアイコンリストを見てもありません。
まぁ、海外のアプリということもあり仕方ないので、noteの公式からロゴデータをダウンロードして、少し加工して丸い背景に白いアイコンにしてみました。
ロゴカラーは白か黒じゃないとならないらしいので、背景のみ加工してます。
リスト内にないアイコンについては画像をアップロードして追加します。

えらい分かりづらいですが、アイコンリストの一番右下に「+」アイコンがあるのでここをクリックします。

すると上図のように「Change Icon」のモーダルが開きますので「+Update」をクリックして作成したアイコンをアップロードします。
画像をアップロードするときと同じですね。
これで新しいアイコン画像がアップロードされアイコンとして反映されます。

あいかわらずTwitterは白いままですが、これはプロパティパネルのアイコンリストからTwitterアイコンをクリックして「Change Icon」のモーダルから再度Twitterのアイコンを選択するときちんと表示されるようになります。
さてとりあえずアイコンは揃いました。
で、どれを残すか、というところですが、FacebookとTwitterはほぼ動かしていないのと、プライベート色が濃いので現状ではいったん外しておきたいと思います。
インスタもプライベート感丸出しではありますが・・・。
アイコンの削除はプロパティパネルから行います。

プロパティパネルのアイコンリストの右にある「…」をクリックするとプルダウンメニューが表示されるので、この中から「Delete」を選択するとリストから削除されます。
「…」の右にあるゴミ箱のアイコンをクリックしても同様に削除できます。

こんな感じにおさまりました。
大丈夫ですね。
■SNSへのリンク設定
あとはリンクの設定ですね。
プロパティパネルの設定したいアイコンをクリックします。

するといつものように「Link Settings」のモーダルが開くので、

ここの「Address」に各SNSの自分のページへのリンクURLを入力して完了です。
さて出来上がったところで。
このブロックせっかく作ったし他のページでも使いまわしたい、というふうに考える場合もあるでしょう。
そのようなときにどうするか。
次ではそのへんを解説していきます。
■My Libraryとは
「My Library」とは簡単に言うと、「自分で調整・作成したブロックをテンプレートとして登録」しておける機能です。
SketchやFigmaで言うところのシンボルやコンポーネントみたいな感じですが、あくまでテンプレートなのでそこまで高機能ではありません。
ただ、ヘッダーやフッター以外で同じレイアウト・機能のブロックを多くのページで使い回す、という作業が必要なときには作業効率アップに十分貢献してくれます。
■My Libraryへの登録と呼び出し
これも別に難しいことはなにもないのですが一応手順だけ。

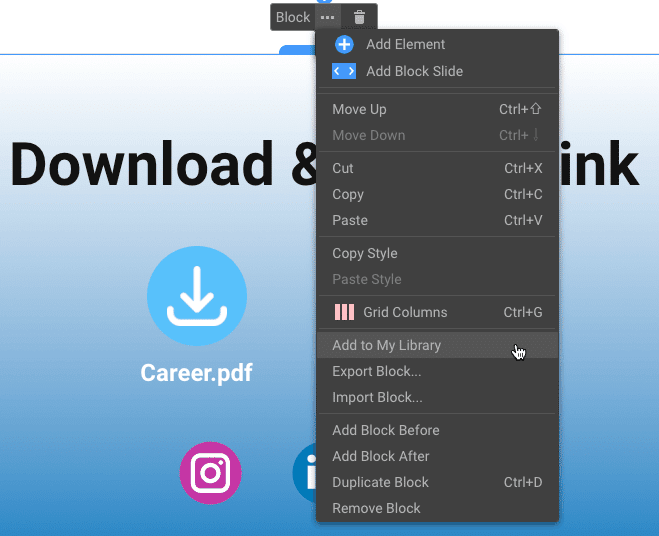
ブロックを選択した際に表示される「ツールバー」の「…」をクリックして表示される「Add to My Library」を選択してライブラリ名を入力するだけです。

と、こんな感じで「My Library」に追加されます。
すでに「Pageheadding」がライブラリに登録されています。
ちなみに上図のライブラリパネルの表示は、「+」→「Block」→「My Library」から表示可能です。
ここに登録しておくと、他のページ含めていつでもこのブロックを呼び出して利用することができます。
■My Libraryとテーマの違い
先にもお話しましたが、「My Library」はあくまでテンプレートであって、シンボルやコンポーネントとは違いますので、登録したものを修正もできませんし(修正できるのは登録名のみ)、このブロックをを配置したページでブロックを修正しても他に配置したものは連動して修正はされません。
これができるとライブラリの使い勝手がグンと上がるんだけどな。
そしてここがテーマとの違いになります。
テーマではヘッダー、フッター、カラー、テキストプロパティを修正すると、それを使っている部分はすべての箇所が連動して修正されます。
しかし、テーマには先の4種類のみで(正確にはクッキーの利用同意のポップアップもありますが)、ブロックなどは定義できません。
で、今回の場合はページコンテンツの最下部に配置するブロックなので、フッターに入れてしまうという仕様でもありかなと思います。
そうすると先程書いた修正しても他に反映されない、という問題は解消されますね。
ページの要所要所で利用する、たとえばセクションタイトルのようなものであれば、ベースのデザインを作成しておいてそれぞれ使うときにタイトルとかナンバーなんかを変更して使うので、それほど使い勝手が悪いという感じではないですが、デザインの変更をすると結局全部入れ替えなければならないというジレンマが発生します。
ということを考えると、やはりシンボルやコンポーネントのような使い方ができる機能か、テーマにブロックを追加できるような機能(機能的にはどちらも同じ要素になりますが)があると便利だろうなという「My Library」でした。
今回のこの「Download & SocialLink」のブロックに関しては、全ページに配置するかTopページ以外に配置するかでブロックにするかフッターにするか、他のページの編集を進めながらもう少し考えたいと思います。
ということで本日は終了です。
次回は、ポートフォリオページか業務履歴ページのどちらかを作成したいと思います。
どちらを先にすすめるかはこれから考えます。
どっちもちょっとめんどくさそうなんだよね。
それではまた次回。

〜本日の「余談ですが」〜
余談ですが、今回はお休みです。
この記事が気に入ったらサポートをしてみませんか?
