
「概念化」という概念をリバース概念化する
久々にnoteを書いてみます。以前、構造化に関する記事を書きました。

※構造化の記事実は、2020/12/04時点で一番読まれてますw
この記事を書いて以降色々な反響はいただいたんですが、構造化というのはあくまで、人から伝えられたことの粒度を揃えたりだとか、わかりやすい分類や因果関係を明らかにすることで、散乱した情報に対して理解のしやすい構造を与えることを言っていました。
構造化と似たような概念で、最近は「概念化」の重要性も感じています。サービスやブランドを作る上で必要になる「概念化」について今日は語ってみます。
概念化とは、存在を与えること、または存在の解釈を与えることを意味する
早速結論ですが、存在を与える、存在の解釈を変えることを概念化と呼んでいます。
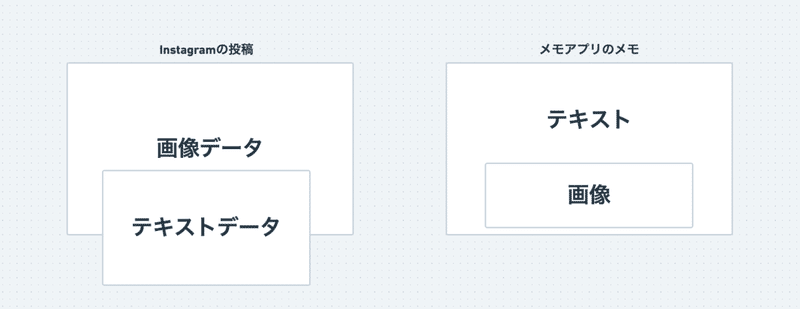
概念化の例でいうと、例えばInstagramというサービスと、iPhoneのメモアプリを考えてみましょう。
これらのサービスは一件全く違うサービスですが、実は本質的に扱う情報は似てます。
かなり簡略化して言えば、どちらもテキストや写真を残し、場合によっては人に写真を共有するとこができるサービスです。

しかし、顧客から見るとこの二つのサービスは明確に違いますよね?この違いを与えるのが概念化です。
Instagramにおいては、全ての中心に写真があります。例えば利用している情報が写真と文言、そしてアカウントだったとして、メモアプリも扱う情報はほぼ同じですよね?
でも違うサービスに見える。それはそれぞれのサービスごとに、同じ情報に対して、違う「概念」として見てるからに他ならないと思います。
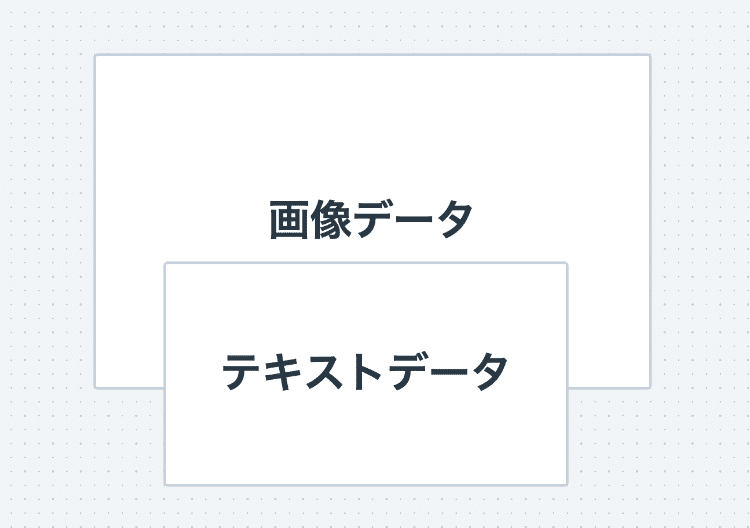
Instagramにおいては、写真が全ての中心にあり、それ以外は補足情報になります。
つまり、コアなオブジェクトとしては写真が存在し、その中身にテキスト〜タグ〜などがあるのです。

しかし今回の例の特性上、ユーザーの最も関心のある情報は画像であることがある。そうなると、画像無しにテキストタグ云々は使い物にならないと考えます。
これにより、まとめると、Instagramの主要な概念は、「写真」であり、画像のデータということになる。一方で、テキストのメモをまとめるメモアプリはあくまで記録用なので、「メモ」という概念を中心に、テキストデータがコアな製品に解釈を変える。この違いが重要になるのです。

今回の例でいうと、プロダクトの思想によってコアになるオブジェクトが何か(つまりどんな概念を扱うか)は大きく異なることがわかる。つまりそれによってユーザーが情報にどう触れるかの優先度などを背景として強まります。
多くの場合、サービスとしてやりたい概念(機能)はある一方、概念化(情報に新しい存在を増やしたり、解釈を変えたり)を出来る人や、機会が少ないと感じるため、モリモリのサービスが出来上がる。そういった際に、デザインを手伝うパートナーとしては、やはり社内やユーザーには伝わりやすい概念に翻訳して伝える責務があると考えています。
サービスにおける「概念化」の違いとはなにか
まず定義として、サービスはプロダクトや事業の間にある、会社が提供するもの。という概念
だと私は捉えているのですが、ブランドにおける概念化をすることと、サービスを具体化する際の概念化は似ているようで少し異なる領域です。僕はどちらかというと後者のサービスを具体化したり、わかりやすく概念化するのが得意です。
サービスにおける概念化とは、いわば「機能させるため」の概念化で、先程のInstagramの例でいうと、例えば「画像や動画で他人の人生をどこでも覗き見出来る」正解をつくりたい!となった際に、どの概念をユーザーに認知させるか?ということを考えるのがデザイナーの仕事です。
データとしては画像/テキスト 等 だったとしても、そこに「Post」という概念を与え、インターネット上でいくらでもシェア出来る、という状態を機能として作りました。でも今となっては、「ストーリー」という概念も付与されていますよね?あれも、結局が画像や動画のデータでしか無いですが、そこに「24時間で消える」という意味づけをすることで、同じ形式のデータに新しい「概念」を生むことに成功しました。
このように、サービスにおける概念化とは、サービスの世界観とユーザーを紐付ける架け橋になるものです。デザイナーって、本当楽しいですよね!
概念化と言語化の関係
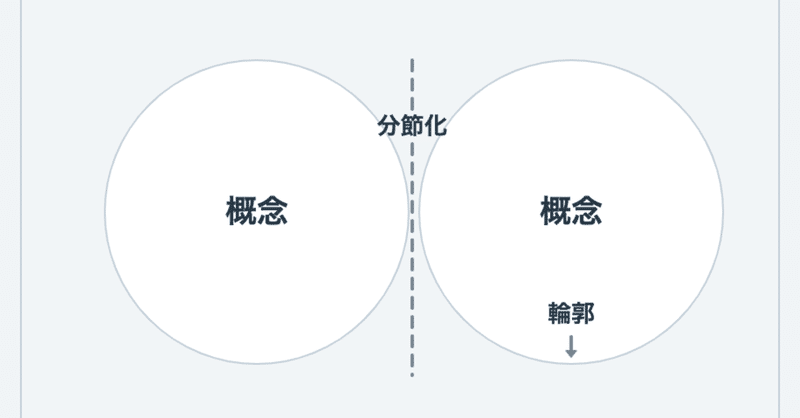
ちなみに僕は、言語化/構造化/概念化/視覚化のようなデザイナーのスキルの中で、まず言語化をして、そこから構造化/概念化/視覚化を同時進行に行うことが多いです。というのも、言語には概念と概念を分かつ力があると思っているからです。ソシュールは、言葉は世界を分かつ(分節化)道具だと説明しました。また、フランスでは蝶と蛾の区別が無くどちらもパピヨンと呼ぶが、日本はそれぞれ違う概念で捉えてる(だから、蝶はきれいだけど、蛾は気持ちわるい)わけです。
そう考えると僕はあらゆる構造化、概念の起点は言語化にあると思います。
これらの情報をこうまとめたら面白いんじゃないか?とか、新しいんじゃないか?のようなことを、文字をベースに考えることが多いです。やや難しく言うと、概念化とは、概念と概念の間の輪郭を捉えるのかなと。何かと何かの存在を分かつ線を捉えることを意味していて、分かつ線があることによって存在を与えたり、存在の解釈を変えたりすることが出来ると、見える世界が変わります。
先程はInstagramの例をPickupしましたが、オブジェクト/情報云々の話だけでなく、意味のイノベーションなども概念化で説明ができると思います。
事例でいうと、1冊しか置かない本屋の生まれ方等が、輪郭を捉え直した良い例です。本屋という概念を他と分かつものは何か?と捉えた時に、本というのは大量の本の中から選ぶという前提が当たり前(バイアス)になっていて、本屋もそれを踏襲してる。つまり本屋を本屋たらせるものが「本がその場に置いてあるという大量性、飽和性」という分節化によって他と分かつことに着目したと思います。そして、その輪郭を捉え直した結果、本屋なのに1冊。という新しい輪郭、つまり意味を作った。みたいな話が近い話としてあると思います。
さいごに
概念化スキルを持つと、「世界は本当はこうあるべきなんじゃないか」とか「こうしたら面白いんじゃないか」のような問が常に頭にある状態になります。その積み重ねが日々のデザイナーとしてのアウトプットに影響を与え、また世に無いビジネスやブランドの創出につながるんだと思います。良い概念化をして、良いデザイン作っていきましょう!
ツイッターもぜひ♡ https://twitter.com/ktknd
よろしければサポートお願いします!集まったお金でいい記事を書くための書籍を買いまくります。
