
CSSとディスプレイ
最近 CSS で薄いグレーを使うことがいくつかあり、
どちらも html>body の基本的な背景色は薄いグレー、
そこに白い背景色のボックスを置く。
あるプロジェクトは invision であり、あるプロジェクトは XD でデザインを渡される。
違いがわからない
渡された invision/XD 上では確かに違いがわかる色になっている。
が、しかし、実際にCSSとHTMLで指定された色を設定し Chrome で見ると、どこまでが白でどこからがグレーが全くわからなかった。
しばらくは余白を作るときだけ色を赤とかに変えて調整してなんとかした。
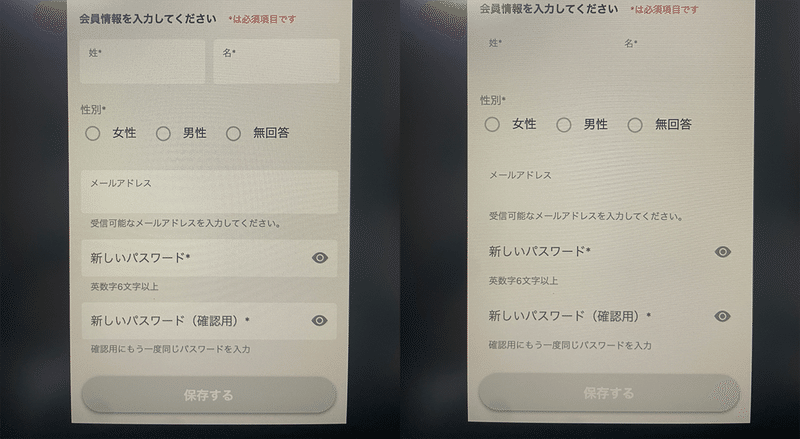
以下、左がおそらく本来見えるべき色で、右が普段の開発時の色。

(↑わざわざスクリーンショットではなく写メなのは、データの問題ではなくモニターの問題だから)
モニターは目に優しい? EIZOの EVシリーズ
プログラム用に使ってるこのモニターは色味とかよりも如何に目が疲れにくいか、という設定にしている。と言っても普通にyoutube見るしそんなに色が違ってるとは思ってなかった。
ある日、我慢できなくなって画面モードを sRGB から 切り替えてったらMOVIE ではっきり色がわかるようになった。sRGBのほうが色が少ない???腑に落ちないながらも、以降作業によって切り替えるようにした。
犯人は Eco
ある日 EcoView Optimizer 2 をオフにしたら sRGBのままで綺麗に色がでた。
ですよね〜
色の出方が sRGB < MOVIE とかちょっと意味不明だったのでスッキリ。
共犯者 Chrome
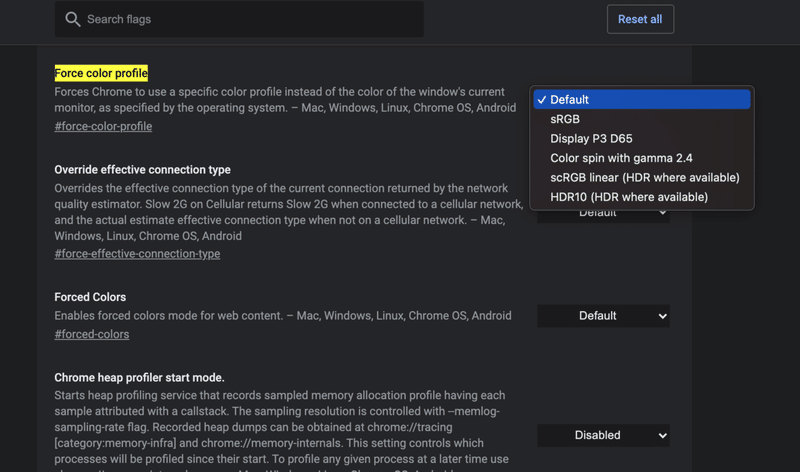
ただ、上記だけでは、「 XD でわかる違いが Chrome 上で色の違いがわからない」の答えになっていない、のでもうちょっと調べてみたら、Chrome にも設定があった。

こんな設定あったのね〜。
迷わず、sRGBに変更する。
・・・
・・・
こいつも共犯だと思っていたが色々試していると直接の原因はこいつじゃなかった。やはり犯人は Eco。
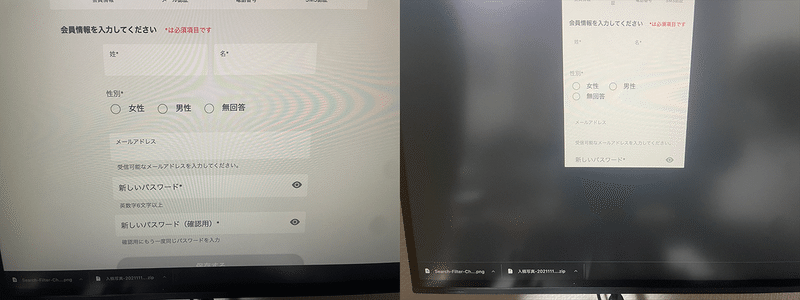
↓ Chromeの デベロッパーツール をつけて スマホサイズの画面の確認をしてると余白部分が黒くなる。この黒いというか暗い部分がディスプレイの一定の割合を占めると以下の写真のように、右側は背景と入力項目のつなぎ目がわからなくなる。左はほぼ同じ距離で iPadサイズ で表示した時で、明るい部分の面積が増えた結果、背景と項目がはっきりわかるように表示される。

EIZO の EcoView Optimizer 2 が画面全体の暗さのバランスを見て、発色を調整しているようだ。
Invision/XD を確認する時は基本全画面にしていて、その背景は基本白っぽい色。だから、 デザイン確認中は色がはっきりしてて、開発中の画面に移動すると、色がわからなくなってたということ。
結論(まとめ)
犯人は Eco
誰がどんな環境で見てるかわからないことを考えると薄い色は実害の少ない場所に使うべきなのかもしれない。
iPhone の明るさは MAX暗くして、仕事中の横にあるモニターはちゃんとキャリブレーションしつつ色が出るようにして、メインの仕事モニタはとにかく目が疲れないようにしているので、人単位というよりはきっとデバイス単位で見えてる色は違って、うーん難しい。
カラーグレーディングって半分くらいは自己満なのかもしれない。
α1 欲しい。
この記事が気に入ったらサポートをしてみませんか?
