
画像解析を活用したトクバイ「チラシ比較」のくふう
はじめに
くふうAIスタジオでプロダクトマネージャーをしている中村耕史です。
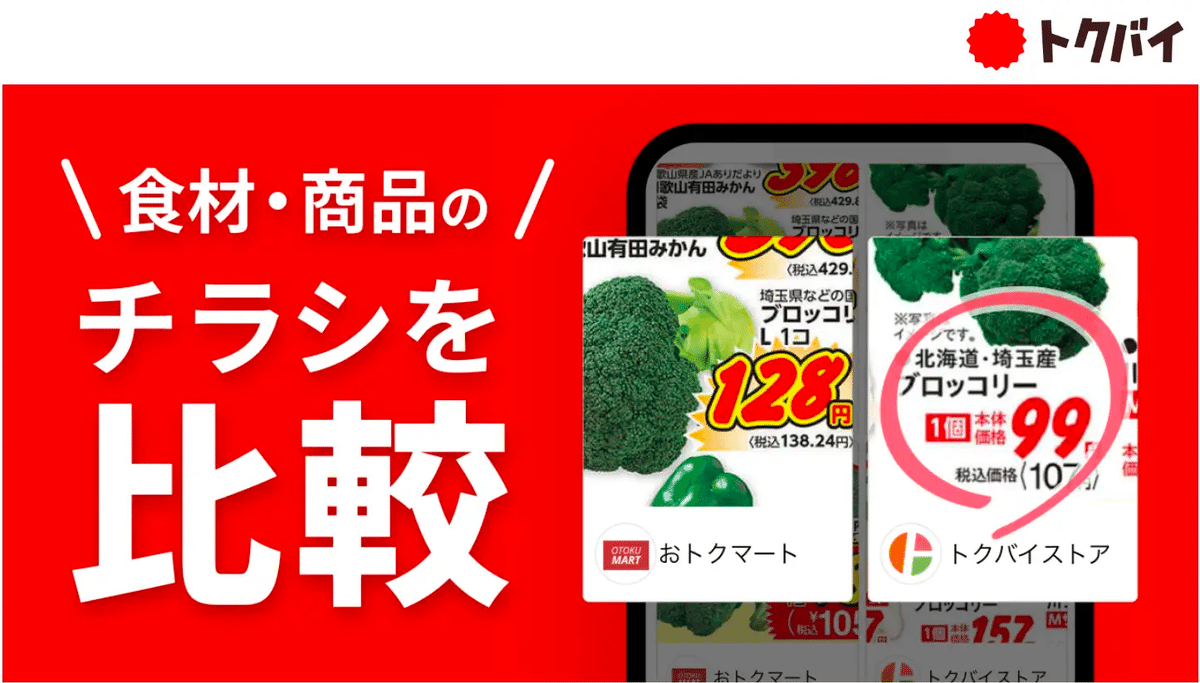
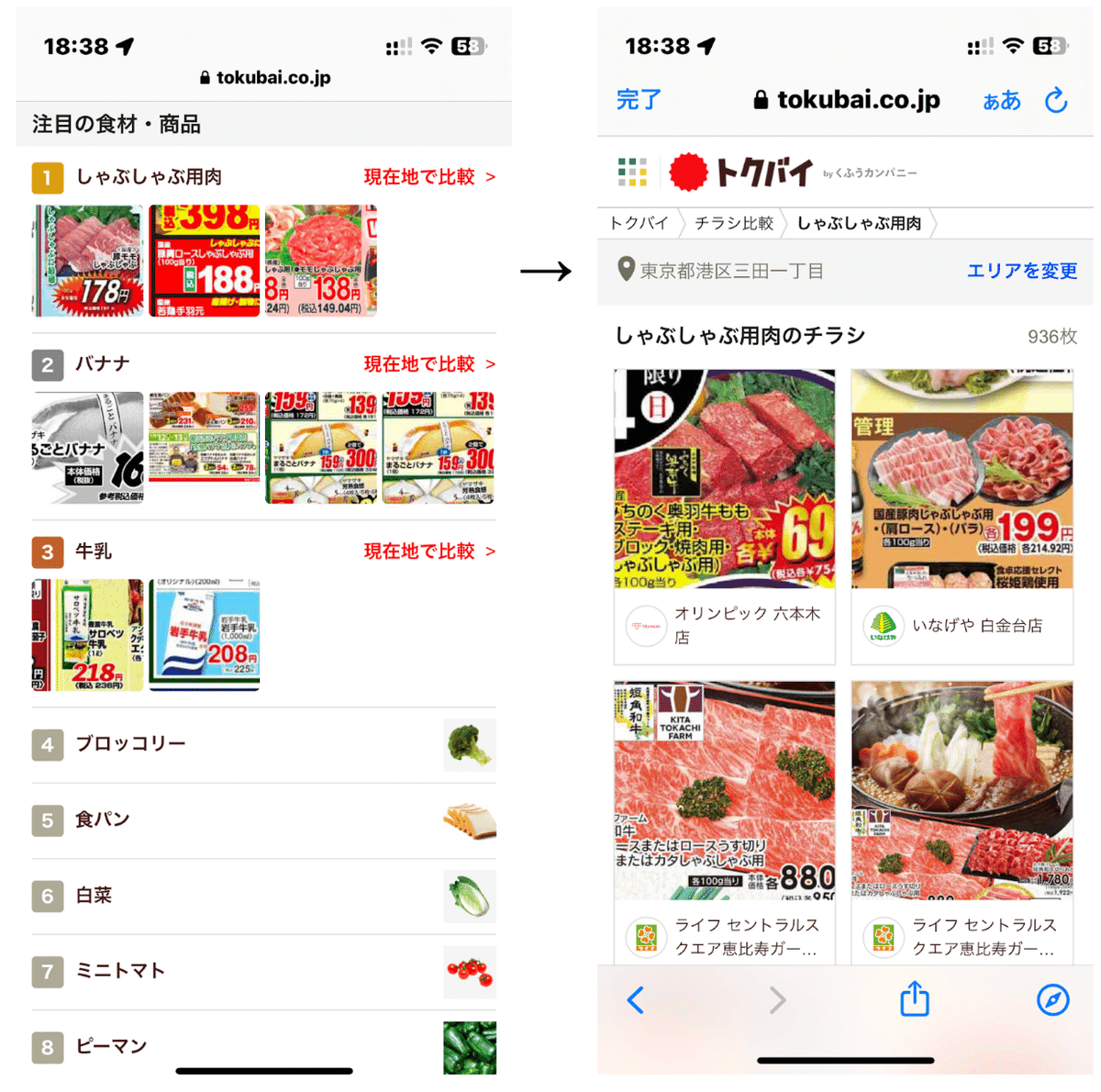
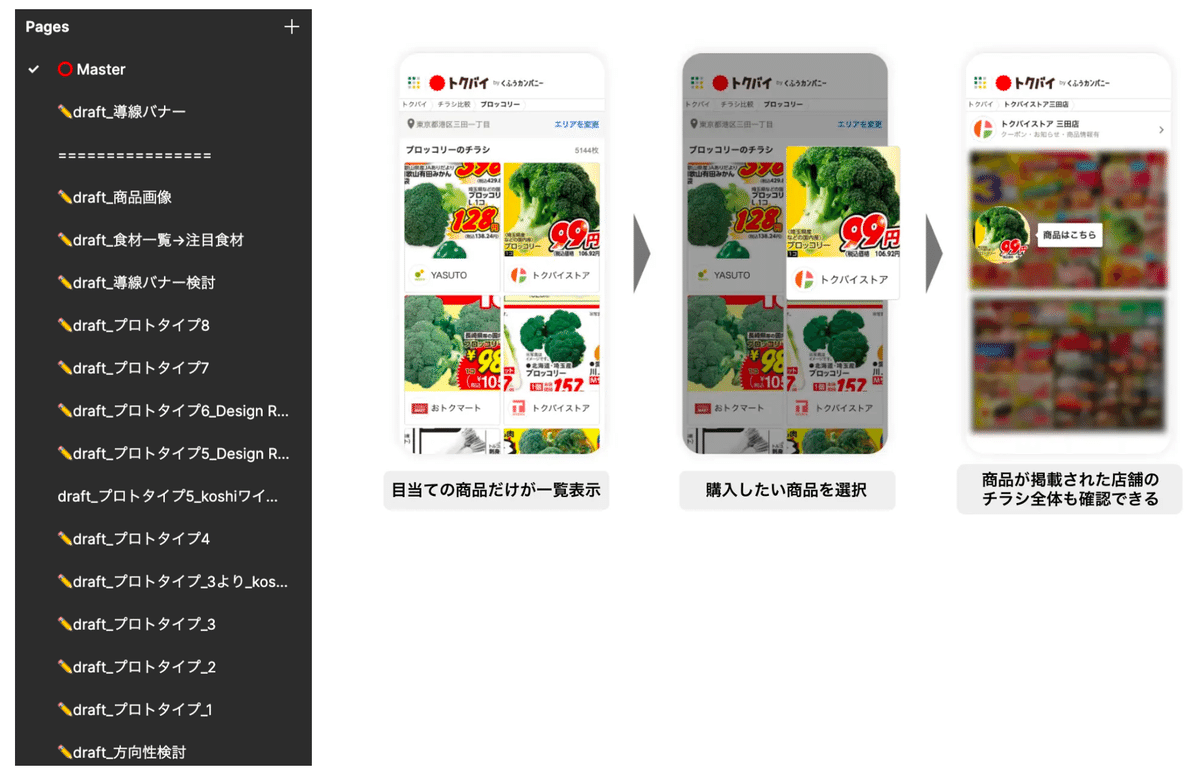
今回は、くふうAIスタジオのAXチーム(AX=AI eXperienceとAI Transformationをリードするデータサイエンスチーム)と、トクバイのサービス開発チームが共同で開発を行った「トクバイチラシ比較」というスマートフォン向けサービスを開発するにあたり、くふうしたポイントを振り返ります。「トクバイチラシ比較」は近隣店舗の複数のチラシから目当ての商品だけを一覧表示し、お得な価格で購入できるお店を簡単に見つけることができるサービスです。

なぜチラシ画像のデータ化なのか
本題に入る前に、トクバイサービスの概要と、なぜチラシ画像のデータ化なのかをお話しします。
トクバイは、2013年にスタートした、食品スーパーマーケットをはじめ様々な業態の小売店のチラシ・買い物情報を掲載しているWebサービス・アプリです。パソコン・スマートフォンから無料で利用でき、掲載店舗数は73,000店以上*、30〜50代の女性を中心に月間1,600万人以上*にご利用いただいているBtoBtoCサービスです。 (*=2023年1月時点)
契約いただいているお店が最も利用しているのは、チラシ画像の投稿機能でこれがtoB向けにも、toC向けにも最大の資産となっています。ただ、画像のままでは活用しやすい状態のデータになっているのは「店舗」「掲載期間」くらいです。生活者の主たる利用方法として「お店ごとにチラシを比較したい」ということにはこれで十分に応えられるのですが、物価高が顕著になる中、よりピンポイントでも良いのでお得な情報を得たいというニーズが高まっていました。
「トクバイチラシ比較」は私たちの持っている大量の画像をデータ化することで活用可能な状態とし、それを実際に生活者に届けるための取り組みでした。

ユーザーにもたらしたい体験
トクバイは、生活者が複数のお店サイトやアプリをつかわなくても、まとめてお買い得情報を見られることで支持をされているサービスです。「チラシ比較」は、Webサービスとしてもアプリのように「トクバイだからまとめてお店を見られて便利。トクバイを使っていなかったら行かなかったお店に行く機会がうまれる」という体験機会を増やすことを意図した機能です。
データ品質と体験品質
理想と現実
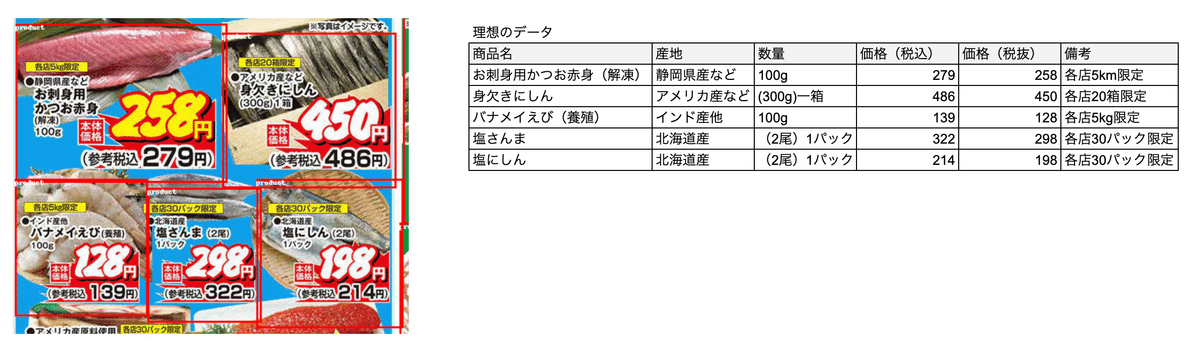
「チラシ比較」を実現するためにはチラシ画像をデータ化する必要があり、この部分にAIを使っています。チラシ画像のデータ化と言った時に、期待することはチラシから以下のようなデータが取得できることでしょう。

しかし、実際に取得できるデータはまだそこまで綺麗ではありません。チラシは圧縮陳列のごとく商品画像が枠をはみ出していることや、均一価格、複数購入割引があるなどフォーマットが様々だからです。
この記事では、プラットフォームサービスとしてコンテンツの特徴を理解することを通じて、ユーザー体験を損ねないサービス開発をするヒントになりそうなポイントを紹介します。
a. 手前の工程から頑張る
手前の工程とは、チラシ画像からどれだけ正確なデータを抽出できるかを表します。データ分析界隈では“Garbage In, Garbage Out”という言葉があり、欠陥のある入力から意味のある出力結果は返ってこないということがよく言われています。手前の工程をいかに良い状態にするかが、最終的な体験に直結します。
「トクバイチラシ比較」を提供するために、およそ下記のようなことを行なっています。
1. チラシ画像のデータ化
→ a. 手前の工程から頑張る
2. 検索エンジンの導入とチューニング
→ b. データの特性を理解して違和感のない体験に仕立てる
3. 検索ワードの選定
→ c. ユーザーの体験を意図的に絞り込む
4. フロントエンドのUI/UXをいい感じにする
→ d.ユーザーに負荷のある体験を手前に置かない
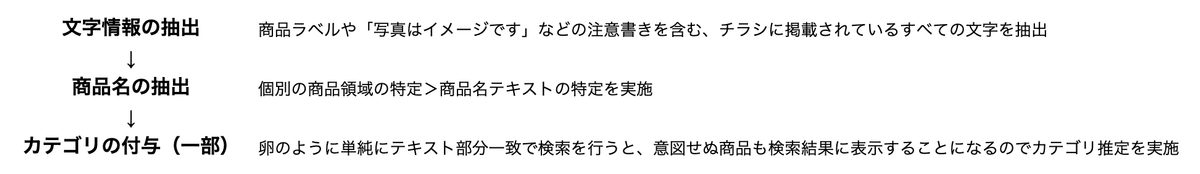
チラシ画像のデータ化はおよそ下記の図のような工程を経ているのですが、文字情報の抽出がまずければ、次の商品名の抽出の品質向上も難しくなります。チラシ画像のデータ化でいうと、文字情報の抽出は既存サービスで十分な品質のものが提供されていたため「商品名の抽出」工程に力を入れてもらいました。

ここの工程の難しさと面白さについては、私よりも実際に手を動かしたAXチームから情報発信をしてもらう方が良いと思うので、私からはプロダクトマネージャー要素の強い2〜4の領域について、それぞれひとつずつポイントを紹介します。
b. データの特性を理解して違和感のない体験に仕立てる
まずは、ここから商品名のテキストのみを抽出することがスタートになりますが、それだけでは「チラシ比較」が簡単にできるかというと、もうひとくふうが必要です。
例えば、チラシの商品名は、「豚薄切り肉」であれば「豚ロース 薄切り」「豚しゃぶしゃぶ用肉」「生姜焼き用」といったように記法がばらばらな上に「豚ロース ブロック・薄切り」のように連続したテキストとして出現しないケースも多々あります。「前工程でがんばる」ことで「豚薄切り肉」を名寄せすることですが、データが綺麗になってからサービス化をと言っていたら、サービスはリリースできないですし、リリースされないサービスのデータの改善に投資を続けることは難しいわけです。
そこで、今回は、検索ワードとしては表記揺れが少ない「しゃぶしゃぶ用肉」や「ステーキ肉」のような用途が明記されているものを選択可能にするなど、検索クエリを駆使すればノイズの除去が一定レベル以上で可能なものを、事前に選定、登録しています。選定ワードは「季節性があるもの」「チラシ掲載か価格に幅があるもの」「日常的に購買が行われやすいもの」から候補食材を選定し、それらのうちノイズを押さえ込むことができたものを実際に提供することにしています。もちろん、上記のような名寄せができればシステム的には大きな変更なく「豚薄切り肉」だけでなく「鶏もも肉」といった様々な食材を意図通りに検索できる見通しです。
また、一般的な検索エンジンの検索結果はヒットしているスコアが高いほど検索上位に表示させることでユーザーの検索体験を向上させていますが、チラシ比較の場合は、自分が行ける店の範囲内の結果のみを返すことが大前提になるためソート順番は必然的に、位置情報->検索スコアとなるため、網羅性よりも適合率を優先する必要がありました。ここでいう適合率とは、「しゃぶしゃぶ用肉」と判定された商品のうち、実際に「しゃぶしゃぶ用肉」であったものの割合です。
c. ユーザーの体験を意図的に絞り込む
「チラシの中身を検索する」という体験は馴染みがなく「チラシ検索ができます」と言っても多くのユーザーは「?」となるでしょう。チラシ比較ができるワードは事前登録を行っているのですが、登録ワードはリリース時点では50程度なので、ユーザーにカテゴリ選択->ワード選択というUIを提供しても歯抜けが目立つ状態になります。そのため、ランキング形式を採用することで「なんでこの単語が選べないの?」と気がつきにくい作りにしています。

d. ユーザーに負荷のある体験を手前に置かない
「チラシ比較」は「近隣店舗の複数のチラシから目当ての商品だけを一覧表示」するものなのでWebブラウザ経由でユーザーの位置情報を取得する必要があります。ただ「チラシを商品で比較する」ユーザーにとって馴染みがない体験をさせようとする時に、事前に位置情報許可という負荷のある体験を踏ませることはしないことにしました。その代わり、チラシの枚数の多さをランキングに反映することで「探したい商品を選んでも自分のエリアでは該当チラシが見つからない」というがっかり体験を抑制を図り、チラシ比較ページに遷移するタイミングで位置情報許諾を取得するという作りにしています。
長めの追記
今回の「チラシ比較」開発プロジェクトにおいては、データ品質が制約条件として強く働く中で、ユーザー体験を担保するためにおこなった「くふう」として下記4点を紹介しました。
a. 手前の工程から頑張る
b. データ/コンテンツの特性を理解して違和感のない体験に仕立てる
c. ユーザーの体験を意図的に絞り込む
d. ユーザーに負荷のある体験を手前に置かない
本稿の主題とは外れますが、このプロジェクトは当初目標よりも3ヶ月以上リリースタイミングが遅れてしまいました。理由としては、データ品質やサービス全体の方針を踏まえてのスコープの切り直しや、私自身やエンジニア異動といった複数の要因がありました。それでも、ビルドトラップに陥らずにリリースできたことは、開発チームとのKPTでも話題になったので、長めの追記としていくつかのポイントを紹介します。
イ. ユーザー体験を共有できるプロトタイプのアップデート
- プロジェクトの比較的早い段階からデザイナーがUI/UXの複数案を持ち込み、体験ベースで会話ができていたこと、さらにそれをアップデートし続けたこと(実際にリリースされてるのはfigmaではver9と記載あり)

ロ. 朝会の継続
- 進捗が悪い状態でも、次のタスクや取り掛かれそうなタイミングを確認するためにも週2回程度で朝会を続けることで、ゆっくりでも前に進む状況を保ち続けた
ハ. ステークホルダーとの定期的な進捗と期待値のすり合わせ
- データ化されたチラシ画像は本機能以外でも活用が想定されており、それらのプロジェクトを横断する共有会を2週に1回設けることで、進捗が悪いことも含め共有しつつ必要なタイミングでスコープやリリース時期の期待値調整を実施
振り返って思うところは、緩やかながらもチームとしての取り組みを継続できたことと、上位者からのバックアップは大きかったなと改めて感謝の念が湧いてきました。ありがとうございました。また、本機能はリリース直後にテレビにも取り上げられ、サービスのデビューの仕方としてまたとない機会を作ってもらえました。この場を借りて感謝を申し上げます。
最後に
私は当社の社名にも含まれている「くふう」とは「制約のあるなかで試行錯誤を楽しめるようにする」ことだと捉えています。くふうカンパニーグループは生活者や事業者に、情報提供をすることで「くふう」する機会を増やす企業です。プロダクトマネージャーも、エンジニアも、データサイエンティストも絶賛募集中ですので、本記事を読んで興味を持った方はぜひカジュアル面談からでもご連絡をお待ちしています。
くふうAIスタジオでは、採用活動を行っています。
当社は「AX で 暮らしに ひらめきを」をビジョンに、2023年7月に設立されました。
(AX=AI eXperience(UI/UX における AI/AX)とAI Transformation(DX におけるAX)の意味を持つ当社が唱えた造語)
くふうカンパニーグループのサービスの企画開発運用を主な事業とし、非エンジニアさえも当たり前にAIを使いこなせるよう、積極的なAI利活用を推進しています。
(サービスの一例:累計DL数1,000万以上の家計簿アプリ「Zaim」、月間利用者数1,600万人のチラシアプリ「トクバイ」等)
AXを活用した未来を一緒に作っていく仲間を募集中です。
ご興味がございましたら、以下からカジュアル面談のお申込みやご応募等お気軽にお問合せください。
https://open.talentio.com/r/1/c/kufu-ai-studio/homes/3849
この記事が気に入ったらサポートをしてみませんか?
