
UIの透明度
ユーザーインターフェイス(UI)とは、人工物(機器)と人間が情報をやりとりするために必要なものです。代表的なものには機器側から人間に情報を表示したり、また人間側から機器への操作があります。
UIという表現には、情報表示するモニタや操作のボタンを指す場合と、その振る舞い全体をUIと指す場合があります。最近ではモニタに出るGUI(グラフィカル・ユーザーインターフェイス)や振動、音などUIを構成するものが多様で複合的になっていますので後者の意味で使っていきます。
コンテンツとUI
実際の事例で明確に切り分けることは難しいので、あくまでも概念として考えてみます。
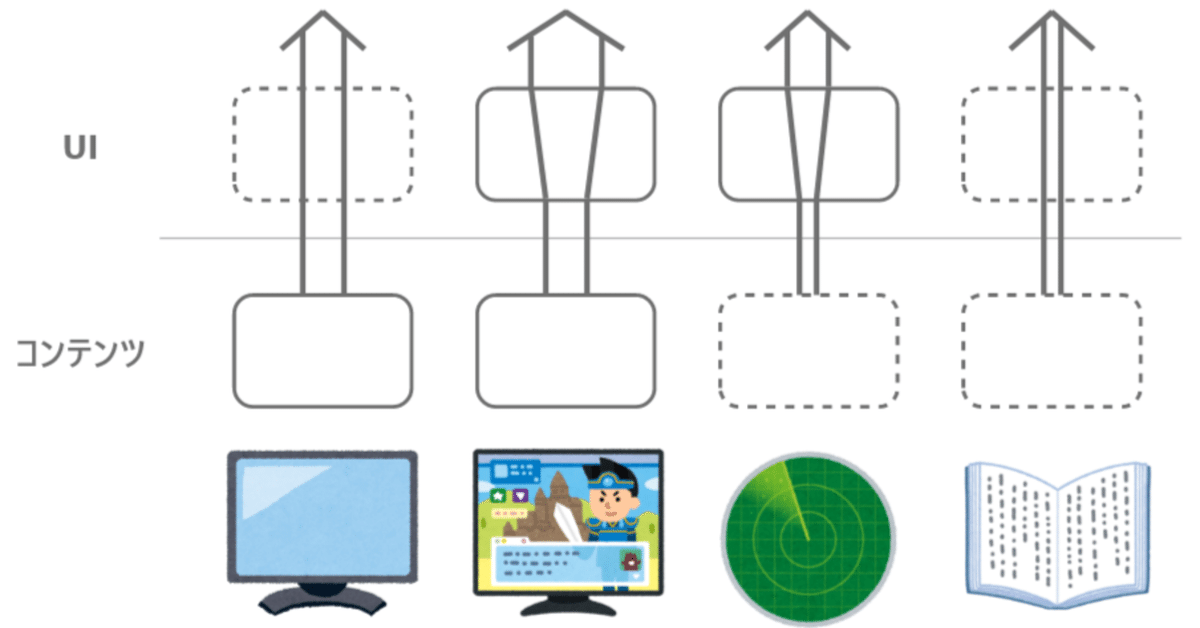
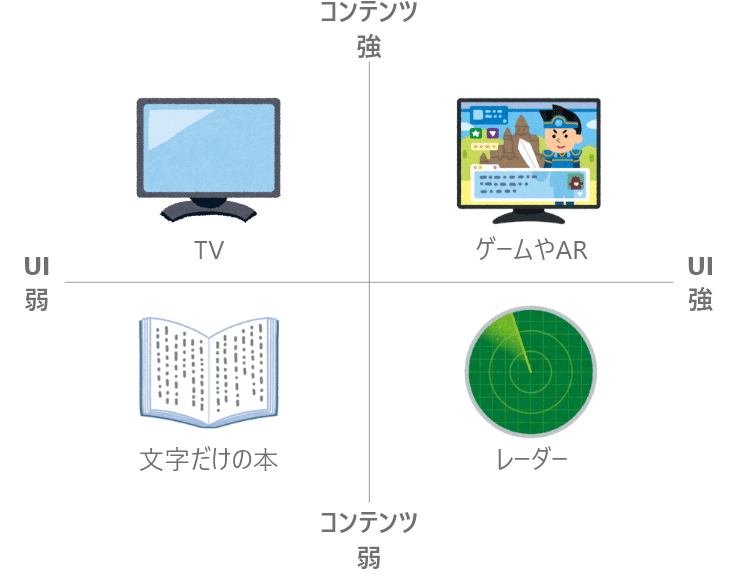
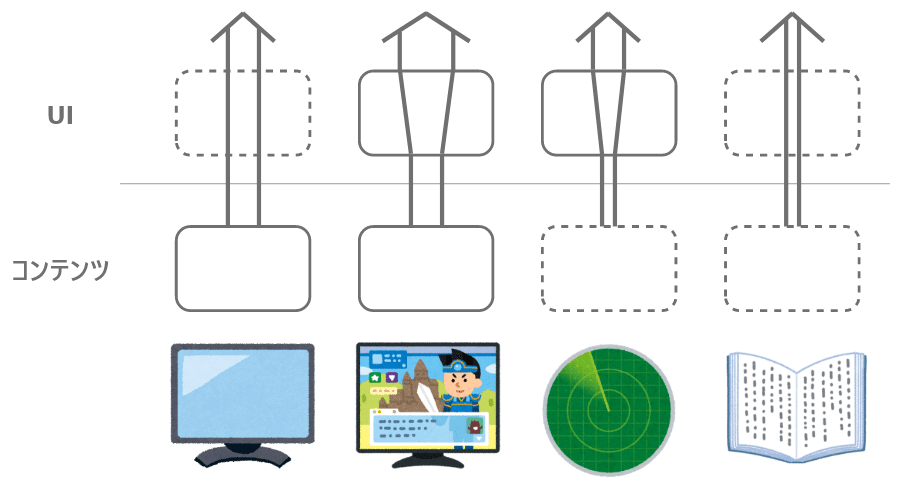
主コンテンツの強弱とUIの強弱の組み合わせとして、単純に4つの象限が存在します。概念を共有するために私が代表的だと思うものを当てはめてみます。

TVはコンテンツ主体の機器であるため、ハードウェアを含めてUIはなるべく存在を消す方向にデザインされています。音量を変えるときも画面の真ん中に設定ウィンドウなど出てきたりしません。UIデザイナーが仕事をしていないように思われることもありますが、このような製品のUIが最も難しいとも言えます。
一方ゲームやARなどは、コンテンツ(世界)と同じくらいUI(情報)が主張することでトータルとしてエンターテイメントになっています。UIデザイナーが自己表現できるため人気の分野です。この分野の重要なところはAIやロボットと人間の協調動作において普段はUIが存在を消していながら重要部分では情報性が強調される動的なデザインの基礎になっている点です。
UIの情報提供が主体になっているのがレーダーなど、実コンテンツが直接見えない場合のUIです。考え方を拡張すると1600年ごろに発明された顕微鏡や望遠鏡に辿り着きます。実際には観ることができないものを機器を通して見る体験は科学の発展に大きな影響を与えてきました。
最後のパターンは文字だけの本です。コンテンツとUIの両方で情報性を低く抑えています。お話を読者が想像し頭の中でイメージを大きく膨らませることがで、視覚的にも意識を邪魔しない書体によって書かれています。書籍のデザインで面白いところは中身は情報性を低くしているのに対して表紙のデザインは読者のタッチポイントとして中身への期待をアピールする役割をもっている点です。同じパターンとしてはビデオを含まない音楽CDなどが上げられます。
図にするとこんな感じですね。

主張するUI、透明化するUI
人間にとって直観的で自然なUIは、習熟と共に透明化していきます。実際はUIを通して利用していたとしても自分の身体の一部のようになってくる状態です。書籍「融けるデザイン」の自己帰属感がそれにあたります。また環境に融け込んだり、行為に融け込むことでより一層透明感が高まっていきます。そこに僅かな遅延など違和感があると一気にUIがノイズになってしまう危険性もあります。
一方で主張するUIをデザインしなければならない場合もあります。コンテンツをユーザーが直接認識できない場合のアシスト、重要な情報を強調や警告表示であったり、UI自身がエンターテイメントとして楽しむ要素になっている場合です。
また近年注目されているUIとして医療分野で病気の発見をAIがアシストするものがあります。ユーザーが主コンテンツに集中した行為をおこなっている中でのUIの在り方という面では、自動車の運転をアシストするAIがどのような振る舞いをすれば良いかということと同じ課題になります。
法的責任を含め操作の主体が人間にある場合には、コンテンツの状態をしっかり提供し、ユーザーが適切に判断し行動や操作に繋げる必要がありますが、特にAIが高い確率でユーザーの間違いを認識した場合には、強いUIによってユーザーの行為に介入する必要があるからです。
・・・
これからのUIには、ユーザーを含む状況のセンシング技術、機器が状況を判断するAI技術、知的エージェントとしてユーザーとやりとりするUIデザイン技術、ユーザーの代わりに操作を代行するロボティクス技術が必要になってくるはずです。
では、また。
この記事が気に入ったらサポートをしてみませんか?
