
noteの画面表示をシュミレーションできるサイトを作りました。
文字を入力すると、noteの『タイムライン』と『検索結果』の画面表示のシュミレーションが出来るサイトを作りました。
作ったもの
作ったのはこちらのサイトです。

デモ動画はこちら
何が出来るのか
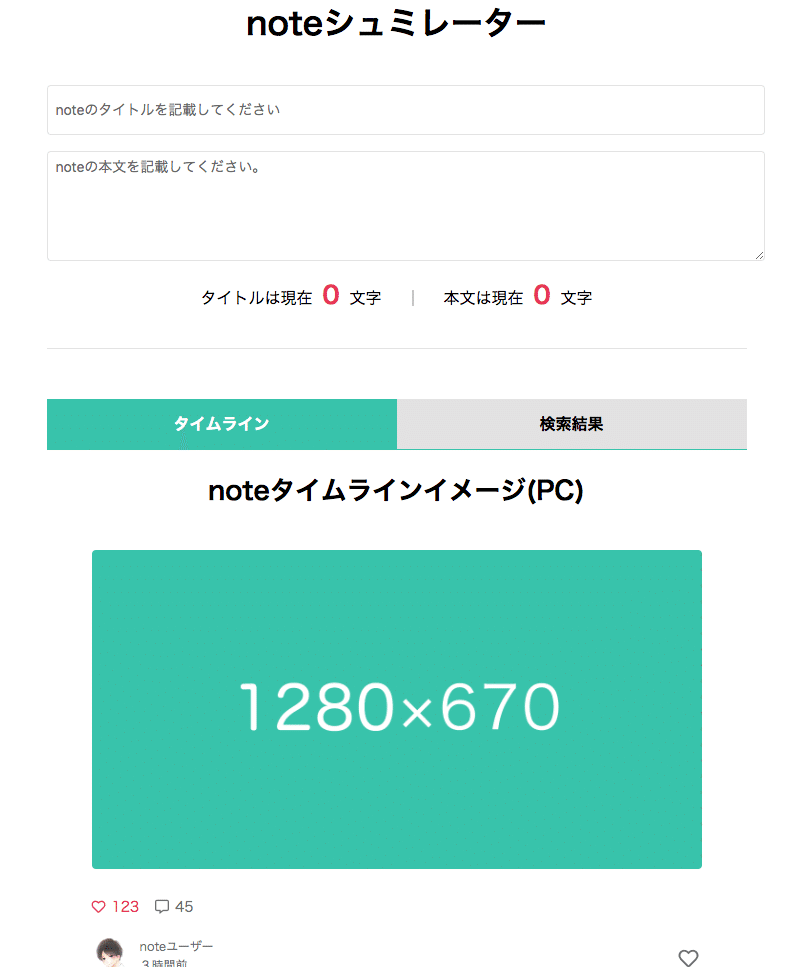
1. noteのタイムライン(PC版)の表示確認。
下記のように、「タイトル」と「本文」の2つフィールドがあるのですが

こちらに記入すると、リアルタイムでnoteのタイムラインのリアルタイム表示が確認できます。

2. noteの検索結果(PC版)のリアルタイム表示。
また、noteの検索結果の表示も確認できます。

※『タイムライン』と『検索結果』はタブで切り替えれるようになってます。
3. 文字数の取得
フィールドに文字を記入すると、文字数をカウントします。

↑のように、リアルタイムで文字数が表示されます。
4. 表示文字数をオーバーすると文末に「...」を表示
タイトルや本文において、表示文字数をオーバーすると末尾に「...」と表示するようにしました。


noteの文字数に準拠していると思いますが、もし間違いありましたらご連絡ください。
できないこと
下記には対応していません。
1. 画像のアップロード
2. タイムライン(PC)と検索結果(PC)以外の表示
ここら辺はリクエストが多かったら後々対応しようと思います。
なぜ作ったか
自分自身noteをよく書いているのですが、タイトルや本文が実際のタイムラインでどのような見え方をするのかを事前に確認したかった、という理由から作りました。
もう1つの理由として、現在Vue.jsの学習をしているのですが、
Udemyの講座 → ネットのチュートリアル → Vue.js入門本
とやってきて、少しずつですがVue.jsのことを理解してきました。
なのでここらで何か1つサイト作ってみたいなと思ったのですが、特に作りたいサービスというのが思い浮かばなかったので、自分が好きなサービス(つまりnote)のちょっとした拡張機能を作ったら面白いんじゃないかと思い作り始めました。
余談ですが、何か作ってみたいけど何を作ったら良いかわからないという方は、自分の好きなサービスの拡張機能を作ってみるというのは良い手だと思います。
新たに作るわけじゃないので、突飛なアイデアはいらないし、最悪誰も使わなくても自分が使うと思うので。
どうやって作ったか
利用したツールやサービスなどは以下の通りです。
・Vue.js
フィールドに記入した文字のリアルタイム取得や文字数カウントなどをおこないました。
・GitHub
ソース管理に利用。
・Netlify
本番環境はNetlifyを利用しました。GitHubのリポジトリからデプロイできるのでめちゃめちゃ楽。
また、全て無料での利用です。
デザインについて
デザインは基本的にはnoteのデザインをトレースしました。
❤️等のアイコンについてですが、こちらはFont Awesomeを利用しました。なので、アイコン系はnoteとは異なっています。
トレースはUdemyのサイトトレースに引き続き2回目だったのですが、かなり面白かったですね。『なるほど、こうやってこのデザインは組むのか』と勉強になることが多かったです。
デザインはハマると時間がすぐになくなってしまうので、ある程度作ったらデザイナーのマツイさんにチェックしてもらって完成としました。

↑こんな感じで丁寧にレビューくれるので本当に感謝です。。。
スケジュール
以下のようなスケジュールで進めました。
・構想
・開発
・デザインコーディング
・テスト
・デプロイ
全部で15時間程で完成しました。Vueではあまり難しいことしなかったのですんなりいったのですが、デザインコーディングが時間かかりましたね。
「noteで書く」ボタンについて
ちょうどこちらのサイトが完成し、リリースしようと思っていたところでnoteから下記のアナウンスがありました。
ということで、サイトの一番下に「noteで書く」ボタンをつけてみました。

ぜひ利用してみてください。
作ってみての感想
・Vue.jsの理解はまだまだ
Vue.jsで作成したとはいえ、まだ理解しきれていないなと感じました。scriptの書き方がいまいち覚えきれていないので、引続き学習と習作が必要だなと感じました。
・Netlifyがめちゃめちゃ便利
Netlifyが本当に便利でした。アカウント作ってGitHubのリポジトリと繋げるだけでデプロイされてしまうので、小規模なサイトやLP等であればNetlifyで充分かもしれないと思いました。
・デザインは「こだわり」と「時間」の勝負
デザインはこだわろうと思えばどこまでもこだわれるので、ある程度時間を切って落とし所決めてやらないといけないなとダメだなと。特に1人でやっているとどこまでもやっていってしまうので、デザイナーさんにレビューお願いするのも良いかなと思いました。
ということで作成してみましたので、みなさん使ってみてください。何かフィードバックありましたらコメントかDMいただければと思います。
おまけ:Vue.js学習について
Vueの学習についてですが、私の場合は
1. 動画を見て学ぶ
2. ネットのチュートリアルを見る
3. 本を読む
という流れでやるのが一番効率が良かったです。その中で利用した講座やサイトをご紹介します。
動画:Udemyの講座
Vue.jsの初心者向けの講座です。jsfiddleというツールを利用するので環境構築で詰まらないのがよいですね。
サイト:Hypertext Candy
かなり丁寧に説明されていてわかりやすいです。
本:Vue.js入門 基礎から実践アプリケーション開発まで
まだ読んでる途中ですが、入門書だけあってしっかりと書いてあります。困ったら辞書がわりにみたりしてます。
他に何かオススメのサイトや本がありましたら教えてください。
読んでいただきありがとうございます。
