
CIID Week 27: Tangible User Interface - Week3 Reflection
こんにちは。先週に引き続き、CIIDで一番人気とされているTUI(Tangible User Interface)のコースの最終週を振り返っていきたいと思います。過去の2週間ですでに4つのプロジェクトをこなしているのですが、今週は1週間かけて一つのプロジェクトを作ります。終わった後にはどっと疲れが押し寄せてきましたが、個人的には学びの多い1週間となりました。
Project Brief
最終週に実施されたプロジェクトの概要はこちらです。
Choose one of the aspects of meaningfulness and develop a high-fidelity prototype that explores your chosen manifestation through the form of a TUI in the context of Costa Rica.
さらにサブテーマとして、ネットワークを活用しているデバイスを作り込むこと、チャレンジとしてスペキュラティブデザイン(未来のデザイン)の領域に踏み込むことも盛り込まれていましたが、自分のチームはスペキュラティブデザインに意義を感じている人が少ないようだったので、その点は避けてブレインストーミングを実施しました。
ちなみに、自分のチームでは否定しがちな人が多かった、スペキュラティブデザインですが、列記としたデザイン手法で「課題を提起するデザイン」として知られています。下の記事にわかりやすく記載されています。
一方で、スペキュラティブデザインのアウトプット先がMoMAなどの美術館での展示などに限られてしまっており、一般的な人からするとアートのような形で見られてしまうのも確かで、少なくとも日本では未だに広く受け入れられているとは言い難いです。ただSputniko!さんのように、日本にも有名なデザイナーがいることも確かです。
とはいえ、5日間ということもあり、この領域からは離れていきました。
Brainstorming
■ Explore Multiple Ideas

“Design For Meaningfulness”と”Costa Rica”という2つの言葉を頭に入れてブレインストーミングを実施したところ、多くのアイディアが出てきました。
Encourage Costa Rica local residents to explore the country: コスタリカ現地人が自分の国に関してより詳しくなることを促す(生活圏を狭めずに様々な場所を訪れるように促す)
Get connected with local micro communities: コスタリカに存在するマイクロコミュニティ(ローカルアーティストのコミュニティなど)と観光客が簡単に繋がれるようにする
Familiarize foreigners with local context before coming to CR: 多くの外国人がコスタリカに対して抱く負のイメージを払拭する(例: 治安が悪いと考えている日本人の印象を正す)
Humanize Mothers: 母親を一人の人間として認知する・感謝する
普段のプロジェクトであれば、この四つのアイディアの中でVotingをして、どのアイディアを深掘りするか決めるのですが、今回はリサーチに力を入れたいと考えていたので、4つそれぞれについて課題を深掘りするために、チームメンバー間で、インタビューすることにしました。
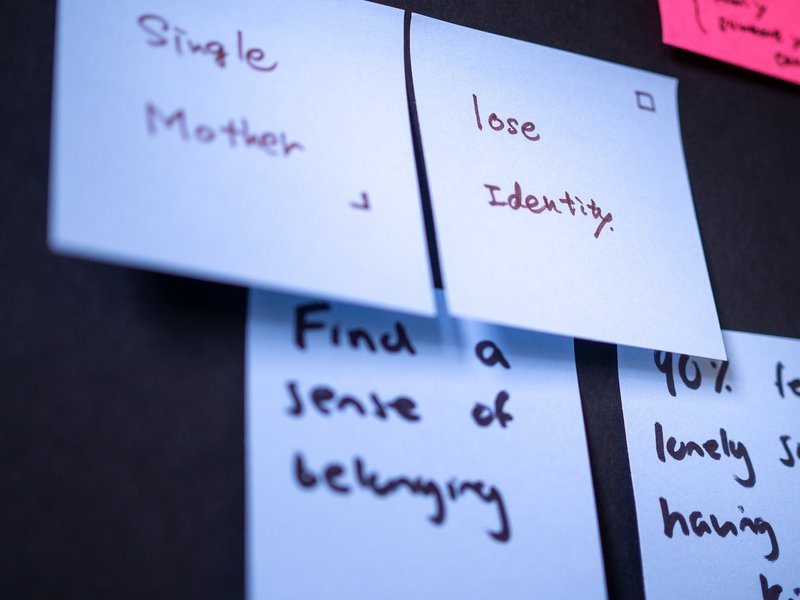
■ Ask 5 Why

この方法は至ってシンプルで、アイディアを出したメンバーに他メンバーがWhy(なぜ)を繰り返し聞くことから始まります。そうすることで、実は非常に小さな問題に着目していることがわかったり、非常に多くの原因が存在していることが明確になったりします。また原因や課題を見つけるだけではなく、初期的な仮説としてどのようなソリューションやシステムが考えられるかもなんとなく明確にしておきます。
“Humanize Mothers”を例に挙げると、少なくとも自分のチームでは以下のような問題の切り口が考えられていました。
1. 親孝行のように大人になってから自分の体験に基づいて母親に感謝することはあっても、子育て中の母親に感謝することは少ない・難しい
2. 子育て中の母親は、多くの悩みを抱えている一方で、相談相手が少なく一人で悩み続けている可能性がある
3. 子育てを終えた母親向けに、「母親」としてではなく「一人の女性」として時間を使っていいことを自覚させる必要がある
4. 子育てを終えた母親は、突然現れた自由時間をどのように費やせばいいのかわかっていない。また新たなことを始めようにも、何から開始していいのかわかっていない
このように各人で問題意識が違うからこそ、デザインリサーチをやる必要があるのですが、インタビューせずともチームメンバー間だけで、ある程度議論を進めることが可能です。この問答を複数のアイディアで行うことにより、客観的というよりもチームとしてどこに課題意識を抱えているか明確にすることができます。自分たちの場合は、全員の母親が健在であり、日頃から迷惑をかけているという認識があったことから、”Humanize Mothers”をチームのアイディアとして進めることにしました。
この時点で何となく議論になっていたのは、子育て中の母親か子育てを終了した後の母親、いずれかをターゲットにしようかということでした。また専業主婦なのか、シングルマザーなのか、ワーキングマザーなのかなど、多くの論点が存在したため、デスクトップリサーチも行うことにしました。またチームとしては、上述した初期的な仮説の中で、1と4が深刻なのではないかという認識があったので、インタビューを実施する際にはその周辺で質問を深掘りすることにしています。
またデザインリサーチ上、最初からアイディアに対してAssumptionを持つことは良くないのですが、今回は時間が限られていることもあって、1、4いずれの場合も母親と母親を繋ぐことで解決することができるのではないか、という仮説を立てているメンバーがいたため、デザインリサーチでは「母親のつながり・コミュニティ」の側面を調べることも盛り込まれました。
Design Research
■ In-depth Interview with mothers

身近にターゲットとなりそうな母親がいる人がいる場合、直接話すことで、自分が考えている課題が存在するのか、どのように解決しているのかなどを明確にすることはとても有効です。今回の場合は、各メンバーの母親にインタビューすることにしました。例によって、1と4の課題を意識した上で、主な質問は以下のように設定しました。
【子育てをしていた頃に】
- 子育てで特に悩んだ問題を3つ挙げるとすれば、それは何か
- それらをどのように解決したか。友人や両親など、他人に相談することで解決することはできていたか
【子育てを終えて】
- 生まれた自由時間をどのように過ごしているか。何か新しいことに挑戦したいと思ったことはあるか
-(ある場合)新しい趣味をどのように見つけたか。またそれを見つける際に、特に困ったことは何か
もちろんこれらを端的に尋ねるのではなく、具体的な状況やなぜその行動を取ったのかなど、その母親に共感できるレベルまで話を深掘ります。自分の母親に自分が子供だった頃のことを聞くのは恥ずかしかったですが、当時の状況に応じて母親は、非常に冷静な判断をしていたことがわかりました。
【例1: 子育てで辛かったことと取った対応】
子育てで辛かったこと: 兄が3年間中学校でいじめられている一方で、学校側の対応は釈然とせず、また母親一人でいじめた側3人の親を相手にしていたこと。また相談相手が非常に乏しかったこと
母親の取った行動: 近しい&同学年の女の子の親に相談していた。この時、男の子の親に相談して、いじめっ子の親に漏れないように注意していたため、わざと女の子の母親を相談相手として選んだ
また自分の親や兄妹は相談相手として選ばなかった理由は、当時は同世代の息子がいなくて、状況に共感してもらえるとは考え難かったため
【例2: 子育てを終えた後に空いた時間をどのように活用しているか】
困ったこと: これまでの20年間を子育てに捧げてきたため、いきなり空き時間ができても自分の好きなことを見つけることは至難の技だった。パン作りや生花など様々なことに手を出してみたが、どれも長続きしなかった。ただ最近は家庭菜園作りにハマっており、既に1年以上が経過している
どのように見つけたか・継続したか: 王様のブランチを見ている中で、偶然見つけた。また継続した理由として大きいのは、父親が家庭菜園を褒めてくれたことで、身近に小さな成果を認めてくれる人がいるのはとても重要
そもそもなぜ始めたか: 家事などのルーティンがある中で、ハイキングやカメラなどの一回の実施に数時間とられてしまうものは実施しにくい。色々と模索していた結果、家庭菜園作りに出会った
わずか小一時間程度のオンライン会議でしたが、一人の母親の心情を知るには十分で、自分が実の息子であることも相まって、一層共感することができました。
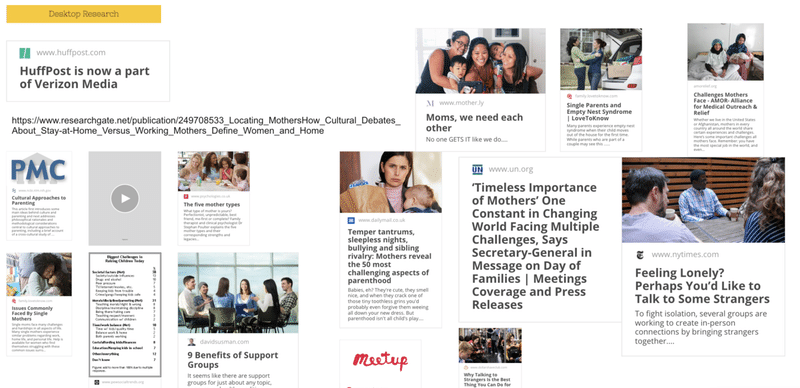
■ Desktop Research to clarify opportunity areas
とはいえ、デザインは自分の母親のためにするものではないので、より広範にリサーチする必要があります。本来であれば、上記のようなインタビューを複数の様々な背景を持った人に実施するのですが、今回は時間的な制約もあり、デスクトップリサーチに頼ることにしました。
リサーチの切り口としては、今回のチームメンバーはコスタリカ人・インド人・日本人で構成されていることもあり、国籍ごとに異なる母親の捉え方や悩み、母親の立ち位置など文化的な側面もあれば、シングルマザーや専業主婦といったように母親の属性を気にしているメンバーも見られました。
自分は日本人として「母親」というものを理解したかったので、日本の母親の悩みは何か、どんなサービスが存在するか、それがどの程度有用なものかをリサーチしていました。そこで理解したのは、当初仮説を立てていた「母親同士を繋ぐサービス・コミュニティ」といったものは多く存在しており、またそのサービスは広く受け入れられているということでした。
ビジネス的な側面で言えば、まさにレッドオーシャン状態だったのですが、気になったのは、それらサービス全てが幼稚園の子育てママ向けのサービスであるということです。自分の母親のように、息子や娘が中学生の時に抱いた悩みを解決できそうなサービスは存在しませんでした。これは一つ可能性としてはあり得そうだと、この時点では考えていました。
またもう一つの側面である「子育て後の空き時間活用」という問題は、海外でEmpty Nest Syndrome(空き巣症候群)と呼ばれており、列記とした社会問題になっている一方で、有効な解決方法は提案されていないようでした。
Concept
■ Define HMW Statement

この時点である程度自分の中で、課題がどこにあるのか認識していたつもりだったのですが、デザインリサーチの面白いところはここからで、リサーチャーが異なれば課題の切り口も全く異なる、という点です。実際にそれぞれのリサーチ結果を集めてみると、以下のように全員が異なる課題を意識していたことがわかりました。
・子育て後の母親が自分がやりたいことを見つけられずに困っている中、どのように新たな挑戦をサポートすることができるか ← 自分はこの線です
・どのように息子・娘が、常日頃から母親への感謝の意を示すことができるか(そして母親は大切にされていると感じられるか)
・どのように相談相手を見つけられない母親同士を繋ぎ、コミュニティを築くことができるか
更なるリサーチの余地は多分にありますが、この時点ではどれが正しい・正しくないというよりは、チームとしてどの課題に共感できるか、ということが非常に重要になります。議論の結果、一つ目は「新たな挑戦を押し付けているように感じられる」という理由で、二つ目は「他の課題に比べて少し広範すぎる」という理由で優先度が下げられました。
この時点で、チームとしてのHMW文は、以下のようになりました。
【Opportunity Statement】
HMW create a place of trust and comfort for mothers who are struggling with similar issues to connect , share and empathise with each other?
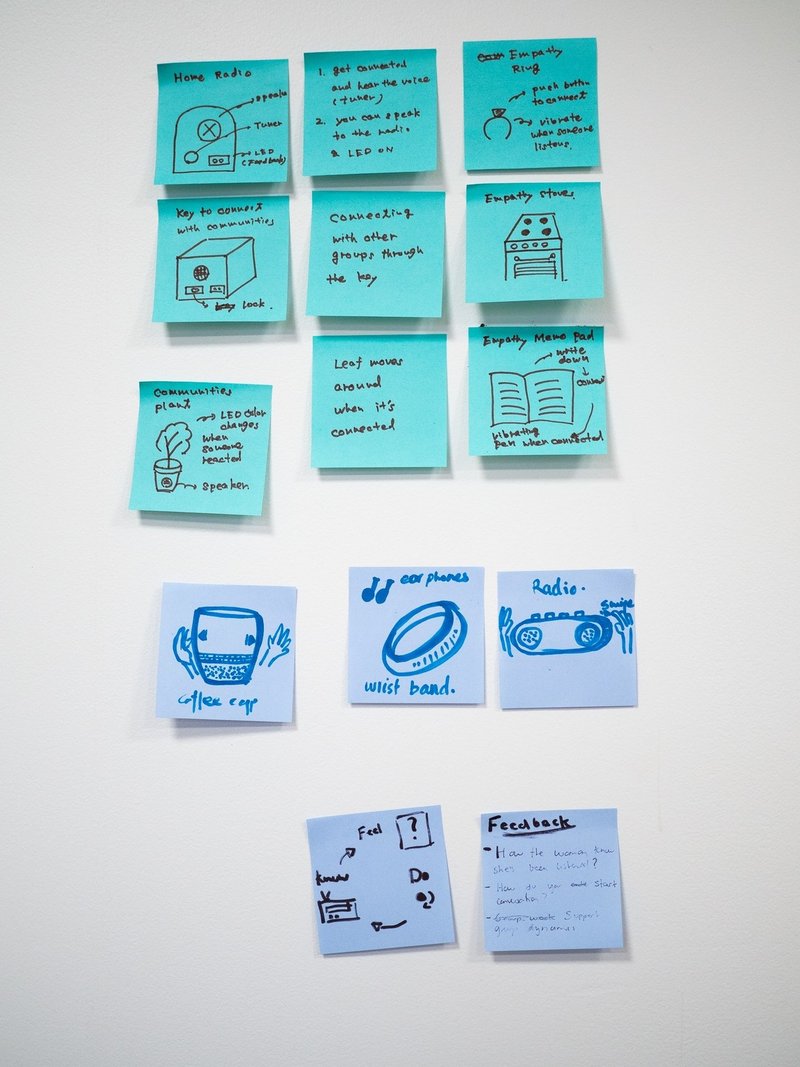
■ Body Storming for Interaction

次は導出したHMW文に対して、ブレインストーミングを実施します。着目するのは、インタラクションとデバイスの形状(Form Factor)です。デバイスの形状(Form Factor)としてこだわっていたのは、それは日常のオブジェクトを使うべきということです。新たなデバイスを作り、ユーザーの日常に無理やりねじ込むというよりも、日頃から使っているオブジェクトに機能を組み込むことで、自然なインタラクションにしようという考え方です。
そしてこの時点では、様々な母親と繋がれるラジオを想定していました。インタラクションは非常に簡単で、ラジオのチャンネルとして「母親チャンネル」を作り、一人の母親が自分の悩みを話し、他の母親がそれに共感した場合、共感の意を示すというものでした。

そして今度は実際にラジオを利用している状況を想定して、演じる(Body Storming)ことで、どんなインタラクションを付加するべきかはっきり
させます。今回の場合であれば、他の母親が共感の意を示すには、どのようなインタフェースを築くべきか、そもそもどのように母親チャンネルを作るか、などが該当します。
そうしていると徐々に、「あれこのラジオって現存するママ友アプリと何が違うのだろう」「なぜ物理的なオブジェクトを用いてこのインタラクションを実装する必要があるのだろう」など、どう考えても筋が通らないことがあることに気づいてしまいます。今回の場合は、アイディアそのものが悪いというよりも、着目している課題がそもそも他の多くのサービスで解決されているので、物理的なオブジェクトを使って活路を見出すというのが難しそうだという指摘を受けました。
■ Redefine HMW & Concept
この時点でチームは方向転換し、「どのように息子・娘が、常日頃から母親への感謝の意を示すことができるか」という課題にフォーカスするようになりました。これは講師陣からの要請の影響でもありました。
How might we facilitate costarican youth who are staying away from home in conveying their appreciation for all the efforts and sacrifices mothers make to raising a family?
Prototyping
このまま議論していても埒が明かないということで、HMW文を再定義した後は、各自可能性がありそうなアイディアをプロトタイプすることにしました。まさにThink with Handsです。この時、一つのアイディアとして完璧に筋が通っているものを作りこむというより、講師から指摘を受けた「なぜ物理的なオブジェクトを用いてインタラクションを築くべきか (Tangibility)」の観点に主眼が置かれました。この場合、「感謝の意を示す」という行動を単純にLineやWhatsappだけで完結させるのではなく、他の方法を用いて実現することになります。
■ 1st Prototyping
【Family Nest】

「感謝の意を示す」「メッセージを送る」という行動を光で表現したプロトタイプです。黄色のライトが母親、紫色のライトが子供を表しており、子供が紫色のライトを握ったり触ったりすると、それに同調して母親側の光が点滅するようになっており、メッセージの送受信なく、お互いの意思疎通をすることが可能になります。
受けたフィードバックとしては、光が暗闇で点滅している様子は心を暖かにするものの、光のみでは十分なメッセージを送受信できない、ということでした。また「心を暖かにする」のようなこのプロトタイプから抱く感情に関するフィードバックこそ、Tangibilityを利用する意味になります。何らかのメッセージを送るにしても、文字なのか、音声なのか、光なのかで全く異なる印象を抱くからです。
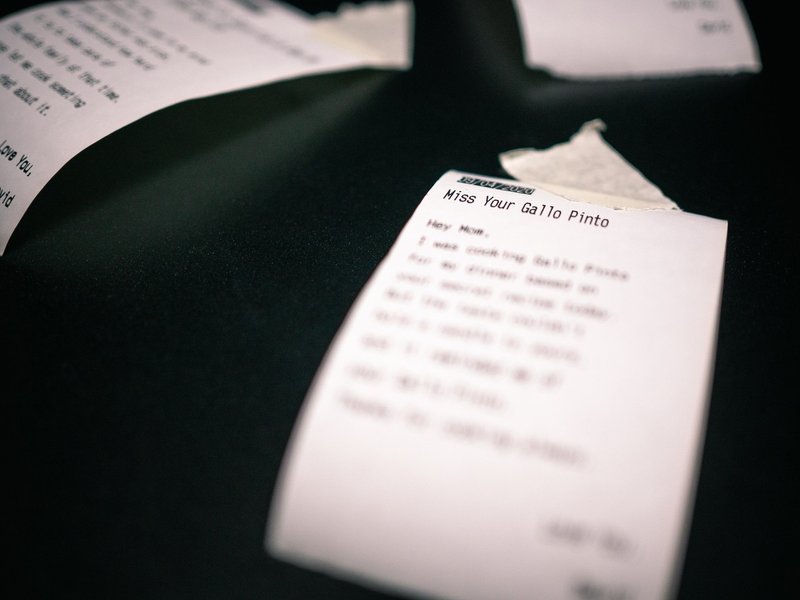
【A Note of Appreciation】

こちらは光ではなく、ポストカード・手紙や印刷したテキストを通して、感謝の意を示すプロトタイプです。息子・娘が右側のボイスレコーダーに話しかけることで、メッセージが母親の手元にあるプリンターに送信され、印刷できるという仕組みになっています。息子・娘からのメッセージは毎回送られるものではなく、母の日や誕生日といった記念日に母親が印刷できるようになっており、都度母親に感謝の意を示すことができます。単純にLineなどでメッセージを送るよりも、記憶に残る方法でメッセージを送る方法を模索した結果です。
受けたフィードバックとしては、記憶に残りやすいメッセージであるものの、母の日に限る必要はなく、もっと日常的なデバイスにできないかということと、印刷したメッセージをどこかに飾れるようにしておくと、一つのインタラクションとして完結するというものでした。
■ Product Design Decision
普段であれば、受けたフィードバックに基づいて、気に入ったアイディアをVotingで決めることが多いのですが、今回はDesign Decisionをすることにフォーカスしました。二つのアイディアの良いところや悪いところ考察して、最終的になぜそのデザインにしたのか理由づけを行うことを指します。
・一つ目のデバイスは、見た目華やかで美しいものの、送信できるメッセージが限られていては、本来の目的である「感謝の意を示す」ことができないだろうと考えました。ただ感謝の意を示したいときにリアルタイムで、メッセージを送信できる点は重宝すべきでした。
・二つ目のデバイスは、母の日などの記念日に限る必要はないものの、毎日メッセージを送っていては、感謝の重さが軽減されてしまうだろうと仮説を立て、メッセージの送受信回数に制限をつけるべきと結論しました。
・また同様の理由で、毎回印刷するのではなく、メッセージを確認した上で母親に印刷するかどうか決めさせる機能も盛り込むことにしました。
・息子・娘からのメッセージの送信をボイスオーバーで行った場合、単純にLineを使うことと変わりないため、手紙を書くという行為を模して、メッセージを専用の用紙に書き、それをスキャナーにかざすというインタラクションにしました。
これらのDesign Decisionは全て仮説に基づいたものであり、本来ユーザーテストで検証すべきものであります。「メッセージを送受信する」という行為だけでも、このレベルのAssumpitionがあるわけですから、何かをデザインするということは非常に難しいものです。
Video Prototyping
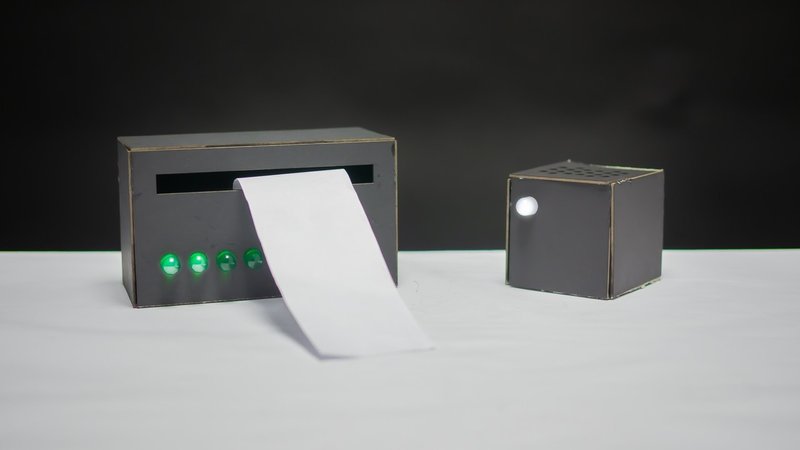
■ Final Prototyping

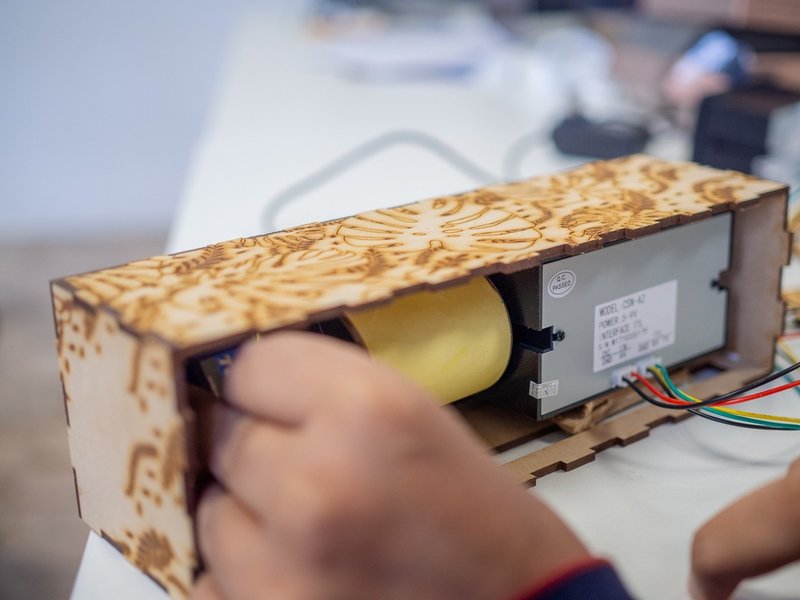
最終的に出来上がったのが、上写真のような二つのデバイスです。息子・娘(左)と母親(右)が使う想定で作られており、インタラクションの順番は以下に示す通りで、下にあるビデオリンクで詳しく描写されています。
・息子・娘が母親に感謝の意を示したくなった段階で、専用用紙にメッセージを記入。それをスキャナー(デバイス)にかざしてクラウドサーバーを経由し、母親側のデバイス(プリンター)に送信
・母親は備え付けられたLEDの点滅で、メッセージの受信に気づく
・どのようなメッセージが来ているのかは、備えつけられたチューナーを回すことで確認することができる
・思い出に残るようなメッセージだった場合のみ、印刷ボタンを押すことで、メッセージを印刷することができる
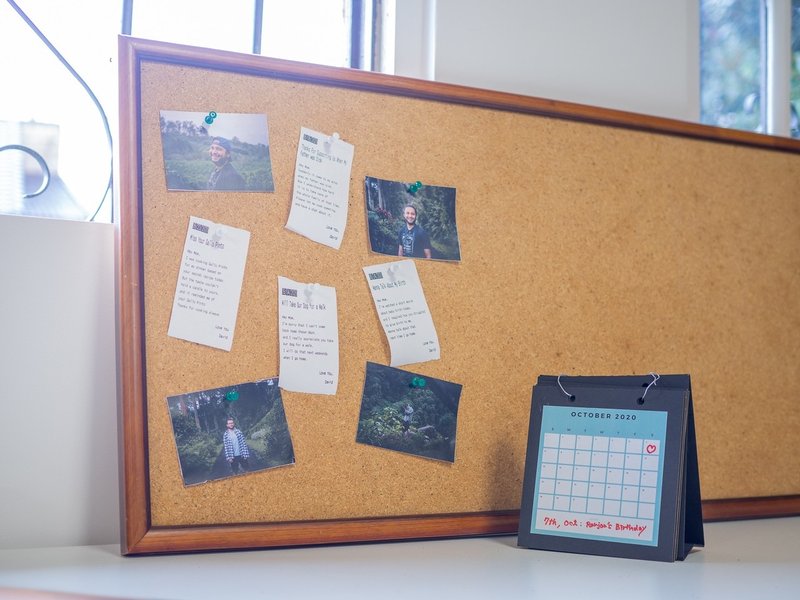
・そしてそのメッセージをボードのような場所に飾る
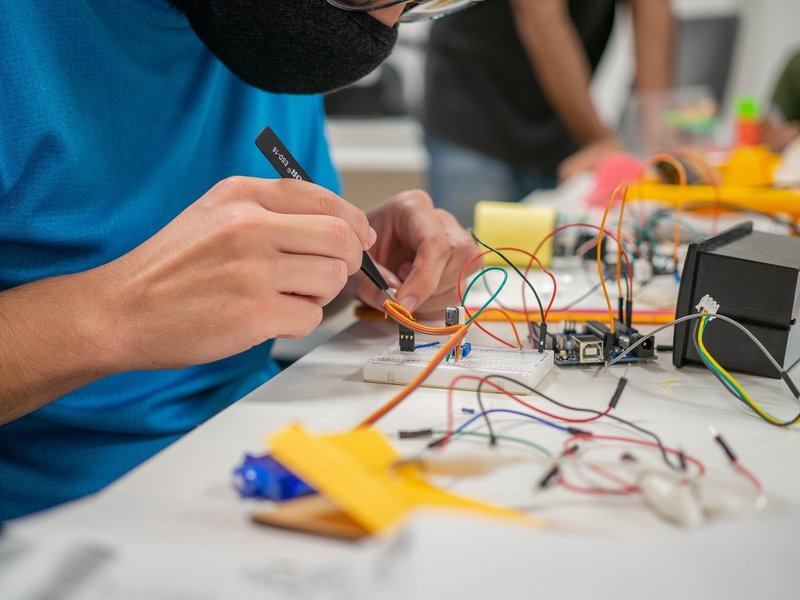
【プロトタイピングの様子】




■ Video Production
Future Consideration
今後さらにプロジェクトを実施するとしたら、母親が抱える問題をもっとリサーチしたいと考えています。今回の場合、実際にインタビューした母親は2人だけなので、自分たちの思い込みが多分に入っているはずです。またユーザーテストをした上で、もう少しインプット・アウトプットの方法は深く考察すべきと思います。細かいですが例えば、自分にはテキストが小さいように感じられるので、それを大きくしたり、そもそもテキストでメッセージを伝えることが重要なのか、という点です。
この辺りで今回の記事を終えたいと思います。大変でしたが、デザインプロセスをひとしきり回すことができたので、満足度は高いです。今後もDesign Decisionにこだわってプロジェクトを実施していけたらと思います。
町田
この記事が気に入ったらサポートをしてみませんか?
