
あなたのプレゼンを聞いた人の心の動きを可視化する方法
早稲田大学エクステンションセンターでの
放送作家が教える「企画の伝え方2024」冬、
2日目の講座では今回5日間の講座を通じて実際に生徒さんにやってもうら内容を発表。
今回は「早稲田のアド街を作ろう」というテーマにした。
具体的には
各自、早稲田駅近くにあるお店やスポットを1つ選び、
そのお店についての構成を作ってもらう。
それを通じて構成作りのポイントを学んでいただく。
アド街の構成はとてもよくできていて
作家で参加していた頃にたくさんのことを学んだ。
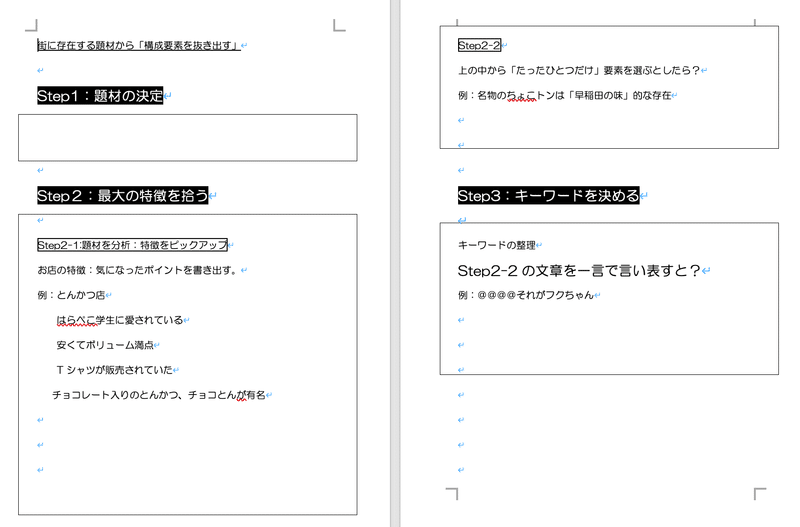
講座ではまずは
アド街の1ネタの構成を例に
構成の下地作りのためのワークシートを配布。

これを埋めていただき、
次に
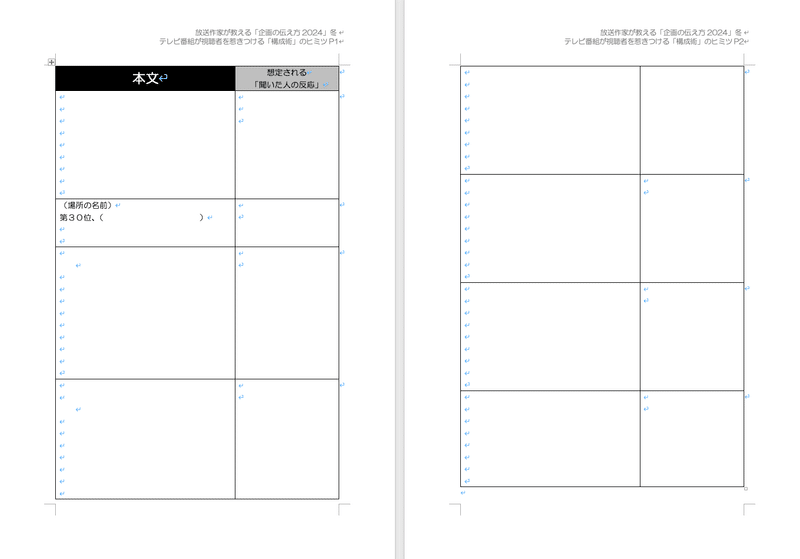
それを次の資料=「構成の雛形」へと落とし込んでもらった。
左が「本文」、右が「見た人の感想」を書き込む欄にした。
右ページも左ページと同じで
左のマスが「本文」、右のマスが「聞いた人の感想」だ。
あなたのプレゼンは
本文のブロックを縦に進行していくことで
進んでいく。

今回の講座でメインとなるのは
この「構成の雛形」の右側の欄だ。
あなたが本文の1つ目のブロックを発信した時に、
それを聞いた人はどんな反応をすると思うか?
これに思いを馳せ、埋めてもらう。
これを各ブロックごとに繰り返していく。
そして出来上がった後に
これを最初のブロックから順番に
縦軸で見ていくと
「あなたのプレゼンを聞いた人の心の動きが可視化される」
というわけだ。
このシートで大切なことは2つあって
1:各ブロックごとにどんな印象を与えているか?を意識すること
2:プレゼン全体を聞いた時にどんな印象を与えているか?を意識すること
これらを意識して構成を組むことで
あなたのプレゼンに客観性が増し、
独りよがりなプレゼンから脱却できる。
つまり、「伝わらない」を回避できる可能性が高まる。
本文の右に書き出す「見た人の感想」は
言わば「伝わらない」を回避するためのチェック項目だ。
これらの雛形はあくまで初めて構成を作る生徒さんのために作成した雛形だ。
プロの現場ではここまで細かくはやらないけれど
でも、頭の中で考えていることはこれに近い。
構成を組む時も。
編集の時も。
オフラインチェックの時も。
プロはこれらを何度も繰り返して精度を上げていく。
なんとなくのプレゼンは、なんとなくしか伝わらない。
しっかり伝わるプレゼンをしたいのであれば
その下準備である構成に時間と労力を割くことは欠かせない。
これは、スムースなプレゼンの本番だけを見ていると
なかなかわからないけれど、
そのからくりは、構成という見えない箇所に秘められている。
講座ではそんなことが伝わると良いなぁ。
初日の講座内容はこちらです。
最後までお読み頂きありがとうございます。
記事を見てなかなか楽しめたかもという方は 『スキボタンを』
今後もちょっぴり期待出来そうと思ってくださった方は是非 『フォロー』をお願い致します
よろしければサポートをお願いいたします!いただいたサポートはnoteをより良くするために使わせていただきます!
