
実際に営業さんに喜ばれた、資料に使えるデザインテクニック
会社の仲の良い営業さんとの会話から、資料作成時に本当に求められているデザインテクニックはこれだったのかという気付きと、伝えたテクニックを書いています。
テクニックだけ読みたい人は目次から「情報量を減らさずにスッキリさせるテクニック」まで飛んでください。(この記事は「noteのみんな Advent Calendar 2022」16日目に参加しています。)
この記事を書くきっかけになった営業さんとのやり取り
会社にはいろいろな職種の人がいて、割といろいろな人と仲が良いので、そこそこの頻度で登壇資料や営業資料の出来をチェックしてほしいと頼まれることがあります。
自分の本業はUIやUXとはいえ、デザインを学んでいたし情報の伝え方の話は守備範囲なので、こうするともっと良くなるよと少しアドバイスすると資料はぐっと良くなりました。
特に、仲のいい営業のNさんは何度かそういう相談をしてくれました。
最初は、ここを揃えると良いよ〜だったり、余白でグルーピングすると良いよ〜という話をしていたのですが、何度目かの時に「そもそも、この資料って何が一番伝えたいのかな…?伝えたいことがシンプルだと、資料を作りやすいかも?」という話をしました。
すると、「どんなお客さんがくるかわからないから、そのお客さんに対しては全部説明しないにしても、資料にはなるべく多くのこと(事例やメリット)を載せておきたいんだよね」というようなことを教えてくれました。
この話を聞いてハッとしました。私はどちらかと言うと、なるべく簡潔でわかりやすく、なんならお客さん一人でさっと読んでも十分に理解できるものがいい。読んでもらえるように情報はシンプルに、情報量を増やしすぎないで簡潔にと思っていました。
これがとんだ思い違いで、実際の営業方法は資料を見ながらお話したり、たくさんある情報からお客さんに合わせて資料から抜粋したりというに使うというわけです。
資料を一人で読んで理解できるものにするというよりは、実際にNさんが様々なお客さんの相談にのり、活用法を提案しやすい臨機応変に使える営業ツールにしなくてはいけないと認識を改めました。
資料全体の情報量を減らさずにスッキリさせるテクニック
「様々なお客さんの相談にのり、活用法を提案しやすい臨機応変に使える営業ツールにする」というのを踏まえて、使いやすくするために提案したことです。
① 1ページで言いたいことはなるべく1つにする
資料全体を通して載せたい情報はたくさんあっても、1ページで伝えるメッセージはなるべく少なく(できれば一つ)に絞るほうが良さそうです。
これは、メッセージを減らせというわけではなく、いっぱい言いたいことが有るときは思い切ってページを分けちゃいましょう。という感じ。
言いたいこと毎にページが分かれていると抜粋もしやすいので、お客さん毎にカスタマイズした資料にするのも楽になるはずです。
例えば以下のようなスライド

思い切って、このようにすると良いかもしれません

②そのページで言いたいことはどうやったら一番魅力的に伝わるのか考える
そのページで言いたいことが決まったら、どう伝えたらそれが魅了的に見えるのかを考えます。
例えば、効果がわかりやすい図表をいれたり、イメージが湧きやすくなるように画像をいれたり。
また、文章を声に出して読んでみて違和感なく伝わるかを確認する、なども有効です。
あらゆる手を尽くして、一番魅力が伝わる状態を目指していきます。
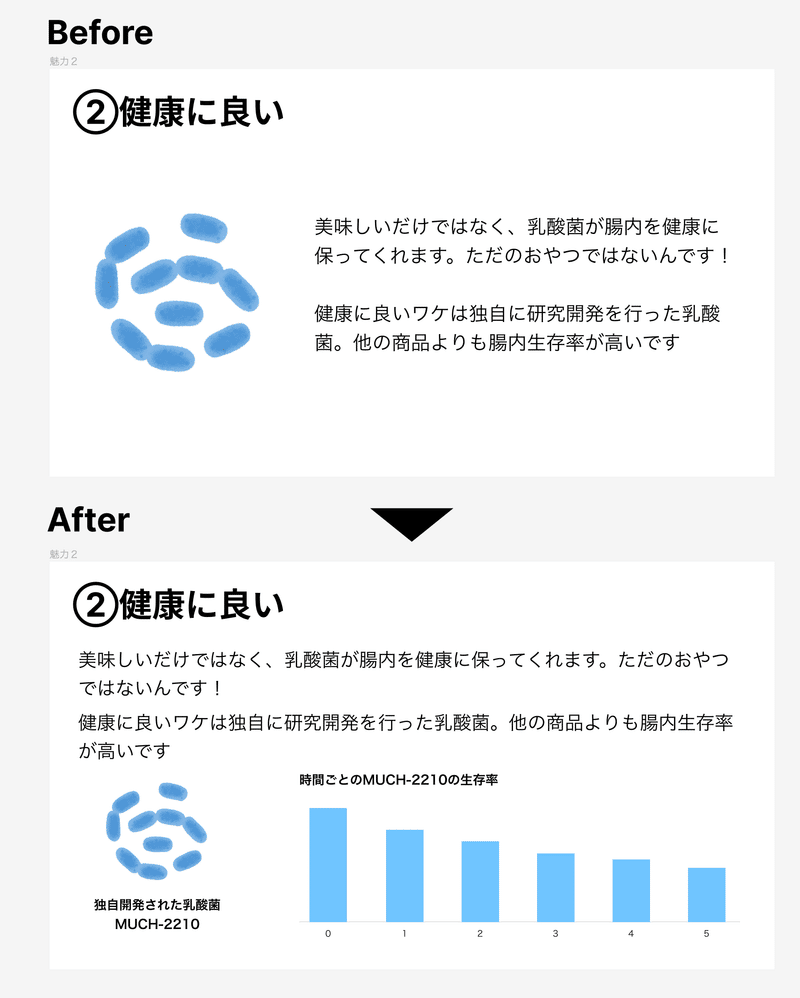
例えば下の画像のように文章だけで説明するより、根拠がわかると説得力が増しますよね。空いたスペースを有効活用して詰め込みすぎない程度に図表を入れると良いと思います。

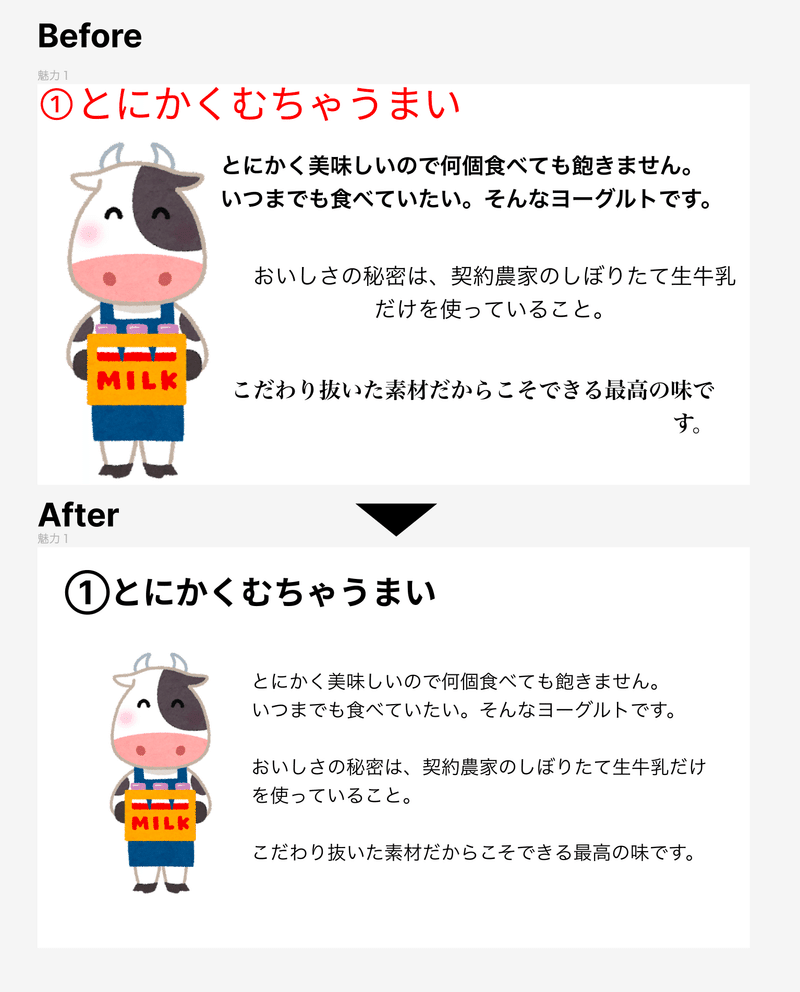
また、Before/Afterを並べてあげるのも魅力を伝えたり説明するのには有効な手段です。とにかくいろいろ試してみましょう。
ここで注意なのですが、むやみやたらにイラストを入れたり模様を入れたり…のようなことはよっぽどのことがない限りはしなくても良いと思います。
「華やかでなんか良さそうにみえるようにする」ではなく「しっかりと魅力を伝える」設計をすることこそが大事です。
③仕上げの整理整頓
どんな資料でも、無駄にガタガタしていると集中して見ることができません。最後の仕上げとして整頓をしましょう。
フレンチのお皿のように余白を使って料理を引き立たせる…みたいなことを目指したいところですが、一気にやるのは難しいので、まずはフォントを統一して、スライドの端は気持ち余裕を持って空白をもたせ、揃えるだけでもだいぶ印象は変わります。

④あきらめない
大量の情報量を伝わりやすくまとめるのって、実はすごく難しいです。
だからこそデザイナーという仕事があるわけです。
相談を受けた時には実際に資料を作り込む際の難易度を下げるために、言いたいことをもっとシンプルにしようよ。とお伝えしている部分もあります。
削っても大丈夫な情報はどんどん落としていくべき(そもそも、その情報整理こそがデザインの一部である)だと今でも思っています。
それでもどうしても全部言いたい!と思うのであれば、粘り強く作り込んで行くしか無いわけです。
落とす情報と落とせない情報の整理をした後はもう、諦めないで伝わるように、魅力的になるように全力を尽くしてください。
もはやデザインテクでもなんでも無いかもしれませんが、結局どのくらい試行錯誤したかで決まる部分は大いにあります。
手伝える部分は手伝います。もちろん、最初の情報整理からデザイナーを呼んでもらえると、もっとよくできるかもしれないです。
まとめ
紹介したテクニックは基本的なことが多いので、もっと勉強したい方はベタですがこの辺の本がおすすめです。よかったらどうぞ
この話の発端の出来事を思い返すと、サービスのユーザーだけでなく、社内のメンバーにもツールの使い勝手を直接聞くのは大事だなあと思いました。身近な人達だからこそ「使いやすい/使いづらい」だけではなく、どうしてそう思うのか、どう使うかをしっかりと聞いていきたいところです。
来年も頑張るので、なにかご相談あったらお気軽にどうぞ。
この記事が気に入ったらサポートをしてみませんか?
