
ANKIから暗記カードを作る方法
この記事を読むと、ANKI内のデータをもとに下記ツイート内の動画のような暗記カードを作成できるようになります。
コンビニで印刷してきた。両面印刷設定に注意が必要だけど、モノはできた。
— 元サラリーマン中医師・現サラリーマン学生 (@yamaaaaaa9) January 13, 2023
でも(設定次第だと思うけど)裏面の画像が小さい! pic.twitter.com/JWt9zy5TN7
紙ベースもやっぱり重宝する
今学期の授業で徒手検査を学んでいます。他の科目同様にANKIでデータを作成します(僕の学校では70種類の徒手検査を学ぶんですよ・・・)。

ANKIは暗記カードを模したものですが、実は「覚える」という作業にはあまり適していません。忘却曲線をもとにリマインドを促すことで「忘れない」ためのツールなのです。
まず事前に「覚える」作業を終えたうえでANKIのスケジューリングに合わせて忘れていないかどうかを確認する、それがよりいい使い方なのだと思います(学習素材によってはいきなりANKIで「覚える」でもいいかもしれないけれど、何かを理解したうえで覚えることがより実践に生きるものは、この方法がいいと思います)。
じゃぁどうやって覚えるか?

紙に書く、語呂を作る、暗唱する、まぁ色々あります。そのうえで「まぁこういうもんか」くらいまで覚えたら、それを強化するための手法として「暗記カードを作ってシャッフルする」があります・・・いや、それをやるのがANKIやんけ!と思われる方もいると思いますが、超超短時間で高速シャッフルするのは、やっぱり紙ベースですよ。
でもそのために単語帳にせっせとペンで書くのはANKIカード作成と重複しているのですごく損している感じ。というわけで、ANKIのデータを流用して再現する方法をこの記事でまとめています。
なお、この記事では「そもそもANKIってなに?」とか「ANKIってどうセットアップするの?」という説明は割愛しています。そのような方は、ぜひこちらのかずひろ先生の記事をお読みくださいませ。
『効率の良い暗記ツール 「Anki」 を用いた筋肉の覚え方』
アドオンをインストールする
作業に必要なアドオン「Papercards - export & print flashcards to paper」をインストールします。
アドオンを追加したら、ANKIを再起動する必要があります。
このアドオンはDeck単位で動作します。印刷したいDeckを選択して、ツール > Export to papercards を実施します。


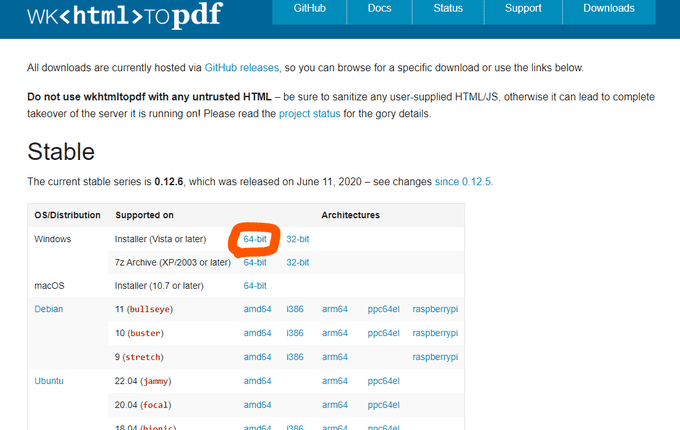
環境によっては「wkhtmltopdf」のインストールを求められる必要があるかもしれません。その場合はこちらのサイトからプログラムをインストールしてください。
そしてもう一度前回のツイートと同じアクションを行います。

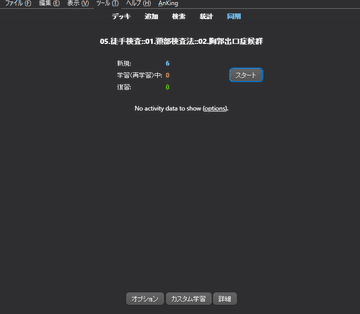
アドオンの初期設定のままだと、こんなウィンドが出ます。
上から ファイル保存先フォルダ、 PDFのリンク、 HTMLのリンクが表示されています。

PDFは、理由は割愛しますが、紙出力に適したデータではありません。HTMLを流用して作業を進めます。
HTMLを開いて確認


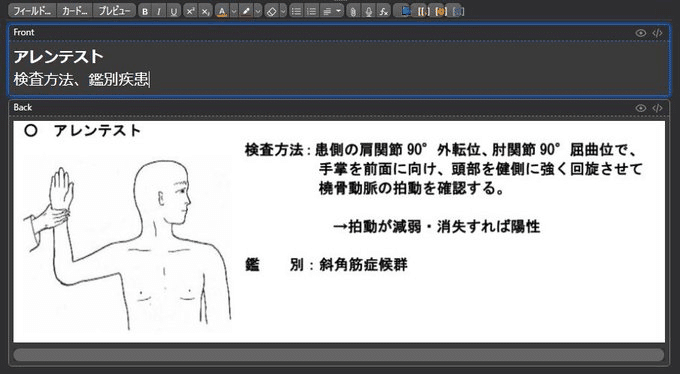
このDeckでは裏面に画像を使用しているのですが、画像のリンクが切れているために上図のとおり非表示になっています。あらら。
もしテキストのみで作られていれば、そんな心配はご不要、このあとの「PDFに変換して両面印刷する」を直接ご参照ください。
画像が表示される場所にHTMLを移動させる
作成されたHTMLをANKIの画像データが保存されるフォルダに入れることで、画像表示が機能するようになります。
Windows10の場合、ANKIの各種データはこちらにあります
C:\Users\destr\AppData\Roaming\Anki2
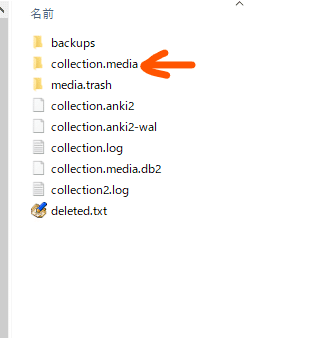
さらに少し階層をおりて、collection.mediaフォルダ内に画像をはじめとするメディアファイルが格納されています。先ほどのHTMLをここに入れると、画像のリンクがつながり、画像が表示されます。


PDFに変換して両面印刷する
このHTMLをPDFとして出力します。
そしてこのPDFをプリンタで両面印刷することで、先の動画のようなカードが出来上がります。
コンビニで印刷してきた。両面印刷設定に注意が必要だけど、モノはできた。
— 元サラリーマン中医師・現サラリーマン学生 (@yamaaaaaa9) January 13, 2023
でも(設定次第だと思うけど)裏面の画像が小さい! pic.twitter.com/JWt9zy5TN7
ただ、両面印刷の設定には注意が必要です。僕が使用したセブンイレブンのプリンタでは、上記ツイートのとおり「短辺とじ」とする必要がありました。自信のない方は、1ページだけテストで印刷して確かめたほうがいいかも。
あと、もし画像を使用するなら、小さく印刷されちゃうのが残念というか仕方ないというか。HTML側で手を入れれば、改善できるかな。
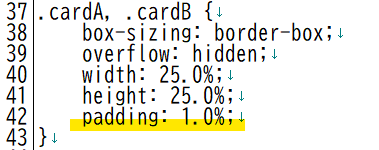
追記:画像を少しでも大きくするためのひと工夫

このpaddingをデフォルトの5.0%から1.0%に変更することで、画像の表示領域を広げることができました。これで狭苦しさが改善されました。


この記事が気に入ったらサポートをしてみませんか?
