
【要約】Coursera - Introduction to User Experience Design④⑤
今回はprototypingのステップとevaluationのステップについて解説。
Prototyping - Lesson 1
何度も繰り返しているが、、、、UXデザインの最重要コンセプトは、ユーザーがタスクを遂行するためにインターフェースを利用するということ。
Novel Designのゴールは、"be better at meeting the needs of the user than the existing design"!プロトタイプは、そのnovel designを作るための前段階に当たる。
Two Types of Prototypes
Low fidelity - 最終デザインの形や機能にあまり似ていないもの ←今回はこの方法について解説。
High fidelity - 最終デザインに形や機能がとてもよく似ているもの
どうしてprototypeするの?→manage resourses、iterate on the designをしやすくするため。
Horizontal Prototype - より幅広いデザインの特徴をモデリング
Vertical Prototype - いくつかのデザインをより深くモデリング
プロトタイプのルール:Low Fidelity First!
quick and easy
helps to verify design objectives for ourselves, colleagues, and stakeholders
なかでもユーザーのフィードバックはめちゃくちゃ重要なリソースになる。
Paper Prototyping (初めの第一歩に有効)
・Sketching - ユーザーの状況等を把握するためのもの。

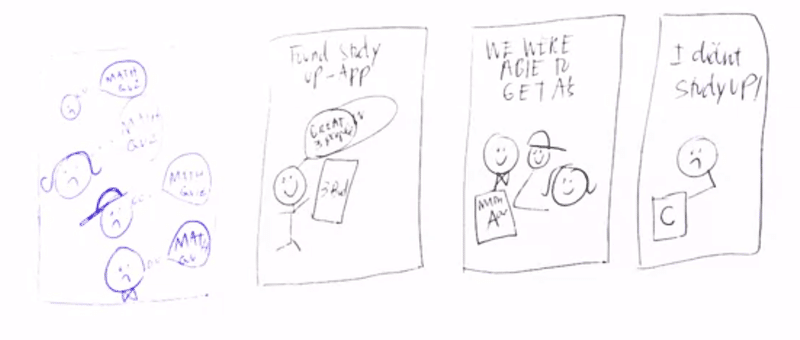
・Storyboards - シナリオに基づき、ユーザーが実際にどのように技術を使うのかストーリー立てする。

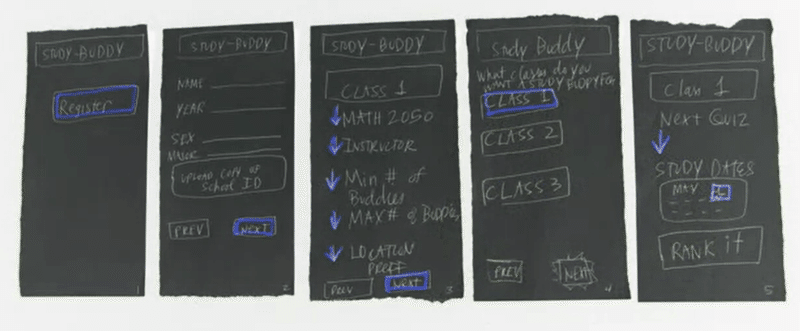
・Card-based - 紙芝居のように技術のデザイン案を練る。

Prototyping - Lesson 2
Low fidelityプロトタイピングがデザインする対象をサポートしきれない、となった時に初めてHigh fidelityプロトタイピングに移行。
どうやってHigh fidelityプロトタイプをするのか?
ソフトウェアでも単純にPDFでもできる。プロトタイピングツールも使える。他のエンジニアやグラフィックデザイナーと働くことも。
High Fidelity Exercises
UI platformを見つけ、5つのスクリーンをcard-basedで作ったものをベースに作ってみる。
実際のアプリを見に行ってみる。既に存在するアプリの中で、何か参考になりそうな特徴があれば盗む。
他のプロトタイピング手法
Wizard of Oz
Proof of Concept Video
Metaphor Development
Evaluation
UXデザインのゴール
Design - the development of novel creations to meet some need
Novel Design - will provide an improved user experience than the existing design
そしてもちろん、usefulでusableなインターフェースをデザインすること。(n回目)
では、UXデザインにおけるこれらのゴールをどうやって評価するのか?
Evaluationの基本
data-drivenで、qualitativeとquantitativeの両方のデータを集める。
Formative Evaluation - low fidelityの早い段階での評価。
デザイナーがデータを得る必要がある。
controlled environmentでの実験。
Summative Evaluation - high fidelityの最終段階での評価。
実際にユーザーがシステムをどのように使うかのデータを得る必要がある。
in the wildの実験。
どうやってusableであることを評価する?
ユーザーの希望するタスクをどの程度達成できたか。
quantitative - アンケートやログデータ
qualitative - インタビューなど
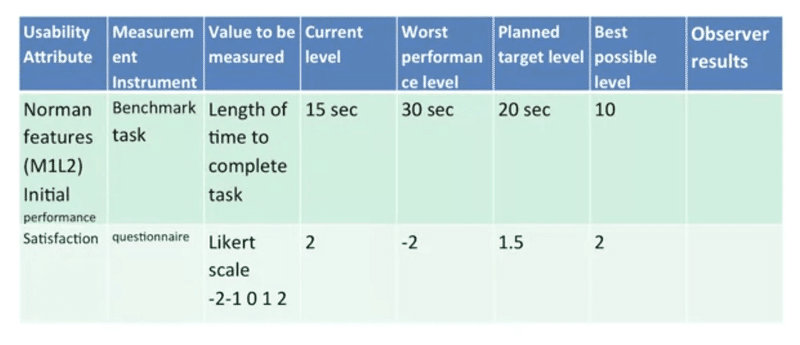
デザインがタスクの実行において効率的であるかどうか
時間、クリック回数、エラーの数
efficiencyを測るための指標
learnability - タスクの遂行しやすさ
memorability - 使い方の覚えやすさ
ユーザー自身の主観的な満足度フィードバックも重要
cognitive measures - mental effort
本能的に使うまでに至る段階までどのくらいの努力が必要?
emotional measures - feelings experiences
視覚的に魅力的なレイアウトか?
タスク遂行時にいらいらしないか?
新しいデザインに対してネガティブorポジティブな感情を抱いたか?

usefulでusableなデザインを評価する際、必ずstatus quo, objective outcomeを比較しなければならない。
他にもheuristics evaluationやcognitive walk throughなど、発展的な評価の方法はたくさんあるのでさらに勉強が必要!
以上4つのステップ(requirements gathering, design alternatives, prototyping, and evaluation)は一貫したものではなく、何度も行ったり来たりを繰り返していくもの。
この記事が気に入ったらサポートをしてみませんか?
