
【個人的】XDの便利な機能5選!
こんにちは!
リクルーティング・パートナーズ株式会社(通称リクパー)でWEBデザイナーとして働いているkomaと申します。
実務未経験でWEBデザイナーとしてリクパーに入社し、日々自分の力の無さに打ちひしがれながらも、かれこれ1年半ほど働いております。
リクパーエンジニアチームが使用しているデザインツール
現在、WEB系のデザイン作成に使用されているツールはXD、Photoshop、Figma、Sketch、Illustratorなどがありますが、リクパーではWEBに関連するデザイン作業をほぼすべてXDで行っております。
実際の使用している工程としては、
・ワイヤー作成
・デザイン作成
・クライアントのデザイン確認
までの作業をXDで行っています。
予備知識がほぼなくても使用できるのが魅力の一つで、他のAdobe製品に比べると操作がとても簡単で覚えやすいです。
私もリクパーに入社してからXDで本格的にデザイン制作を行うことになりましたが、基本的な操作になれるまではそれほど時間はかかりませんでした。
(入社するまではPhotoshopを使用しておりました)
そこで今回は、私が個人的に便利だと思っている機能を紹介させていただきたいと思います!
01.リピートグリット
WEBデザインでは、同じ内容のコンテンツの繰り返しがよくありますが、毎回コピーするのは大変ですよね。XDに移行したての時は、この機能にとても感動したことを覚えています。

繰り返しさせたい要素を選択し、リピートグリッドのボタンを押すだけ!
あとはコンテンツの幅を広げるだけで繰り返しの要素を作成することができます。1つの要素を修正するとすべての繰り返し要素に反映され、さらには、余白も均一に取ることができます。
また「水平方向のスクロール」「垂直方向のスクロール」を設定すれば横スライドの動きや、画面内スクロールの動きも再現できます!(こちらはプロトタイプの機能になってしまいますが)
※余談ですが、今年の1月頃にPC版のIllustratorでもリピートグリッドができるようになったようで嬉しい限りです・・・!
02.共有機能
「リンクを作成」ボタンを押すだけでURLが発行され、デザインを共有することができます。デザインを修正しても「リンクを更新」を押すだけで、URLは同じままデザインだけが更新されるので再発行の必要もありません!
また、コメントを記載することもできるので、上司やチームメンバーにデザインチェックしてもらう際にもとても便利な機能となります。

デザイン上にピン留めしてコメントができるので、どこに対する指示なのかもわかりやすいです!
03.プロトタイプ機能
実際にコーディング済みのような動きを設定できる機能で、特にクライアントにデザインを確認していただく際などにはとても便利だと感じます。ブラウザ上で実際に動かすことができるため、言葉で説明しにくいアニメーションなど触っていただきながら確認してもらうことができます。動きを理解していただくには言葉よりもスピーディーな方法です。
私がよく使用しているのは「スクロール時に位置を固定」「水平方向のスクロール」「垂直方向のスクロール」くらいなのですが、プロトタイプ機能にはモーダルウィンドウなどの設定もできるので今後試してみたいと思います!
04.デバイスでプレビュー
XDにはスマホでデザインを確認できる機能があります。確認の方法は至って簡単で、XDのアプリをスマホにインストールし、PCとスマホをUSBで接続するだけになります!
コーディング中に実機で確認し「思ってたイメージと少し違う・・・」とならないためにも、デザインの時点で一度デバイスプレビューするのは効率的です。
05.ライブラリ
XDにはライブラリがあり、種類が豊富で自分好みに機能を拡張することができます。
今回は私がよく使用しているライブラリ3つをご紹介させていただきます!
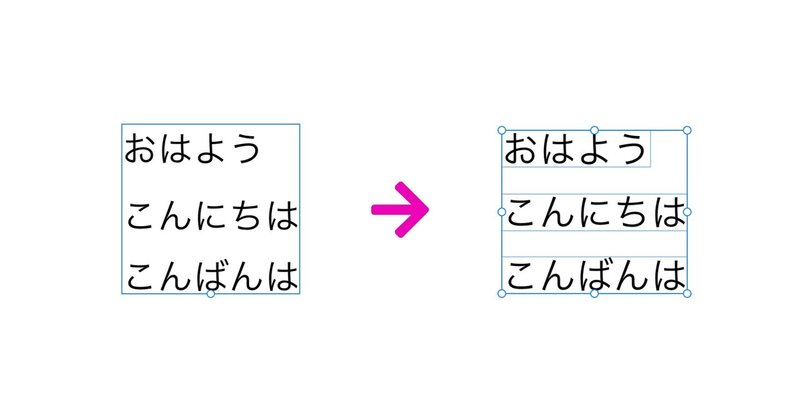
・Split row
こちらのライブラリにはデザイン作成時に毎回お世話になっております。機能としては、1つにまとまったテキストコンテンツを改行した場所ごとに分割させるという、極めてシンプルなものです。

コピペを一度行うだけであとはライブラリで分割するだけです。これだけでどれほど作業が楽になったことか・・・作成者の方には感謝してもしきれません。
・Icons 4 Design
アイコンをXD上で検索し、配置することができます。素材を探しに行く手間が省けるのは効率が良いです!
・Quick Mockup
すでに作成されているテンプレートやエレメントを呼び出して使用することができるため、ワイヤーフレームを作成する際にはとても便利だと思います!
最後に
今回のnoteを書くにあたり、自分のXD理解度を知るためAdobe XD検定を受けてみたのですが、

わかってはいましたが、まだまだですね・・・
勘で正解したものもいくつかありつつ、この結果になります(笑)
こちらの試験を受けながら「そんな機能あったんだ!」と驚くことが多々あり、まだまだ使いこなせてないなと痛感しました。正直プロトタイプと共有機能に関して紹介したのは本当にごく一部の機能で、まだまだすごい機能があるようです・・・!
これからもいろいろな機能やライブラリが増えていくと思いますので、取り入れながら日々精進していきたいと思います。
それでは、また次回のnoteでお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
