
Photo by
wataridori225
タスクをバラして再スタート
議事録アプリを作ると決めてからすっごい時間がかかってしまった…けど、マインドマップでやること明確にしたら、なんかやれる気がしてきたので、今回はその共有です。
これが前回までのタスク。
正直、何から手をつけていいかわからないし、タスクが沢山あってやる気もだだ下がりでした…
スパイク打ち
→ログイン機能の仕組みを知る
→学習中のUdemyで学ぶ=>2時間
→ログイン機能のサンプルプロジェクトを作る=>3時間
→上書き保存の仕方を調べる=>1時間
→サンプル作る=>2時間
→共有機能の仕組みを知る=>2時間
→サンプルを作ってみる=>2時間
準備=>2時間
→firebaseの設定=>30分
プロジェクトの設定
ルールの設定
→Nuxtアプリの立ち上げ=>10分
→Nuxtアプリの設定=>10分
→firebase作成事例の振り返り=>1時間
→firebaseの設定=>10分
ログイン機能の実装(gmail)=>7時間
→実際に実装=>2時間
テキスト入力ページの実装=>40分
→タイトル、入力欄、保存ボタン設置=>10分
→dataと紐付けできるようにする。=>10分
<input v-model=“tiltle”></input>
→保存ボタン押したら、一覧画面に遷移するようにする。=>20分
routerpush
一覧表示=>40分
→今まで作成したデータを読み取り表示=>30分
→編集ボタン設置、ページ遷移するようにする=>10分
詳細ページを作る
編集ページを作る=>4時間20分
→タイトル、本文を編集できるようにする。
→保存してあるデータの表示=>20分
→上書き保存できるようにする。=>1時間
共有機能=>6時間10分
→URLで共有できるボタンの設置=>10分
→URL共有のボタンの機能実装=>2時間
合計20時間50分
よく自分の頭の中を整理するときに使うマインドマップに落とし込んだら、やること明確になっていいんじゃないかって思って、マインドマップを探してました。
そのときに、おっ!これ良さそうって思ったのが、これ。
そして、
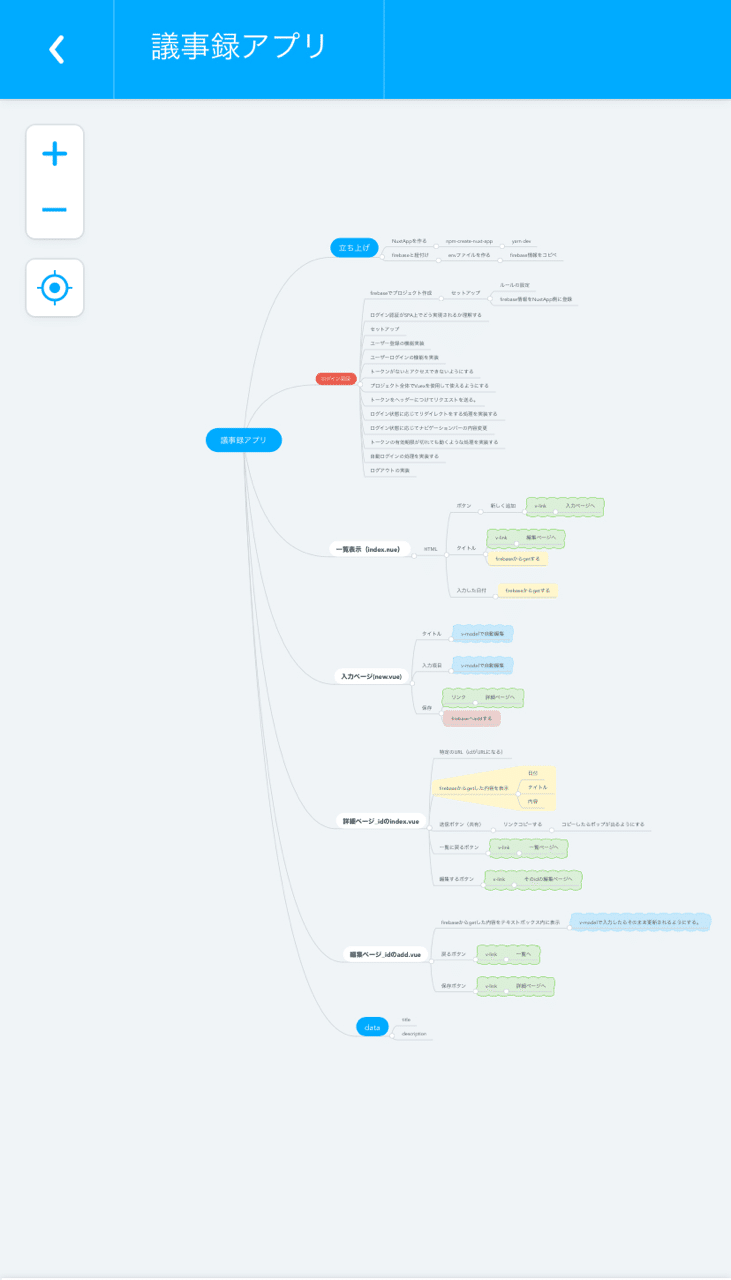
なんとか箇条書きのものを可視化したのが、これ。

そうすると、なんとなくやれそうか気がしてきたし、意外とシンプルだったことに気づいた!
実際には書いてあるタスクが違っていたり、間違っていたりするんだけど、それでもやれるところは進めてみようって気になれました。
もし頭の中がぐちゃぐちゃになっているのなら、やってみるといいかもしれないね。
次回はどんなアプリになったのか、載せれたらいいなって思ってます笑
サポート頂けるとモチベーション上がります!僕もますます頑張るので、一緒に頑張りましょう!!
