【ノーコードツールbubbleで3500円でメルカリみたいなアプリを3日で作ってみた】
現在シェアリング型ポスティングサービス「ポスジー」を開発している津村です。
サービスHPはこちら
https://posg.jp/
今回は非エンジニアがbubbleでメルカリみたいなアプリを3日間で作っちゃった話をしていきます。
bubbleとは?
ノーコードツールでの代名詞といえばbubbleです。
https://bubble.io/home
ノーコードツールの中でもカスタムできる範囲が多く、プラグインなどを駆使すれば大抵のWebアプリであれば作れちゃうよね。といったツールになります。
スタートアップをしていて、本当に思うのがコーディングコストの重さがとても痛感します。
コーディングするページを減らせば減らすほどお金的なコストや時間的なコストがどんどん節約されていきます。
では、コーディングしないをできるだけ増やすには
外注してたら、費用が自分達で書くより高くなるので、ノーコードツールの出番というわけです。
今回みたいにWebアプリではなく、HPの作成などもコーディングコストを減らすためにノーコードツールの使用をおすすめしております。
【早速bubbleでメルカリもどきを作っていきます】
今回はメルカリのような個人がバイクを売買できるフリーマーケットアプリを作成していきます。
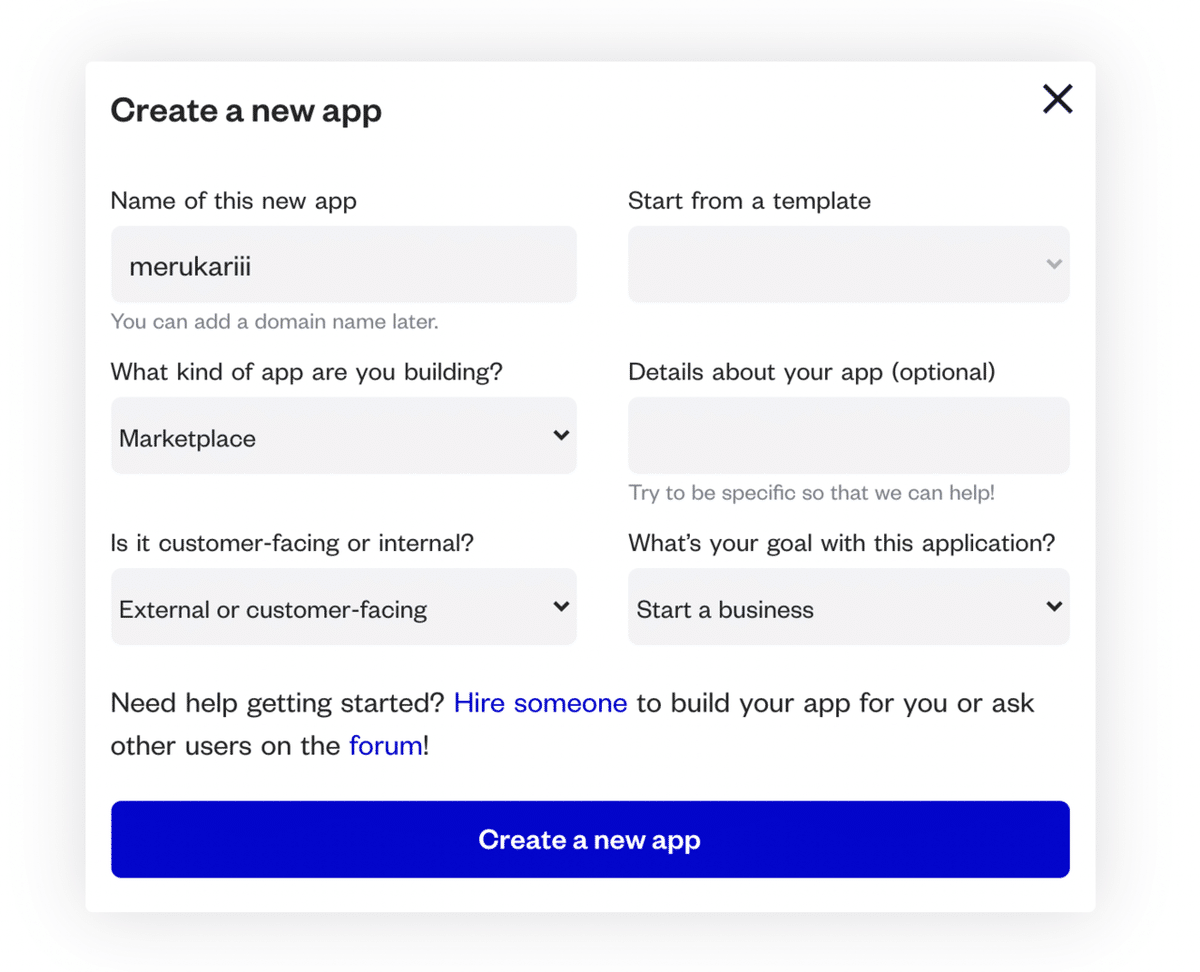
bubbleでアカウントを作成して、New Appから作っていきます。
この画面はアプリ名のみしっかり入力していれば、他は適当でも影響はありません。
一般公開しなければ無料で作成できます!

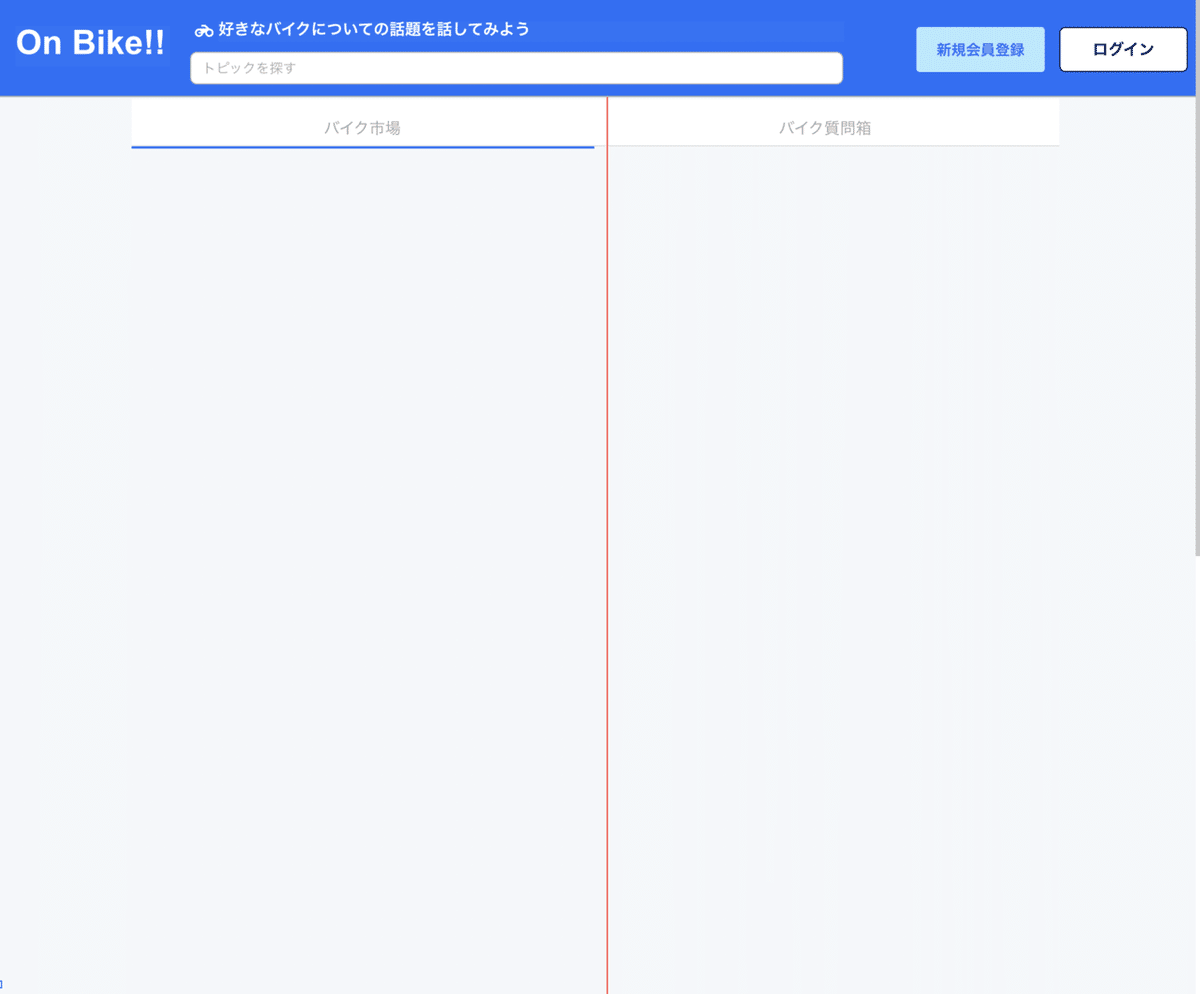
まずはヘッダーと簡単なトップページから作成していきます。
ここら辺はbubbleに慣れている方であれば10分くらいで終わります。

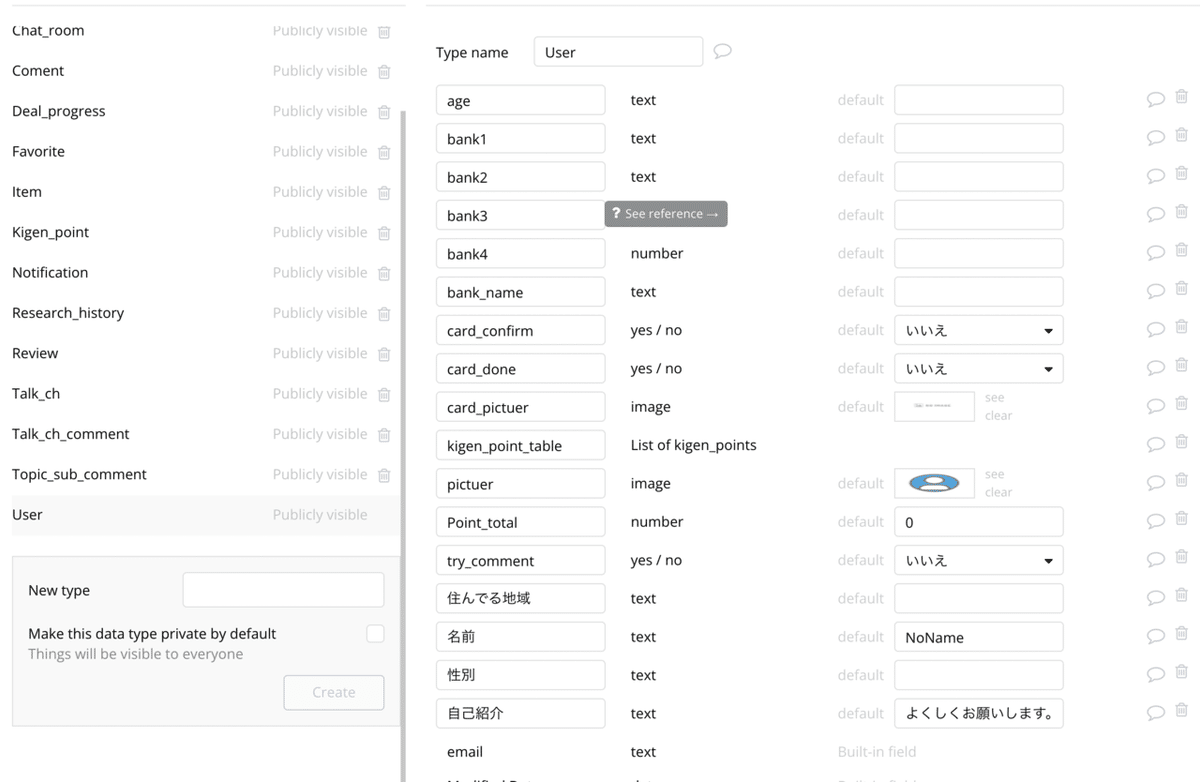
簡単なトップページを作ったら、次はDBを設計していきます。
実装したい機能によって、DBの項目を作っていく必要があります。bubbleの場合作り込まなくても途中から足していけるので、現段階必要な機能を箇条書きしたら、早速作っていきましょう!
今回のアプリで最低でも必要なのは
・商品情報を保管するテーブル
・ユーザー情報を保管するテーブル
・チャット情報のテーブル
・レビュー情報のテーブル
・お気に入り情報のテーブル
これくらいで全然作れちゃうと思います。
通知情報など入れても良いですね。

テーブル内で必要な項目などをどんどん追加していきます。
ここまで30分くらいで完了しました。
次にログインや会員登録機能ですが、すでにbubbleが用意しているものを使えば自分で構築する必要がありません。
英語表記なので、日本語に直すだけで簡単にログイン機能とサインアップ機能を実装できます。
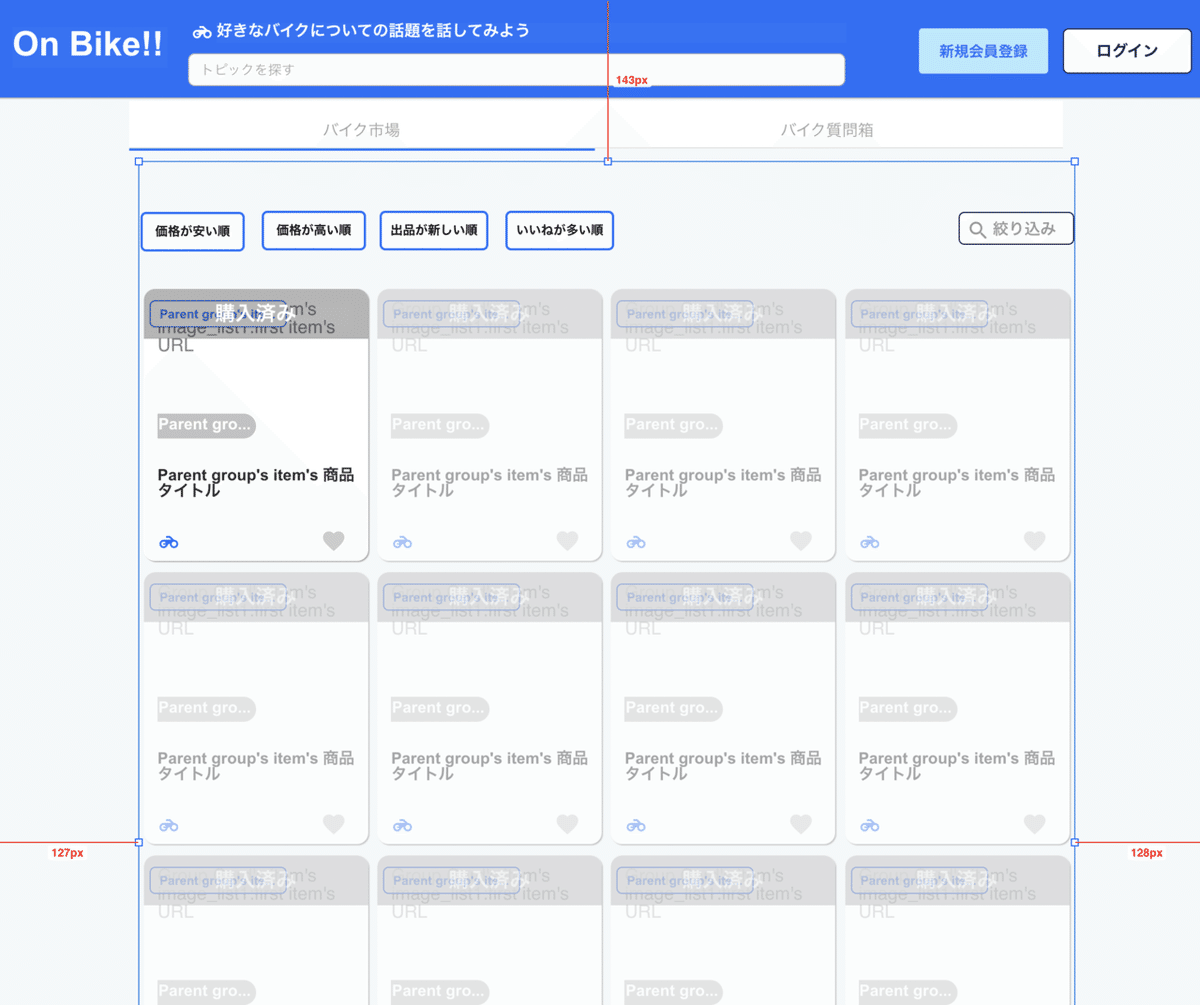
次にメイン機能の商品一覧を表示させます。
リピーティンググループという機能を使って、DBに保存されている情報を表示させれます。
ここら辺の設定も1時間くらいあれば、大体設定することが可能です。お腹が空いたので、休憩がてらコンビニに行きました。
ここでお気に入り機能を作っていきます。
ハートのアイコンをクリックしたら、そのアイテムのテーブルにクリックしたユーザーの情報を追加していきます。

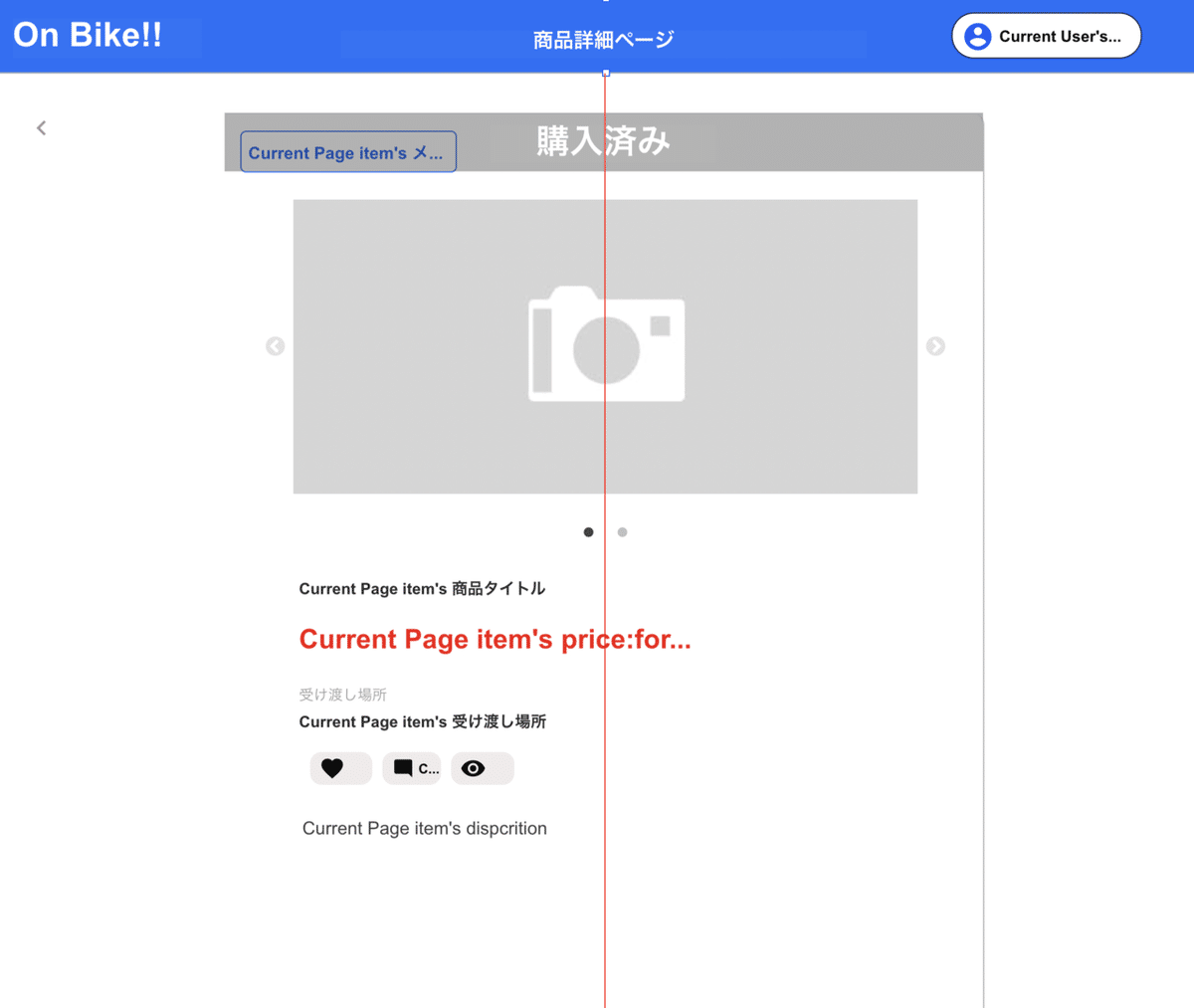
次に商品の詳細ページを作っていきます。
商品カードをクリックしたら、そのカードの商品のデータを詳細ページに送る作業をします。
このページで詳しい詳細などを表示させます。
今回はフリマアプリなので、この画面から購入などの設定をする必要があります。

決済機能はstripeのbubble用プラグインを使用して実装します。
bubbleでstripeプラグインをダウンロードして、stripeアカウントのキー情報を入力すればすぐに使えます。
これで商品詳細から購入をできるようにしたら、購入者と販売者がチャットをできるようにします。
チャット機能はbubble初心者には少し難しいですが、一度仕組みを知れば、めちゃくちゃ簡単に実装できます。
私は以前作ったアプリのチャット機能をそのまま実装したので、チャット機能の実装は15分くらいでできました。
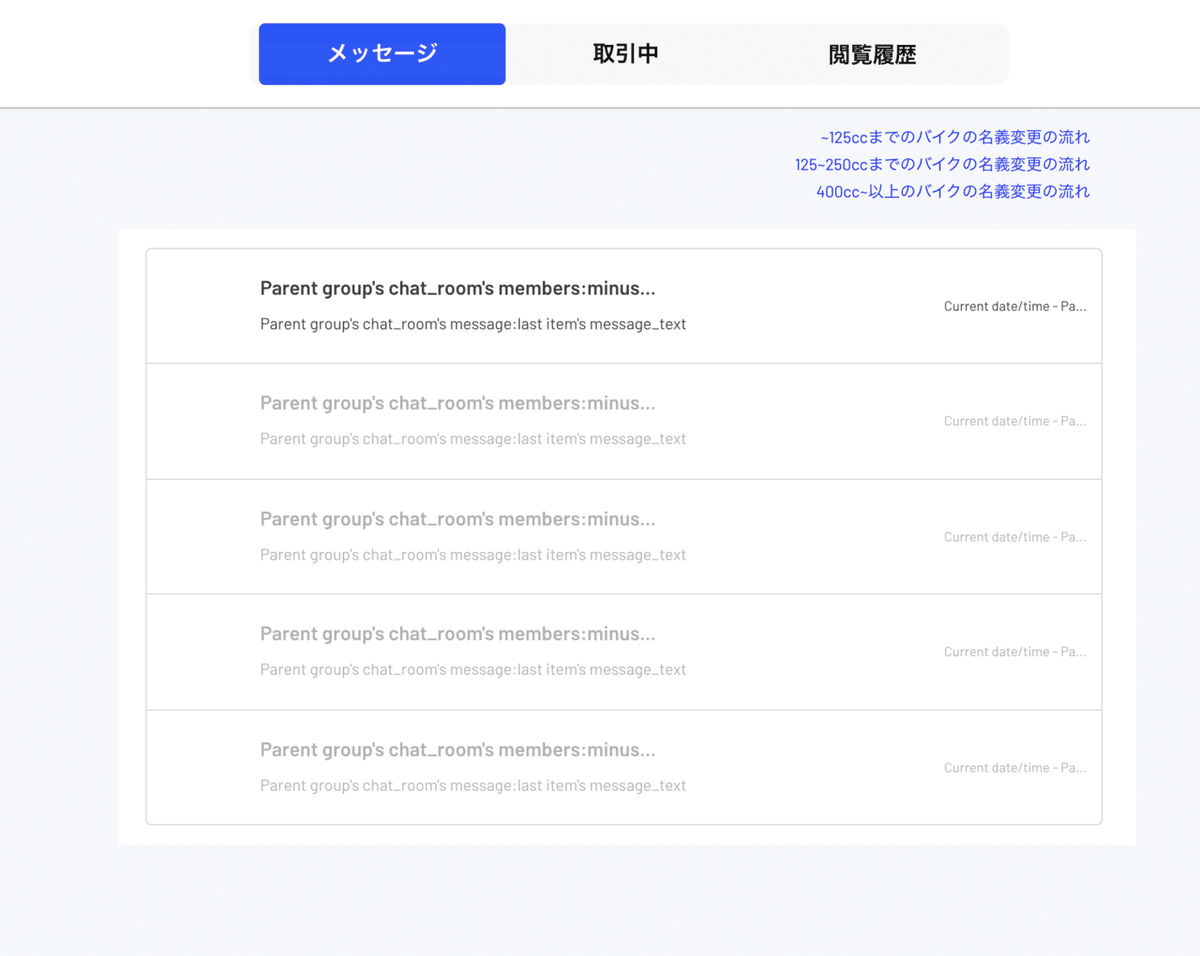
リピーティンググループ機能で自分が入っているチャットを全て表示させます。

メッセージ相手をクリックするとメッセージ詳細ページに飛ぶようにします。
原理原則は商品ページと商品詳細ページを開くのと同じです。

メルカリみたいに進捗ステータスの状況をメッセージ画面に表示します。
これは結構細かい設定が必要になるので、2時間くらいかけてじっくり作成しました。
ここで取引ステータスを終了する際に評価のポップアップを表示させて、レビューをつけさせます。
レビュー機能はシンプルなので、実装自体はすぐに終わります。
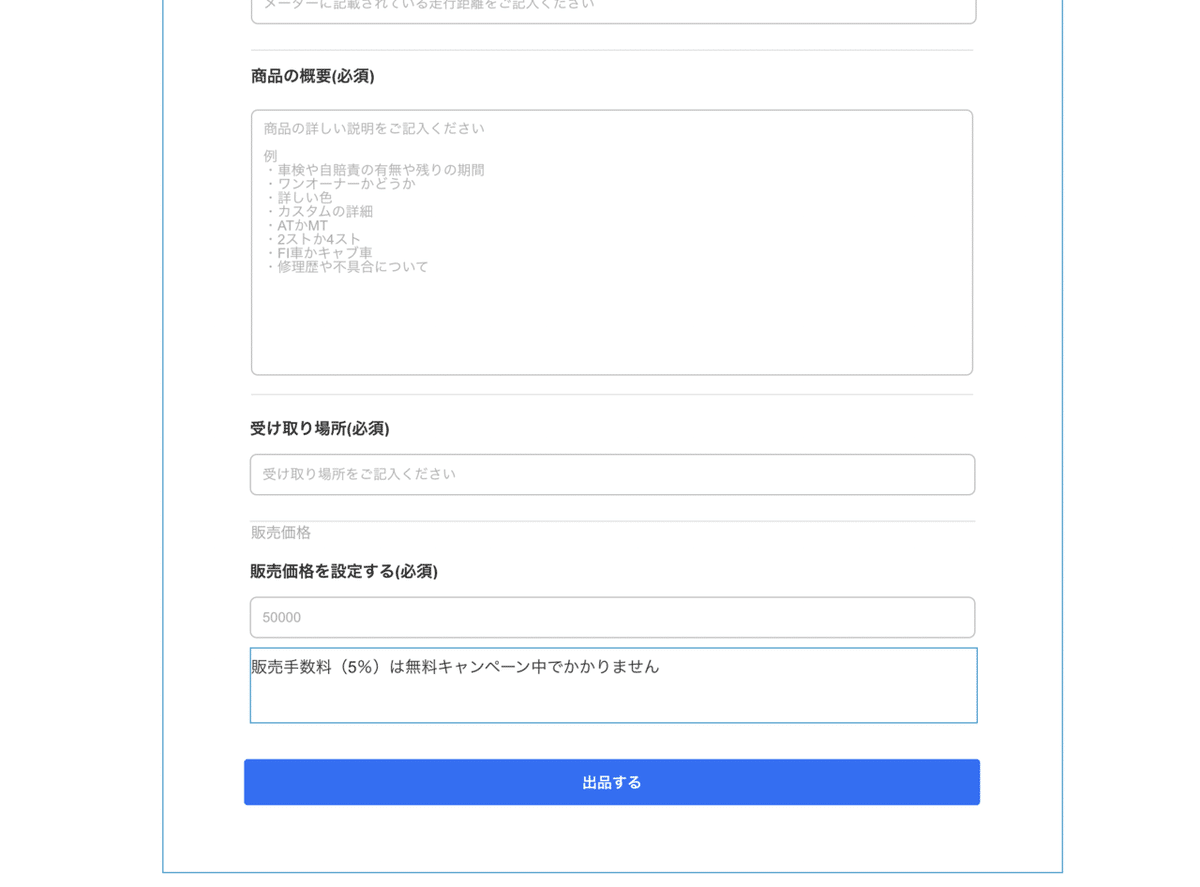
次に投稿機能をつけていきます!
商品を出品するために、商品テーブルの項目に必要な情報を入力フォームを作っていきます。

bubbleだと写真のアップロードがクセがあって、コーディングほど綺麗にできないので、そこは少し妥協する点になります。
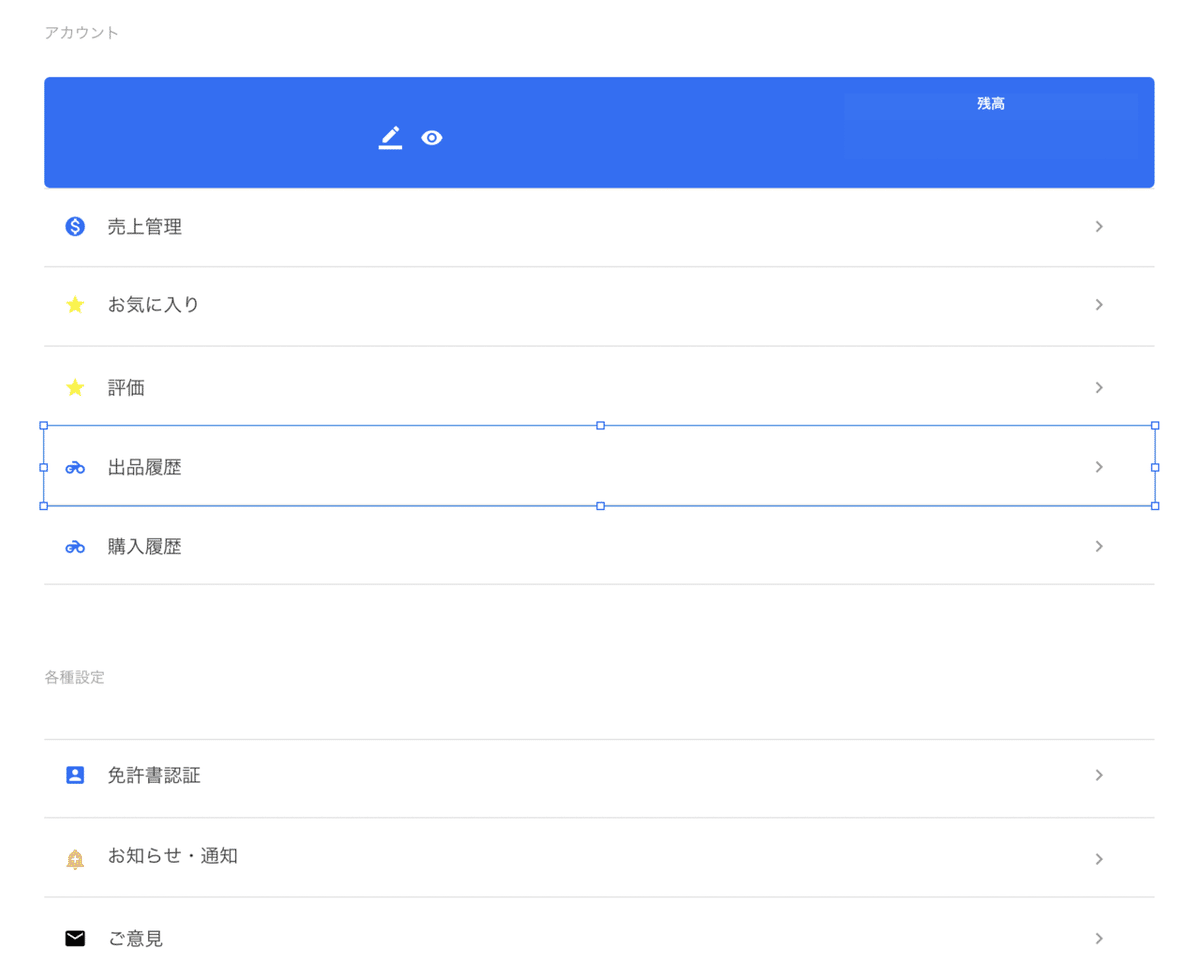
次にマイページを作っていきます。
マイページはメルカリを参考に作っていきました。

各ページをそれぞれ作り、リピーティンググループ機能で、自分に関するデータのみを表示させます。
ここは作成ずみの商品情報のリピーティンググループをコピペして、表示設定を変えてあげるだけで簡単にできます。
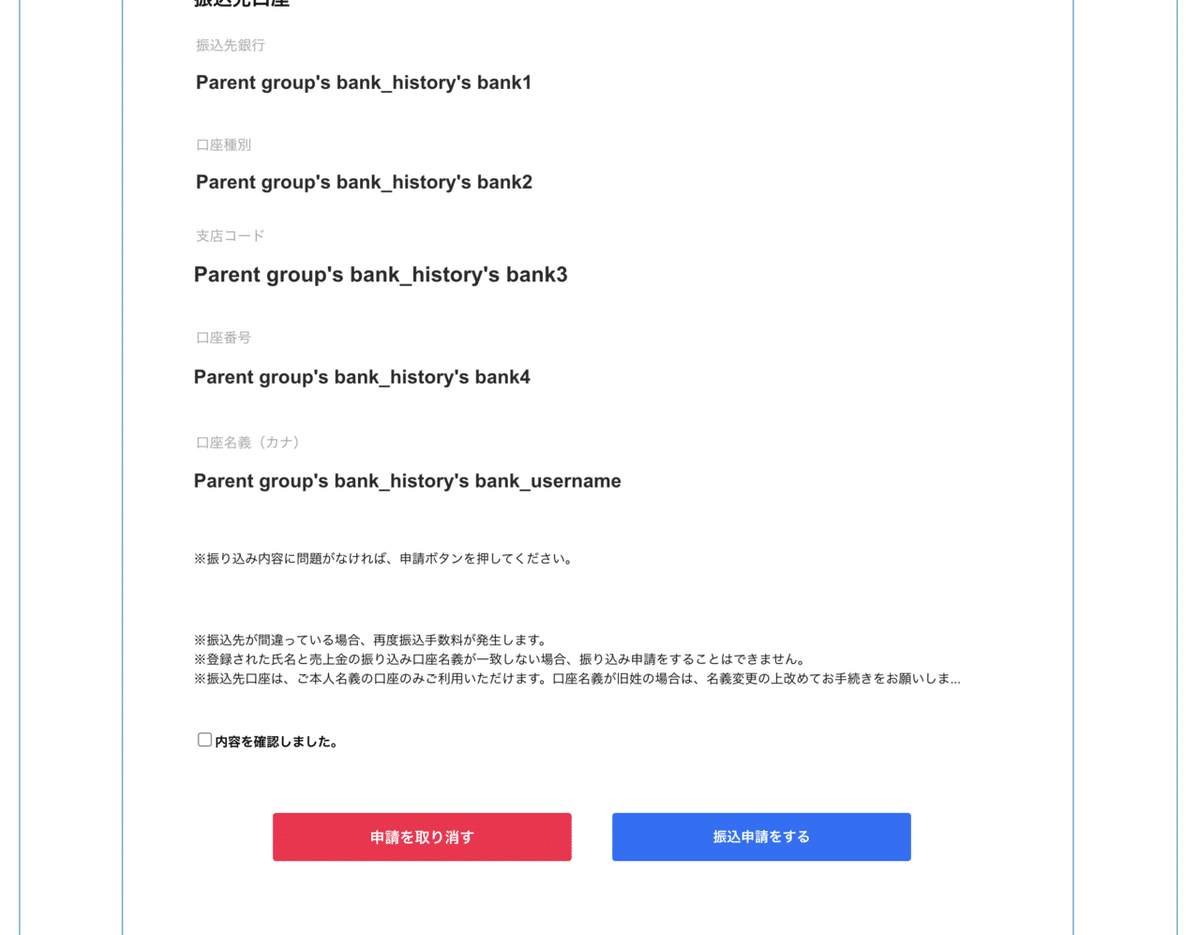
最後に売上金の振り込み申請などの機能を実装します!
導線は完全にメルカリをそのまま真似して、ひたすら作っていきます。


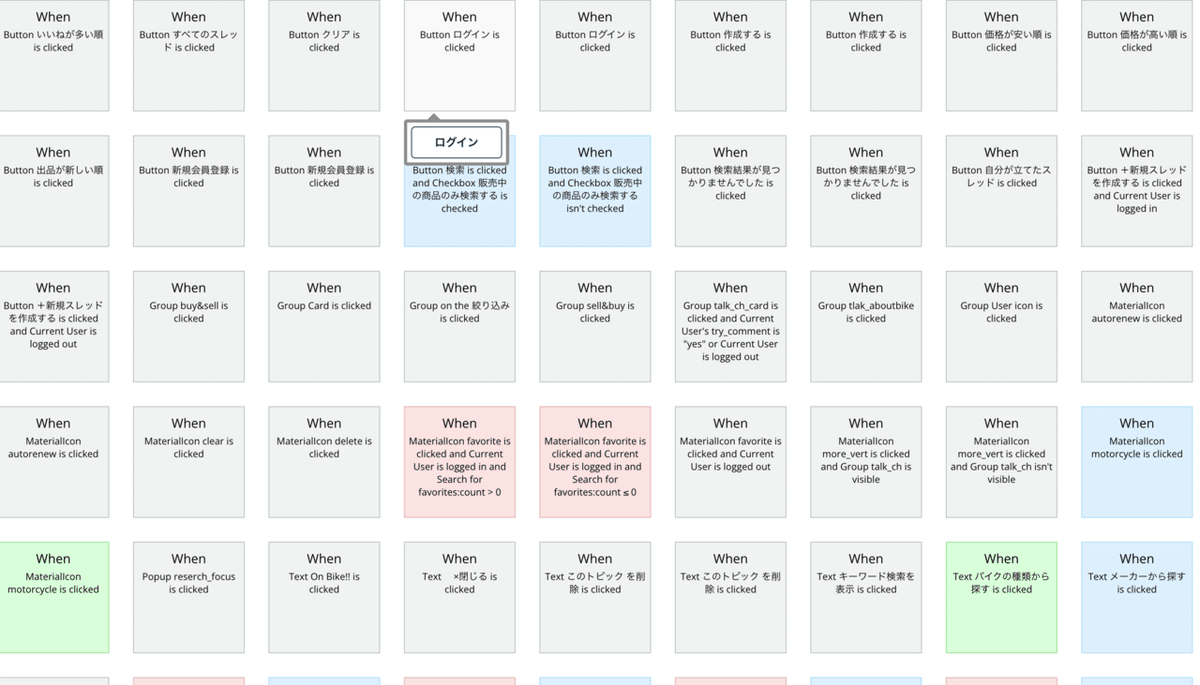
これで各ページの画面をある程度作ったら、実際に裏側の動作を設定していきます。
各ページボタンなどをクリックされたときにDBに情報を保存するなどのワークフローをどんどん作っていきます。
これを全てのエレメントに動作を付与させていきます。

これでなんとか動くアプリが完成します。
一応今回作成したアプリのプレビューリンクを貼っておきます。
https://onbik.bubbleapps.io/version-test?debug_mode=true
bubbleを使用して、1ヶ月くらいだったので、機能はしょぼいしデザインはしょぼいのですが、非エンジニアが1ヶ月でWebアプリを作れるというインパクトは伝わるかと思います。
実際にユーザーに使ってもらうには、もっとデザインに凝ったり、導線をわかりやすくしたり、レスポンシブ対応する必要がありますが、
まずは自分専用の動くアプリを作るのにはそんなにクオリティーを求めずに作ってみて慣れるを優先させて方がいいです!
【ノーコードツールを使えば開発に6ヶ月下からサービスが1ヶ月で作れるケースが多い】
このようにコーディングするコストに比べてパワーポイントでスライドを作る感覚でWebアプリが作れます。
もちろん今回は一般公開しないので、スピード重視で作成しましたが、非エンジニアでもパワポ感覚でアプリを作成できる時代になっています。
特にバックエンドでの動作をあまり必要としないHPなんかはデザインが命でパワポ感覚で作れるノーコードを利用しない手はないです!
結果としては、
今回のメルカリもどきを作成するのに3日間かかりました!
是非みなさんもノーコードを利用してWebサービスを開発してみてください。
この記事が気に入ったらサポートをしてみませんか?
