NetflixのUIトレースやってみた①

結果
NetflixアプリのUIトレースをしてみた結果、
・男女は問わず動画コンテンツが好きな幅広い世代に向けて、沢山の作品に触れていって欲しい!という意図が感じられる。
・映画感を連想させる黒基調のシンプルなデザイン
・文字や色などの情報量が少ないのは作品達に目を向けてほしい故に最小限の情報量になっている
・また、「まもなく配信」というタブがあることから、過去作品ではなく最新の作品に比重を置いていることが伺える
という考察が出来ました。次は細かい要素についてです。
全体構成
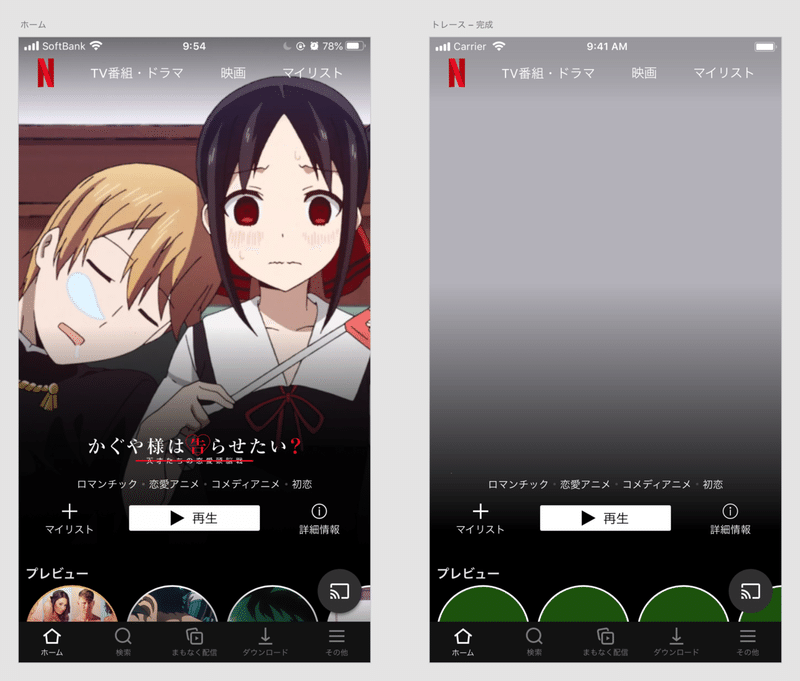
アプリを表示した時に出てくる画面内に「おすすめの作品」が大画面で表示されることが何よりの特徴かなと思いました。上のトレース画像をみても分かる通り、画面内の5/6はその作品の表示です。見てくれえええええという意志がとても伝わってきます。
また、タブバーは5つの要素で構成されていますが、「まもなく配信」というタブは珍しく、これについては、Netflix側に "最新"の作品をどんどん見て欲しい!という意志がありそうだと予想することが出来ます。つまりここに注力することで、同じ映像配信サービスの中でも他サービスとの差別化を図っている可能性があると考えることもできそうです。
各パーツについて
作品のサムネイルが”縦”なことについて、スマホは縦長の画面だから縦向きのサムネイルは1つの画面内により多くのサムネイルを入れることが出来るから、だと考えられます。また、通常映画等のサムネイルは縦だから、という単純な理由だけかもしれませんが、、、!
また、再生ボタンが角丸2pxの四角形で再生マークも付いていることによって、ユーザーが少しも迷わないようなデザインになっています。
色
背景 # 000000
文字(通常) # FFFFFF
文字(非アクティブ) # 7D7D7D(灰)
タブバー # 121212
外部出力マーク # 303030
ほとんどのパーツが白or黒or灰の計5色で構成されており、主に黒基調で赤色のロゴマークは映画館の雰囲気を感じます。また、コンテンツカラーである赤色も、画面右上のNのロゴマーク以外ありません。これについては、余計な情報を持たせないようにする、という意図が見えます。しかし、アプリにブランドイメージを持たせるためにはもう少しコンテンツカラーを使った方が良いのではないかな、と思いました。
(追記)
仮にコンテンツカラーを入れた場合をイメージして作ってみたのですが、複数枚画像を入れられないことに後から気づいて載せられませんでした、、、。やってみた結果としては、ブランドイメージは付きやすくなったとは思いますが少しその印象が強くなってしまうので、TOPに表示されるおすすめの1本の印象が霞んでしまう点が良くないのかな、と感じました。
また上から薄く黒のグラデーションがかかっていることについては、ユーザの視線を真ん中誘導するためだと思います。グラデーションについては様々な使われ方があるので色々な使われ方を勉強したいです、、!
フォント
フォントサイズは9px,12px,15pxとなっていました。情報の重要度によって大・中・小のように分かりやすく統一されているように感じました。
余白・間隔
アクションが可能なパーツについては多めの余白が設けられており、反対にそうではないパーツについては余白が狭くなっていることがわかりました。(4原則の近接?)
余白を制するものはデザインを制す、だと常々感じるのでもっと余白からたくさんの情報を読み取ることができるようになりたいです、、、、
以上です。全然うまくいってるのかも、そもそも合ってるのかもわからないままのUIトレースですが、少しでも1つ1つのトレースの価値を上げられるようにこれを継続していきます。デザイン思考だけでなく、ビジネス思考などもっと広い範囲で分析・考察できるように思考を重ねていきたいです!
頂いたサポートは勉強代に使わせていただきます🙏
