
Webデザインカンプを1から作るための説明書
こんにちは、こばやす(@kobayas_s)です。
Webサイト制作の勉強しているけどコーディングばかりしていて、そう言えばWebサイトのカンプ(モックアップの事。1枚の画像でWebサイトのデザインを表現。のちにコーディングの材料となる)の作り方ちゃんと知らないや、とかありませんか?
twitterで調査してみたところかなり方がそう思っているようです。
コーディング課題はチラホラあるけど、その前段階にあるデザインカンプの作り方って実はよく分からない人多いのかな。
— こばやす|Webデザイナー (@kobayas_s) December 8, 2019
Webデザインの作り方の記事書いたら読みたい人いる?
ついでに制作お題として使える構成も付けちゃう。
デザイン出来たのコーディングしたら一通り作れるようになるね!
そんな方のために、見本入りで出来るだけ詳しく解説記事を書いてみました。この記事を読めば、初心者でもオリジナルでデザインカンプを作るための基礎が身につきます。
また、Webデザインのお題としても利用できるようサイト構成資料もご用意しました。記事を読んだ後も、ご自身で新たにデザインを起こす勉強をする事も出来ます!
自分で作った完成デザインはSNSなどで公開、ポートフォリオに載せてもOKです。ただし購入者限定の情報もあるので、仕様書の内容や作り方詳細はSNSやブログなどで公開しないようにしてください。
「お題の農家通販サイト」などタイトルを公開するのはOKです。
ポートフォリオに載せる場合は色んな人が同じお題で練習しているので、デザインが似ないよう自分オリジナルに改造する事をお勧めしています。
こんな人におすすめ
●Progateをやってみたけどオリジナルでホームページデザインをした事が無い
●現場で書かれている仕様書ってどんな感じなのか見てみたい
●他サイトの見よう見まねでカンプを作った事があるけど、何に注意して作っていいか実際の所良く分かっていない
注意事項
●仕様書は私が見てきた中での一例です。
●作り方も一例です。慣れてきたら自分なりにやりやすいような制作方法を考えていきましょう。
作ったサイトをコーディングしてネットに公開する時は、ダミーサイトだという事を分かるようにしてください。
検索に上がってきてしまうと、本当に存在するサイトだと勘違いしてしまう人もいます。
【勘違いされないために出来る事】
・個別のドメインを取得して公開しない(自分のポートフォリオサイトのドメイン内で完結させる)
・noindexを入れて検索に上がらないようにする(具体的な表記方法)
・タイトルタグに「架空サイト」と入れる
・ファーストビューに架空である事を明記する
・お問い合わせフォームを付ける場合は送信させない(ダミーサイトの注意表記を入れる)
・住所、電話番号は使える番号に書き換えない
・Googleマップはダミー画像にする
ご購入者様の声
こばやすさん @kobayas_s のnoteを実践!
— なしみん🍐 (@nashimi_743) February 1, 2020
ほぼ模写ですが、最初のテーマからぶれずに完成までたどり着けました!
・カンプの作る手順が、よくわからない💦
・途中で、方向性を見失いやすい💦
・色をつけるのが苦手💦
そんな人へ、webデザインの基本が詰まっています!
→https://t.co/HSw3gZMy7b pic.twitter.com/oUjvoLcF2C
新年一発目は、こばやすさん@kobayas_sのnoteから!農家通販サイトのカンプです。
— なすもん🍆web系職業訓練生 (@nasmon15) January 8, 2020
初めてWebデザインのカンプを作りましたが、作業手順が分かりやすくて初心者でもスムーズにできました。ほぼ模写みたいになってしまったのは反省。
コメント感想いただけたら嬉しいです。 pic.twitter.com/2kLwOUZrJF
購入しました!コーダーがわかりやすいカンプって??という疑問が解決。余白はこう指定するんだ、この手順の方が早く制作できる、等有益な情報ばかりで未経験者にはぜひおすすめ。
— けい@webデザイナーになりたい (@web_kei) December 27, 2019
Webデザインカンプを1から作るための説明書|こばやす|Webデザイナー @kobayas_s #note https://t.co/EO84VnETOY
1日遅れましたが買いました!
— Ryu@Webデザイン勉強 (@Ryuki_Design_) December 26, 2019
実務の流れまで知れてありがたい記事だった。。
優良記事ありがとうございます😊
Webデザインカンプを1から作るための説明書|こばやす|Webデザイナー @kobayas_s #note https://t.co/gYtdnR9YOb
現場で使われている仕様書に興味が湧き、ついつい購入しちゃいました
— マサ@WEB制作初心者 (@masa8wdg) December 26, 2019
。勉強の為の出費は惜しみません😄
Webデザインカンプを1から作るための説明書|こばやす|Webデザイナー @kobayas_s #note https://t.co/XDfgzXhmfN
実はXDのカンプの作り方のnoteなのかなと
— MEGUMI@Webデザイナー×動画制作 (@megumi_design) December 26, 2019
勘違いして購入しましたが、
こばやすさんの内容とpsdを見てこうやると
よかったんだってことが色々あって
買って良かったnoteでした!😊
こばやすさんに質問したいことがあります💨
TOPとスマホデザイン完成までの
大体の目安時間が知りたいです☺️ https://t.co/suWzrzTilC
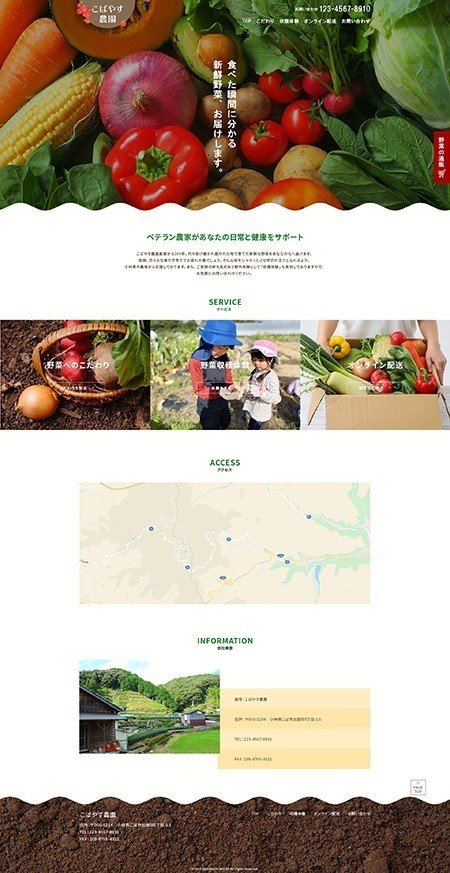
完成図
この記事を読んで実際にどのようなデザインが出来るのかというサンプルはこちらです。

※Photoshopでの作り方を記載していますが、XDで作られる方もデザインの考え方やレイヤー整理の仕方は同じなので参考になるはずです。
※レスポンシブのカンプ作成内容も有料記事内に含まれています。
※下層ページのデザインは今回説明に必要ないので割愛します。
有料記事の同梱データ内容
1. Webサイト構成内容(お題の仕様書。TOPのみ。記事内にテキスト化)
2. PC版デザインカンプTOPページPSDデータ(Photoshop2020で作成)
3. スマホ版デザインカンプTOPページPSDデータ(↑同)
※著作権上、PSDデータ内には素材画像やイラストデータは含まれておりません。
※旧バージョンによってデータが上手く表示できない部分があるかもしれません。最新版でのご確認をお勧めします。
PSDデータを入れたのは、どんな風にデータを整理しているか確認できるようにするためです。これはあくまで私が考えている整理方法ですので、仕事でデザインを作る時に会社のガイドラインがあればそちらに従ってください。
関連記事紹介
ここから先は
¥ 1,000
記事制作のエネルギーにします!
